最近项目需要做网站,所以我一个后台也要负责要前端,所以最近最几篇文章就讲下我最近项目用到第三方js组件吧。
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。
例如购物网站存储用户曾经浏览过的产品列表,或者门户网站记住用户喜欢选择浏览哪类新闻。 在用户允许的情况下,还可以存储用户的登录信息,使得用户在访问网站时不必每次都键入这些信息?
cookie的话其实用js也可以操作,但是为了方便,我们直接用个cookie的插件--jQuery.Cookie.js,是一个轻量级的Cookie管理插件。
我们可以直接用它的CDN加速下载地址,也稍微减轻下服务器压力吧。在http://www.bootcdn.cn/jquery-cookie/可以寻找各个版本的jquery-cookie的cdn地址。
我们直接就用最新版的吧。因为前后端没分离,所以用的是模板引擎freemarker。
在需要使用cookie的页面ftl添加这行代码引入js。
如果是硬盘里某个静态的html文件引入jquery——cookie其实也不能使用cookie。
必须要部署到服务器才能跑,才能设置cookie。
为了实现某些功能,把一些数据存储到用户的本地计算机。
注意事项:同源
1)必须是服务环境
2)不安全 , 因为它存在了用户的本地机器上(临时存储)
3)过期时间:
默认: session —— 会话时间(会话结束、浏览器关闭,cookie消失)
4)大小、容量 一般 4K 左右,有的浏览器还有条数的限制
—— 珍贵的资源
5)不管看到的是什么,值都是String类型
使用方法
1.新添加一个会话 cookie:
$.cookie('the_cookie', 'the_value');
当没有指明 cookie有效时间时,所创建的cookie有效期默认到用户关闭浏览器为止
2.创建一个cookie并设置有效时间为 10天:
$.cookie('the_cookie', 'the_value', { expires: 10 });
3.创建一个cookie并设置 cookie的有效路径:
$.cookie('the_cookie', 'the_value', { expires: 10, path: '/' });
在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设
置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这
个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突) 。
关于cookie的path设置需要注意,如果不设置path:'/'的话,path则会根据目录自动设置[如:http://www.xxx.com/user/,path会被设置为 '/user']
4.读取cookie:
$.cookie('the_cookie'); // cookie存在 => 'the_value'
$.cookie('not_existing'); // cookie不存在 => null
6.修改一个cookie 的值
设置方法一样:
$.cookie('name','新的value',{
path: // 如果当前程序的path和cookie的path不一致,那么这里一定要指定path参数
});
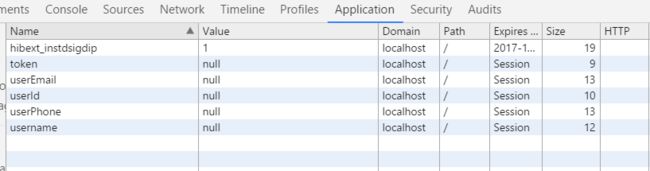
6.删除cookie,通过传递null作为cookie的值即可:
这种删除方式的话,如果到时用$.cookie('the_cookie');获取的是“null”的字符串,如果后台使用@CookieValue获取cookie,那么获取的cookie的值为“null”的字符串,这个“null”字符串后台处理要特别注意
$.cookie('the_cookie', null);
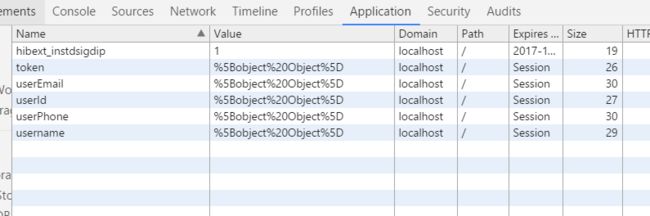
使用$.cookie("token", { expires: -1 })删除cookie,会出现这情况。
$.cookie("token", { expires: -1 })
其他说明
1.expires: 365
定义cookie的有效时间,值可以是一个数字(从创建cookie时算起,以天为单位)或一个Date 对
象。如果省略,那么创建的cookie是会话cookie,将在用户退出浏览器时被删除。
2.path: '/'
默认情况:只有设置cookie的网页才能读取该cookie。
定义cookie的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为) 。
如果你想在整个网站中访问这个cookie需要这样设置有效路径:path: '/'。如果你想删除一个定义
了有效路径的 cookie,你需要在调用函数时包含这个路径:$.cookie('the_cookie', null,
{ path: '/' });。 domain: 'example.com'
默认值:创建 cookie的网页所拥有的域名。
3.secure: true
默认值:false。如果为true,cookie的传输需要使用安全协议(HTTPS)。
4.raw: true
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用encodeURIComponent 编码,
decodeURIComponent 解码)。要关闭这个功能设置 raw: true 即可。
。######参考文章:
http://www.jianshu.com/p/eb8ca0e991fc
http://www.jb51.net/article/44557.htm
http://www.cnblogs.com/qiao20/p/5729447.html