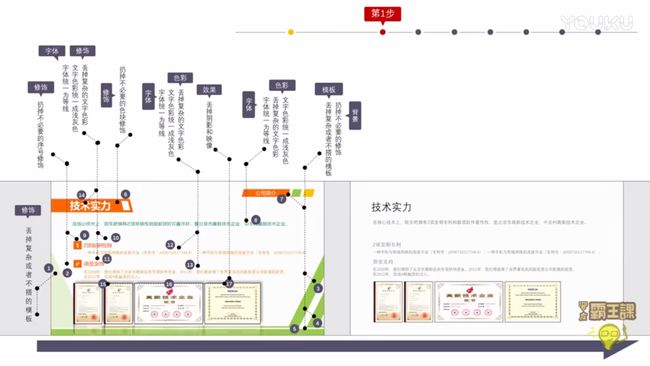
第一步:回归原始和单纯、删减区别和修饰、统一格式
字体:一个页面内最多3种——同一的粗体、斜体、艺术字等,都算1种全新的字体,此外要是使用安全字体(等线、微软雅黑);
颜色:页面内颜色的数量(包括背景的色彩),总数控制在3中以内、尽可能使用黑、白、灰色彩为主的文字、内容和背景色彩,背景和模版、丢掉复杂的和深色的背景、就用纯白、浅灰的背景、更换被禁的单纯的模版;
装饰物:丢掉无用、无意义(不表意或暗示演说内容)、并且视觉效果并没有更好的页面修饰元素;
修饰效果:页面里还剩下的东西、丢掉一切拟物和修饰效果、包括阴影、映像、渐变、棱台等等,只保留原始和平面的效果
其他格式:丢掉映像整齐的项目符号,不必要的段首和段位标点,以及其他影响整齐/对齐、连贯感觉的标点符号。
第二步:矩形化外形、对齐边缘
让你整体内容站位的视觉外形、形成为大致的矩形占位外形、尤其是长宽比较大的长方形、就是让内容形成为横长的长方形;
要形成这样的视觉感受、内容区域内部、就要做好对齐边缘、要么是左对齐、要么是右对齐,居中对齐不算对齐、是对称不是整齐的;
对齐边缘、文字行要删去头和尾部的项目符号和标点、都是常见的整齐影响因素;
一般文本不要缩进、不要项目符号、段尾的标点符号如果影响整齐也不要、会影响整齐的感受;
边缘对齐的版式下、标题不要使用常规或默认的居中,而同样要同一到边缘对齐。
第三步:处理留白
留白是页面视觉上内容区片、到页面显著视觉边缘或者边界的、视觉上的空白地带;
内容较多、很多的幻灯片,最常见的毛病就是留白太少,显得很拥挤、密集、这个时候就要增加留白;
页面就那么大,你要增加留白、就往往意味这减少内容区域的占位,通常的手段包括缩小你的字号和内容、删减部分文字;
如果内容少的幻灯片留白太多,则反其道而行之。或者你把它变成内容多的方式来处理恰当的留白;
处理留白,整体内容上方的留白一般要比下方的更大一些,即内容整体靠下这样内容的重心在下方会显得内容很稳,如果中心在上则会显得很飘;
留白要恰当,不是越多越好,也不是越少越好,一般内容多会偏少,但并不绝对感觉页面留白不对劲,你就要多试试不同的留白方式;
留白只是距离调整的第一步,调整留白的同时也往往意味着你同时也需要调整各部分内容的站位和外形;
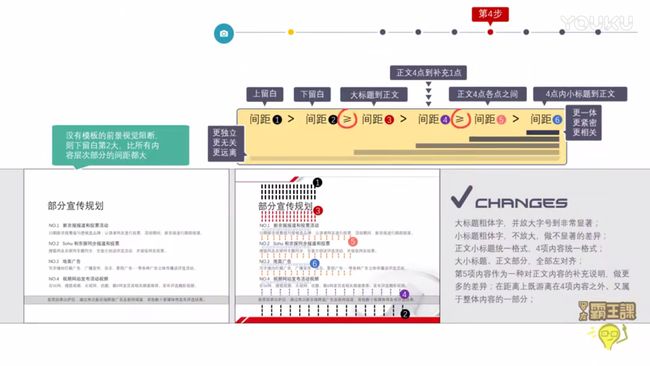
第四步:做出层次
只有内容分成多个部分,才有区分层次的可能和必要区分方式很多,懒人主要是通过距离来实现,距离越近越近越是一类,距离越远越独立和差异;
部分之间或内部都可能存在内容的逻辑级别,他们通常视觉上的区分进行表现,占位符越大、明显差异越大的,通常内容,级别越是宏观和标题化;
同一等级的内容部分,懒人可以用一致和统一的视觉感受来表现。此外,这些内容通常还保持某一侧的整齐;
不同等级的内容应当存在明显的视觉差异,即不同的格式包括大小、色彩、格式等,此外很多的很多的强调本身是一种独立化的小层次;
层次有许多种,这里只要掌握一种常见的层次划分即可,大标、题小、标题、正文、注释;
划分层次应该也符合内容逻辑为基础,你写文章怎么分段和设置层次做PPT也一样;
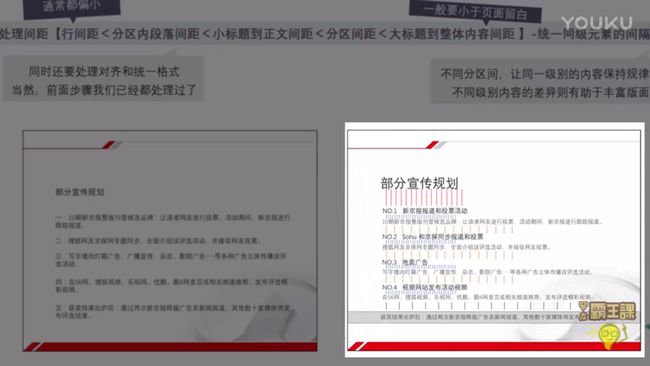
做出大标题-做出分区小标题-处理间距【行间距<分区内段落间距 分区间距 大标题到整体内容间距】-统一级元素的间距间隔和格式;