- Python异步编程:深入理解事件循环与协程
引言:从餐厅服务员说起想象你是一家高档餐厅的服务员。传统方式下,你接到顾客A的点餐后,需要一直等在厨房,直到菜品做好才能去服务顾客B。这显然效率很低。聪明的服务员会这样做:接到顾客A的订单后,把单子交给厨房,然后立即去服务顾客B、C、D…当厨房通知某个菜做好了,再去取餐送给相应的顾客。这就是事件循环的工作方式——不傻等,而是充分利用等待时间去做其他事情。一、事件循环:异步编程的心脏1.1什么是事件
- 每日一记
凝夏1
2020年10月29日周四天气:多云亲子日记第1060天驰翔驰程妈妈今天是开家长会的日子,本来这几天身体就不舒服,总感觉四肢乏力,精神不足,犯困。所以决定中午好好睡一会儿,养好精神好好开家长会。还特地画了个小淡妆,这也是对家长朋友们的尊重不是。家长会如期召开,希望家长朋友们没有空手而归,有点收获。当我们开完家长会已经七点多了,赶紧准备回家。回到家吃过晚饭给家长朋友回了个信息,本来想着赶紧写完日记早
- 一对情人分手后如果复合,还能像以前那样感情好么
宗道
一对情人分手后如果复合,还能像以前那样感情好么?我有个朋友和你一样的,他女朋友太漂亮了最后他们分手了,但是一直纠缠不清。我把对他说的话对你说一次。在现在这个社会仿佛最长久并不是爱情,而是男女之间那种'蓝颜知己"。因为一旦成为恋人,女人骨子里就有一种优越感,会任性,会无理取闹。开始你会迁就,但是时间长了难免会力不从心。最后她觉得你不在乎她了,内心产生疙瘩,这是很多恋人的分手导火索。可是分开了你们的感
- 有什么想吃的东西就去吃,想休息就躺下休息,做一条快乐的小咸鱼
今天也是你的鹿人
小乖:你好鸭,端午假期的最后一天,玩得开心吗?我可是忙了一天,学了很多很多,然后晚上的时候和一个朋友去宝龙一城吃饭了,吃完饭后去吃了冰淇淋,然后还去逛了书店,现在才回来。因为明天我就要开始新的旅程了,所以说今天晚上的饭也有道别的意思。当然并不是真正意义上的道别,还会再见的,我相信。最近忙一件事情连续忙了有二十天了,还没有休息过,这个端午也在忙,都没有回家,接下来有时间要抽空回家一趟了。也不知道我自
- 后勤物业管理中心开展职工技能比武
盐城工学院
12月23日,后勤服务集团物业管理中心在南校区博学楼组织职工技能比武活动,有8个代表队近40名职工参加。技能比武设置分为灭火技能、打扫教室、水电工维修三个项目,经过评委现场打分,灭火技能比赛中,保安蔡国良获男子组一等奖,张志秀获女子组一等奖,李清获男子组二等奖,徐革获得女子组二等奖,戴为富、万永中、陆海华获男子组三等奖;打扫教室比赛中,保洁员罗春兰、刘粉兰获一等奖,薛小萍、侯玉娟获二等奖,胥翠花、
- 周深:《大鱼》
蒲公英ing
《大鱼》周深海浪无声将夜幕深深淹没漫过天空尽头的角落大鱼在梦境的缝隙里游过凝望你沉睡的轮廓看海天一色听风起雨落执子手吹散苍茫茫烟波大鱼的翅膀已经太辽阔我松开时间的绳索怕你飞远去怕你离我而去更怕你永远停留在这里每一滴泪水都向你流淌去倒流进天空的海底海浪无声将夜幕深深淹没漫过天空尽头的角落大鱼在梦境的缝隙里游过凝望你沉睡的轮廓看海天一色听风起雨落执子手吹散苍茫茫烟波大鱼的翅膀已经太辽阔我松开时间的绳索
- 时间留下了什么
我愿沉睡
时间会带走很多东西,也会留下很多东西,我宁愿永远幼稚,永远快乐,也不愿意成熟。因为时间带走的是幼稚,留下的是让你成熟的伤疤图片发自App
- 阿里巴巴推出ThinkSound:让AI像音效师一样“思考“创造声音
至顶头条
人工智能机器学习
这项由阿里巴巴通义实验室的刘华戴博士领导,联合香港科技大学和浙江大学共同完成的突破性研究,于2025年6月26日发表在arXiv预印本平台。有兴趣深入了解的读者可以通过论文编号arXiv:2506.21448v1访问完整论文,演示页面也可在https://ThinkSound-Demo.github.io查看。当你看电影时,是否想过那些逼真的音效是如何产生的?当汽车在银幕上疾驰而过,你听到的引擎轰
- 2024适合个人干的副业新风口,新机遇助你轻松实现财富增值!
