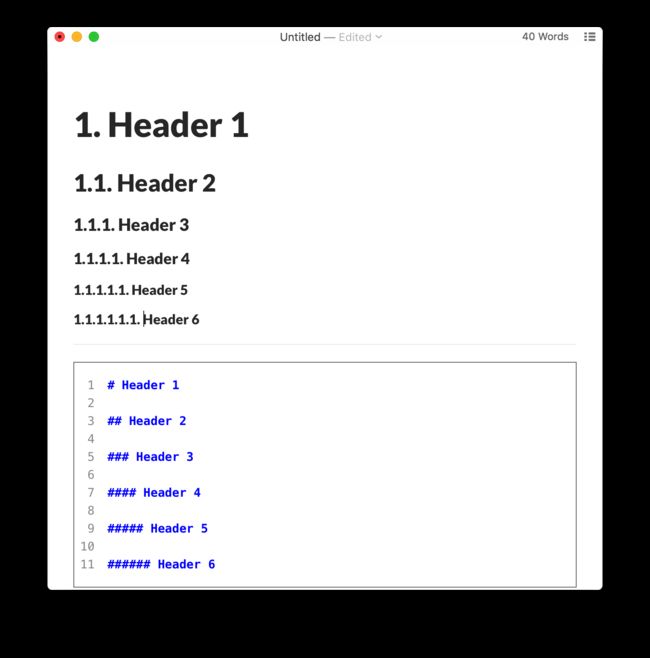
标题的自动编号
关于在哪里放置这些CSS,请按照添加自定义CSS。
此CSS片段会自动为文章中的所有标题添加编号,如下所示:
如何使用:
将以下内容添加到主题文件夹下的base.user.css或[theme] .user.css中。
/** initialize css counter */
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
#write h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
#write h3:before,
h3.md-focus.md-heading:before /** override the default style for focused headings */ {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
#write h4:before,
h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before,
h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before,
h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/** override the default style for focused headings */
#write>h3.md-focus:before,
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left:initial;
float: none;
top:initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
自动编号TOC
如果您想要TOC实体也自动编号,您可以尝试由Typora用户发布的http://pastebin.com/NYugSbXk。
自动编号大纲面板。
可折叠大纲面板编号,并尝试https://pastebin.com/XmYgBbaz。
代码块样式/主题
关于在哪里放置这些CSS,请按照添加自定义CSS。
Typora使用CodeMirror在代码围栏中突出显示语法。Typora中的代码围栏cm-s-inner用作其主题类。
要将CodeMirror主题移植到Typora中,例如material.css,您可以:
- 复制并粘贴到主题文件夹中
base.user.css或[theme].user.css下,并将其CodeMirror主题类名替换cm-s-inner为,例如,将原始文件中类名.cm-s-material更改为.cm-s-inner。 - 在CodeMirror渲染之前,代码围栏具有类似的结构
。因此,还请将字体系列,颜色和背景等基本样式应用到.md-fences选择器中。
所以最终的CSS会是
/** ported from https://codemirror.net/theme/material.css **/
/*
Name: material
Author: Michael Kaminsky (http://github.com/mkaminsky11)
Original material color scheme by Mattia Astorino (https://github.com/equinusocio/material-theme)
*/
.cm-s-inner {
background-color: #263238;
color: rgba(233, 237, 237, 1);
}
.cm-s-inner .CodeMirror-gutters {
background: #263238;
color: rgb(83,127,126);
border: none;
}
.cm-s-inner .CodeMirror-guttermarker, .cm-s-inner .CodeMirror-guttermarker-subtle, .cm-s-inner .CodeMirror-linenumber { color: rgb(83,127,126); }
.cm-s-inner .CodeMirror-cursor { border-left: 1px solid #f8f8f0; }
.cm-s-inner div.CodeMirror-selected { background: rgba(255, 255, 255, 0.15); }
.cm-s-inner.CodeMirror-focused div.CodeMirror-selected { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-line::selection, .cm-s-inner .CodeMirror-line > span::selection, .cm-s-inner .CodeMirror-line > span > span::selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-line::-moz-selection, .cm-s-inner .CodeMirror-line > span::-moz-selection, .cm-s-inner .CodeMirror-line > span > span::-moz-selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-activeline-background { background: rgba(0, 0, 0, 0); }
.cm-s-inner .cm-keyword { color: rgba(199, 146, 234, 1); }
.cm-s-inner .cm-operator { color: rgba(233, 237, 237, 1); }
.cm-s-inner .cm-variable-2 { color: #80CBC4; }
