2021年计划输出原创40篇
2021年的第2篇
2021年我们互相努力
按钮是任何用户界面当中(无论是桌面还是移动用户界面)必备的交互元素:甚至可以说,如果页面中没有一个按钮,整个页面设计将是不完整的。
接下来我们就来聊聊制定按钮规范时会遇到的一些问题,虽然只有普通按钮,但还是有很多细节值得我们思考学习。
大纲如下
1、按钮的类型
2、按钮的状态
3、按钮的主次关系
4、按钮的设计尺寸
5、按钮的圆角
6、按钮的文字
7、按钮的样式一致
8、按钮的色彩
9、按钮的摆放位置
1、按钮的类型
按钮包括很多种,本文主要分享的是我们在设计中经常运用到的一些按钮类型。比如普通按钮、图标按钮、文字按钮、下拉按钮等等
2、按钮的状态
按钮的状态一般分为三种:正常态、不可点击状态、点击状态。
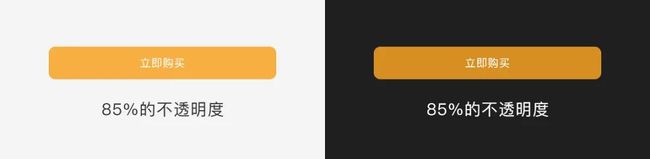
正常状态就不必多讲了。按压状态:我常用的一种方式是将按钮的不透明度改为80%- 85%:
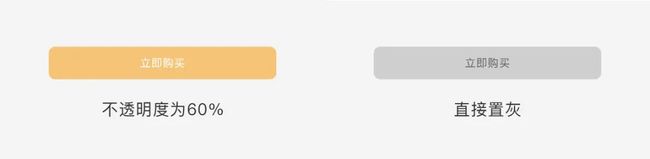
不可点击状态,也推荐两种实现方式,一种是降低为30%的透明度,另一种是直接置灰:
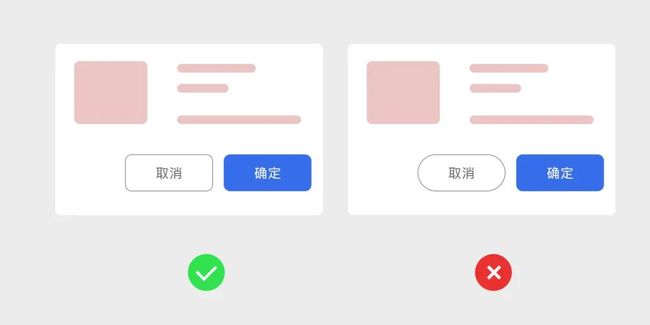
3、按钮的主次关系
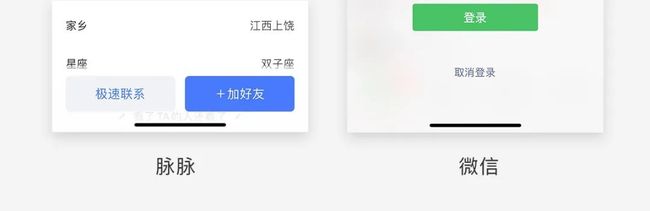
页面的内容信息可以通过文字的大小、颜色形成层级关系。同样按钮设计,我们可以在风格上进行区分,让主要按钮与次要按钮形成差异,达到层级结构的视觉提升,更好引导用户根据设定的轨迹进行操作。
4、按钮的设计尺寸
4.1 合适的大小
按钮需要方便用户进行点击操作,如果用户点击失败或者误点到周边元素,就会带给用户不友好的体验。若是带有文本的按钮,只要文字大小不要小于极限值即移动设备上44 * 44,通常实现出来的按钮交互热区都会满足点击需求。
4.2 按钮的高度
