vue-cli 3.X webpack配置(resolve.alias的配置)
一、configureWebpack对象形式
configureWebpack:{
resolve: {
// 别名配置
alias: {
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'configs': '@/configs',
'views': '@/views',
'plugins': '@/plugins',
}
}
},二、configureWebpack函数形式
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
} else {
// 为生产环境修改配置...
config.mode = 'development'
}
// 开发生产共同配置别名
Object.assign(config.resolve, {
alias: {
'@': path.resolve(__dirname, './src'),
'assets': path.resolve(__dirname, './src/assets'),
'common': path.resolve(__dirname, './src/common'),
'components': path.resolve(__dirname, './src/components'),
'network': path.resolve(__dirname, './src/network'),
'configs': path.resolve(__dirname, './src/configs'),
'views': path.resolve(__dirname, './src/views'),
'plugins': path.resolve(__dirname, './src/plugins'),
}
})
},详细说明
使用vue-cli3.x及以上版本与vue-cli2.x进行项目构建的区别之一,是生成的项目中,进行webpack配置的文件没有了。因为3.x,将大部分相同的webpack配置,已封装到cli安装包中。
若想添加一些自己的项目配置,只需在项目的根目录下新建一个vue.config.js文件即可,内容如下:
module.exports = {
outputDir: 'dist', //打包文件输出路径,即打包到哪里
assetsDir: 'static', // 静态资源地址
lintOnSave: false, // eslint-loader 是否在保存的时候检查
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
filenameHashing: true, //文件hash
// chainWebpack 这个库提供了一个webpack原始配置的上层抽象,使其可以定义具名的 loader规则和具名插件,
// 可以通过其提供的一些方法链式调用,在cli-service中就使用了这个插件
chainWebpack: () => {},
/* configureWebpack是调整webpack配置最简单的一种方式,可以新增也可以覆盖cli中的配置。
可以是一个对象:被 webpack-merge 合并到 webpack 的设置中去
也可以是一个函数:如果你需要基于环境有条件地配置行为,就可以进行一些逻辑处理,可以直接修改或新增配置,(该函数会在环境变量被设置之后懒执行)。该方法的第一个参数会收到已经解析好的配置。在函数内,可以直接修改配置,或者返回一个将会被合并的对象。
*/
configureWebpack: {}
}配置 import 和 require 等路径别名。
webpack 中是通过 resolve.alias 来实现此功能的,参考: https://www.webpackjs.com/con...。
在vue-cli3.x中我们可以通过以下几种方式实现:
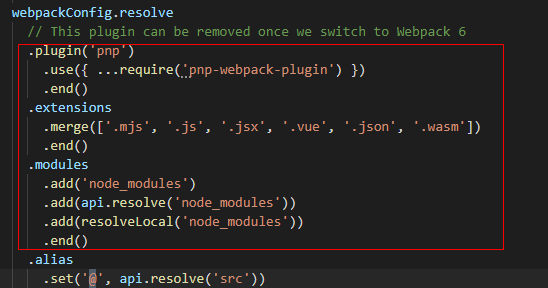
1.直接修改 cli-service 文件,添加webpack的相关配置。
按图片中路径打开 base.js 文件:
可以通过set方法添加想要的 alias 配置,不推荐此方式。
2.在vue.config.js 中使用 chainWebpack 的方式
const path = require('path')
function resolve (dir) {
//此处可使用 path.resolve 或 path.join
return path.join(__dirname, dir)
}
module.exports = {
devServer: {
...
},
lintOnSave: false, // eslint-loader 是否在保存的时候检查
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
filenameHashing: true, //文件hash
chainWebpack: config => {
config.resolve.alias
// 自定义key,value,如.set('@assets', resolve('src/assets'))
.set(key,value)
}
}3.在 vue.config.js 中使用 configureWebpack 的方式
对象形式,会和cli中的设置合并到一起
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
devServer: {
...
},
lintOnSave: false, // eslint-loader 是否在保存的时候检查
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
filenameHashing: true, //文件hash
configureWebpack: {
resolve: {
alias: {
'@assets': resolve('src/assets')
}
}
},
}函数形式
const path = require('path');
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
devServer: {
...
},
lintOnSave: false, // eslint-loader 是否在保存的时候检查
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
filenameHashing: true, //文件hash
configureWebpack: config => {
if (isProduction) {
...
} else {
...
}
//直接修改配置
config.resolve.alias['@asset'] = resolve('src/assets')
}
}或者:
const path = require('path');
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
devServer: {
...
},
lintOnSave: false, // eslint-loader 是否在保存的时候检查
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
filenameHashing: true, //文件hash
configureWebpack: config => {
if (isProduction) {
...
} else {
...
}
//返回一个将要合并的对象
return {
resolve: {
alias: {
'@asset':resolve('src/assets')
}
}
}
}
}最好不要使用下面的方式,因为Object.assign方法在合并对象时,如果目标对象(config)上有相同的属性(resolve),将会被覆盖掉。不过这样写 Object.assign(config.resolve,{alias:{}}) 还是可以的,只是覆盖掉了alias。
Object.assign(config, {
resolve: {
alias: {
'@': resolve('./src'),
'@assets': resolve('./src/assets')
}
}
})合并后,变成:
alias: {
'@': resolve('./src'),
'@assets': resolve('./src/assets')
}