
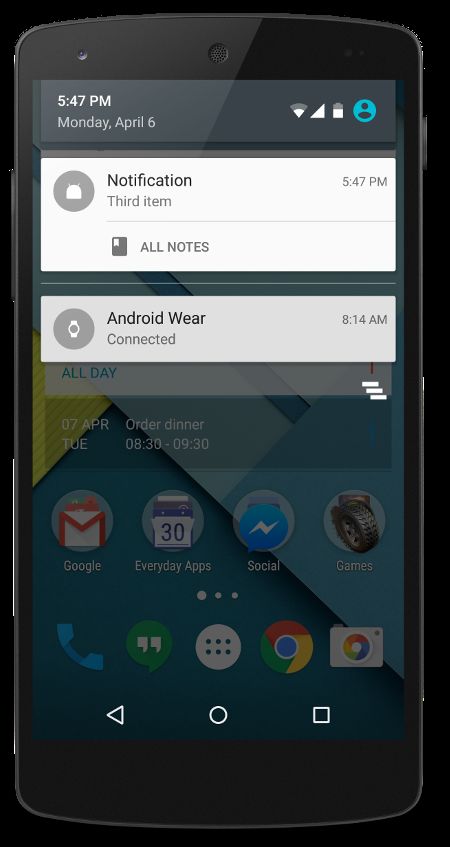
Notification can display some information for user. Some users use Android Wear platform, which work with notification better and use wear devices you can do some actions and work with application better. As example user can delay reminder without use smartphone.
创建一个通知栏步骤:
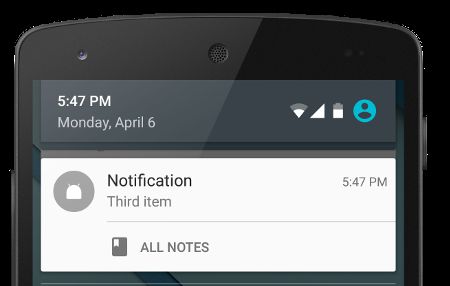
Building a notification
Better way build a new notification use NotificationCompat.Builder object. We can add to notification many attributes, like title, description, icon, additional action, etc.
NotificationCompat.Builder mBuilder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.notification_icon)
.setContentTitle("My notification")
.setContentText("Hello World!");
添加通知栏对应的点击跳转页面:
We also can add intent to our notification.
Intent resultIntent = new Intent(this, ResultActivity.class); PendingIntent resultPendingIntent = PendingIntent.getActivity( this, 0, resultIntent, PendingIntent.FLAG_UPDATE_CURRENT ); mBuilder.setContentIntent(resultPendingIntent);
如果有附加的活动,必须添加intent
If we have additional action we must add intent for this action.
mBuilder.addAction( R.drawable.ic_notification, "ACTION_TITLE", resultPendingIntent);
发送通知栏状态:
Latest step send created notification
// Sets an ID for the notification int mNotificationId = 001; // Gets an instance of the NotificationManager service NotificationManager mNotifyMgr = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); // Builds the notification and issues it. mNotifyMgr.notify(mNotificationId, mBuilder.build());
Pending intent flags
| Type | Name | Description |
| int | FLAG_CANCEL_CURRENT | Flag indicating that if the described PendingIntent already exists, the current one should be canceled before generating a new one. |
| int | FLAG_NO_CREATE | Flag indicating that if the described PendingIntent does not already exist, then simply return null instead of creating it. |
| int | FLAG_ONE_SHOT | Flag indicating that this PendingIntent can be used only once. |
| int | FLAG_UPDATE_CURRENT | Flag indicating that if the described PendingIntent already exists, then keep it but replace its extra data with what is in this new Intent. |
App Description
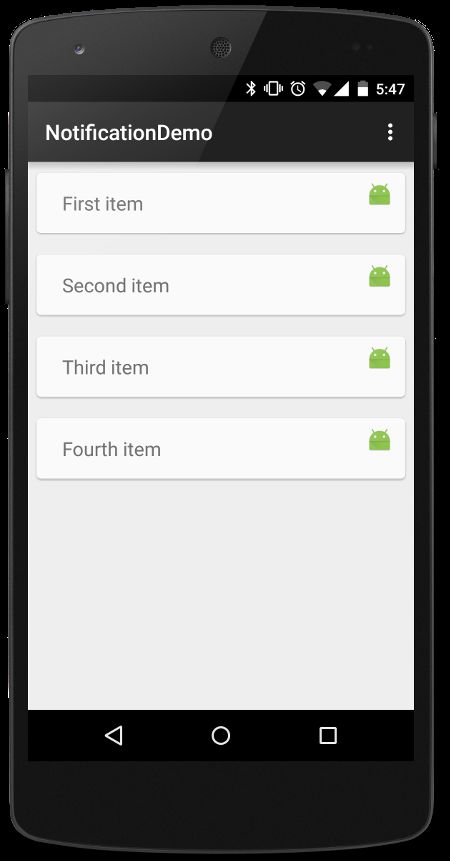
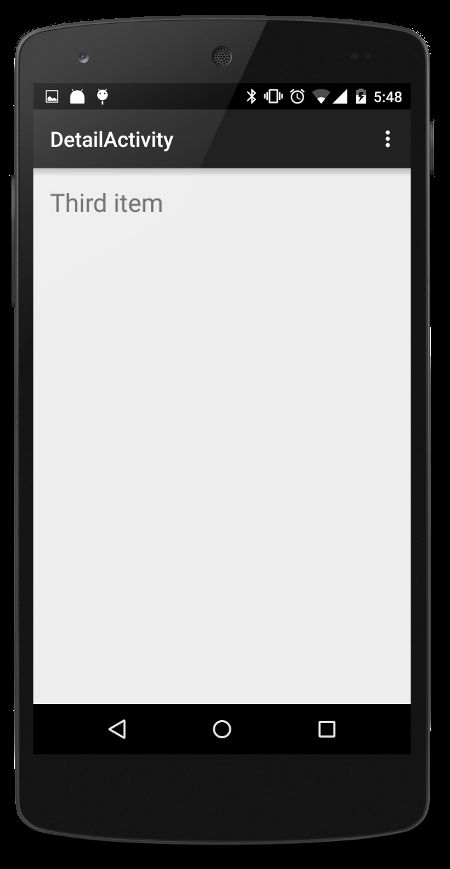
Application has 2 activities, which display information about notes. Application can send notification and user can choose some actions. These actions depend on user behavior with notification.
Create a project
First step is create a project (File / New Project…)
After this need to create project with Activity and Fragment.
添加依赖:
Add dependences
Need add dependencies tobuild.gradle file:
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:appcompat-v7:22.0.0' compile 'com.android.support:recyclerview-v7:21.0.3' compile 'com.android.support:cardview-v7:21.0.3' }
Add strings and an array to strings.xml and arrays.xml
We will use string constant and array constant. We must add these constant to strings.xml and arrays.xml
strings.xml
<resources>
