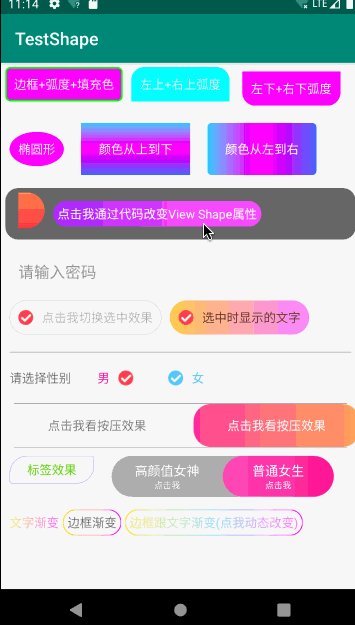
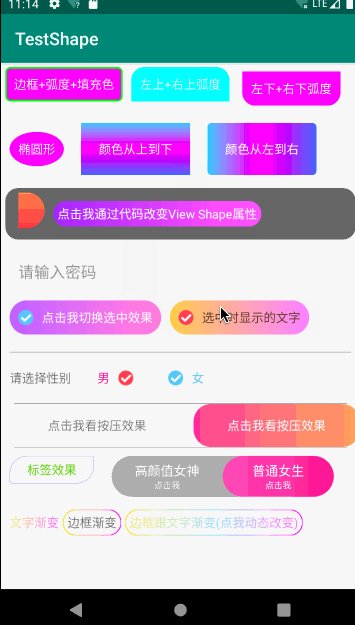
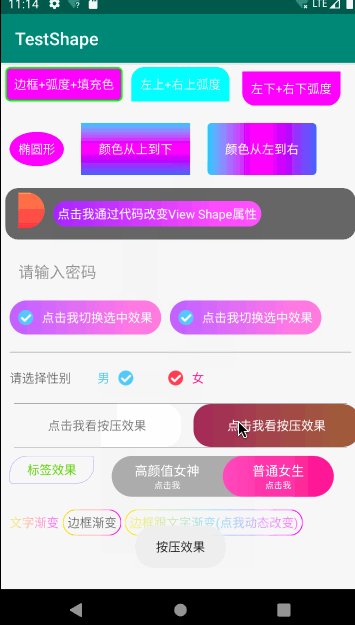
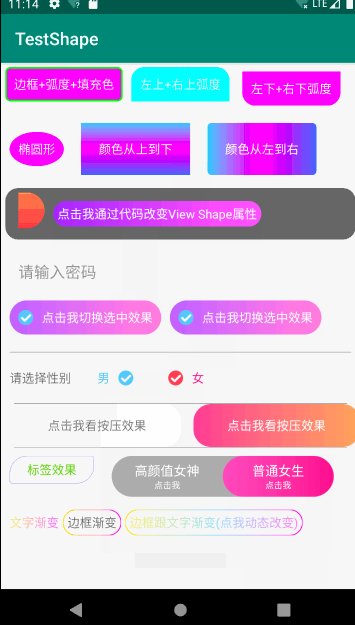
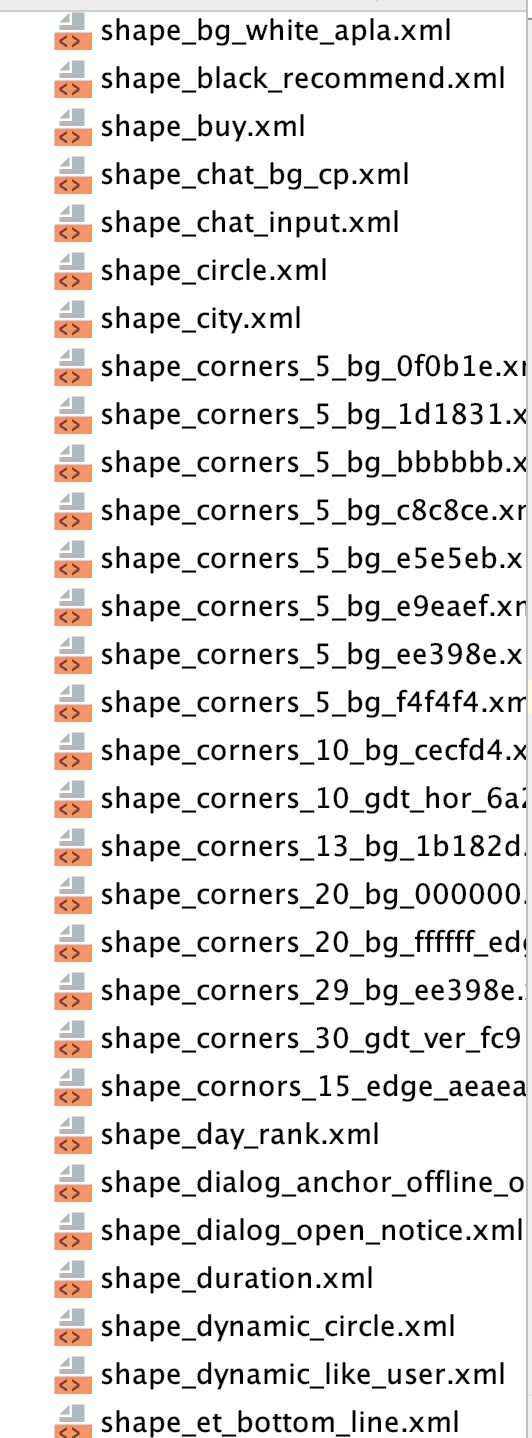
从效果图中可以看出,覆盖了App中常用的按钮效果,弧度、按压效果、标签选择、按钮渐变色等。如果用shape.xml实现的话,项目drawable目录下如图所示:
你会发现需要写很多shape文件,很难管理。如果使用自定义属性的话,有以下优点:
1.减少项目中95%以上的shape文件,还能减少安装包体积
2.一键复制,增加开发效率
3.代码灵活修改Shape属性,例如按钮弧度,渐变色等
Shape框架如何使用?
使用Android Studio开发的童鞋在线依赖,目前最新版本是1.1.1:
implementation 'com.ansen.shape:shape:1.1.1'
目前支持以下自定义属性,满足大部分需求
app:solid_color="#FF00FF" 填充颜色
app:select_solid_color="#FFFFFFFF" 选中填充颜色
app:pressed_solid_color="#FFDEE0E2" 按压填充颜色
app:corners_radius="5dp" 弧度
app:stroke_color="#00ff00" 边框颜色
app:select_stroke_color="#ffbababa" 选中情况边框色
app:stroke_width="2dp" 边框宽度
app:select_stroke_width="0.5dp" 选中情况边框宽度
app:top_left_radius="15dp" 左上弧度
app:top_right_radius="15dp" 右上弧度
app:bottom_left_radius="15dp" 左下弧度
app:bottom_right_radius="15dp" 右下弧度
app:shape_view="oval" View形状
app:color_orientation="top_bottom" 颜色渐变色方向(背景/边框/文字)
app:start_color="#5BC9FF" 填充渐变色开始
app:center_color="#FF00FF" 填充渐变色中间
app:end_color="#4669F6" 填充渐变色结束
app:select_start_color="#EB89FF" 渐变色选中开始色
app:select_center_color="#FCCE5F" 渐变色选中中间色
app:select_end_color="#FCCE5F" 渐变色选中结束色
按压渐变色
app:pressed_start_color="#983458"
app:pressed_center_color="#98633F"
app:pressed_end_color="#98633F"
app:text="点击我切换选中效果"
app:select_text="选中时显示的文字"
app:border_gradient="true/false" 边框渐变
app:text_gradient="true/false" 文字渐变
app:text_color="#FFFFFFFF" 文本未选中颜色
app:select_text_color="#BBBBBB" 文本选中颜色
app:unselect_drawable="@mipmap/icon_sex_select_male" 图片未选中
app:select_drawable="@mipmap/icon_sex_select_woman" 图片选中
app:drawable_direction="right" 图片显示TextView方向,left:左边 top:上面 right:右边 bottom:底部
首先需要在xml根布局控件增加一个属性:
xmlns:app="http://schemas.android.com/apk/res-auto"
