参考文献
segmentfault获取屏幕宽高
js中位置与大小的获取方法
深入理解客户区尺寸client
css clientheight、offsetheight、scrollheight详解
关于鼠标位置参考文献
clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解
需要提前了解的知识点
- 在 DOM 术语中,client 总是指除边框(border)外的渲染盒子(内边距+内容大小)。offset 总是指包含边框的渲染盒子(边框+内边距+内容大小)clientTop 即为这两者的 Top 之差,即边框宽度
- 除了
html元素外滚动条是从border开始的
documentElement && body
documentElement 对应的html标签
body对应的是什么不用说了吧
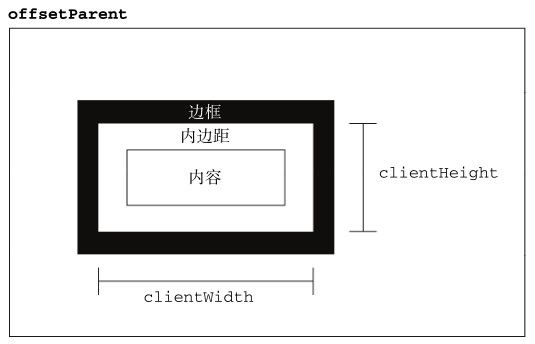
clientHeight && clientWidth (可视区高度)
客户区大小指的是元素内容及其内边距所占据的空间大小
clientHeight = padding-top + height + padding-bottom
clientWidth = padding-left + width + padding-right
在chrome实际测试中:body的clientHeight包括了margin和border
clientWidth包括margin和border
documentElement的clientHeight和clientWidth包含了maring和border
在chrome中的测试结果发现:浏览器的滚动条,并不是在html元素的内部,而是在html元素margin的外部,这也是为什么document.documentElement.scrollTop/scrollLeft和document.documentElement.clientWidth/clientHeight不受html的margin和border的影响
document.body.clientHeight
17:49:29.017 1496
17:49:34.408 document.body.clientWidth
17:49:34.412 1354
17:49:45.289 document.body.style.border = "50px solid black";
17:49:45.294 "50px solid black"
17:49:54.891 document.body.clientWidth
17:49:54.893 1254
17:50:00.495 document.body.clientHeight
17:50:00.497 1496
17:50:14.902 document.documentElement.clientHeight
17:50:14.905 451
17:50:23.377 document.documentElement.clientWidth
17:50:23.378 1354
17:50:47.907 document.documentElement.style.border = "50px solid blue";
17:50:47.911 "50px solid blue"
17:50:56.567 document.documentElement.clientWidth
17:50:56.570 1354
17:51:04.695 document.documentElement.clientHeight
17:51:04.699 451
clientWidth/clientHeight属性返回元素节点的客户区宽度,滚动条宽度不计算在内
offsetWidth && offsetHeight
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom)
每次访问客户区client属性都需要重新计算,重复访问需要耗费大量的性能,所以要尽量避免重复访问这些属性。如果需要重复访问,则把它们的值保存在变量中,以提高性能
包括滚动条宽度或者高度
如果给元素设置了display:none,则客户区client属性都为0
offsetLeft && offsetTop
经过chrome的检测:
offsetTop表示元素的上外边框至offsetParent元素的上内边框之间的像素距离
offsetLeft表示元素的左外边框至offsetParent元素的左内边框之间的像素距离
对于css position:absolute中的定位:left和right是值得整个盒模型到父盒子内边框的距离
offsetParent
参考文献:
深入理解定位父级offsetParent及偏移大小
定位父级offsetParent的定义是:与当前元素最近的经过定位(position不等于static)的父级元素,主要分为下列几种情况
- 元素自身有fixed定位,offsetParent的结果为null
- 当元素自身有fixed固定定位时,我们知道固定定位的元素相对于视口进行定位,此时没有定位父级,offsetParent的结果为null
- [注意]firefox浏览器有兼容性问题,firefox会返回body其他浏览器返回null
- 元素自身无fixed定位,且父级元素都未经过定位,offsetParent的结果为
- 元素自身无fixed定位,且父级元素存在经过定位的元素,offsetParent的结果为离自身元素最近的经过定位的父级元素
- 元素的parentNode是null
看几个关于offsetParent的应用场景
//获得距离`offsetParent`的距离
var top_rel_to_parent = ele.offsetTop;
var left_rel_to_parent = ele.offsetLeft;
//获得相对于页面的距离
function getNodePosition(node) {
var _node = node;
var top = left = 0;
while (node) {
if (node.tagName) {