.cm-s-inner .cm-variable-3 { color: #82B1FF; }
.cm-s-inner .cm-builtin { color: #DECB6B; }
.cm-s-inner .cm-atom { color: #F77669; }
.cm-s-inner .cm-number { color: #F77669; }
.cm-s-inner .cm-def { color: rgba(233, 237, 237, 1); }
.cm-s-inner .cm-string { color: #C3E88D; }
.cm-s-inner .cm-string-2 { color: #80CBC4; }
.cm-s-inner .cm-comment { color: #546E7A; }
.cm-s-inner .cm-variable { color: #82B1FF; }
.cm-s-inner .cm-tag { color: #80CBC4; }
.cm-s-inner .cm-meta { color: #80CBC4; }
.cm-s-inner .cm-attribute { color: #FFCB6B; }
.cm-s-inner .cm-property { color: #80CBAE; }
.cm-s-inner .cm-qualifier { color: #DECB6B; }
.cm-s-inner .cm-variable-3 { color: #DECB6B; }
.cm-s-inner .cm-tag { color: rgba(255, 83, 112, 1); }
.cm-s-inner .cm-error {
color: rgba(255, 255, 255, 1.0);
background-color: #EC5F67;
}
.cm-s-inner .CodeMirror-matchingbracket {
text-decoration: underline;
color: white !important;
}
/**apply to code fences with plan text**/
.md-fences {
background-color: #263238;
color: rgba(233, 237, 237, 1);
border: none;
}
.md-fences .code-tooltip {
background-color: #263238;
}
您也可以按照上面的示例编写自己的CSS样式以进行语法突出显示。
请注意,cm-s-inner这仅适用于代码围栏,不会影响源代码模式中的markdown语法指示灯。并非所有CSS属性都将应用于源代码模式中的代码栅栏。
自定义字体
关于在哪里放置这些CSS,请按照添加自定义CSS。
Typora中的自定义字体由CSS设置。例如,base.user.css在主题文件夹下追加以下内容
body {
font-family: Courier;
}
将覆盖当前主题中的字体设置,并应用系统字体Courier,并使编辑区域如下所示:
您还可以使用Web字体,例如:
@import url(https://fonts.googleapis.com/css?family=Oxygen);
body {
font-family: 'Oxygen', sans-serif;
}
但是为了在加载时使字体更快或在无法访问互联网时使用它,我们建议您下载它并放在Typora的主题文件夹下。
例如,如果您从谷歌字体下载woff2文件并将它们放在[typora-theme-folder]/fonts目录下,那么您可以使用CSS,如:
/* latin */
@font-face {
font-family: 'Oxygen';
font-style: normal;
font-weight: 400;
src: local('Oxygen'), local('Oxygen-Regular'),url('./fonts/Oxygen400.woff2') format('woff2');
}
/* latin */
@font-face {
font-family: 'Oxygen';
font-style: normal;
font-weight: 700;
src: local('Oxygen Bold'), local('Oxygen-Bold'), url('./fonts/Oxygen700.woff2') format('woff2');
}
body {
font-family: 'Oxygen', sans-serif;
}
应用字体。
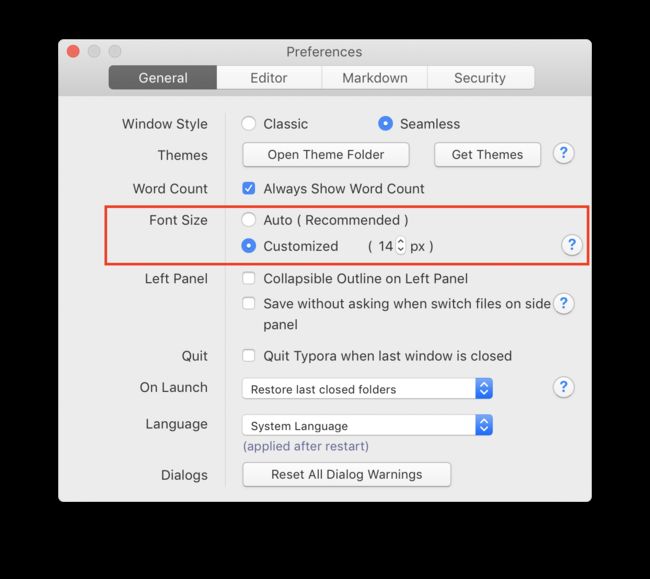
更改字体大小
更改字体大小的更快捷方法是在首选项面板中执行此操作。在macOS上,“字体大小”位于首选项面板的“常规”部分。在Window / Linux上,它位于“Appearance”部分下,您还可以使用press Ctrl+F在首选项面板中搜索它。
此选项需要您使用的主题支持。如果您正在制作主题css,请使用rem字体单位确保此选项有效。
换背景
下面的一些CSS样式适用于最新版本的Typora(在macOS上> = 0.9.9.6,在Windows上> = 0.9.13)。关于在哪里放置这些CSS,请按照添加自定义CSS。
就个人而言,我不建议用户为文本编辑器设置背景,但如果你仍然想要这样,你可以按照这篇文章做。
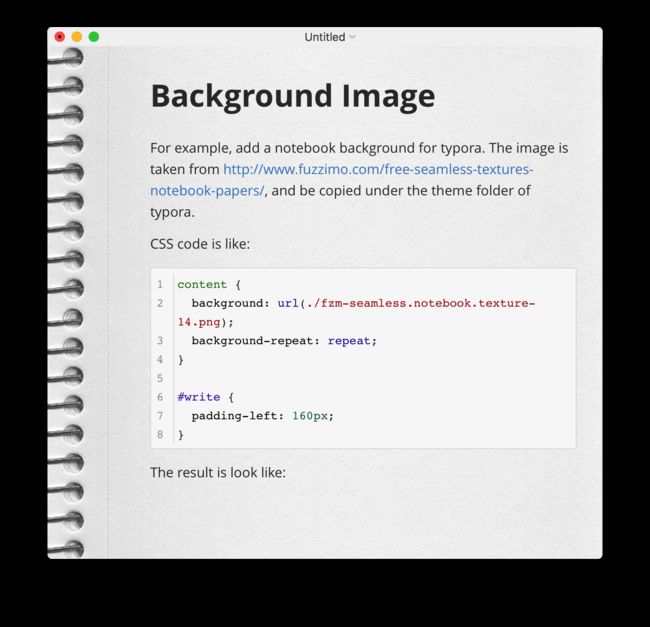
例如,为Typora添加笔记本背景。图像从此处拍摄,并复制到Typora的主题文件夹下。
CSS代码如下:
content {
background: url(./fzm-seamless.notebook.texture-14.png);
background-repeat: repeat;
}
#write {
padding-left: 120px; /*adjust writing area position*/
}
body {
background: #F3F3F3;
/*Please set this background color as close to the background image as possible.
