一.HTML简介
一.HTML简介
1.HTML是什么?
HTML:hyper text markup language超文本标记(标签)语言
由各种标签组成,用来制作网页,告诉浏览器该如何显示页面
2.作用
- 制作网页,控制网页和内容的显示
- 插入图片、音乐、视频、动画等多媒体 phs
- 通过链接来检索信息
- 使用表单获取用户的信息,实现交互 graphs
3.版本
W3C:world wide web consortium万维网联盟,制定Web技术相关标准和规范的组织,HTML就是由W3C制定的标
准
两个版本:HTML 4.0.1、HTML5.0-----通常H5
官网:http://www.W3shcool.com.cn
4.扩展名
HTML文档是以.html或.htm结尾
二、HTML文档结构
1.基本结构
1.1 简介
-
HTML标签是由尖括号括起来的关键词,如
,通常是成对出现的,如 -
以
为根标签,包含:头部和主体部分 -
头部提供关于网页的相关信息,如标题、文档类型、字符编码、关键字等摘要信息
-
主体部分提供网页的显示内容,真正显示在页面中的内容
-
合理的进行缩进
-
标签名不区分大小写,但是一般要用小写
1.2.开发工具
记事本notepad、sublime、Notepad++、Dreamweaver、VScode、Webstorm等
使用步骤:
-
新建文件(cltr+N),然后保存(ctrl+s),指定扩展名为.html p
-
编写HTML代码
-
在浏览器中打开文件
使用技巧:
-
先保存再写代码,否则代码无颜色提示
-
创建一个文件夹,用于保存所有的网页内容,将文件夹拖拽到sublime中,便于管理
-
显示/隐藏侧边栏
方式1:查看–>布局–>列数:2列
方式2:Alt+shift+2
1.3浏览器
常见的浏览器:IE浏览器微软、chrome谷哥浏览器、fifirefox火狐、safari苹果
浏览器的作用是读取html文件,并以网页的形式来显示
浏览器不会直接显示html标签,而是使用标签来解释网页的内容
2.标签
2.1 标签的组成
一个完整的html标签的组成:
<标签名 属性名="属性值">内容
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签title>
head>
<body bgcolor="red" text="blue">
html从入门到精通!
body>
html>
属性值要用双撇号括起来,一般用双引号
2.2 标签的分类
根据标签是否关闭,分为,关闭型和非关闭型
- 关闭型:有结束标签,即标签成对出现
<html>html>
<head>head>
<title>title>
- 非闭闭型:没有结束标签
<meta>
<br>
<h1>.....<h6>
根据标签是否独占一行,分为块级标签和行级标签
- 块级标签:显示为块状,独占一行
<h1>大家好h1>
<hr>
- 行级标签:在行内显示,可与其他内容在同一行显示
2.3注释
注释在浏览器中是不会显示的,是用来标注解释的html语句,但通过查看源代码的方式可以看到
语法:
2.4实体字符
也称为特殊符号,用于显示一些特殊符号,如:< > &空格等
语法:
&实体字符的名称
常见实体字符:
< < 小于号 less than
> > 大于号 great than
空格 space 在html对于连续的空白字符(包括空格、换行、TAB等),在浏览器中显示为1个空格
& & 与
" " 双引号
© © 版权符号 copyright
® ® 注册符号 register
× x 关闭按钮
2.5文档类型
在html文档的第一行,使用声明HTML文档的类型用来告诉浏览器页面的文档类型,简单来讲,用来指定html版本 的规范
三、常用标签
####1基本标签
| 标签 | 含义 | 说明 |
|---|---|---|
| br | 换行标签 | 非关闭型 |
| p | 段落标签 | 关闭型、块级标签、前后有明显间隔 |
| h1、h2···、h6 | 标题标签 | 按照h1到h6逐渐变小、块级标签、加粗显示 |
| pre | 预格式化标签 | 保留编码时的格式 |
| div | 分区标签 | 常用作容器来使用,一般用于页面的布局划分,块级标签 |
| span | 范围标签 | 默认没有任何效果,一般用来设置行内的特殊样式 |
| ol,li | 有序列表 | 有顺序的项目列表 |
| ul,li | 无序列表 | 无顺序的项目列表 |
| dl,dt,dd | 定义列表 | 对术语,图片等进行描述而定义的列表 |
| hr | 水平线标签 | 非关闭型标签,块级标签 |
| img | 图像标签 | 非关闭型标签,行级标签 |
1.1有序标签
ol:ordered list
li:list item
默认使用阿拉伯数字、从1开始标记、可以通过属性进行修改
- type属性:设置列表的符号标记、取值;数字1(默认)、字母(a或A)、罗马数字(i或l)
- start属性:设置起始值,值必须是数字
1.2有序列表
ul:unodered list
li;list item
默认情况下使用实心圆表作为符号标记,可以通过属性进行修改
- type属性:设置列表的符号标记、取值: disc实心圆(默认)、circle空心圆、 square正方形、 none不显示项目符号
1.3定义列表
dl:definition list
dt:definition title
dd:definition description
1.4水平线标签
hr:horizontal
常用属性:
-
color:颜色
两种书写方法:
颜色名称:如red、green. blue、 white、 black、 pink、 orange等
16进制的RGB表示法: Red. Green、 Blue用法 : #RRGGBB每种颜色的取值范值0-255 ,转换为16进制00-FF
eg: #F00OO红色#00FF00绿色#000FF蓝色#FFFFF白色、#CCCCCC #FF7300
-
size:粗细,数值
-
width宽度:
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于水平线标签所在父容器宽度的百分比
-
align对齐
取值: center居中left right
1.5图像标签
img:image
常见的图片格式: .jpg .png .gif .bmp
