项目简介
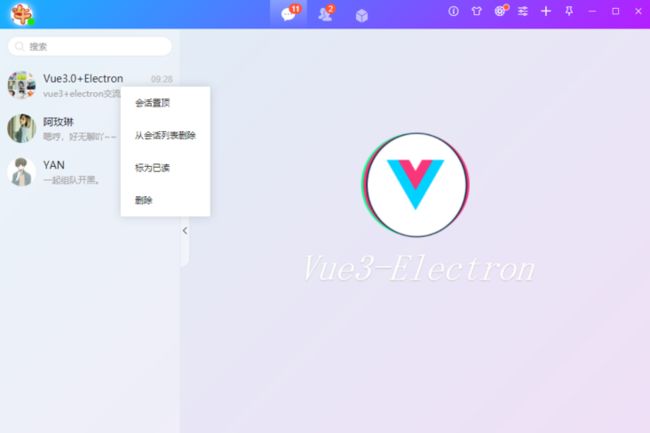
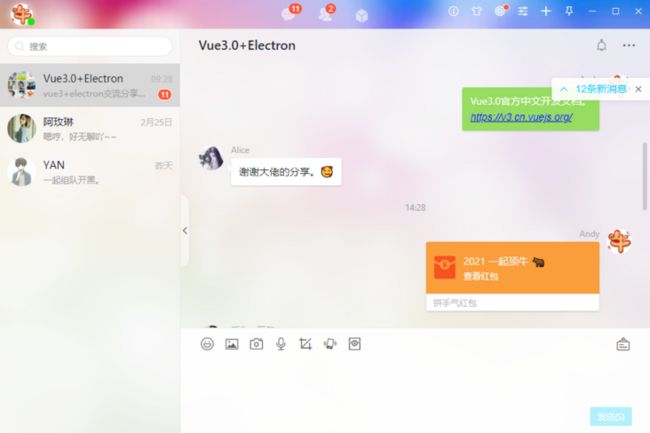
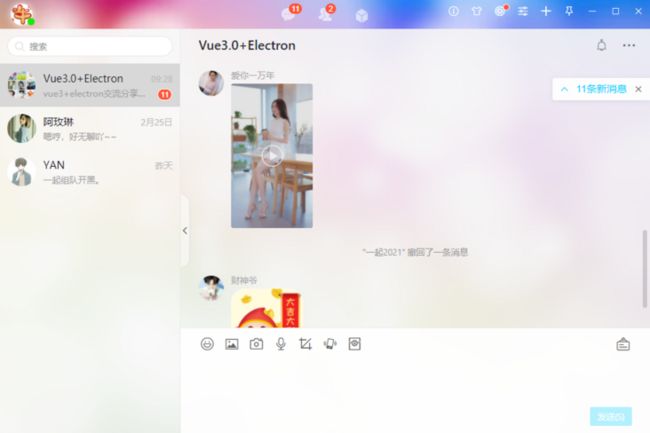
Vue3-ElectronQchat 使用vue3.x+electron+antdv+v3layer等技术实现的一款跨桌面端仿制QQ界面聊天实例。可以支持新建多窗口模式、换肤等功能。
技术框架
- 编码器:VScode
- 使用技术:Vue3.0+Electron11.2.3+Vuex4+VueRouter@4
- 组件库:Ant-design-vue^2.0.0 (蚂蚁金服pc端vue3组件库)
- 打包工具:vue-cli-plugin-electron-builder
- 按需引入:babel-plugin-import^1.13.3
- 弹窗插件:V3layer(基于vue3自定义dialog组件)
- 滚动条插件:V3scroll(基于vue3自定义虚拟滚动条)
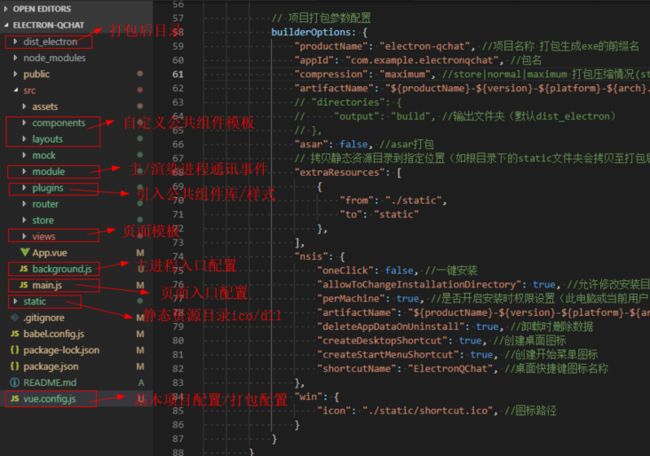
项目结构
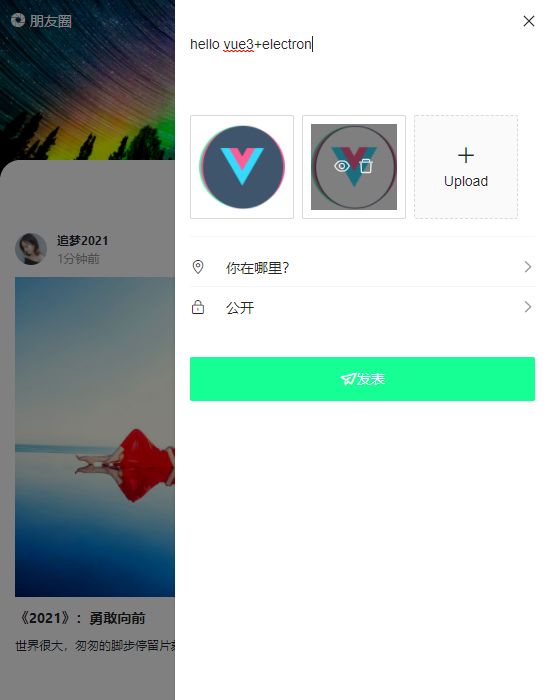
vue3+electron自定义弹窗功能
项目中使用到的弹窗分为vue3自定义组件和electron新开窗体两种模式。
vue3自定义弹窗,之前有过一篇分享,大家可以去看下。
vue3.x全局自定义pc桌面端dialog组件
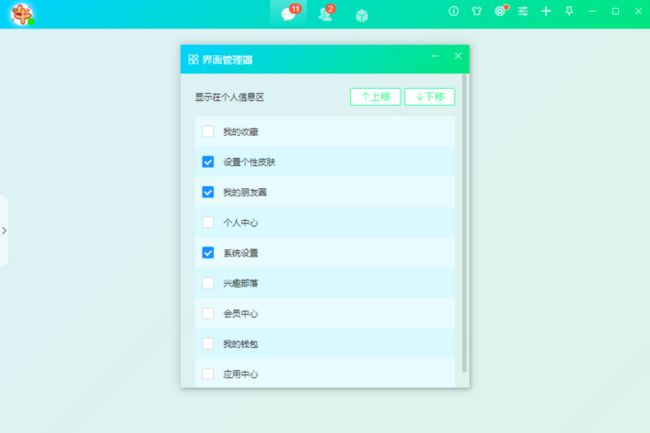
electron新建多窗口,支持如下参数配置:
// 窗口参数配置
export const winConfig = {
id: null, // 窗口唯一id
background: '#fff', // 背景色
route: '', // 路由地址url
title: '', // 标题
data: null, // 传入数据参数
width: '', // 窗口宽度
height: '', // 窗口高度
minWidth: '', // 窗口最小宽度
minHeight: '', // 窗口最小高度
x: '', // 窗口相对于屏幕左侧坐标
y: '', // 窗口相对于屏幕顶端坐标
resize: true, // 是否支持缩放
maximize: false, // 最大化窗口
isMultiWin: false, // 是否支持多开窗口(为true则会支持创建多个窗口)
isMainWin: false, // 是否主窗口(为true则会替代之前主窗口)
parent: '', // 父窗口(传入父窗口id)
modal: false, // 模态窗口(需设置parent和modal选项)
alwaysOnTop: false, // 是否置顶窗口
}通过调用如下方法,传入上面的参数快速生成一个新窗体。
// 换肤窗口
const handleSkinWin = () => {
createWin({
title: '换肤',
route: '/skin',
width: 720,
height: 475,
resize: false,
})
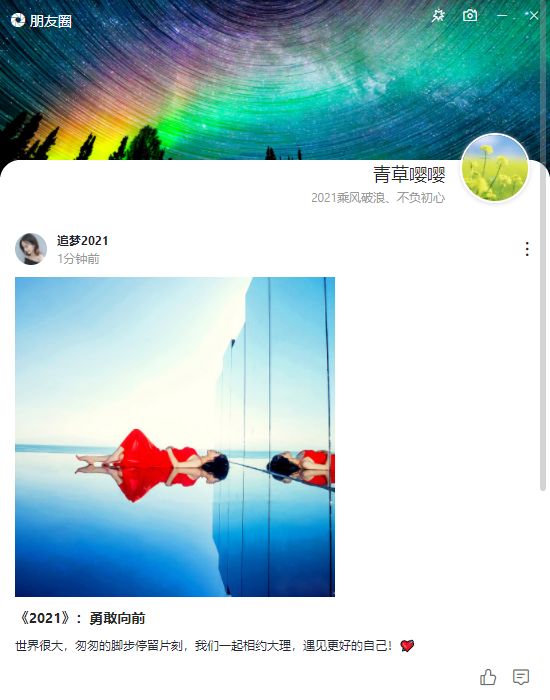
} // 朋友圈窗口
const handleFZoneWin = () => {
createWin({
title: '朋友圈',
route: '/fzone',
width: 550,
height: 700,
resize: false,
})
}至于如何实现,大家可以去看看这篇分享文章。
vue3+electron搭建项目|窗口多开实例
electron自定义拖拽窗体
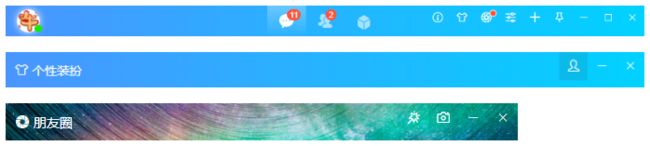
项目采用无边框窗口模式,就需要自定义导航栏了。
设置 -webkit-app-region: drag 即可快速实现一个拖拽区域。
如上图:导航栏支持自定义标题、颜色/背景色、是否透明背景等功能。
由于之前也有过相关分享文章,这里就不详细介绍了。
electron自定义导航条|最大/小化/关闭按钮
不过会出现一个不友好的问题,就是拖拽区,鼠标右键会弹出系统菜单,那么如何关闭掉呢?