氧惠佣金真的高
在2024年,有多种副业相对容易获得收益。以下是一些具体建议,按照不同类别进行归纳:技能输出型副业:代跑腿:通过相关APP注册认证,接取任务。每单收入根据距离而定,一般几十元不等。适合时间充足的上班族。游戏代打:对于游戏爱好者,通过游戏内倒卖物品、赚取差价,再将游戏币兑换成现金,短短几个小时就能收入上百元。编程接单:程序员可以利用空闲时间接取外包的开发任务,如开发小程序等,这不仅能锻炼技能,还能带
- 2023-04-27 认真地变老
春雪ChunXue
年轻的时候,我们总是喜欢眼睛里盯着那些大事,也喜欢自己做好大的事情。可是,随着时间的流逝和岁月的更迭,有一天我们却会发现,我们自己什么也没有做成,两手空空,徒留下许多的叹息和遗憾。正像以前看到过的一句话:我们还没有认真地年轻过,却要准备认真地老去。年轻的时光里,我们真的以为年轻的岁月很长,谁知年轻的岁月是不禁过的。“昔别君未婚,儿女忽成行。”我们再感叹也没有用,过去就是过去了。年轻的时候,我喜欢素
- Python开发中,SQLAlchemy 的同步操作和异步操作封装,以及常规CRUD的处理。
老少女王烦烦
pythonoracle数据库开发语言
在我们使用Python来和数据库打交道中,SQLAlchemy是一个非常不错的ORM工具,通过它我们可以很好的实现多种数据库的统一模型接入,而且它提供了非常多的特性,通过结合不同的数据库驱动,我们可以实现同步或者异步的处理封装。1、SQLAlchemy介绍SQLAlchemy是一个功能强大且灵活的PythonSQL工具包和对象关系映射(ORM)库。它被广泛用于在Python项目中处理关系型数据库的
- 2023-09-27【日复盘】
和小熙一起变好
你好,我是小熙,欢迎打开我的日复盘。给自己每天20分钟复盘时间,每一天都来个日复盘吧。总是忙着低头砍树,记得抽空磨磨刀。希望能给你启发:一、习惯养成✅输出早上复盘✅大纲写了一半,给ls看了,进展还可以,预计今天务必完工✅拍摄部分vlog碎片、剪辑-待安排文笔练习-待安排图文笔记-待安排✅运动跑步/步行30分钟以上-✅天鹅颈今天完成了2次✅跑步机-待安排马甲线-待安排跳舞了✅✅饮食健康早晨:咖啡+五
- 项目管理中,跨部门沟通障碍系统性处理思路与技巧
一、补充结构化沟通机制明确沟通渠道与流程分级响应机制:根据事务优先级划分沟通方式。例如,紧急事项通过即时会议或工具(如企业微信)快速决策,常规事务通过邮件异步协调,复杂项目使用在线协作平台(如Worktile)共享网页与进度。跨部门会议制度:定期召开项目进度会(如每周例会),明确议程与时间限制,确保信息同步与问题暴露。角色与权责界定通过《跨部门协作章程》明确各部门的对接标准、审批权限及响应时限,避
- 淘宝商城四面(附架构面试专题)及B2C商城架构项目实战分享!