<string name="app_name">NotificationDemo</string>
<string name="action_notification">Notification</string>
<string name="action_all_notes">All notes</string>
<string name="action_settings">Settings</string>
<string name="title_activity_detail">DetailActivity</string>
</resources>
arrays.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <array name="list_values"> <item>First item</item> <item>Second item</item> <item>Third item</item> <item>Fourth item</item> </array> </resources>
Add icon for notifications
We also will be use icon for additional action in notification. We must add this icon to our project (File / New… / Image Asset) and choose asset type – Notification icon.
Update fragment_main.xml.
This project has fragment_main.xml file with layout to main fragment. We must update this file.
fragment_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.alexzh.tutorial.notificationdemo.ListFragment"> <android.support.v7.widget.RecyclerView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
Create ListFragment and delete this fragment from MainActivity.java
When we use Wizard(向导) for creating Activity with Fragment. Fragment was created in MainActivity class. I move this fragment to a new class, which called ListFragment.
package com.alexzh.tutorial.notificationdemo; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v7.widget.DefaultItemAnimator; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class ListFragment extends Fragment { private String[] list; public ListFragment() { } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.fragment_main, container, false); list = getResources().getStringArray(R.array.list_values); StaggeredGridLayoutManager mGridLayoutManager = new StaggeredGridLayoutManager(1, StaggeredGridLayoutManager.VERTICAL); RecyclerView mRecyclerView = (RecyclerView) rootView.findViewById(R.id.list); mRecyclerView.setHasFixedSize(true); mRecyclerView.setLayoutManager(mGridLayoutManager); mRecyclerView.setItemAnimator(new DefaultItemAnimator()); return rootView; } }
Creating an adapter
Next step is creating an adapter with notes.
First step is creating layout for this adapter, which called item_text.xml.
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:orientation="horizontal" android:layout_width="match_parent" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" card_view:cardCornerRadius="4dp" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/background" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="12dp" android:paddingRight="12dp" android:paddingTop="8dp" android:paddingBottom="8dp"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:textSize="18sp" android:paddingTop="8dp" android:paddingRight="12dp" android:paddingLeft="12dp" android:paddingBottom="8dp"/> <ImageView android:id="@+id/image" android:layout_width="24dp" android:layout_height="24dp" android:src="@mipmap/ic_launcher" /> </LinearLayout> </android.support.v7.widget.CardView>
Second step is creating a class with Adapter. For this situation we will extend our class from RecyclerView.ViewHolder class.