- React 如何实现组件懒加载以及懒加载的底层机制
乐闻x
React最佳学习手册react.js前端前端框架性能优化
前言在现代前端开发中,性能优化始终是一个核心课题。React作为当下流行的前端库之一,提供了一些非常有用的工具和技术来提升应用的性能,其中懒加载(LazyLoading)就是一项不可忽视的重要技术。通过懒加载,我们可以有效地减少初始页面加载时间,提高应用的响应速度,从而显著改善用户体验。那么,React的懒加载是如何实现的呢?它的底层原理和运行流程又是什么?本文将通过通俗易懂的方式,带你深入解析R
- vue懒加载
CV_CodeMan
jsvuevue.js前端javascript
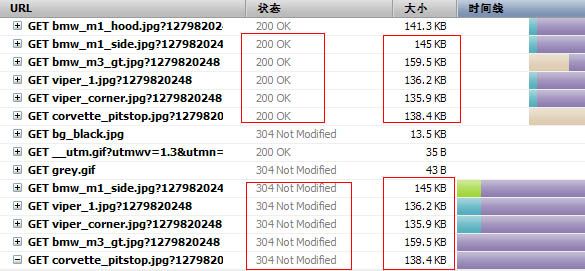
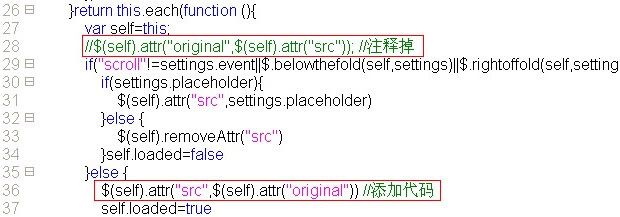
Vue懒加载懒加载(LazyLoad)一直是前端的优化方案之一。简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。它的核心思想是:当用户想看页面某个区域时,再加载该区域的数据。这在一定程度上减轻了服务器端的压力,也加快了页面的呈现速度。懒加载多用于图片,因为它属于流量的大头。最典型的懒加载实现方案是先将需要懒加载的图片的src隐藏掉,这样图片就不会下载,然后在图片需要呈现给用户时再加上
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- Vue懒加载
充气大锤
前端性能优化vue.js前端javascript学习笔记前端框架性能优化
一、什么是懒加载在Vue中实现懒加载(LazyLoading)通常是为了优化应用的性能,尤其是在加载大型应用或组件时。懒加载可以帮助减少初始加载时间,只在用户需要时才加载特定的代码块或组件。二、懒加载的几种方式方法1:使用动态导入(DynamicImports)你可以使用JavaScript的动态导入语法来懒加载组件。例如,如果你想懒加载一个名为MyComponent的组件,你可以这样做://在组
- Webpack 打包后文件过大,如何优化?
几何心凉
前端入门之旅webpack前端node.js
聚沙成塔·每天进步一点点本文回顾⭐专栏简介Webpack打包后文件过大,如何优化?1.代码分割(CodeSplitting)1.1概念1.2Webpack的`SplitChunksPlugin`示例配置:1.3按需加载(LazyLoading)示例:2.TreeShaking2.1概念2.2启用TreeShaking示例配置:2.3检查未被使用的代码安装`webpack-bundle-analyz
- Lazy Loading:高效资源管理的艺术
Le0v1n
Python面试题(InterviewQuestions)奇奇怪怪的知识windowslinuxgit
1.什么是LazyLoading?在现代软件开发中,性能和资源管理是至关重要的。尤其是在处理大量数据或资源时,如何高效地加载和使用资源,直接影响到程序的性能和用户体验。今天,我们就来深入探讨一种非常实用的技术——LazyLoading(懒加载)。LazyLoading,即懒加载,是一种延迟加载资源的策略。它的核心思想是:“只有在真正需要使用某个资源时,才去加载它”。与传统的“即时加载”(Eager
- Mybatis面试总结(中):MyBatis是否支持延迟加载,其原理是什么?不同xml映射文件,id是否可重复?有哪些Executor执行器?是否可映射 Enum 枚举类?TypeHandler作用?