常见的属性:
-
src:source指定图片的路径 (来源) , 必选叁数
如果图片与htm源代码在同一个文件夹中,可以直接在src中写图片名称即可
习惯上,我们会将多个图片与html代码文档分别放在同一个文件夹project中的不同目录下,此时需要在src中指定图片的路径为相对路径
.\表示当前目录
…\表示上级目录
-
alt:当图片无法显示时 显示的提示信息
-
title:当鼠标放到图片上时显示的提示信息
-
width和height:设置图片的宽度和高度
默认图片以原始尺寸显示
如果只设置其中一个,则另一个会按比例缩放
如果同时设置宽和高,可能导致图片变形
两种写法;
像素:绝对值(固定值)
百分比:相对值,相对于父容器的尺寸的百分比
2.其他标签
| 标签 | 含义 | 说明 |
|---|---|---|
| i | 斜体标签 | italic |
| em | 强调的内容 | 在浏览器中显示时一般为斜体 |
| address | 地址 | 在浏览器中显示时一般为斜体,块级标签 |
| b | 加粗显示 | bold |
| strong | 强调的内容 | 在浏览器中显示时一般为加粗显示 |
| del | 删除线 | delete |
| ins | 下划线 | |
| sub | 下标 | |
| sup | 上标 | |
| bdo | 设置文本的方向 | 通过属性dir=“ltr"left to right"rtl” right to left从右至左 |
| abbr | 设置文字缩写 | 通过title属性设置当鼠标停留在文字上时显示的提示内容 |
| small | 相对于当前文本的字号缩小一号 | |
| big | 相对于当前文本的字号增大一号 |
为了更好语义化
3.头部标签
-
meta定义网页的摘要信息,如字符编码、 关键字、描述、 作者等
-
title定义网页的标题
-
style定义内部CSS样式
-
link引用外部CSS样式
-
script:定义或引用脚本
-
base定义基础路径
默认以当前页面文件所在的位置为相对路径的参照
4.标签嵌套
一个标签中嵌套另一个标签
标签不能乱嵌套,如以下标签的嵌套是错误的
<p style="width:300px;height:300px;background:green">
<div style="width:200px;height:200px;background:blue">
worid
div>
p>
浏览器渲染后显示的页面代码与编码时有所不同
chrome浏览器提供的开发工具:用来帮助开发人员查看和调试页面的
如何打开:
- 在页面中右键单击–>检查/审查元素/查看元素
- 按F12
常用工具:
- Elements:从浏览器的角度来看页面,浏览器渲染页面时的结构
- console:控制台,显示各种警告和错误信息
的
<p style="width:300px;height:300px;background:green">
<div style="width:200px;height:200px;background:blue">
worid
div>
p>
浏览器渲染后显示的页面代码与编码时有所不同
chrome浏览器提供的开发工具:用来帮助开发人员查看和调试页面的
如何打开:
- 在页面中右键单击–>检查/审查元素/查看元素
- 按F12
常用工具:
- Elements:从浏览器的角度来看页面,浏览器渲染页面时的结构
- console:控制台,显示各种警告和错误信息
- network:查看网络请求信息,浏览器向服务器请求了哪些资源、资源大小、加载资源所共费的时间
四、超链接
1.简介
使用超链接可以从一个页面跳转到另一个页面,实现页面之间导航
当鼠标移动到超链接文本或图片时,鼠标箭头会变成一只小手
超链接有三种类型:
- 普通链接/页面间的链接,跳转到列一个页面
- 锚链接:链接到锚点(链接到同一页面的指定位置)
- 功能链接:实现特殊功能(发邮件,下载)
2.基本用法
语法格式:
<a href="链接地址" target="链接打开的位置">链接文本或图片a>;
常用属性:
- href.链接地址或路径,链接地址
- target:链接打开的位置,取值
_self 自身,当前,默认值
_blank 新的,空白的
_parent 父层框架
_top 顶层框架
路径分类:
-
绝对路径
以根开始的路径
file:///D:/b.html
http://www.baidu.com/img/bd_logo
-
相对路径
相对于当前页面文件所在的路径,不是以根开始的路径
./当前路径
…/当前位置上一级目录
3.锚链接
3.1简介
点击链接后跳转到某一个页面的指定位置(锚点anchor)
锚链接的分类:
- 页面内的锚链接
- 页面间的锚链接
3.2页面内的锚链接
步骤:
1.定义锚点(标记)
<a name="锚点的名称">目标位置a>
2.链接锚点
<a href="#锚点名称">链接文本a>
3.3页面间的锚链接
<a href="目标页面的文件名#锚点名称">链接文本a>
4.功能链接
5.URL
5.1简介
URL:Unifom Resource Locator统一资源定位器,用来定位资源所在的位置,最常见的就是网址
https://www.baidu.com/img/bd_logo1.png?name=tom&age=2&sex=male
https://www.w3school.com.cn/html_quotation_elements.asp
file:///C:/Users/Administrator/Desktop/project/code/09.%E588XB8%E7%94%A8%E6%A8%87%E7%AD%BE3.html
http://www.sxgjpx.net/
ftp://10.255.254.253/
5.2组成
一个完整的UPL由8个部分组成:
-
协议:prococol 如
http:超文本传输协议,用来访问WEB网站Hyper text Transfer protocal
https:更加安全的协议SSL安全套接子层
ftp文件传输协议,用来访问服务器上的文件,实现文件的上传和下载File Transfer protocol
file:文件协议,用来访问本地文件
-
主机名hostname服务器地址或服务器Netbios名称,如www. baidu com fp://10.255.254.254
-