top = top + node.offsetTop + node.clientTop;
left = left + node.offsetLeft + node.clientLeft;
node = node.offsetParent;
}
else {
node = node.parentNode;
}
}
return [top - _node.clientTop, left - _node.clientLeft];
}
//获得页面滚动的距离
function getScroll() {
if(typeof pageYOffset != 'undefined') {
return [pageYOffset, pageXOffset];
}
else {
var B = document.body;
var D = document.documentElement;
D = (D.clientHeight) ? D : B;
return [D.scrollTop, D.scrollLeft];
}
}
// 最后可以获得相对视口距离
var top_rel_to_viewport = top_rel_to_doc - getScroll()[0];
var left_rel_to_viewport = left_rel_to_doc - getScroll()[1];
window.screen.width && height
屏幕的宽高分辨率
window.screen.availWidth && availHeight
屏幕的可用分辨率(还不清楚对于不同系统指的是什么)
window.innerWidth && window.innerHeight
window.innerWidth与window.innerHeight:获得的是可视区域的宽高,但是window.innerWidth宽度包含了纵向滚动条的宽度,window.innerHeight高度包含了横向滚动条的高度(IE8以及低版本浏览器不支持)。
window.outerWidth && window.outerHeight
window.outerWidth与window.outerHeight:获得的是加上工具条与滚动条窗口的宽度与高度。
clientLeft && clientTop
返回边框宽度
在chrome中这两个量对于body,documentElement来说都是能正常取到的:
document.body.style.border = "50px solid black";
document.documentElement.style.border = "50px solid blue";
document.body.clientTop
17:52:17.529 50
17:52:27.093 document.body.clientLeft
17:52:27.094 50
17:52:35.874 document.documentElement.clientTop
17:52:35.880 50
如果display为inline时,clientLeft属性和clientTop属性都返回0
scrollTop && scrollLeft
当前元素的视口距离顶部的高度,和左边的距离
也可以说是滚动条,滚动的距离
pageYOffset && pageXOffset
相当于 document.documentElement.scrollTop 和 document.documentElement.scrollLeft
ele.getBoundingClientRect()
用于获取元素外边框相对于浏览器文档的位置参数(x, y)_值得注意的是,这一点对于chrome没有实现,对于ff已经实现了
offsetWidth,offsetHeight(width, height)
元素外边框相对于浏览器视口位置(top, left)
(x, y)的值应该是(left,top)加上window.pageXOffset, window.pageYOffset
scrollX && scrollY
为了跨浏览器兼容,请使用 window.pageXOffset 和 window.pageYOffset 代替 window.scrollX 和 window.scrollY。不能访问这些属性的脚本可以使用下面的代码:
// For scrollX
(((t = document.documentElement) || (t = document.body.parentNode))
&& typeof t.scrollLeft == 'number' ? t : document.body).scrollLeft
// For scrollY
(((t = document.documentElement) || (t = document.body.parentNode))
&& typeof t.scrollTop == 'number' ? t : document.body).scrollTop
待整理
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
IE,FireFox 差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
-------------------
技术要点
本节代码主要使用了Document对象关于窗口的一些属性,这些属性的主要功能和用法如下。
要得到窗口的尺寸,对于不同的浏览器,需要使用不同的属性和方法:若要检测窗口的真实尺寸,在Netscape下需要使用Window的属性;在IE下需要 深入Document内部对body进行检测;在DOM环境下,若要得到窗口的尺寸,需要注意根元素的尺寸,而不是元素。
Window对象的innerWidth属性包含当前窗口的内部宽度。Window对象的innerHeight属性包含当前窗口的内部高度。
Document对象的body属性对应HTML文档的标签。Document对象的documentElement属性则表示HTML文档的根节点。
document.body.clientHeight表示HTML文档所在窗口的当前高度。document.body. clientWidth表示HTML文档所在窗口的当前宽度。