titlebar for seamless window on macOS will use this background color.
typora for Win/Linux will use this to judge whether typora is in dark mode or light mode*/
}
/**Other css may needed to adjust UI components**/
结果如下:
另一个例子:
sscontent {
background-image: url(http://localhost:4000/media/background/crashed_ship_by_hiddenvortexdesigns-da57nk8.jpg);
background-repeat: repeat;
background-position: -52px;
}
#write {
margin-top: 24px;
background-color: rgba(255, 255, 255, 0.68);
margin-bottom: 24px;
min-height: calc(100% - 48px);
}
body {
background-color: #8F9D9A;
}
/**Other CSS to adjuest UI components*/
添加自定义CSS
此功能要求Windows上的Typora晚于0.9.12或macOS上的0.9.9.5.1
打开主题文件夹
打开首选项面板,然后单击“外观”部分下名为“打开主题文件夹”的按钮,将在Finder /资源管理器中打开Typora的主题文件夹。
您可以在此处添加自定义主题(将有其他文档介绍如何查找/安装/编写主题)。
但有时,您可能只想修改CSS,如更改字体或增加书写区域,并将其应用于所有主题或当前主题而无需编写全新的主题文件,本文档将向您展示操作方法。
将自定义CSS附加到所有主题或其他主题
Typora将按以下顺序加载CSS文件:
- Typora的基本款式。
- 当前主题的CSS。
- 主题文件夹下
base.user.css。 - 在主题文件夹下
{current-theme}.user.css。如果您选择Github作为主题,那么github.user.css也将加载。
如果它们不存在,您可以在主题文件夹下创建base.user.css和{current-theme}.user.css。
如果要更改CSS样式并将其应用于所有主题,则应修改base.user.css并附加自己的CSS,因此无论选择何种主题,您的CSS样式仍将加载并应用。
如果要修改特定主题的某些CSS,例如“新闻纸”,则可以创建newsprint.user.css并附加所需的CSS。我们不建议您直接修改主题文件的原因如下:
- 安装Typora后可用的默认主题可能会在您更新Typora时同时更新。默认主题的更新逻辑只是:新版本的主题文件替换主题文件夹下的现有主题文件,因此如果将Typora更新为默认CSS文件,则修改后的修改可能会消失。
- 其他人开发的主题也可能在未来发生变化。如果他们更改了他们的CSS文件,您可以用旧文件替换他们的新文件,而不必担心。如果将它们放在其他文件(
{current-theme}.user.css)中,您的修改将会消失。
但是如果你使用自己的CSS主题,那么直接修改它也行。
注意: {current-theme}.user.css中的{current-theme}应该(区分大小写)与当前主题的文件名部分相同。例如,“GitHub”主题的CSS文件是github.css,因此文件名部分是“github”而不是“Github”。
调试CSS
您可以打开Chrome / Safari DevTools来调试元素样式。
- 在macOS上,您可以打开
Safari,并从Develop- >your devide name- >Typora- >Typora菜单项打开DevTools 。 - 在Windows / Linux上,您可以从
View- >Toggle DevTools菜单项打开DevTools 。
打开Sublime(macOS)md