每个平台都会有多种型号的按钮,我见过最多的可以分为5种:超大按钮、大按钮、中按钮、小按钮,超小按钮,这个可以根据自己平台的需要来制定多少种。每一种按钮都需要有一个特定高度,那么这个高度如何制定才比较科学呢?这里可以推荐一种方式,就是按钮的高度是文字的三倍左右,这样看起来会比较舒服:
4.2 按钮的宽度
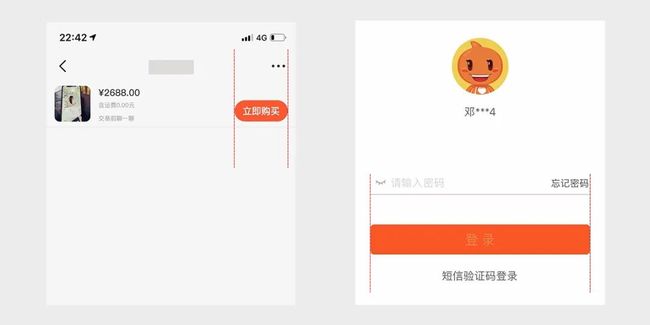
在不同的页面中按钮的宽度是随机的,所以按钮的具体宽度我们需要具体的功能来设置。
比如在闲鱼APP的登录页、购买页中,按钮的宽度都不是相同的。
5、按钮的圆角
对于按钮边框来说,我们通常采用全圆角和小圆角居多,这样显得稳重大气。 一般我采用全圆角的圆角值等于按钮高度值的一半,而小圆角的圆角值通常控制在 1/4H(高度值的四分之一)以内。
同时要注意的一点是,在同一款产品中要保证所有按钮的圆角比例是一致的,而不是圆角一致。如果不同大小按钮的圆角都是一致的,那会显得非常别扭。
6、按钮的文字
按钮文字和边框的设计要预留一定的留白,不要做“舍不得”的设计,使得按钮给人感觉很拥挤。如果你把控不好可以分析一些按钮的负空间获取经验,看看文字大小和负空间之间是否存在某种比例关系。找到这个比例关系运用到按钮设计中,也许会让你的设计显得更加成熟稳重。
建议按钮的文字一般不要超过6个汉字。
7、按钮的样式一致
在同一页面中按钮的样式要形成一致,不要给用户造成理解上的成本。
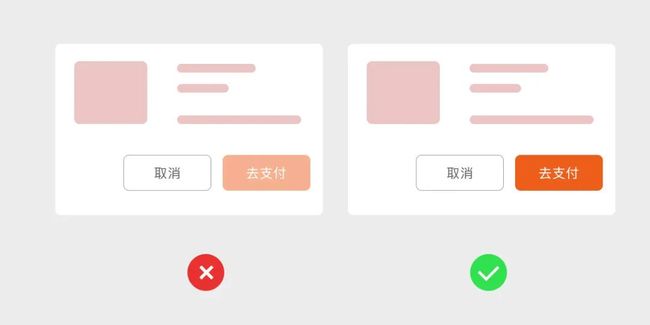
8、按钮的色彩
颜色部分比较简单,一般会选用规范体系的颜色即可。但像红色或者橙色多为行动刺激作用,不适合在非品牌色的时候滥用。浅灰色或者低饱和度的色系会带有不可用、禁用、失效等属性,需要酌情选择。
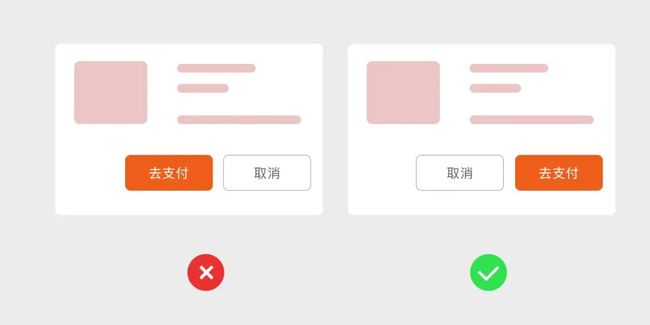
9、按钮的摆放位置
按钮的摆放位置通常要结合用户的视觉感受、与用户操作习惯进行摆放。
好了,以上就是关于按钮规范的分享,希望能帮助大家提供一些思路和灵感,欢迎交流!
原文链接:https://mp.weixin.qq.com/s/TNaagIIHL7IbKpBwDMgB6g