例如给TextView设置弧度、填充颜色、边框颜色、边框宽度,代码如下所示:
完整xml代码:
完整的java代码:
import android.graphics.drawable.GradientDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.ansen.shape.AnsenLinearLayout;
import com.ansen.shape.AnsenTextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private AnsenTextView tvDynamicAlteration;
private boolean change = false;
private AnsenTextView tvMale, tvWoman, tvTag, atvBorderText;
private AnsenLinearLayout llGoddess, llOrdinaryGirls;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvDynamicAlteration = findViewById(R.id.tv_dynamic_alteration);
tvDynamicAlteration.setOnClickListener(this);
tvMale = findViewById(R.id.tv_male);
tvMale.setSelected(true);//默认选中男
tvWoman = findViewById(R.id.tv_woman);
tvMale.setOnClickListener(this);
tvWoman.setOnClickListener(this);
tvTag = findViewById(R.id.tv_tag);
tvTag.setOnClickListener(this);
llGoddess = findViewById(R.id.ll_goddess);
llGoddess.setSelected(true);
llOrdinaryGirls = findViewById(R.id.ll_ordinary_girls);
llGoddess.setOnClickListener(this);
llOrdinaryGirls.setOnClickListener(this);
atvBorderText = findViewById(R.id.atv_border_text);
atvBorderText.setOnClickListener(this);
findViewById(R.id.aiv_one).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_dynamic_alteration) {
//改变View的渐变色
if (change) {
tvDynamicAlteration.setStartColor(0xFFFF8B59);
tvDynamicAlteration.setEndColor(0xFFF64848);
//背景渐变色方向从上到下
tvDynamicAlteration.setColorOrientation(GradientDrawable.Orientation.TOP_BOTTOM);
} else {
tvDynamicAlteration.setStartColor(0xFFFF68FF);//直接写颜色
tvDynamicAlteration.setEndColor(getResources().getColor(R.color.violet));//从资源文件获取颜色
//背景渐变色方向从右边到左边
tvDynamicAlteration.setColorOrientation(GradientDrawable.Orientation.RIGHT_LEFT);
}
change = !change;
tvDynamicAlteration.resetBackground();//设置了属性之后需要调用这个方法