风平浪静如码
一面主要问题如下(主要注重基础,问得很深很广,压力面试):首先自我介绍数据结构算法的基本问题,如排序算法,二叉树遍历,后序遍历非递归,图的最短路径问题对一个数组进行绝对值排序的算法java中hashmap的底层实现java中垃圾回收机制GC原理等介绍自己的项目,数据库中用到的数据结构数据模型,死锁的概念(问的应该是数据库的死锁),如何避免死锁?乐观锁和悲观锁?一致性hash算法项目中业务对象的关联
- 《赌在技术开发上》我的企业家精神坚信一定成功,拼命努力奋进
晋慧绍成
我是宁波百事达工具/格雷公司/宁波盛和塾诚敬组,格雷读书会同心队何绍成,这是我每天至少一篇文字的第845篇文字(2021/11/13)《赌在技术开发上》我的企业家精神坚信一定成功,拼命努力奋进摘要在开发这些新产品的时候,我们绝不半途而废。哪怕要花5年,10年时间,我们也绝不放弃,愚直地追求成功,一旦相信能够成功,就全力追求,坚韧不拔,直到成功。想要开展新事业,尝试了一下,遇到困难就撒手的人很多,如
- 黔东南最全8家司法亲子鉴定中心大全(附2024年汇总鉴定)
国医基因吴主任
黔东南可以做司法亲子鉴定咨询的机构:黔东南国医基因,中心机构地址:黔东南州凯里市韶山南路31号。黔东南一般医院是不可以做司法亲子鉴定的,很多人在做司法亲子鉴定时第一时间内想到的一般都是去本地的各大医院做,然而事实却不是这样的,一般的医院都是做不了司法亲子鉴定的,亲子鉴定的具体实验还是要委托给专业的第三方亲子鉴定机构。一起跟随黔东南国医基因亲子鉴定中心来了解一下亲子鉴定的一些相关知识点。国医基因DN
- 教师资格考试通过率提高技巧,你知道吗?(纯干货)
Taypa
临近2019年前半年教师资格考试笔试成绩公布,很多参试者向我咨询,以下进行系统的分享。教师资格考试主要的环节是笔试和面试。教师资格考试每年有两次机会,分别是上半年的3月上旬,下半年的11月上旬。笔试成绩公布时间是次月的中下旬。面试环节在笔试成绩公布的一个月之后进行。教师资格证书等级分类有幼儿园教师资格证书、小学教师资格证书、初级中学教师资格证书、高级中学教师资格证书以及中专类教师资格证书等。分别针
- 一地鸡毛—一个中年男人的日常146
随止心语所自欲律
2020年7月24日,星期五,大雨。凌晨6点,被大雨声吵醒后,再未入睡。刷抖音时看到一视频,中国的梵高村有一位村民叫赵晓勇,临摹了20年梵高的画,把这些画卖给外国商人赚钱。等他凑够了来回的机票钱,到达梵高故乡时发现,他画的画,只是在旅游商店里被当做仿制品在卖时,心理落差巨大,当他站在梵高的真迹面前时,竟无语凝噎,手足无措。赵小勇回到家乡,在酒桌上平静的喝酒,回到家大哭的画面特别触动我,这是精神上的
- 出差第二天
冷暖知
今天5月20日,出差第二天,火车晚点两个小时40分钟,12:40到达广州车站,出站以后,乘地铁到酒店已经1点30分,到酒店办理了入住手续,稍作歇息,去吃饭,然后去超市买明天会前要用的东西,买完东西回来已经是下午的五点半,感觉身体特别累,胯疼厉害,进房间倒在床上开始休息,心里惦记着家里的孩子,老二今天又去社区医院换了药,今天妈妈说宝宝状态很好不烧了,我安心了很多,悦悦昨天晚上由二姑陪着,今天中午李娜
- 配角
eggplant
2022年10月14日星期五在梅溪湖大剧院看了一场舞剧《醒·狮》,很震撼。通过简介了解到这是中国第一部以“广东醒狮”为题材的大型原创作品,由广州歌舞剧院历时五年倾力打造,剧本修改多达13稿70多次。这是一场精心创作、精心设计、精心排演的舞剧,尽管是历史剧目,但是渗透很多现代的元素,在舞蹈、舞美、灯光、音乐、服装等方面进行了大胆创新,真是一场艺术的盛宴。作为一幕历史大戏,节目有50多人的演员阵容,但
- 2021-03-26
丛培国
