一、父组件=》子组件传递数据
1、子组件在props中创建一个属性,用以接收父组件传过来的值
2、父组件中注册子组件
3、在子组件标签中添加子组件props中创建的属性
4、把需要传给子组件的值赋给该属性
二、子组件=》父组件传递数据
*当子组件需要向父组件传递数据时,就要用到自定义事件。
1、子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
2、将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
3、在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
三、非父子组件传递数据
1、新建一个eventBus.js文件,在里面新建一个vue实例,这个实例就承担起了组件之间通信的桥梁了,也就是中央事件总线
2、然后给每个子组件绑定一个方法(触发时候发布eventBus),在每个子组件做一个订阅的监控,触发绑在created里的方法执行
在通信中,组件之间传值,他们都有一个共同点就是有中间介质,
*子向父的介质是自定义事件
*父向子的介质是props中的属性
*非父子组件的介质是中央事件总线
抓准这三点对于组件之间通信就好理解了
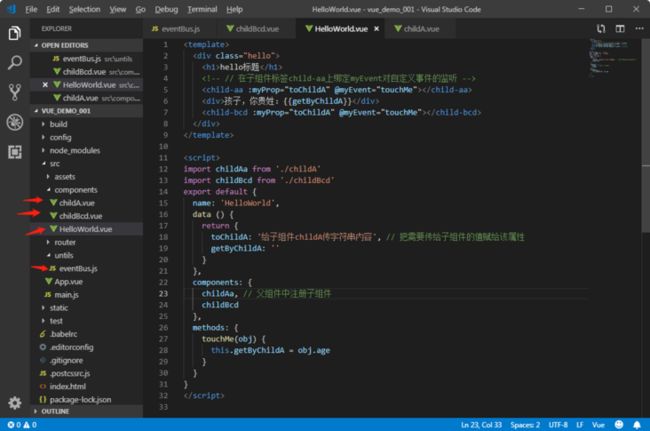
vue-cli创建的项目,附上精简的代码与图片:
HelloWorld.vue
hello标题
childA.vue
这里是childA
{{myProp}}
兄弟组件传什么过来了:{{brotherInfo}}
childBcd.vue
这里是childBcd
eventBus.js
import Vue from 'vue'
export default new Vue()