【案例描述】
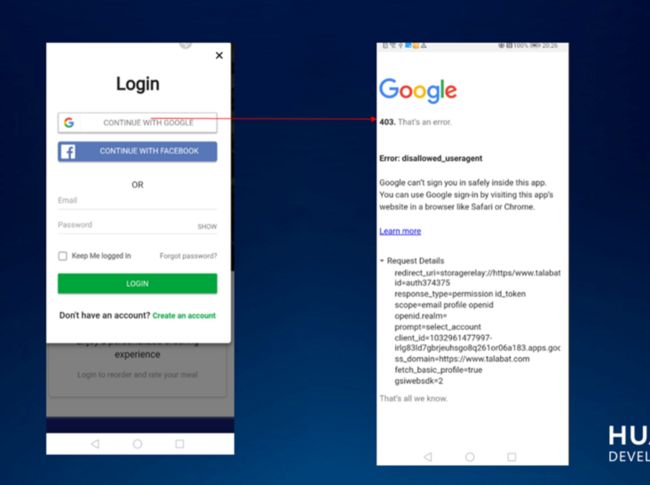
最近在将自己开发的WEB H5应用打包成快应用后,在使用Google账号注册、登录时,却遇到了如下图的403报错。
【问题分析】
从上图错误页面可以看到,Google给出了原因:Error:disallowed_useragent。也就是说Google对加载H5应用的浏览器UA进行了限制,而且它建议是chrome浏览器。显然问题答案与UA有关系。
【解决方案】
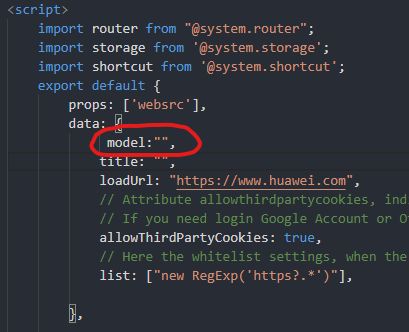
- 定义变量model, model表示用户的手机型号,在data对象内添加model变量,代码如下图所示:
- 给model赋值:在页面的生命周期onInit()方法中获取手机型号,代码如下:
1
2
3
4
onInit: function () {
const device = require(`"@system.device"`)
const res = device.getInfoSync();
this`.model=res.model;`
- 设置web组件属性 useragent 值为 Mozilla/5.0 (Linux; Android 9; {{model}}) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.116 Mobile Safari/537.36)), 如下图所示:
注意: useragent的值中使用了变量model,使用变量model的作用是获取真实的手机型号,避免有些H5网页在验证useragent时获取到的手机型号不对,从而给用户带来了困扰。
4. 设置 manifest.json 文件中的minPlatformVersion 值为1068。
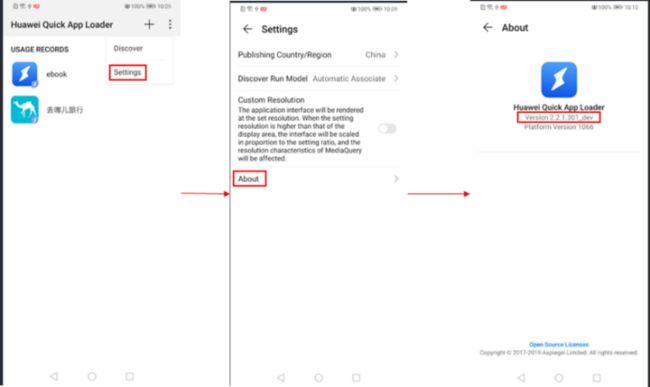
5. 请确保使用的华为快应用加载器版本为2.2.0.304及以上版本。查看加载器版本的方式如右边图所示:
注意:1,2,3,4步骤完成后,如果登录还有问题,请在web上
添加如下代码:
multiwindow="true"
- H5应用打包成快应用是海外非常重要的解决方案,在没有GMS服务的手机上,依然可以使用Google的服务,比如本案例中的Google账号。
- 本案例的解决方案也适用于H5快应用其他账号登录的一些问题。
原文链接:https://developer.huawei.com/...
原作者:Mayism