【日精进打卡第1142天】【知~学习】《六项精进》0遍共61遍《大学》0遍共60遍【读书】1、《董明珠传》OK2、《从总账到总监》17【经典名言】【行~实践】一、修身:1、俯卧撑2、晨练二、齐家:三、建功:{积善}:发愿从2018年1月14日起遇善就行。【省~觉悟】1、细细一琢磨,好多事都没那么简单,简单粗暴的处理,只能是一时的解脱,换回的是更多的烦恼!2、人生路上曲曲折折,但希望就在转弯处,只有
- 京东百亿补贴活动是什么?京东百亿补贴是什么意思
测评君高省
这个活动是为回馈用户联合商家进行的商品补贴活动,旨在让消费者购买到极具性价比的商品。这一活动正式上线于2023年3月6日,是京东在电商市场竞争愈发激烈的情况下,谋求增量最直接的方式之一。通过“百亿补贴”,京东希望能够为用户提供更好的购物体验,同时也促进了电商行业的价格竞争。此外,京东还不断迭代和优化这一活动,例如通过推出玩法,为用户提供更多的选择和福利,进一步让利给消费者。这些举措体现了京东在维护
- 穿越日记
猛man
课程∶《大学生学习思维与元认知》(第二次作业)学生:电气工程及其自动化吴猛指导老师∶张淑娟穿越日记总体要求:记录过去的某天,从早上醒来到晚上睡觉前,记录有关学习的一切活动和相关决策,并以过来人(学过这门课的人)的身份进行评价,目的是展示自己对学习的监控能力。时间:2022年4月15日天气:晴心情:良好地点:寝室早晨七点四十五闹钟声响起,我即刻起身下床洗漱准备上第一堂早八课程(大学物理)。洗漱完没有
- 最新完本小说推荐我想我会一直孤单(孟思遐邵珈宸)_我想我会一直孤单孟思遐邵珈宸免费小说
d036fb3b3d05
《我想我会一直孤单》主角:孟思遐邵珈宸简介:“爸,妈,我同意出国留学了。”听见女儿终于松口答应了,远在重洋的父母声音里满是欣慰。“思遐,你总算想明白了,爸妈心里的石头可算落地咯!这段时间你先准备一下,我和你爸爸马上安排,大概一个月后咱们一家就能团聚了。”不同于二老自在欢快的语气,孟思遐的语调很是低沉平淡。“我知道了。”寒暄几句后,电话被挂断了。窗外一片漆黑,孟思遐没有开灯,微红的眼眶里瞧不出太多情
- 2023-10-31
喜欢慢生活
语言的重要性经常听人说要口出莲花,说给别人能量可以鼓励到人的话。一段时间不学习就会忘记,昨天女儿很兴奋的和我谈起她们要去秋游。本来女儿是充满期待的。也非常盼望着和小伙伴们有一次开心的旅行。结果自己不知道为什么就和她说了哥哥第一次秋游掉队了。找不到小伙伴和老师。女儿马上对秋游没有了兴趣,内心充满了恐惧。马上都不想去秋游了。所以,以后不论说什么话一定要从心里过一下才好,知道什么话该说什么话不该说。说出
- 计算机考研408真题解析(2023-01 深入解析顺序表操作的时间复杂度)
良师408
计算机考研408真题解析数据结构时间复杂度
【良师408】计算机考研408真题解析(2023-01深入解析顺序表操作的时间复杂度)传播知识,做懂学生的好老师1.【哔哩哔哩】(良师408)2.【抖音】(良师408)goodteacher4083.【小红书】(良师408)4.【CSDN】(良师408)goodteacher4085.【微信】(良师408)goodteacher408特别提醒:【良师408】所收录真题根据考生回忆整理,命题版权归属
- 2.27叶武滨《时间管理》复盘
欣欣然的关欣
我的收获:一,一事一日一生的视角没有反思的人生不值得过。反思需要有层次:1.对一件事反思,把想法转化成行动,通过三个问题。收集,分类,筛选,执行。先有意义再有条理。2.对一天的反思,日程与清单的架构。富兰克林晚十早五。日历的事必须做到,情景按周完成,要事优先的原则。3.对一生的反思。高空跑道。自下而上,运用4D原则。一生的纬度六个问句:我要做什么?我要的结果是什么?我的角色和职责是什么?我长期的目
- 拼多多中秋节购物有优惠吗?如何使用活动红包?