端口: port位于主机名的后面,使用冒号进行分隔
不同的协议使用不同的端口,如http使用80端口,https使用的443端口,ftp使用20和21
如果使用的是默认端口,则端口可以省略
如果使用的不是默认端口,则必须指定端口http://59.49.32.213:7070/
-
路径: path目标文件所在的路径结构,如:www.baidu.com/img
-
资源resource要访问的目标文件 ,如bd_ logo1.png
-
查询字符串: query string也称为参数
在资源后面使用?开头的一组名称/值
名称和值之间以=分隔,多个之间用&分隔,如:name=tom&age=28sex-male
-
锚点anchor ,在资源后面使用#开头的文本,如#6
-
身份认证authenication,指定身份信息, 如: ftp:/账户密码@ftp.bbshh010.com
五、表格
1.简介
表格是一个规则的行列结构,每个表格是由若干个行组成的,每行由若干个单元格组成
table row coumn
2.基本结构
2.1 table标签
用来定义表格
常用属性:
- border:表格边框 默认为0
- width/height :宽度/高度
- bordercolor:边框的颜色
- align:对齐方式,取值: left(默认) center居中 right居右
- bgcolor:背景颜色
- background:背景图片
- cellspacing间距:单元格与单元格之间的距离
- cellpadding边距 :单元格中的内容到边界之间的距离
2.2 tr标签
用来定义行:table row
常用属性:
- align:水平对齐 取值:left(默认) center right
- valign垂直对齐取值:top center bottom
- bgcolor:背景颜色
- background:背景图片
2.3 td标签
用来定义单元格,table data
常用属性:align、valign、bgcolor、background
3. 合并单元格
合并单元格也称为单元格的跨行跨列
两个属性:
-
rowspan
设置单元格所跨的行数
-
colspan
设置单元格所跨的列数
步骤:
1.在跨越的单元格中设置rowspan/colspan属性
2.将被跨越的单元格删除
必须要保证每行的实际列数是相同的,否则表格可能会出错乱
4. 高级标签
4.1 caption标签
表格的标题标签
4.2 thead标签
表格的头部table head
4.3 th标签
表格的头部标题table head title
一般用在thead中,设置头部的标题,替代td标签,与td的区别,th中的文本会加粗且居中显示
4.4 tbody标签
表格的主体table body
4.5 tfoot标签
表格的底部table foot
六、表单
1.简介
表单是一个包含若干个表单元素区域,用于获取琐类型的用户数据
表单元素是允许用户在表单输入信息的元素,如文本框、密码框、单选按钮、复选框、下拉列表、按钮等
2.表单结构
2.1表单语法
<form action="表单的提交地址" method="提交方式"> form>
2.2form标签
用来定义表单,可以包含多个表单元素
常用属性:
-
action:提交数据给谁处理,即处理数据的程序,默认为当前页面
-
method:提交数据的方式或方法,取值:get(默认),post
get和post的区别:
get:以查询字符串的形式提交,在地址栏中能看到,长度有限制,不安全
post:以表单数据组的形式进行提交,在地址栏中看不到,长度无限制,安全
-
enctype(encode type)编码类型:提交数据的编码,取值:application/X-www-form-urlencoded(默
认)、multipart/form-data(文件上传)
3.表单元素
大多数的表单元素都是使用标签来定义的,通过设置属性type来定义不同的表单元素初始值
| 表单元素类型 | 含义 | 说明 |
|---|---|---|
| text | 单行文本框 | 少略时默认是text |
| password | 密码框 | 输入时以点号表示,安全 |
| radio | 单选按钮 | 只能选择其中一个 |
| checkbox | 复选框 | 可以同时选择多个 |
| submit | 提交按钮 | 提交表单数据 |
| reset | 重置按钮 | 重置表单元素为初始值 |
| image | 图像按钮 | 可以使用图片作为一个按钮,也具有提交的功能 |
| button | 普通按钮 | 默认物功能 |
| file | 文件选择器 | 选择要上传的文件 |
| hidden | 隐藏域 | 在页面不显示,但是会提交,可以用来存储数据 |
3.1 单行文本框
常用属性:
-
name:名称,很重要,如果没有定义name属性,则该表单元素的数据是无法提交的
-
value:初始值
-
size:显示宽度
-
maxlength:最大字符数,默认是没有限制
-
readonly只读:
readonly="readonly",可简写readonly,即只写属性名 -
disabled禁用:
disabled="disabled",可简写disabled,完全禁用readonly与disabled区别:readonly的数据会提交,而disabled的数据不会被提交
表单元素被提交的两个条件1.有name属性2.非disabled
3.2 单选按钮
常用属性:
- name名称:多个radio的name属性必须相同,才能实现互斥(单选)
- value值
- checked:是否被选中,两种状态,选中,未选中
checked="checked"简写checked
3.3 复选框
常用属性与单选按钮radio类型
3.4 文件选择器
常用属性:
-
name:名称
-
accept设置可选择的文件类型,用来限制上传的文件类型
使用MIME格式字符串对资源类型进行限制
常见的MIME类型:
- 纯文本:text/plain text/xml text/html
- 图像:image/png image/jpeg image/gif
4.特殊表单元素
| 表单元素 | 含义 | 说明 |
|---|---|---|
| select | 下拉列表 | |
| option | 列表选项 | |
| optgroup | 选项组 | 用来对option进行分组 |