经过调式发现可以通过如下方法快速关闭掉。
// 屏蔽系统右键菜单
win.hookWindowMessage(278, () => {
win.setEnabled(false)
setTimeout(() => {
win.setEnabled(true)
}, 100)
return true
})electron实现QQ托盘图标闪烁
窗体支持关闭提示最小化到托盘及托盘闪烁功能。

大家准备两张大小一致的,其中一个透明的ico图标。
let tray = null
let flashTimer = null
let trayIco1 = path.join(__dirname, '../static/tray.ico')
let trayIco2 = path.join(__dirname, '../static/tray-empty.ico')
createTray() {
const trayMenu = Menu.buildFromTemplate([
{
label: '我在线上', icon: path.join(__dirname, '../static/icon-online.png'),
click: () => {...}
},
{
label: '忙碌', icon: path.join(__dirname, '../static/icon-busy.png'),
click: () => {...}
},
{
label: '隐身', icon: path.join(__dirname, '../static/icon-invisible.png'),
click: () => {...}
},
{
label: '离开', icon: path.join(__dirname, '../static/icon-offline.png'),
click: () => {...}
},
{type: 'separator'},
{
label: '关闭所有声音', click: () => {...},
},
{
label: '关闭头像闪动', click: () => {
this.flashTray(false)
}
},
{type: 'separator'},
{
label: '打开主窗口', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(!win) return
if(win.isMinimized()) win.restore()
win.show()
}
} catch (error) {
console.log(error)
}
}
},
{
label: '退出', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(win) win.webContents.send('win-logout')
}
app.quit()
} catch (error) {
console.log(error)
}
}
},
])
this.tray = new Tray(this.trayIco1)
this.tray.setContextMenu(trayMenu)
this.tray.setToolTip(app.name)
this.tray.on('double-click', () => {
// ...
})
}
// 托盘图标闪烁
flashTray(flash) {
let hasIco = false
if(flash) {
if(this.flashTimer) return
this.flashTimer = setInterval(() => {
this.tray.setImage(hasIco ? this.trayIco1 : this.trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(this.flashTimer) {
clearInterval(this.flashTimer)
this.flashTimer = null
}
this.tray.setImage(this.trayIco1)
}
}
// 销毁托盘图标
destoryTray() {
this.flashTray(false)
this.tray.destroy()
this.tray = null
}通过调用flashTray()函数即可开启/关闭托盘图标闪烁。
另外一定要注意图标路径,不然托盘图标会不显示。
vue3+electron项目/打包配置
一开始创建项目的时候,有个vue.config.js配置文件。可以进行一些简单的项目配置和electron-builder打包参数配置。
/**
* @Desc vue3+electron项目/打包配置文件
* @Time andy by 2021-02
*/
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: ''
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@module', path.join(__dirname, 'src/module'))
.set('@plugins', path.join(__dirname, 'src/plugins'))
.set('@layouts', path.join(__dirname, 'src/layouts'))
.set('@views', path.join(__dirname, 'src/views'))
},
// 插件配置
pluginOptions: {
electronBuilder: {
// 配置后可以在渲染进程使用ipcRenderer
nodeIntegration: true,
// 项目打包参数配置
builderOptions: {
"productName": "electron-qchat", //项目名称 打包生成exe的前缀名
"appId": "com.example.electronqchat", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置
"extraResources": [
{
"from": "./static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronQChat", //桌面快捷键图标名称
},
"win": {
"icon": "./static/shortcut.ico", //图标路径
}
}
}
}
} 好了,以上就是vue3+electron开发仿制QQ客户端应用项目。谢谢大家的支持!
最后附上一个vue3+vant3仿制抖音小视频项目
vite2+vue3+vant3模仿抖音短视频实战