shanshandeisu
Mybatis面试总结mybatis面试xmljava延迟加载
仅供自学使用,大部分内容来自javaGuide,请支持原版书籍。MyBatis是否支持延迟加载?如果支持,它的实现原理是什么?MyBatis仅支持association关联对象和collection关联集合对象的延迟加载,association指的就是一对一,collection指的就是一对多查询。在MyBatis配置文件中,可以配置是否启用延迟加载:lazyLoadingEnabled=true
- 静态页面在安卓端可以正常显示,但是在ios打开这个页面就需要刷新才能显示全图片
键盘侠007
ios
这个问题可能有几个原因导致,我来分析一下并给出解决方案:首要问题是懒加载实现方式的兼容性问题。当前的懒加载实现可能在iOS上不够稳定。建议修改图片懒加载的实现方式://使用IntersectionObserverAPI实现懒加载functioninitLazyLoading(){constimageObserver=newIntersectionObserver((entries,observer
- 前端优化可以从哪些方面下手及优化方案
光影少年
前端性能优化
前端优化是提升网页性能、提升用户体验和降低服务器负担的重要手段。可以从多个角度入手,以下是一些常见的优化方向和方案:1.性能优化减少请求数量:尽量减少页面加载时发起的HTTP请求,例如使用合并文件(CSS和JS)、减少图片的请求。使用懒加载(LazyLoading):对于图片、视频或组件,可以采用懒加载的方式,只有当用户需要时才加载。代码拆分(CodeSplitting):使用Webpack或类似
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- python Web 开发 Flask 介绍_python flask web开发
2401_86391875
python前端flask
打开终端,跳转到`hello.py`文件所在的文件夹,进入python命令行模式,启动服务pythonhello.py如果一起正常的话会有类似下面的反馈ServingFlaskapp“hello”(lazyloading)>>因为是通过`app.run()`启动的服务,所以会有个错误提示,提醒不能将此Web应用部署在生产环境中,可以暂时忽略>>>此时,打开浏览器,输入127.0.0.1:5000/
- 前端框架的性能优化策略
几何心凉
前端入门之旅前端框架性能优化
聚沙成塔·每天进步一点点本文回顾⭐专栏简介前端框架的性能优化策略1.引言2.代码分割(CodeSplitting)2.1概述2.2实现方法2.2.1在React中使用React.lazy和Suspense2.2.2在Vue中使用动态导入3.懒加载(LazyLoading)3.1概述3.2实现方法3.2.1图像懒加载3.2.2在React中使用React-LazyLoad库4.减少HTTP请求4.1
- 智能懒汉:C#中的延迟初始化技术详解
原机小子
c#开发语言
标题:智能懒汉:C#中的延迟初始化技术详解在软件开发中,延迟初始化是一种常用的技术,它允许对象在真正需要时才被创建。这种技术可以提高程序的性能,尤其是在对象的创建成本较高或初始化时间较长的情况下。在C#中,实现延迟初始化有多种方式,本文将详细介绍其中的几种方法,并提供示例代码。1.延迟初始化简介延迟初始化,又称为懒加载(LazyLoading),是一种设计模式,用于延迟对象的初始化过程,直到它真正
- 深入理解 Spring 的 Lazy Loading:原理、实现与应用场景
Ray.1998
springjava开发语言后端spring
延迟加载(LazyLoading)是Spring容器管理Bean的一种策略,指只有在需要时(调用getBean()方法获取Bean时)才会实例化该Bean。这是Spring提供的一种优化机制,用于提高启动效率和降低资源占用。1.延迟加载的含义在延迟加载模式下,Spring容器初始化时不会立即实例化所有Bean,而是等到真正需要使用时(即调用getBean()方法时),才创建Bean实例。如果不启用
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 16. MyBatis的延迟加载机制是什么?如何配置?有哪些优缺点?
这孩子叫逆
Mybatis笔记oracle数据库mybatis
延迟加载(LazyLoading)是MyBatis提供的一种机制,用于优化数据库查询性能。在启用延迟加载时,某些关联对象或集合只有在被实际访问时才会触发数据库查询,而不是在主对象加载时立即加载。这种机制可以减少不必要的数据库查询,特别是在处理多表关联关系时非常有用。延迟加载的配置在MyBatis中,延迟加载可以通过配置文件中的设置来启用。主要有以下几个步骤:1.启用全局延迟加载在MyBatis的全
- npm阿里云制品仓库
愤怒的苹果ext
nodejsjavaScriptnpm前端node.js仓库前端仓库loginsupported
配置配置仓库地址,可以再在仓库指南看到npmconfigsetregistry=xxxxx#登录,帐户密码可以在仓库指南看到npmlogin注意:npm>=9的版本npmlogin目前有问题verbosewebloginnotsupported,tryingcouch,暂时没试验到解决方案推送项目我用https://github.com/hilongjw/vue-lazyload做个试验。clon
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- js 手写图片懒加载插件
人间小趴菜
vue.js前端javascript
一、目标模仿vue-lazyload插件只需将img标签的src属性名替换为自定义属性v-lazy,即可实现图片懒加载功能例如:二、实现不清楚图片懒加载原理的参考我的上一篇博客1.封装自定义插件:暴露一个对象,包含一个install方法先介绍一下自定义插件使用方法和通用写法://main.jsimportcreateAppfrom'vue';importAppfrom'./App.vue';imp
- 联级选择联级选择
dongsdh
vue.jselementuijavascript