| textarea | 文本域/多行文本框 | 用来创建一个多行文本框 |
4.1下拉列表
select常用属性:
- name名称
- size行数,同时显示多个选项
- multiple允许同时选择多个
option常用属性:
- value选项值
- selected设置默认选中项
optgroup常用属性:
- label分组的标签
4.2文本域
- name名称
- rows行数
- cols列数
5.其他标签
5.1 labe标签
为表单元素提供标签,当选中labe标签中文本内容时会自动将光标切换到与之相关联的表单元素
常用属性:
- for必须将该属性值设置为与相关联的表单元素的ld属性值相同
住:几乎所有HTML标签都具有id属性,且id值必须唯一
5.2 button标签
也表示按钮,与input按钮类似
语法:
<button type="按钮类型">按钮文字或图像button>
常用属性:
- type按钮的类型,取值:submit(默认)、reset、button
5.3 fieldset和legend标签
fieldset标签,对表单元素进行分组
legend标签,对分组添加标签
七、内嵌框架
1. 简介
使用iframe可以在一个页面中引用另一个页面,实现复用、灵活
2. 基本语法
语法:
<iframe src="">iframe>
常用属性:
- src:引用的页面
- width/height宽度/高度,,像素或百分比
- frameborder是否显示边框, 取值: 1(yes) 0(no)—默认
- scrolling是否显示滚动条,取值: yes no auto
- name属性 为框架定义名称
3. 在框架中打开链接
<iframe name="hello">iframe>
<a href="链接地址" target="hello">链接的文本或图像a>
八、HTML5简介
1. 发展
W3C与1992年12月发布了HT5ML4.0.1标准
W3C与2014年10月发布了HTML5标准
2. 特点
- 取消了过时的标签,如font、center等 ,它们仅具有展示外观的功能
- 增加了一些更具有语义化的标签,如header、 footer、 aside等
- 增加了一些新功能标签,如canvas、audio、 video
- 增加了一些表单控件,如email、date、 time、url、 search等
- 可以直接在浏览器中绘画( canvas ),无需flash
- 增加了本地存储的支持
3. 兼容性
http://caniuse.com
提供了各种浏览器版本对HTML5和CSS规范的支持度
九、HTML5新增内容
1. 结构相关的标签
用来进行页面结构布局,本身无任何特殊样式,需要使用CSS进行样式设置
- article定义一 个独立的内容,完整的文章
- section定义文档的章节、段落
- header文章的头部、页眉、标题
- footer文章的底部、页脚、标注
- aside定义侧边栏
- figure图片区域
- figcaption为图片区域定义标题
- nav定义导航菜单
结构标签只是表明各部分的角色,并无实际的外观样式.与普通div相同
2. 语义相关的标签
2.1 mark标签
标注,用来突出显示文本,默认添加黄色背景
2.2 time标签
定义日期和时间,便于搜索引擎智能查找
2.3 detail和 summary标签
默认显示summary中的内容,点击后显示details中的内容
注:并不是所有的浏览器都兼容,chrome、opera支持、Firefox、IE浏览器比支持
2.4 meter标签
计数仪,表示度量
常用属性:
- max定义最大值,默认为1
- min定义最小值,默认为0
- value定义当前值
- high定义限定为高的值
- low定义限定为低的值
- optimum定义最佳值
规则:
1.如果optimum大于high,则表示值越大越好
当value大于high时为绿色
当value在low与high之间时为黄色
当value小于low时为红色
2.如果optimum小于low,则表示值越小越好
当value小于low时为绿色
当value在low与high之间时为黄色
当value大于high时为红色
3.当optimum介于low和high之间,则表示值在low和high之间最好
当value在low与high之间时显示绿色,否则显示黄色
2.5 progress标签
进度条,表示运行中的进度
常用属性:
- value定义当前值
- max定义完成的值
3. 表单相关
3.1 新增表单元素
新增以下type类型 :
- email接收邮箱
- url接收URL
- tel接收电话号码,目前仅在移动设备上有效
- search搜索文框
- number/range接收数字/数字滑块,包含min,max,step属性
- date/month/week/time/datetime日期时间选择器,兼容性不好
- color颜色拾取
作用:
- 具有格式校验的功能
- 可以与移动设备的键盘相关联
3.2 新增表单属性
form标签的属性:
- autocomplete是否启动表单的自动完成功能,取值:on(默认)、off
- novalidate提交表单时不进行校验,默认会进行表单校验
3.3 新增表单元素的属性
新增表单元素属性: input/select/textarea等
- placeholder提示文字
- required是否必填
- autocomplete是否启用该表单元素的自动完成功能
- autofocus设置初始焦点元素
- pattern使用正则表达式( RegExp后面会讲解), 进行数据校验
- list使文本元素具有 下拉列表的功能,需要配合datalist和option标签一起使用
- form可以将表单元素写在form标签外面 ,然后通过该属性关联指定的表单
4. 多媒体标签
4.1 audio标签
在页面中插入音频,不同的浏览器对音频格式的支持不一样
audio常用属性:
-
src音频文件的来源
-
controls是否显示控制面板,默认不显示
-
autoplay是否自动播放,默认不自动播放
-
loop是否循环播放
-
muted是否静音
-
preload是否预加载,取值:none不预加载,auto预加载(默认)、metadata只加载元数据
如果设置了autoplay属性,则该属性无效
