《html5 从入门到精通》读书笔记(一)
今天看了《html5 从入门到精通》这本书,感觉阅读下来很舒心,不像阅读其他书籍很揪心。html增加的知识点,我觉得非常有价值,看完几章记录了一些内容,不但能巩固,也为下次遗忘知识点做好准备。
一、视频(video)
video元素支持三种视频格式:Ogg,mpeg4和WebM。
Ogg:带有 Thera 视频编码和 Vorbis 音频编码的Ogg文件
MPEG4:带有 H.264 视频编码和 AAC 音频编码的 MPEG4文件
WebM:带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
1.使用方式
第一种:
<video src="movie.ogg" width="320" height="240" controls="controls">
Your browser does not support the video tag.
</video>
第二种:
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
2.属性
autoplay:如果出现该属性,则视频在就绪后马上播放。
control:向用户显示空进,比如播放按钮。
height:播放器高度。
width:播放器宽度。
loop:当媒介文件完成播放后再次开始播放。
preload:视频在页面加载时进行加载,并预备播放。
src:要播放视频的URL。
二、音频(audio)
video元素支持三种视频格式:Ogg Vorbis,mp3和Wav。
使用方式和视频video类似,属性少了width和height设置。
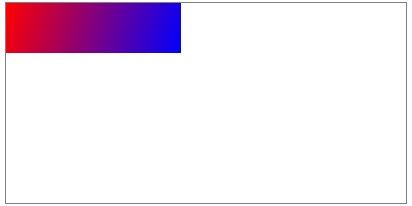
三、绘制图像(Canvas)
例:
html代码:
<canvas id="myCanvas" width="400" height="200" style="border: 1px solid gray;"> Your browser does not support the canvas element. </canvas>
js代码:
<script type="text/javascript"> $(function(){ /* 渐变 */ var txt = document.getElementById("myCanvas"); var c = txt.getContext("2d"); var grd = c.createLinearGradient(0,0,175,50); grd.addColorStop(0,"#FF0000"); grd.addColorStop(1,"#0000FF"); c.fillStyle = grd; c.fillRect(0,0,175,50); /* 添加图片 */ var c = document.getElementById("myCanvas"); var cxt = c.getContext("2d"); var img = new Image(); img.src = "images/p1.jpg"; cxt.drawImage(img, 0 , 0); }) </script>
如下图所示:

四、web存储
localStorage.lastname = "Smith"; /* 永久保存 */ $(document).data("lastname","Ann"); console.log("lastname:"+localStorage.lastname+" ,"+$(document).data("lastname")); /* 分别html5、jquery存储数据 */ /* 访问页面次数 */ if(localStorage.pagecount){ localStorage.pagecount = Number(localStorage.pagecount) + 1; }else{ localStorage.pagecount = 1; } console.log("pagecount:"+localStorage.pagecount); sessionStorage.firstname = "wiy"; /* 浏览器关闭就删除 */ console.log(sessionStorage.firstname);
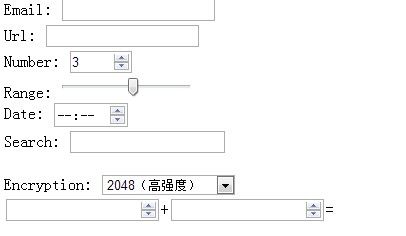
五、input类型
email,url,number,range,date picker(date,month,week.time,datetime,datetime-local),search,color,用例子的显示说明,还存在浏览不兼容问题。
<form action="" method="post"> Email: <input type="email" name="user_email"/><br/> Url: <input type="url" name="user_url"/><br/> Number: <input type="number" name="points" step="3" min="0" max="10" value="3"/><br/> Range: <input type="range" name="points" min="1" max="10"/><br/> Date: <input type="time" name="user_date"/><br/> Search: <input type="search" name="user_search"/><br/> </form>
如下图所示:

六、表单元素
datalist,keygen和output,兼容性很差,我这边没有Opera,所以基本上没看出来是什么样。
html代码:
<datalist id="url_list"> <option label="W3School" value="W3School"/> <option label="Google" value="Google"/> <option label="Microsoft" value="Microsoft"/> </datalist><br/> Encryption: <keygen name="security"/><br/> <input type="number" id="num_a"/>+<input type="number" id="num_b"/>= <output id="result" onforminput="resCalc();"></output>
js代码:
function resCalc(){ var num_a = document.getElementById("num_a").value; var num_b = document.getElementById("num_b").value; var result = document.getElementById("result").value; result = Number(num_a) + Number(num_b); alert(result); }
今天就看了这些,感觉布局分块很清晰,但是兼容性不好,ie里基本上不行,让用户下载Google Chrome Frame不太现实,希望html5能早日发挥真正作用,做到传统化。