感谢Asoul,他创建了一个sublime插件,允许用户在macOS上从Sublime 2/3打开Typora中的当前文件。
安装说明
包安装程序
- 安装Sublime Package Control
- 从命令选项板中选择“包控制:安装包”(
super+shift+p) - 找到“Typora.app Markdown”并选择
用法
选择的视图包含您要在标记中预览的文件:
命令调色板:
- 从命令选项板中选择“Markdown:使用Typora.app打开”(
super+shift+p)
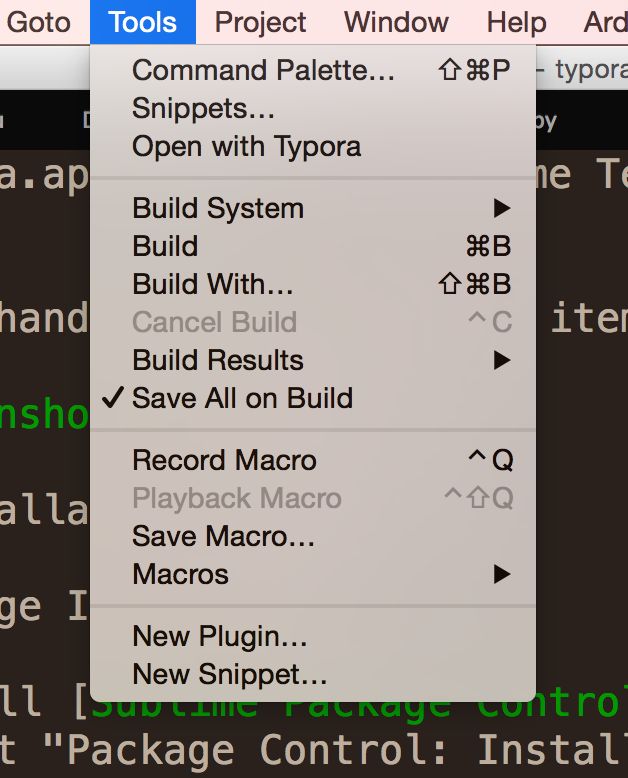
菜单:
- 选择工具→使用Typora打开
控制TOC层级
关于在哪里放置这些CSS,请按照添加自定义CSS。
在Typora [TOC]中将生成“目录”,默认情况下它将显示h1~h6的标题。
例如,要隐藏低级标题h6,您可以附加CSS:
.md-toc-h6 {
display: none;
}
在对焦模式下更改样式
启用聚焦模式时,dom将具有类on-focus-mode,聚焦块级元素将具有类md-focus。
可以包含md-focus类的块是不能包含子块的块,并且将包含一个md-end-block类。例如,可以包含子块,因此它没有md-end-block类,而h1具有该类。md-focus-containerclass将适用于li包含.md-focus块的类。
所以我们可以在焦点模式下改变样式,如:
/*Following are LESS code for better css structure*/
.on-focus-mode {
/* under focus mode*/
.md-end-block:not(.md-focus):not(.md-focus-container) {
* {
/* use color close to background for un-focused block */
color: #C8C8C8 !important;
}
img{
/* make img and element less attractive */
opacity: 50%;
}
}
.task-list-item:not(.md-focus-container)>input {
/* make the check mark on task list less attractive*/
opacity: 50%;
}
.md-fences.md-focus .CodeMirror-code>*:not(.CodeMirror-activeline) *,
.CodeMirror.cm-s-inner:not(.CodeMirror-focused) * {
/*lines in unfocused code fences, and unfocused lines in focused code fence*/
color: #C8C8C8 !important;
}
li[cid]:not(.md-focus-container) {
color: #C8C8C8 !important;
}
#typora-source .CodeMirror-code>*:not(.CodeMirror-activeline) * {
/*source code mode under focus mode*/
color: #C8C8C8 !important;
}
.md-focus,
.md-focus-container {
/* for text in current focused block */
color: #111;
}
}
添加搜索服务
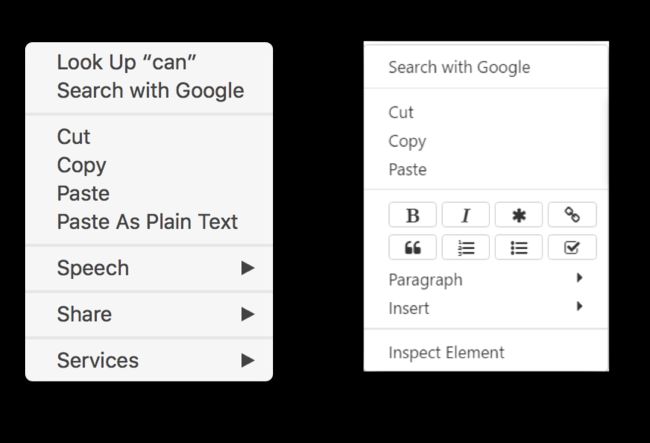
用户可以添加自定义搜索引擎以扩展上下文菜单中显示的功能。
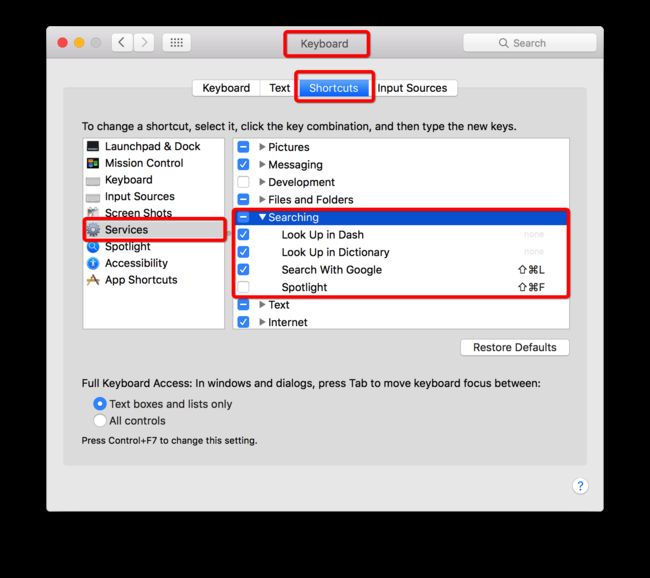
苹果系统
在大多数应用程序的上下文菜单中,系统范围内更改可用搜索引擎。你会在这里找到设置:
Windows
(需要Typora≥v0.9.16)
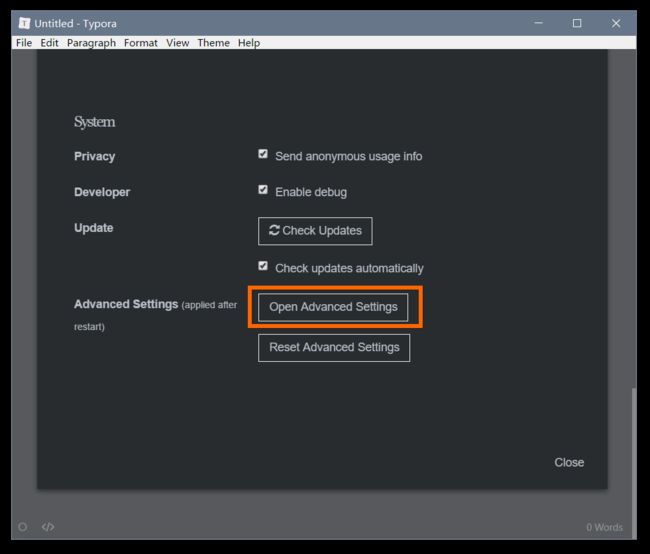
- 在Typora中打开