可以结合source标签使用,指定多个音频文,浏览器会检测并使用第一个可用的音频文件
4.2 video标签
在页面中插入视频,不同的浏览器对视频格式的支持不一样
用法与audio标签基本相同,增加属性:
- widht/height视频播放器的宽度、高度
- poster在视频加载前显示的图片
案例1hello.html
<html>
<body>
<tiele>HTML技术tiele>
body>
<body>
大家好,欢迎学习html技术!
body>
html>
案例2标签的组成.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签title>
head>
<body text="blue">
标签的组成
<br>
html从入门到精通!
<hr>
<h1>标签的分类h1>
<hr>
<h2>标签的分类h2>
<hr>
<h6>标签的分类h6>
<hr>
<span>哈哈span>嘿嘿
body>
html>
效果
案例3实体字符.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
图书:<<HTML从入门到精通<<
<hr>
北京 上海 广州
<hr>
在HTML中用<表示<小于号
>
“HTML语言” 或 &qout;HTML语言&qout;
<hr>
版权所有© 2000-2020 高教培训
<hr>
×关闭符号
body>
html>
案例4常用标签.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
HTML从入门到精通!
<br>
欢迎学习HTML技术
<hr>
<p>
超级文本标记语言是 标准通用标记语言下的一个应用,也是一种规范,一种 标准,
HTML
HTML(16)
它通过标记符号来标记要显示的网页中的各个部分。网页 文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉 浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。 浏览器按顺序阅读网页 文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的 浏览器,对同一标记符可能会有不完全 相 同的解释,因而可能会有不同的显示效果。
p>
<p>
简易性:超级文本标记语言 版本升级采用 超集方式,从而更加灵活方便。
p>
<h1>一级标题h1>
<h2>二级标题h2>
<h4>四级标题h4>
<h6>六级标题h6>
<hr>
<pre>
<<HTML从入门到精通>>
欢迎学习HTML技术
pre>
body>
html>
效果
案例5常用标签2.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div style="width:400px;height:100px;background:red">导航部分div>
<div style="width:400px;height:500px;background:yellow">正文部分div>
<div style="width:400px;height:100px;background:blue">版权部分div>
<hr>
iphone XP 不要8888,也不要1888,只要<span style="font-size:50px;color:red">98
span>
body>
html>
案例6常用标签3.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h3>2020年网络游戏排行榜h3>
<ol type="a" start="3">
<li>吃鸡li>
<li>王者农药li>
<li>LOLli>
<li>WOLli>
ol>
<hr>
<h3>亲爱的同学们h3>
<ul type="disc">
<li>冯乐li>
<li>赵宁li>
<li>木木li>
<li>丹丹li>
ul>
<hr>
<h3>术语的解释h3>
<dl>
<dt>LOLdt>
<dd>它是由腾讯公司代理的一款网络游戏,中文称为叫英雄联盟dd>
<dd>它分为pc端和移动端dd>
<dt>HTMLdt>
<dd>是一种用来制作网页的标记语言dd>
<dt>JAVAdt>
<dd>是一种跨平台的编程语言dd>
dl>
body>
html>
效果
案例7常用标签4.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<hr color="#FF7300" size="10px">
<hr color="red">
<hr color="blue" width="400">
<hr color="#00FF00" width="50%">
<div style="width:600px;height:300px;background:#FF7300">
<hr color="red" width="50%" size="9px" align="right">
div>
body>
html>
效果
案例8常用标签5.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
 <hr>
<div style="width:800px;height:800px;background:red">
<hr>
<div style="width:800px;height:800px;background:red">
.jpg) <div style="width:500px;height:500px;background:#CCCCCC">
<div style="width:500px;height:500px;background:#CCCCCC">
.jpg) div>
div>
div>
div>
.jpg) 父容器body
body>
html>
父容器body
body>
html>
效果
案例9其他标签.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
welcome <i>toi>HTML! <br>
welcome <em>toem>HTML! <br>
welcome to <address>上海市南京东路address>
<hr>
HTML从<b>入门b>到精通!