areaList:[],props:{lazy:true,label:"shortName",value:"id",lazyLoad(node,resolve){letnodes=[];if(node.level==1){getListCityList(node.value).then((res)=>{nodes=res.dataresolve(nodes);})}elseif(node.leve
- 【ASP.NET Core 基础知识】--最佳实践和进阶主题--性能调优和缓存
喵叔哟
ASP.NETCore基础知识asp.net缓存后端
一、性能调优在ASP.NETCore中进行性能调优,代码优化是至关重要的一部分。以下是一些常见的ASP.NETCore代码优化技巧:减少数据库查询:尽可能地减少数据库查询次数,可以通过使用合适的ORM(对象关系映射)工具来避免重复查询相同的数据。考虑使用延迟加载(LazyLoading)或预加载(EagerLoading)等技术,以减少不必要的数据库查询。使用异步编程:利用异步编程模式(如asyn
- 【Java中23种设计模式-单例模式2--懒汉式2线程安全】
Hello World呀
javajava设计模式单例模式
加油,新时代打工人!简单粗暴,学习Java设计模式。23种设计模式定义介绍Java中23种设计模式-单例模式Java中23种设计模式-单例模式2–懒汉式线程不安全packagemode;/***@authorwenhao*@date2024/02/1909:38*@description单例模式--懒汉式线程安全*是否Lazy初始化:是*是否多线程安全:是*这种方式具备很好的lazyloading
- jq 图片懒加载 + Vue-Lazyload
阿金要当大魔王~~
vue问题面试啊前端
jq原生图片懒加载Document//先调用,保证可视区域的图片显示lazy();functionlazy(){varimgS=Array.from($('img'));//获取页面img元素数组//console.log(imgS)varimgL=$('img').length;//获取页面img元素数量//console.log(imgL)varseeHeight=$(window).heig
- 自定义指令懒加载
HTAO濤
v-LazyLoad背景:在类电商类项目,往往存在大量的图片,如banner广告图,菜单导航图,美团等商家列表头图等。图片众多以及图片体积过大往往会影响页面加载速度,造成不良的用户体验,所以进行图片懒加载优化势在必行。需求:实现一个图片懒加载指令,只加载浏览器可见区域的图片。思路:图片懒加载的原理主要是判断当前图片是否到了可视区域这一核心逻辑实现的拿到所有的图片Dom,遍历每个图片判断当前图片是否
- Mybatis是否支持延迟加载?
张万森的救赎
mybatisjava
前言随着互联网应用的不断发展,数据库访问成为了应用开发中的一个重要环节。在这个背景下,MyBatis作为一种优秀的持久层框架,提供了灵活的SQL映射配置和强大的功能,为开发者提供了便捷的数据库访问解决方案。本文将深入探讨MyBatis的延迟加载特性,了解如何通过全局配置或按需设置,实现对数据的精准加载,提高应用性能和效率。正文是的,MyBatis支持延迟加载(LazyLoading)。延迟加载是一
- 图片懒加载方法封装
旧时日月明
letimgList=[...document.querySelectorAll('img')]letlength=imgList.lengthconstimgLazyLoad=function(){letcount=0return(function(){letdeleteIndexList=[]imgList.forEach((img,index)=>{letrect=img.getBoundi
- jquery.lazyload-1.9.3中文文档 -- 延迟加载图片的jQuery插件
Leo_DLi
Web前端jquerylazyload
最近使用jquery.lazyload.js这个jQuery插件的时候,突然发现对这个插件相对全面的介绍不多.特别是对lazyload()方法中的配置选项的介绍少之又少.随即整理一份供大家参阅.说明:我使用的版本是1.9.3废话不多少,直接上代码:一,使用小DemoDemo#container{width:765px;margin:auto;}#containerimg{width:100%;}$
- el-cascader 懒加载数据与自动回显完整代码
zxo_apple
vue.js前端javascript
import{PDD}from'@/apis';exportdefault{props:['detail'],data(){return{cat_ids:[],catOptions:[],showCascader:false,props:{lazy:true,lazyLoad:this.catLazyLoad}}},mounted(){},watch:{detail(val){constparam
- react-lazyload 的介绍、安装、使用。
大聪明码农徐
Reactreact.js前端前端框架
目录基本介绍安装使用基本使用详细属性基本介绍react-lazyload是一个React组件,用于延迟加载(懒加载)页面上的图片或其他资源。懒加载是一种优化手段,它允许页面在初次加载时只加载可视区域内的内容,而在用户滚动页面时再加载其他部分的内容,从而提高页面加载性能。Github:GitHub-twobin/react-lazyload:Lazyloadyourcomponent,imageor
- React和Vue实现路由懒加载
无妄的罪
vue.jsreact.jsjavascript
在React和Vue中,实现路由懒加载(LazyLoading)的方法和代码示例如下:React在React中,你可以使用React.lazy和Suspense组件来实现路由懒加载。下面是一个简单的示例:importReact,{Suspense}from'react';import{BrowserRouterasRouter,Route,Switch}from'react-router-dom'
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor