打包可视化、打包体积、速度优化及代码优化(webpack3.6.0)
一.打包可视化webpack-bundle-analyzer
- 1.下载
npm install --save-dev webpack-bundle-analyzer- 2.在webpack.prod.conf.js配置
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
... plugins:[ new BundleAnalyzerPlugin({
analyzerHost:'localhost', //ip默认是127.0.0.1
analyzerPort:8882, //端口号可自定义
openAnalyzer: false,//默认是true自动打开可视化界面
analyzerMode:'server' | 'static' | 'disabled',//默认是server模式,若不想分析则设置disabled }),
]二.打包速度优化
happypack
先看使用这个之前的打包速度大小

- 1.下载
npm install --save-dev happypack- 2.配置
在webpack.base.conf.js配置
module: {
rules: [
{
test: /.js$/,
// loader: 'babel-loader',
loader: 'happypack/loader?id=happy-babel-js', // 增加新的HappyPack构建loader
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
]
},
plugins:[
new HappyPack({
id: 'happy-babel-js',
loaders: ['babel-loader?cacheDirectory=true'],
threadPool: happyThreadPool,
})
]总结:43685ms ->>43252ms
三.dll~打包速度/体积双重优化
配置
1.在index.html
2.在package.json
"dll": "webpack --config ./build/webpack.dll.config.js --progress"3.在build目录新增webpack.dll.config.js
const path = require("path")
const webpack = require("webpack")
module.exports = {
// 你想要打包的模块的数组
entry: {
vendor: ['vue/dist/vue.esm.js'] //自定义添加分离打包的插件(看各项目配置文件)
},
output: {
path: path.join(__dirname, '../static/js'), // 打包后文件输出的位置
filename: '[name].dll.js',
library: '[name]_library'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, '.', '[name]-manifest.json'),
name: '[name]_library',
context: __dirname }), // 压缩打包的文件
new webpack.optimize.UglifyJsPlugin({
comspanss: {
warnings: false
}
})
]
}4.在webpack.dev.conf.js与webpack.prod.conf.js目录添加
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./vendor-manifest.json')
}),5.运行
npm run dll| 前后对比 | All | Vendors | 使用dll前 |
|---|---|---|---|
| 使用dll前 | 7.55M | 5.03M | 38401ms |
| 使用dll后 | 7.2M | 4.76M | 36126ms |
遇到的bug:
-
解决:
entry: { vendor: [ "sass-loader" //去掉这个就好了 ] }, -
解决:
entry: { vendor: [ "http-proxy-middleware"//去掉这个就好了 ] }, -
解决:
entry: { vendor: [ "element-ui"//去掉这个就好了 ] }, - 4.bug4

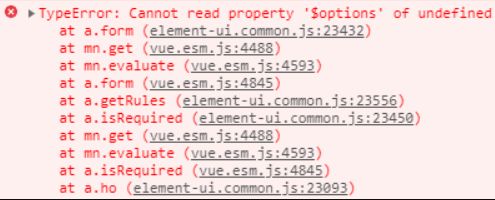
解决:在使用el-form-item标签时,外层没有加el-form,导致出现报错
解决:在config/index.js将productionSourceMap设置为false,默认是true
注意:1.vendor里面每新增一个,则需要npm run dll生成对应的文件,然后再npm run build(很重要)
四.打包体积优化externals
先看用这个之前的大小

- 1.配置
1.在webpack.base.conf.js
externals: {
//需要分离的第三方插件
'vue': 'Vue',
'element-ui': 'ELEMENT', //记住,element-ui是基于vue的,分离element-ui需要加上vue
},2.在index.html
``
3.在main.js
- 去掉
import ElementUI from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"; Vue.use(ElementUI)- 新增(可加可不加)
const Vue = require('vue')
const ElementUI = require('element-ui')
const axios = require('axios')用了之后的大小

| 前后对比 | All | Vendors | 使用dll前 |
|---|---|---|---|
| 使用externals前 | 8.86 | 6.42 | 42437ms |
| 使用externals后 | 2.35M | 85.18kb | 14102ms |
总结:externals分离功能还是挺强大的,比如分离第三方库element-ui
bug痛点:
bug1产生的原因是element-ui在package.json里面的配置没有去掉,项目默认加载的是package.json里面的依赖,所以还需要去掉package.json里面的element-ui,然后重新cnpm i,npm run build
bug2产生的原因是页面使用了vue-router-tab,若把vue分离,则报错bug2
externals: {
//需要分离的第三方插件
//'vue': 'Vue',
'element-ui': 'ELEMENT',
},bug痛点:单独分离element-ui会报这个错,因为elemnt-ui 是基于vue书写的,一定要先引入vue文件,顺序不要乱。
总结:分离第三方库element-ui使用externals刚开始的时候各种报错,后来网上找百度,google就查到对应的答案,“只要功夫深,铁杵磨成针”,路是一步步走出来的,坚持就是胜利。
五.代码优化
- 1.通过配置UglifyJsPlugin去掉console.log
new UglifyJsPlugin({
uglifyOptions: {
comspanss: {
warnings: false,
drop_console:false,
}
},
sourceMap: config.build.productionSourceMap,
parallel: true //启用/禁用多进程并行运行
}),六.打包之后报错
总结:
报错是因为element-ui版本不对,应该升为最高级2.14.1
文中的代码可能不一定是最优代码,要是你有更好的代码欢迎评论。喜欢的可以给我点赞鼓励哦!
码字不易,屏幕前的大帅比,更多干货文章请关注!!!
备注:
★部分素材来自网络,版权归原创者,如有侵权请联系删除