HTML从<strong>入门strong>到精通!
<br>
原价:<del>188元del>, 优惠价:<span style="font-size:40px;color:#FF7300">
98元span>
<hr>
主讲:<ins>hectorins>
<br>
<hr>
水的分子表达式:H<sub>2sub>0 <br>
2<sup>3sup>=8
<hr>
body>
html>
效果
案例10头部标签.html
<html lang="en">
<meta charset="UTF-8">
<meta name="descaription" content="做专业的IT教育.....">
<meta name="author" content="hector">
<title>头部标签title>
<style>
body{
color:red;
}
style>
<link rel="stylesheet" href="CSS样式文件的路径">
<<script>
alert("欢迎登录")
script>
<base href="../image/">
head>
<body>
IT教育,计算机等级考试--Hrctor
<img src="../image/google.png" alt="">
<img src="../image/p1.jpg" alt="">
body>
html>
案例11标签嵌套.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script>
alert("哈哈! ");
script>
head>
<body>
<div style="width:200px;height:200px;background:red">
<p>
hello
p>
div>
<p style="width:300px;height:300px;background:green">
<div style="width:200px;height:200px;background:blue">
worid
div>
body>
html>
效果
案例12超链接.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="http://www.baidu.com">百度a>
<hr>
<a href="d:/b.html" target="_self">ba>
<hr>
<a href="c.html" target="_blank">ca>
<hr>
<a href="../d.html">da>
<hr>
<a href="../../e.html">ea>
body>
html>
效果
案例13锚点链接.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ol>
<li><a href="#first">1 简介a>li>
<li><a href="#second">2 HTML版本a>li>
<li><a href="#three">3 特点a>li>
<li><a href="#four">4 编辑方式a>li>
<li><a href="#five">5 整体结构a>li>
<li><a href="#six">6 相关要求a>li>
ol>
<p>
<a name="first">简介a>
p>
<P>
HTML的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
p>
<p>
自1990年以来,HTML就一直被用作WWW的信息表示语言,使用HTML语言描述的文件需要通过WWW浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准。
P>
<p><a name="second">HTML版本a>p>
<p>HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由GERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。
p>
<p>HTML历史上有如下版本:
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。<br>
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。 <br>
③HTML 3.2:1997年1月14日,W3C推荐标准。 <br>
④HTML 4.0:1997年12月18日,W3C推荐标准。<br>
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。<br>
⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。<br>
p>
<p><a name="three">特点a>p>
<p>
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下: [4]
简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。 [4]
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 [4]
平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。 [4]
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
p>
<p><a name="four">编辑方式a>p>
<p>
HTML其实是文本,它需要浏览器的解释,它的编辑器大体可以分为以下几种:
基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。 [7]
半所见即所得软件,如:FCK-Editer、E-webediter等在线网页编辑器;尤其推荐:Sublime Text代码编辑器(由Jon Skinner开发,Sublime Text2收费但可以无限期试用)。 [7]
所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:AMAYA(出品单位:万维网联盟);FRONTPAGE(出品单位:微软);Dreamweaver(出品单位Adobe)。Microsoft Visual Studio(出品公司:微软):其中所见即所得软件与半所见即所得的软件相比,开发速度更快,效率更高,且直观的表现更强。任何地方进行修改只需要刷新即可显示。缺点是生成的代码结构复杂,不利于大型网站的多人协作和精准定位等高级功能的实现。
p>
<p><a name="five">整体结构a>p>