Menu→Preference,然后单击“打开高级设置”。
从打开的“文件浏览” 打开并编辑
conf.user.json。如果没有这样的文件,请创建一个。-
修改或设置以下配置到
conf.user.json文件中,%s将代表所选文本。例如:"searchService": [ ["Search with Google", "https://google.com/search?q=%s"], ["Translate", "http://translate.google.com/?source=osdd#auto|auto|%s"] ["Search with Wikipedia", "https://en.wikipedia.org/wiki/Special:Search/%s"] ]注意:默认配置是:
"searchService": [ ["Search with Google", "https://google.com/search?q=%s"], ] 重启Typora,选项
searchService将在上下文菜单中提供。
Shell或Cmd中使用
苹果系统
您可以使用open -a typora xxx.md在Typora中打开目标markdown。如果Typora是.md文件的默认编辑器,那么open xxx.md就足够了。
你也可以添加
alias typora="open -a typora"
在您的 .bash_profile 或其他配置文件中,您可以 typora xxx.md直接从shell /终端打开markdown文件。
Windows
如果将Typora设置为默认的markdown编辑器,则在cmd.exe中,.md直接输入文件路径将打开目标markdown文件。例如:.\example.md或start example.md
要将Typora设置为默认的markdown编辑器,您必须执行以下操作:
- 选择一个markdown文件
- 打开上下文菜单并选择
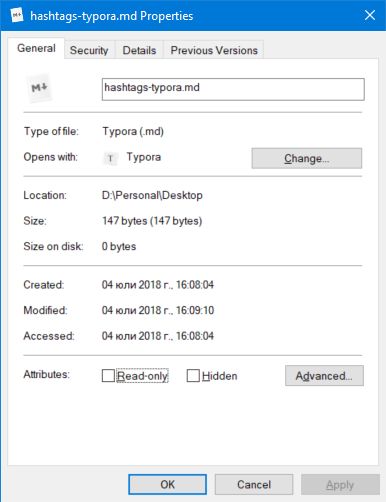
- 单击Properties,然后单击Change buttong,如图1所示
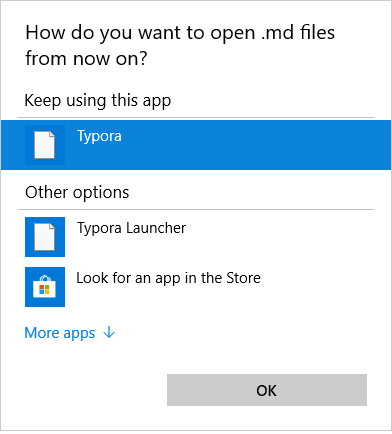
- 打开 - >选择其他应用程序,如图2所示
- 在“您想如何打开此文件 ”中选择Typora或Typora Launcher ?并设置选中“ 始终使用此应用程序”以打开.md文件。
图1 - 文件属性窗口
图2 - 应用程序选择器窗口
Linux的
在Linux上安装Typora后,用户可以typora直接在终端中运行,例如:
typora ~/Document/test.md
调整图像大小 图片
Typora允许使用
例如,您可以指定标记的属性width或height属性style属性中设置宽度/高度:


另一个常见的用例是,当您尝试插入视网膜图像,并希望将其缩放为“正确”大小时,您可以zoom在其style属性中指定一个因子。

Typora可以理解和显示上述语法。虽然您可以在其style属性中设置其他css属性,但在Typora编辑或预览时会忽略它们,但可能会影响导出的HTML或PDF。
自动保存
macOS(Typora≥0.9.9.8.2)
在macOS上,操作系统将为基于文档的应用程序(如Typora或TextEdit)安排自动保存操作。因此,“自动保存”始终作为系统功能启用。
如果您希望Typora在退出或关闭时自动保存内容,而不弹出确认对话框,请取消选中复选框。
如果您希望Typora在重新启动时恢复所有窗口/文档,请取消选中复选框二。
Windows / Linux(Typora≥0.9.21)
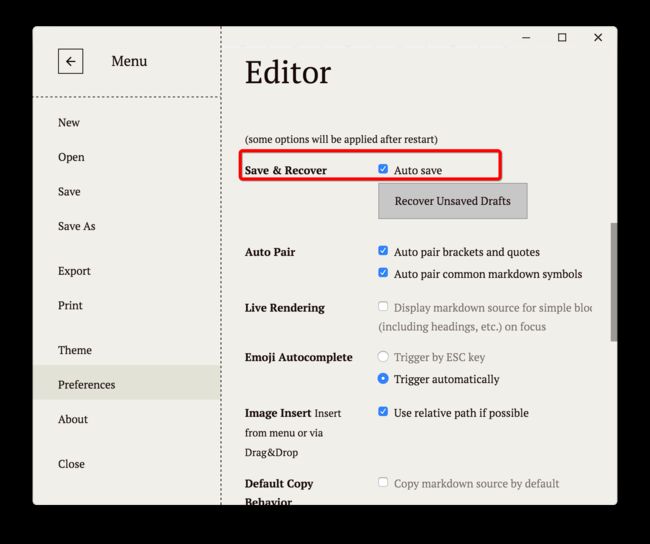
您可以在首选项面板上启用此功能。
默认情况下,文档将每5分钟保存一次。
如果要更改时间间隔,请单击首选项面板上的“打开高级设置”按钮,这将弹出一个名为的文件夹conf,然后编辑或创建一个名为的文件conf.user.json,并修改/添加以下设置:
{
"autoSaveTimer": 5 // Double, default is 5. The unit is "minute"
}
