项目展示
技术难点:
引用MDN解释:content: attr(data-text);是CSS中引用的HTML元素的属性名称。
实例:
HTML
p data-foo="hello">worldCSS
[data-foo]::before {
content: attr(data-foo) " ";
}输出 //hello world初始样式:基本每个人都会(忽略)
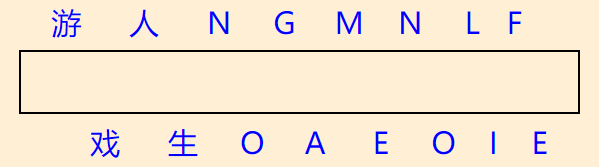
第一步:通过CSS3 的transform属性移动文字,样式如下
.box span:nth-child(odd) {
transform: translateY(-100%);
}
.box span:nth-child(even) {
transform: translateY(100%);
}第二步:通过content 的arr属性引用的HTML元素的属性名称
N //html
.box span::before {
content: attr(data-text);
position: absolute; // 脱离文档流
color: red;
}
.box span:nth-child(odd)::before {
transform: translateY(100%);
}
.box span:nth-child(even)::before {
transform: translateY(-100%);
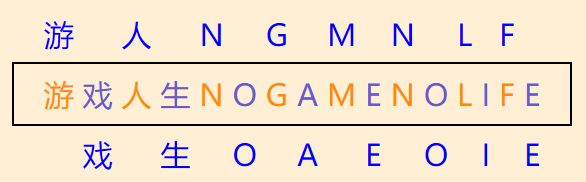
}第三步:鼠标经过,修改transform属性就行
.box:hover span {
transform: translateY(0);
}