<p>
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。 [10]
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
p>
<p><a name="six">相关要求a>p>
<p>
在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。 [9]
文本标记语言源程序的文件扩展名默认使用htm(磁盘操作系统DOS限制的外语缩写为扩展名)或
html(外语缩写为扩展名),以便于操作系统或程序辨认,除自定义的汉字扩展名。在使用文本编辑器时,注意修改扩展名。而常用的图像文件的扩展名为gif和jpg。 [9]
超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成
一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。完整的空格可使用特殊符号(实体符)“ (注意此字母必须小写,方可空格)”表示非换行空格;表示文件路径时使用符号“/”分隔,文件名及路径描述可用双引号也可不用引号括起。 [9]
标记符中的标记元素用尖括号括起来,带斜杠的元素表示该标记说明结束;大多数标记符必须成对使用,以表示作用的起始和结束;标记元素忽略大小写,即其作用相同,但完整的空格可使用特殊符号“ (注意此字母必须小写,方可空格)”;许多标记元素具有属性说明,可用参数对元素作进一步的限定,多个参数或属性项说明次序不限,其间用空格分隔即可;一个标记元素的内容可以写成多行。 [9]
标记符号,包括尖括号、标记元素、属性项等必须使用半角的西文字符,而不能使用全角字符。 [9]
HTML注释由"“结束结束,例如。注释内容可插入文本中任何位置。任何标记若在其最前插入惊叹号,即被标识为注释,不予显示。
p>
body>
html>
效果
案例14页面间的锚点链接.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<ol>
<li><a href="13.锚点链接.html#first" target="_blank">
简介a>li>
<li><a href="13.锚点链接.html#second" target="_blank">
HTML版本a>li>
<li><a href="13.锚点链接.html#three" target="_blank">
特点a>li>
<li><a href="13.锚点链接.html#four" target="_blank">
编辑方式a>li>
<li><a href="13.锚点链接.html#five" target="_blank">
整体结构a>li>
<li><a href="13.锚点链接.html#six" target="_blank">
相关要求a>li>
body>
html>
效果
案例15功能链接.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="../image/hh.gif">点击此处下载图片a>
<br>
<a href="mailto:[email protected]">联系我们a>
body>
html>
效果
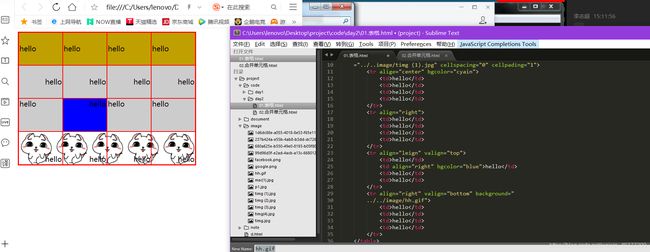
案例01.表格.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<tr alige="center" bgcolor="cyain">
<td>hellotd>
<td>hellotd>
<td>hellotd>
<td>hellotd>
tr>
<tr align="right">
<td>hellotd>
<td>hellotd>
<td>hellotd>
<td>hellotd>
tr>
<tr align="leign" valign="top">
<td>hellotd>
<td align="right" bgcolor="blue">hellotd>
<td>hellotd>
<td>hellotd>
tr>
<tr align="right" valign="bottom" background="
../../image/hh.gif">
<td>hellotd>
<td>hellotd>
<td>hellotd>
<td>hellotd>
tr>
table>
body>
html>
效果
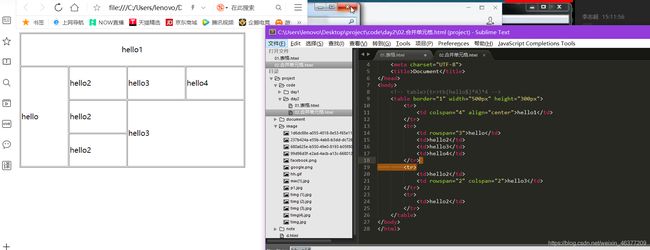
案例02.合并单元格.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" width="500px" height="300px">
<tr>
<td colspan="4" align="center">hello1td>
tr>
<tr>
<td rowspan="3">hellotd>
<td>hello2td>
<td>hello3td>
<td>hello4td>
tr>
<tr>
<td>hello2td>
<td rowspan="2" colspan="2">hello3td>
tr>
<tr>
<td>hello2td>
tr>
table>
body>
html>
效果
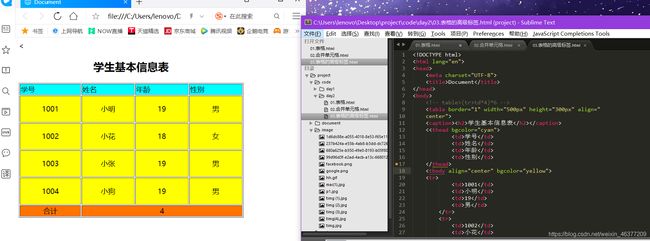
案例03.表格的高级标签.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" width="500px" height="300px" align="
center">
<caption><h2>学生基本信息表h2>caption>
<<thead bgcolor="cyan">
<td>学号td>
<td>姓名td>
<td>年龄td>
<td>性别td>
thead>
<tbody align="center" bgcolor="yellow">
<tr>
<td>1001td>
<td>小明td>
<td>19td>
<td>男td>
tr>
<tr>
<td>1002td>
<td>小花td>
<td>18td>
<td>女td>
tr>
<tr>
<td>1003td>
<td>小张td>
<td>19td>
<td>男td>
tr>
<tr>
<td>1004td>
<td>小狗td>
<td>19td>
<td>男td>
tr>
tbody>
<tfoot bgcolor="#FF7300" align="center">
<td width="%25">合计td>
<td colspan="3">4td>
tfoot>
table>