} else if (v.getId() == R.id.tv_change_select) {//改变选中效果
Log.i("ansen", "点击之后");
v.setSelected(!v.isSelected());
} else if (v.getId() == R.id.tv_change_select_two) {
v.setSelected(!v.isSelected());
} else if (v.getId() == R.id.tv_one) {
v.setSelected(!v.isSelected());
} else if (v.getId() == R.id.tv_male) {//男选中
tvMale.setSelected(true);
tvWoman.setSelected(false);
} else if (v.getId() == R.id.tv_woman) {//女选中
tvMale.setSelected(false);
tvWoman.setSelected(true);
} else if (v.getId() == R.id.tv_press_one) {
Toast.makeText(this, "按压效果", Toast.LENGTH_SHORT).show();
} else if (v.getId() == R.id.tv_tag) {
tvTag.setStrokeColor(getResources().getColor(R.color.tag_clicl_color));
tvTag.resetBackground();//设置了属性之后需要调用这个方法
} else if (v.getId() == R.id.ll_goddess) {
llGoddess.setSelected(true);
llOrdinaryGirls.setSelected(false);
} else if (v.getId() == R.id.ll_ordinary_girls) {
llGoddess.setSelected(false);
llOrdinaryGirls.setSelected(true);
} else if (v.getId() == R.id.atv_border_text) {
// Log.i("ansen","点击");
atvBorderText.setSelected(!atvBorderText.isSelected());
if (atvBorderText.isSelected()) {
atvBorderText.setStartColor(0xFF5BC9FF);
atvBorderText.setCenterColor(0);//0就是不设置
atvBorderText.setEndColor(0xFF4669F6);
} else {
atvBorderText.setStartColor(0xFFFFE61B);
atvBorderText.setCenterColor(0xFF5BC9FF);
atvBorderText.setEndColor(0xFFF80FE4);
}
atvBorderText.invalidate();//重绘
} else if (v.getId() == R.id.tv_age) {
v.setSelected(!v.isSelected());
} else if (v.getId() == R.id.tv_age_two) {
v.setSelected(!v.isSelected());
} else if (v.getId() == R.id.tv_select) {
v.setSelected(!v.isSelected());
} else if (v.getId() == R.id.iv_image) {
v.setSelected(!v.isSelected());
} else if (v.getId() == R.id.aiv_one) {
v.setSelected(!v.isSelected());
}
}
}
分享一下Ansen大佬的源码下载地址:
https://github.com/ansen666/TestShape