距离上次更新已经过去一周时间,最近公司事比较多,这两天抽出空来又对代码生成器做了进一步的完善,本次更新主要添加了mac系统的支持,因为有不少朋友问有没有mac版本的。。同时添加了对vue.js的支持,vue现在也是前台比较火的框架之一,这一点还是很有必要的,同时修复了数据库连接失败会卡死的bug,让我们来看一下更新的具体内容吧。
mac系统支持
mac系统不像window可以运行exe程序,jar包打包成app又过于繁琐,所以在这里采用的是把mac版的jdk以及入口程序的jar包存放在同一目录,然后新建command文件,在文件中通过shell命令来执行jar包程序,目录如下:
coreLib里放的就是jre以及相关的jar包文件了, run.command的内容如下所示:
bash $(cd `dirname $0`; pwd)/coreLib/run.sh
内容也很容易理解,执行当前目录下的coreLib下的run.sh脚本
看一下run.sh的内容,如下:
#!/bin/bash
$(cd `dirname $0`; pwd)/bin/java -jar $(cd `dirname $0`; pwd)/lib/runCode.jar
这是真正需要执行的jar包,通过java -jar命令就可以去执行runCode.jar,然后代码生成器就可以运行起来了,因为java本身是跨平台的语言,所以代码跟windows基本没什么不同,唯一有区别的就是路径了,这里我把mac生成代码的路径定死在了桌面上,因为别的路径基本都会报权限不够的错误,mac上的效果如下,跟window基本没有区别:
vue.js支持
vue.js是目前比较火爆的一个js框架,它的核心理念是mvvm,脱离了传统的dom操作,而是通过数据驱动的方式来进行页面的渲染,目前已经被越来越多的网站采用,相比传统的dom操作,vue的数据驱动更加高效,简洁,但这也不可否认dom的重要性,jquery便是典型的代表,相信很多人第一款接触的js框架便是jquery,他对html的dom操作确实强大,但也同时会带来代码冗余混乱的问题,二者各有利弊,具体情况需要具体分析。
vue比较重要的一个概念便是它的生命周期,如果你想进行dom相关的操作,那么需要在它的mounted周期来执行相应的方法,具体大家可以自行参阅vue教程,通过实例的练习应该很快就可以上手。
另外值得一提的是,如果网页加载慢或者数据查询过慢,页面上会出现vue的{{}}表达式,影响美观,如果想要避免此种现象的发生需要在被绑定的容器上加上v-cloak属性,如下:
{{msg}}
这样如果msg迟迟加载不出来,也不会显示花括号。
运行效果及代码解析
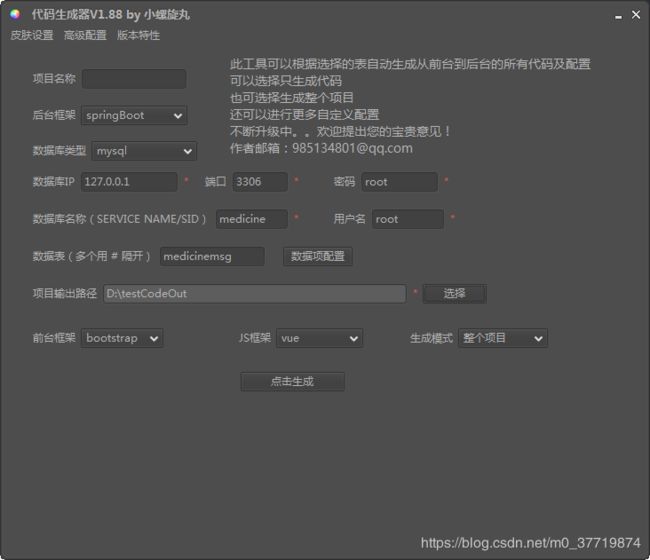
让我们看一下本次更新的运行效果,在这里我们配置一个单表模块,一个多表模块来生成对应的代码,首先在主界面配置相关信息,还是以我本地的medicine数据库为例,如下:
然后简单的对medicinemsg表做一下配置:
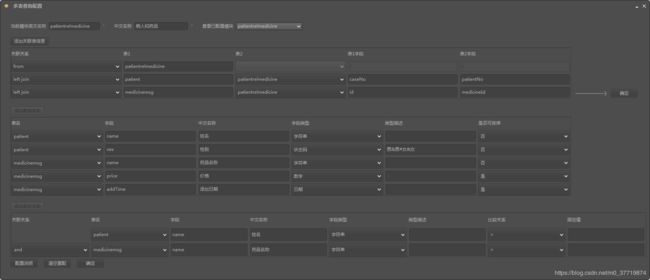
确定后关闭窗口然后去高级配置中配置一个多表查询的模块:
配置完毕回到主界面生成代码:
在这里我们看一下生成的前台vue部分的代码,这里以表格显示的vue为例:
var tableVue = new Vue({
el : '#newsContent',
data : {
result : []
},
//created:
mounted : function() {
$crud.getDataByCurrentPage();
},
methods : {
upMsg : function(id, path) {
$z.ajaxStrAndJson({
url : basePath + path,
data : {
id : id
},
success : function(data) {
upVue.id = data[0]["id"];
upVue.name = data[0]["name"];
upVue.price = data[0]["price"];
$('#updateModal').modal('show');
}
});
},
delMsg : function(id, path) {
if (confirm("确定删除吗?")) {
$z.ajaxStrAndJson({
url : basePath + path,
data : {
id : id
},
success : function(data) {
$crud.getDataByCurrentPage();
}
});
}
}
}
});
var upVue = new Vue({
el : "#updateModal",
data : {
id : '',
name : '',
price : ''
},
methods : {
confirmUp : function() {
$z.ajaxStrAndJson({
url : basePath + "/" + controllerPrefix + "/update",
data : {
id : this.id,
name : this.name,
price : this.price
},
success : function(data) {
alert("更新成功!");
$('#updateModal').modal('hide');
$crud.getDataByCurrentPage();
}
});
}
}
});
其中tableVue在mounted生命周期执行了ajax请求,$crud.getDataByCurrentPage方法会把获取的数据赋值给tableVue的result,然后在对应绑定的table中,使用v-for属性循环遍历result,来实现元素的输出,table部分代码如下:
启动项目,可以正常运行,没有问题,这里有数据空白项是因为left join的缘故。
至此,vue的整合就到此结束了。
现在代码生成器分为了mac和windows两个版本,我自己搭建了一个文件服务器,感兴趣的朋友可以点击下方链接自行下载
最新代码生成器下载链接
csdn下载链接
链接:https://pan.baidu.com/s/1L5gP5sH3LFKA8ZPurPmGhQ
提取码:wxpp
感谢您的观看!