body>
html>
效果
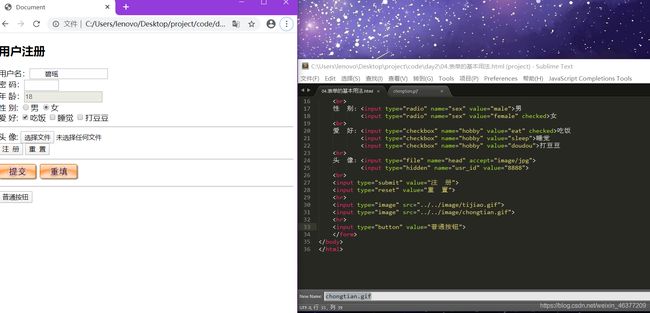
案例04.表单的基本用法.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h2>用户注册h2>
<form action="" method="get" enctype="multipart/form-data">
用户名:<input type="text" name="usname" maxlength="4" value="
碧瑶" readonly="readonly">
<br>
密 码:<input type="password" name="pwd" size="6">
<br>
年 龄:<input type="text" name="age" value="18" disabled="">
<br>
性 别: <input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female" checked>女
<br>
爱 好: <input type="checkbox" name="hobby" value="eat" checked>吃饭
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="doudou">打豆豆
<hr>
头 像: <input type="file" name="head" accept="image/jpg">
<input type="hidden" name="usr_id" value="8888">
<br>
<input type="submit" value="注 册">
<input type="reset" value="重 置">
<hr>
<input type="image" src="../../image/tijiao.gif">
<input type="image" src="../../image/chongtian.gif">
<hr>
<input type="button" value="普通按钮">
form>
body>
html>
案例05.特殊表单元素.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
学 历:
<select name="degree">
<option value="0">--请选择你的学历--option>
<option value="dazhuan">大专option>
<option value="benke" selected>本科option>
<option value="yanjiusheng">研究生option>
<option value="shuoshi">硕士option>
select>
<br>
城 市:
<select name="city">
<optgroup label="山西省>"
value="taiyuan"> 太原option>
<option value="datong">大同option>
<option value="changzhi">长治option>
optgroup>
<optgroup label="山东省">
<option value="jinan">济南option>
<option value="qingdao">青岛option>
<option value="rizhao">日照option>
optgroup>
<optgroup label="江苏省">
<option value="nanjing">南京option>
<option value="suzhou">苏州option>
<option value="yangzhou">扬州option>
optgroup>
select>
<br>
服务协议;
<textarea name="introduce" rows="10" cols="100" readonly>
请遵守本网站的相关协议和国家的法律法规...
请遵守本网站的相关协议和国家的法律法规...
请遵守本网站的相关协议和国家的法律法规...
请遵守本网站的相关协议和国家的法律法规...
请遵守本网站的相关协议和国家的法律法规...
textarea>
body>
html>
效果
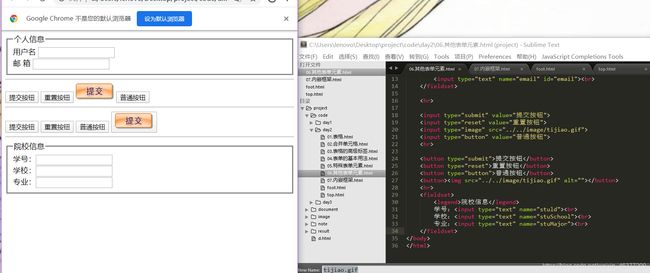
案例06.其他表单元素.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<fieldset>
<legend>个人信息legend>
<label for="name">用户名label>
<input type="text" name="ursname" id="name"><br>
<label for="email">邮 箱label>
<input type="text" name="email" id="email"><br>
fieldset>
<hr>
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input type="image" src="../../image/tijiao.gif">
<input type="button" value="普通按钮">
<hr>
<button type="submit">提交按钮button>
<button type="reset">重置按钮button>
<button type="button">普通按钮button>
<button><img src="../../image/tijiao.gif" alt="">button>
<hr>
<fieldset>
<legend>院校信息legend>
学号:<input type="text" name="stuld"><br>
学校:<input type="text" name="stuSchool"><br>
专业:<input type="text" name="stuMajor"><br>
fieldset>
body>
html>
效果
案例07.内嵌框架.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<iframe src="top.html" width="100%" height="200px" frameborder="0"
scrolling="auto">iframe>
<h3>主体部分h3>
<br>
<a href="01.表格.html" target="hello">01.htmla>
<a href="02.合并单元格.html" target="hello">02.htmla>
<br>