Android第一讲笔记(常用控件以及线性布局)
目录
- 1.常见控件通用属性
- 2.常见控件及其非通用属性
- 3.线性布局(Linear Layout)
-
- 1.简单示例
- 2.线性布局的嵌套
- 3.微信登陆界面
- 4.模仿QQ界面
- 4.补充
1.常见控件通用属性
- android:id :设置该组件的唯一标识
- android:layout_width和 android:layout_height:控件的宽度和高度(单位dp)
- match_parent占满父布局宽度;wrap_content根据控件内容动态变化
- android:background:设置控件的背景颜色
- android:layout_margin:当前布局与父布局的距离
- android:layout_marginLeft:当前布局与父布局左边缘的距离
- android:layout_marginRight:当前布局与父布局右边缘的距离
- android:layout_marginTop:当前布局与父布局顶部边缘的距离
- android:layout_marginBottom:当前布局与父布局底部边缘的距离
- android:padding:设置当前布局与该布局中控件的距离
- android:gravity:组件的子组件在组件中的位置
- bottom,top,left,right
2.常见控件及其非通用属性
- TextView 文本控件
- android:textSize-文本大小
- android:textColor-文本颜色
- android:textStyle-normal,bold,italic分别为正常,加粗以及斜体,默认为normal
- android:singleLine -是否只在一行内显示全部内容,true或者false,默认为false
- EditText 输入框

- android:password 输入内容设置为password类型
- android:phoneNumber=输入内容设置为phoneNumber类型
- android:hint:在输入框输入之前的提示信息
- android:maxLines:输入框最大的行数
- android:cursorVisible 设定光标为显示/隐藏,true或者false,默认为true显示
- Button 按钮

- ImageView 图片
- android:src-图片来源,需要将图片复制放到res/drawable文件夹里面,引用的时候不需要写图片的后缀
3.线性布局(Linear Layout)
LinearLayout 核心属性:
(1) android:orientation:两个属性值:“vertical” 垂直 “horizontal”水平
(2) android:layout_weight 将父控件的剩余空间按照设置的权重比例再分配
(3) android:gravity:组件中内容相对于该组件的对齐方式
(4) android:layout_gravity:该组件相对于父组件的位置
下面有几个案例来展示线性布局
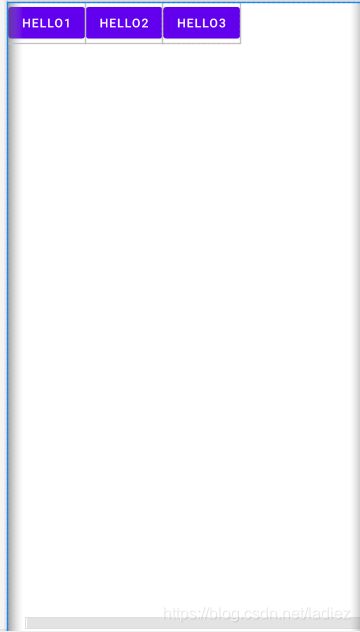
1.简单示例
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello3" />
LinearLayout>
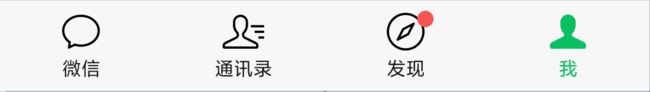
2.线性布局的嵌套
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/a123"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/a123"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="通讯录" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/a123"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="发现" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/a123"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="我" />
LinearLayout>
LinearLayout>
3.微信登陆界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:text="X"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="32dp"
android:textColor="#000000"
android:layout_marginLeft="25dp"
android:text="微信号/QQ/邮箱登陆"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="horizontal">
<TextView
android:layout_width="80dp"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#000000"
android:text="账号:"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请填写微信号/QQ/邮箱登陆"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:orientation="horizontal">
<TextView
android:layout_width="80dp"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#000000"
android:text="密码:"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请填写密码"/>
LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#03A9F4"
android:autoLink="all"
android:text="用手机号登陆" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="登陆"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="220dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="找回密码"
android:textColor="#03A9F4"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="紧急冻结"
android:textColor="#03A9F4"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信安全中心"
android:textColor="#03A9F4"/>
LinearLayout>
LinearLayout>
4.模仿QQ界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#03A0F4">
<ImageView
android:background="@drawable/image_circle"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/b1"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="8dp"
android:textColor="#ffffff"
android:text="A碟"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="2dp"
android:textColor="#ffffff"
android:text="手机在线-wifi"/>
LinearLayout>
<ImageView
android:layout_marginLeft="190dp"
android:layout_width="30dp"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:gravity="right|bottom"
android:src="@drawable/camera"/>
<ImageView
android:layout_marginLeft="20dp"
android:layout_width="30dp"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:src="@drawable/add"/>
LinearLayout>
<EditText
android:layout_marginTop="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/image_circle"
android:hint="搜索"/>
<LinearLayout
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/b2"
android:layout_marginRight="10dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="b碟"
android:textSize="20dp"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="去哪吃"/>
LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right|bottom"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:text="12:35"/>
LinearLayout>
<LinearLayout
android:layout_marginBottom="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/a1"
android:layout_marginRight="10dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="c碟"
android:textSize="20dp"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="快好好学习"/>
LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right|bottom"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:text="8:45"/>
LinearLayout>
<LinearLayout
android:layout_marginBottom="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/c2"
android:layout_marginRight="10dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="d碟"
android:textSize="20dp"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="去哪玩"/>
LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right|bottom"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:text="2021-3-11"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/c1"
android:layout_marginRight="10dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="e碟"
android:textSize="20dp"
android:textColor="@color/black"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="吃套餐"/>
LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right|bottom"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:text="2021-3-11"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
android:layout_marginBottom="15dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/message"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="消息" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/friend"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="联系人" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/good"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="看点" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/action"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="动态" />
LinearLayout>
LinearLayout>
LinearLayout>
4.补充
在初学线性布局的时候有很多同学遇到了一些问题。有些问题在这里总结一下
1.如何将子组件置于父组件的底部?
android:layout_height=“matchpartent”;android:gravity=“bottom”,置于最左最右同理。
2.如何修改按钮的背景颜色?
android:backgroundTint=“十六进制颜色”
初学Android,很多东西都是需要记录一下的,以后学到了新的控件属性会来补充,欢迎批评指正。我是a碟。未完待续…