恢复未保存的草稿(Windows / Linux)
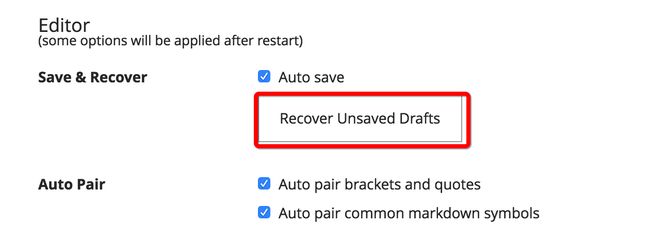
无论是否启用“自动保存”选项,如果Typora退出或崩溃而未保存文件,或者您不小心保存了自己的文字,可以单击“恢复未保存的草稿”按钮以找到一些自动由Typora保存写入的草稿。
这些备份草稿的文件名就像是{date}-{filename}.md,如果您的内容是新创建的,没有文件路径(即“无标题”),则该{filename}部分是自动生成的,通常是第一个标题或第一个句子。您可以找到并复制相应的备份文件以检索您的部分文章。
版本控制和恢复
苹果系统
在macOS上,Typora与操作系统支持的本机版本控制功能集成。
你可以简单地选择File> Revert To> Browse All Versions从主菜单浏览和回复到某个版本。更多细节可以在这里找到。
在Windows / Linux的
Windows 10还具有系统级别的版本控制支持(参考)。
在Window / Linux上的Typora不提供版本控制功能,但可以及时保存草稿以防止数据丢失,当Typora退出或崩溃而不保存文件,或者您意外地完成Typora而不保存您的文字。
您可以打开首选项面板,在“编辑器”部分下,单击“恢复未保存的草稿”按钮,找到由Typora自动保存的一些书写草稿。
这些备份草稿的文件名就像是{date}-{filename}.md,如果您的内容是新创建的,没有文件路径(即“无标题”),则该{filename}部分是自动生成的,通常是第一个标题或第一个句子。您可以找到并复制相应的备份文件以检索您的部分文章。
另外,Typora for Window / Linux具有自动保存功能。
RTL(从右到左)支持(实验)
关于在哪里放置这些CSS,请按照添加自定义CSS。
这还没有经过全面测试,因为我不是RTL用户,如果发现任何错误,请向[email protected]报告
添加以下自定义CSS:
#write {
direction: rtl;
}
任务列表 - 记录待办事项的简便方法
基本用法
键入以下标记,它们将呈现为任务列表。
- [ ] This task is incomplete.
- [x] This task is completed.
快速更改任务状态的方法
只需单击当前任务列表的复选框,或 -
选择Paragraph→ 下的菜单项Task Status,如果需要,请按照自定义键绑定指定快捷键。
“删除”已完成的任务
您可能希望像这样自动在已完成的任务上添加删除线
这可以通过添加以下自定义CSS来实现:
.task-list-done {
/* styles for completed tasks */
text-decoration: line-through;
}
.task-list-not-done {
/* styles for incomplete tasks */
}
您还可以添加CSS以使完成的任务列表减少对比度,因此您可以添加类似于color: #777更改选择器的文本颜色的内容.task-list-done。
关于在哪里放置这些CSS,请按照添加自定义CSS。
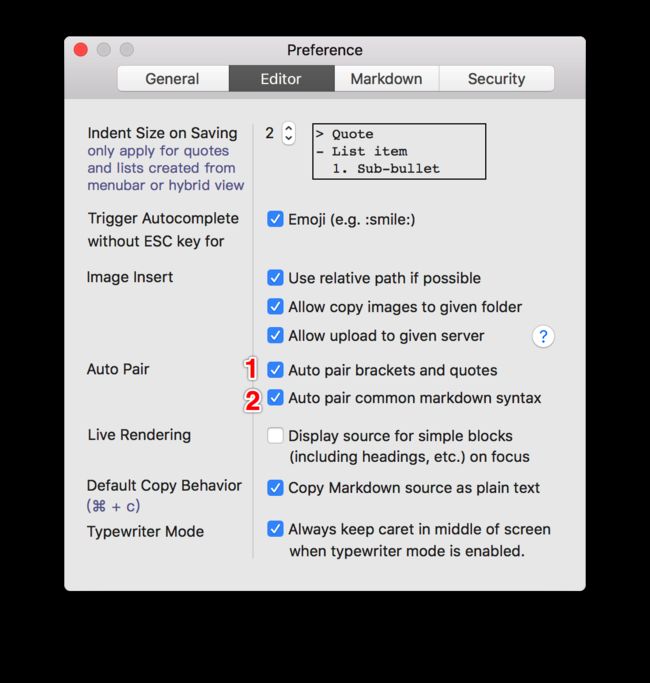
自动配对
正常自动配对
打开首选项面板,并启用“自动配对括号和引号”(上图中的第1项)以打开正常自动对,其行为与大多数代码编辑器相同。
自动配对扩展字符
如果启用了“自动对常见的markdown语法”,自动对行为也将被延长到markdown的符号,像*,~,\``,或者_,如果“hightlight”,“内联数学”,“上标”被启用,自动配对的=,$并且^`也将被打开。
请注意,对于~,=和^,结束对不会被自动插入,但是当你选择一个单词,并输入字符,如=,那么这个词将被包围=自动。
分页
自动分页
有时您可能希望导出为PDF,并在顶级标题上设置分页符。
打开themes文件夹,然后根据要包含的内容编辑css
@media print {
h1 {
page-break-before: always;
}
h1:first-of-type {
page-break-before: avoid;
}
}
现在导出时,将在每个h1元素之前创建一个新页面,第一个元素除外。
强制分页
要在文档上插入强制分页符,您可以在编写时尝试输入HTML 。
严格模式
你可以启用严格模式告诉Typora 更严格地遵循GFM的规范。如果希望解析器更具“容错能力”,可以禁用它。
严格的模式
在严格模式下,如果要输入标题,则必须在#字符后面加上空格(例如,·代表一个空格):
| Markdown来源 | 严格模式结果 | 没有严格模式的结果 |
|---|---|---|
###Header |
###header | header |
###·Header |
header | header |
在严格模式下,如果要在列表项中创建新块/段落,则必须输入足够的空格缩进以使新段落与其前一段严格对齐,例如(·表示一个空格):
| 严格模式 | 非严格模式 |
|---|---|
1.·aaa ··bbb // not in same list ``1.·aaa ···bbb // in same list ``10.·aaa ··1.·ccc // not a sub list ``10.·aaa ····1.·ccc // a sub list |
1.·aaa ··bbb // in same list ``1.·aaa ···bbb // in same list ``10.·aaa ··1.·ccc // a sub list ``10.·aaa ··· 1.·ccc // a sub list |
启用/禁用严格模式
可以在Preference Panel→ Markdown部分切换此选项。重新启动Typora后将应用该选项。
改变书写区域的宽度
下面的一些CSS样式适用于最新版本的Typora(在macOS上> = 0.9.9.6,在Windows上> = 0.9.13)。*
关于在哪里放置这些CSS,请按照添加自定义CSS。
CSS示例:
#write {
max-width: 1800px; /*adjust writing area position*/
}
您还可以使用其他css样式padding-left或padding-right调整书写区域。
要更改源代码模式的宽度:
#typora-source .CodeMirror-lines {
max-width: auto; /*or 1000px*/
}
使用Typora / Markdown中的链接
基本语法
-
超链接
[Link Text](link-address) [Link Text](link-address "optional title")http://对于这种类型的语法,不能忽略类似的协议。 -
参考链接
[Link Text][Ref] [Ref]: link-address "optional title"或者,它可以缩短为
[Ref][] [Ref]: link-addresshttp://对于这种类型的语法,不能忽略类似的协议。 -
自动链接
-
自动网址:Typora可以自动检测markdown中的网址链接,并将其呈现为网址链接,但请注意其他markdown引擎可能不支持此功能。
This is a link: http://typora.io
对于指向网站的链接,我们建议您不要忽略像https://或http://之类的URL协议,或者在导出/发布之后它可能是Typora或其他markdown引擎的相关链接。
链接到本地文件
您可以使用写入相对或绝对路径作为本地文件的链接地址,可以省略类似(.md)的扩展名,例如:
[Readme1](Readme1.md)
[Readme2](../Docs/Readme2.markdown)
[Readme3](Readme3)
[Readme4](/User/root/Docs/Readme1.md)
[Readme4](C:/Develop/Docs/Readme1.md)
[Readme4](file:///User/root/Docs/Readme1.md)
请注意,对于相对链接地址,当根据Markdown规范导出为HTML时,它不会转换为真正的绝对文件路径。
内部链接
您可以使用#创建标记文件中任何标题的链接,例如:
# This is a title
...
...
...