氧惠购物达人
拼多多中秋节购物确实有优惠,并且优惠形式多样,包括满减活动、秒杀活动、拼团活动、红包领取以及品牌日活动专场等。优惠活动概述满减活动:拼多多在中秋节期间会推出满减活动,如满100元减20元、满200元减50元等,优惠券覆盖了食品、家居用品、电子产品等多个品类。秒杀活动:在特定时间段内,拼多多会开启秒杀活动,商品种类丰富多样,包括月饼、茶叶、坚果等中秋特色商品,价格低至1折起。拼团活动:用户可以通过邀
- 【流水账】就让这成为我的特色吧
金台望道
6月19日,星期六,晴【流水账】就让这成为我的特色吧早上:忘记带手环,又是自然醒。完成今日的推送。在修改昨天公号文时,不小心重新发布一次,搞得今天不能发公号文了。对于一个希望成为学者的人来说,写小说、做自媒体,显得有点不务正业。不过,我就是这样过来的,不必改了。即使不做,省出的时间也未必做正事:就让它成为我的特色吧。此外,做自媒体也是督促自己读书、学习。就让我的成长摆在所有人的面上吧。上午:吃过早
- 番茄免费小说邀请码是多少?(附2024新款邀请码大全)
凌风导师
番茄免费小说的邀请码会随时间和推广活动的变化而更新,因此没有一个固定的邀请码是长期有效的。不过,根据最近的信息,有几个邀请码是可以尝试的,例如请注意,这些邀请码的有效性可能会随时间而变化,建议尝试在软件内填写时检查其是否仍然有效。对于新用户来说,填写有效的邀请码可以解锁一些特权和奖励,如金币礼包、红包奖励等。在填写邀请码时,一般需要打开番茄免费小说软件,点击右下角的“我的”进入个人中心,然后在相关
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
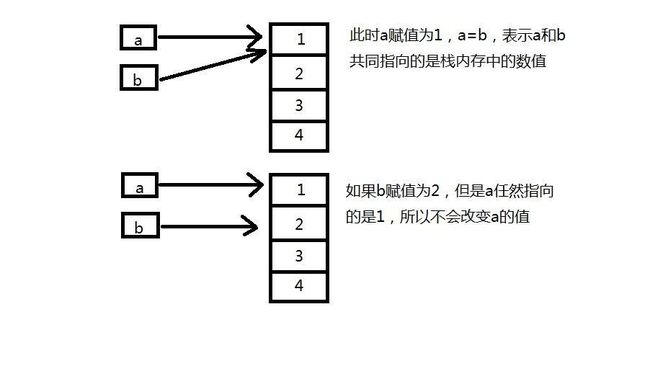
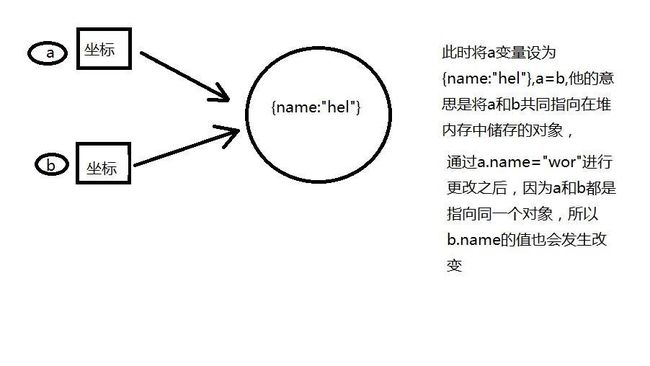
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod