VUE+Canvas实现上吊火柴人猜单词游戏
在网上偶尔看到上吊火柴人猜单词游戏,游戏很简单,首先单词是隐藏的,用户开始键盘输入字母,如果包含这个字母,就显示出来,如果猜错了,上吊的小人就画出一笔,直到小人全部画完整了时还没猜出单词的全部,就算输。
游戏简单,其实实现也很简单,这里就用vue+canvas来实现,当然了,用JQ或者SVG实现都可以,大同小异~~
主体当然分为2块:1、分步骤画出上吊的小人 2、随机单词伴随用户输入的显示
这里就先来实现画上吊的火柴人:
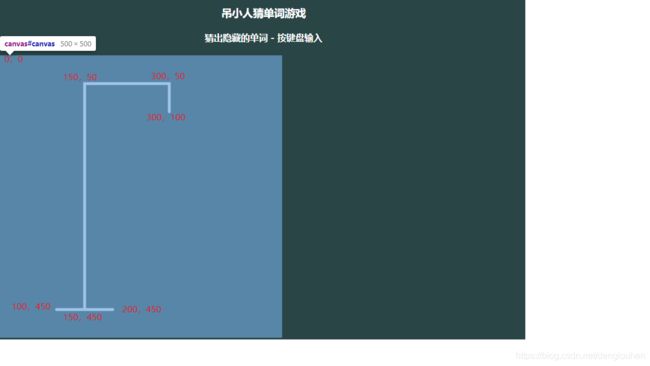
(1)上吊的架子:
吊小人的架子很简单,就是几条直线,注意canvas的(0,0)坐标是在左上角,然后根据长宽画出自己想要的架子就行了,这里作为初始化代码写入函数init()中
....
init() {
this.step = 0;
this.wrongWordsArr = [];
this.rightWordsArr = [];
let container = document.getElementById("canvas");
let ctx = container.getContext("2d");
ctx.clearRect(0,0,500,500);
ctx.strokeStyle = "#FFF";
ctx.lineWidth = 5;
ctx.lineCap = "round";
ctx.beginPath();
ctx.moveTo(100, 450);
ctx.lineTo(200, 450);
ctx.moveTo(150, 450);
ctx.lineTo(150, 50);
ctx.lineTo(300, 50);
ctx.lineTo(300, 100);
ctx.stroke();
this.createWords();
},接下来就是画上吊的火柴人,因为是输错了字母就得画一笔,所以要把笔数拆分到switch-case中,用step计数当前应画的笔数步骤:
drawMan() {
let container = document.getElementById("canvas");
var ctx = container.getContext("2d");
ctx.strokeStyle = "#FFF";
ctx.lineWidth = 5;
ctx.lineCap = "round";
ctx.beginPath();
switch (this.step) {
case 0:
ctx.arc(300, 140, 40, 0, 2 * Math.PI);
ctx.stroke();
break;
case 1:
ctx.moveTo(300, 180);
ctx.lineTo(300, 280);
ctx.stroke();
break;
case 2:
ctx.moveTo(300, 200);
ctx.lineTo(270, 250);
ctx.stroke();
break;
case 3:
ctx.moveTo(300, 200);
ctx.lineTo(330, 250);
ctx.stroke();
break;
case 4:
ctx.moveTo(300, 280);
ctx.lineTo(270, 350);
ctx.stroke();
break;
case 5:
ctx.moveTo(300, 280);
ctx.lineTo(330, 350);
ctx.stroke();
this.gameOver();
}
this.step++;
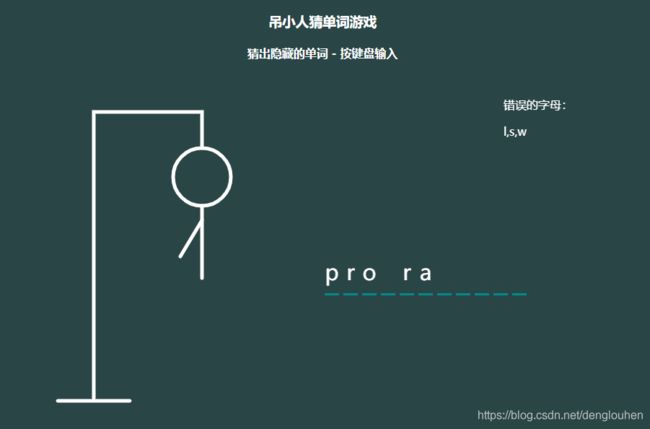
}这样就可以用6步画出小人了,如图:
(2)猜单词
从词库里随机选取一个英文单词,然后拆分成span用v-html写入div里,再键盘监听输入,判断输入的字母是否正确,正确则显示,不正确则放入错误字母数组:
createWords() {
this.selectedWord = words[Math.floor(Math.random() * words.length)];
this.showWords();
},
onHandleKey(key) {
key = key.toLocaleLowerCase();
if (this.wrongWords.includes(key) || this.rightWordsArr.includes(key)) {
// 已经输入过这个字符了
this.$message({
message: "已输入过" + key,
type: "warning"
});
return;
}
if (this.selectedWord.includes(key)) {
// 有这个字符
if (!this.rightWordsArr.includes(key)) {
// 没有输入过
this.rightWordsArr.push(key);
this.showWords();
}
} else {
// 没有这个字符,猜错了
this.wrongWordsArr.push(key);
this.drawMan();
}
},
showWords() {
this.tapHtml = "";
let count = 0;
this.selectedWord.split("").forEach((a, index) => {
this.tapHtml += `${
this.rightWordsArr.includes(a) ? a : ""
}`;
if (this.rightWordsArr.includes(a)) {
count++;
}
});
if (count === this.selectedWord.length) {
this.$alert("你猜中了,单词是" + this.selectedWord, "恭喜完成!", {
confirmButtonText: "确定",
callback: action => {
this.init();
}
});
}
}这样就实现了一个简单的猜单词游戏啦~~~~
完整的vue代码奉上:
吊小人猜单词游戏
猜出隐藏的单词 - 按键盘输入
错误的字母:
{
{ wrongWords }}