A [link](#this-is-a-title) to jump towards target header
在Typora中打开链接
您可以在Typora中的链接上使用command+click(macOS)或ctrl+click(Linux / Windows)跳转到目标标题,或在Typora中打开它们,或在相关应用程序中打开它们。
常问问题
错误“无法打开位置/abc.com,您的意思是http://abc.com吗?”在我尝试打开链接时显示
如果要链接到本地文件abd.com,请确保路径正确。
如果要创建指向网站“abc.com”的链接,则需要使用URL方案或协议,例如使用[link](http://abc.com)。
有时,如果使用autolink(www.google.com),则可以省略协议,但是这会在不同的Markdown编辑器/引擎中规定变量,因此我们建议您不要在任何情况下忽略协议,以减少兼容性问题。
空白和换行
Typora中的推荐做法
在Markdown中,换行符令人困惑,我们的建议是:
- 使用Typora的默认设置。
- 用Typora的混合视图写。
- 按下
Enter键插入新的段落,并避免插入新行。 - 如果确实需要单个硬换行符,请使用以下语法:
单个换行
单个换行在不同的Markdown引擎中的解析方式不同,CommonMark只会忽略它,换句话说,如果你写:
line 1
line 2
它将呈现为
第1行第2行
但是其他markdown引擎可能会选择保留它(比如GitHub中的问题输入框),或提供是否保留它的选项。
在Typora中,我们提供了是否在首选项面板中保留它的选项,您可以选择快速从菜单栏写入时的行为。默认情况下,Typora将在编辑视图中保留换行符,并在打印或导出时忽略它们。您可以在首选项面板中更改此选项。
空白
连续空格类似于单个换行,大多数Markdown引擎会忽略它们,例如CommonMark,
Four whietspace in between
将被转换为
Four whitespace in between
而你只会看到
中间有四个空格
默认情况下,Typora将在编辑视图中保留连续空格,并在打印或导出时忽略它们。您可以在首选项面板中更改此选项。
如果你想插入其他markdown引擎支持的连续空格,你可以
- 转义空白,在每个空格之前输入
\ - 使用HTML实体
&nbps;。
Typora中的Enter 键
在Markdown中,两个换行符意味着在Typora中创建一个新段落,当您按下Enter键时,会创建一个新段落,如果切换到源代码模式,则会插入两个换行符,例如,
第1段
第2段
是
paragraph 1
(empty line)
paragraph 2
您可以通过按Shift+ Enter键在编辑视图中显式插入单个换行符。
markdown硬换行
Markdown提供了插入单个硬换行符的方法:
- 插入两个空格和一个换行符。
-
几乎所有Markdown引擎都会将它们解析为输出中的硬换行符。
在Typora中更改相关设置
我们在菜单栏中提供相关设置Preference Panel或Edit- > Whitespace and Line Breaks。
智能标点符号(SmartyPants)
注意:YAML / code / math块或源代码模式中都会忽略
Smart Quotes和Smart Dashes。
智能引号
您可以从菜单栏或首选项面板中找到Smart Quotes选项。启用后,Typora将'和"转换向弯引号。例如,如果您输入:
"It's a 'word' in a quoted sentence."
它会变成:
“It’s a ‘word’ in a quoted sentence.”
在Windows / Linux版本中,您可以在“首选项”面板中找到更多引号对模式,例如“«abc»”等。
在MacOS版本,你可以设置在引号模式System Preferences→Keyboard→Text。如果更改,Typora将需要重新启动才能应用它。
智能破折号
您可以从菜单栏或首选项面板中找到Smart Dashes选项。启用后,Typora将--和---转换为–和—,...将被转换为…。
注意:在MacOS中,如果选择“输入转换”,
--和---都将被转换成—,要输入--请alt+-`将其输入。这似乎是一个macOS规范,Typora也跟随macOS。
转义引号和破折号
您可以使用\"和\-转义引号和短划线以防止它们进行转换。
“转换输入”和“转换时转换”
这些选项控制标点符号的转换方式。
启用“ 在输入时转换”时,会在用户键入时立即转换引号和短划线,并且转换后的内容将保存在Markdown源代码中。例如,如果启用了智能破折号,并且在用户输入...之后,将进入…编辑/预览视图和源代码。用户可以通过undo操作取消不正确的转换。
启用“ 在渲染时转换”时,当用户输入ASCII引号和短划线时,原始ASCII将保存在源模式中,但在编辑/预览视图中,Typora会将它们渲染为弯引号或unicode破折号。
当用户在YAML /代码/数学块或源代码模式下输入时,两者都忽略转换。
在解析中重新映射Unicode标点符号
当智能破折号的“输入时转换上”启用后,如果用户输入``将变成,因为--被转换。
为了防止这种情况,Typora引入了这个选项。启用后,Typora会将markdown语法的unicode替代品重新映射为ASCII格式,例如:
| 输入 | 解析为 |
|---|---|
|
|
[图片上传失败...(image-d8411c-1554297158859)] 或 [图片上传失败...(image-d4d352-1554297158859)] |
[图片上传失败...(image-7e3b54-1554297158859)] |
— |
---(水平线) |
》 引用 |
> 引用 |
| ... |
如果您的IME(输入法引擎)无法直接输入ASCII标点,这也会有所帮助。
当在输入时转换启用时,这个选项也将被自动启用。
文字替换
Typora并不支持进一步文本替换规则(例如:->至→,或(C)到©)。要做这个:
- 在MacOS,我们建议您设置
System Preferences→Keyboard→Text。并在Typora的菜单中启用“文本替换”。然后Typora可以使用您的文本替换规则。 - 在Windows / Linux上,我们建议您使用第三方应用程序来配置文本替换。您可以从此列表中进行选择。
嵌入视频,媒体或网页内容
您可以使用代码在Typora中嵌入视频/音频或远程Web内容。
目录
- 视频
- 音频
- 嵌入Web内容
视频
您可以嵌入这样的视频:
或者将视频文件拖放到Typora中,Typora会自动插入视频。
Video路径遵循与图像相同的规则。因此,选项“尽可能使用相对路径”和“图像根路径”也适用于内容。
音频
与相同,您可以使用标签来嵌入音频:
嵌入Web内容
有些网站允许您将其内容嵌入到其他网页中,其中大部分支持
这将成为
有些网站只提供基于Javascript的嵌入代码,而不是