android uc浏览器demo_倍速播放Canvas视频——一种通过浏览器插件的实现
1.前言
最近到了期末季,难免开始复习准备考试。交通大学的教学平台非常人性化的提供了课程回放功能,可以有效的帮助我们复习。不过平台播放窗口提供的可交互操作非常有限,仅包含了基本的开始,暂停,进度,全屏功能,并不支持倍速。

仔细观察不难发现,实际上交通大学教学平台的视频回放部分是由HTML5提供的Video标签实现的,H5中的视频本身是支持倍速播放的,只要let video = document.getElementById(′xxxid′), 然后再来一个video.playbackRate=1.5, 就可以手动调整倍速了。
但这并不算用户友好,打开控制台灌脚本也不够体面。因此我们想到了制作浏览器插件来实现调整倍速。
实际上制作浏览器插件非常容易,只要会前端三大件就可以,换言之,有手就行。关于视频播放的插件也不胜枚举,我只是想顺便熟悉一下插件制作流程,产品也很难与同类插件竞争。
2.浏览器插件
通俗的说,浏览器插件由一个Manifest.json文件以及一系列HTML/CSS/Javascript 文件组成。其中核心就是这个manifest.json配置文件。写过Android的朋友听名字就能意识到此文件的重要性。有大佬详细总结了插件开发的各个组件,参考此链接,我们也参考了许多这个博文。
一个标准的manifest.json如下所示。
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "简单的Chrome扩展demo",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
// 会一直常驻的后台JS或后台页面
"background":
{
// 2种指定方式,如果指定JS,那么会自动生成一个背景页
"page": "background.html"
//"scripts": ["js/background.js"]
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/icon.png",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
/*"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},*/
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "" 表示匹配所有地址
"matches": [""],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 这里仅仅是为了演示content-script可以配置多个规则
{
"matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
"js": ["js/show-image-content-size.js"]
}
],
// 权限申请
"permissions":
[
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking",
"storage", // 插件本地存储
"http://*/*", // 可以通过executeScript或者insertCSS访问的网站
"https://*/*" // 可以通过executeScript或者insertCSS访问的网站
],
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
"web_accessible_resources": ["js/inject.js"],
// 插件主页,这个很重要,不要浪费了这个免费广告位
"homepage_url": "https://www.baidu.com",
// 覆盖浏览器默认页面
"chrome_url_overrides":
{
// 覆盖浏览器默认的新标签页
"newtab": "newtab.html"
},
// Chrome40以前的插件配置页写法
"options_page": "options.html",
// Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个
"options_ui":
{
"page": "options.html",
// 添加一些默认的样式,推荐使用
"chrome_style": true
},
// 向地址栏注册一个关键字以提供搜索建议,只能设置一个关键字
"omnibox": { "keyword" : "go" },
// 默认语言
"default_locale": "zh_CN",
// devtools页面入口,注意只能指向一个HTML文件,不能是JS文件
"devtools_page": "devtools.html"
}
值得注意的是,谷歌官网的开发说明未必可用,比如官网给出的示例指明了manifest版本是第三代,但少有chrome能支持三代manifest。
在我们的倍速案例中,我们主要用到了popup模块,并设计了content_script注入到页面中控制video对象,由于案例十分简单,不做详细展开。
3.效果展示及发布
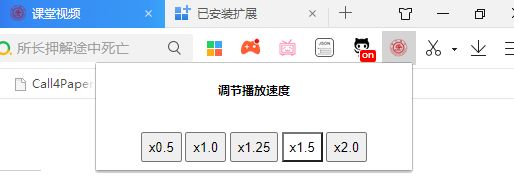
设计效果就是,在播放页面,用户可以点击插件图标,弹出倍速选择按钮。

发布链接为百度云 链接:https://pan.baidu.com/s/14xRDehlwU2ZIZcSP2yBPHQ 提取码:2ma7 也可以点击阅读原文
然后打开浏览器的扩展页面,将压缩包拖拽到页面中即可使用。本插件目前仅支持chrome内核浏览器(包括360等主流国内浏览器厂商),如果不能加载,可以开启开发者模式(毕竟上扩展商店挺麻烦的。。)
4.展望
插件功能还挺强大的,未来说不定还能给课程视频做个弹幕系统啥的,理论上应该也可以,就是比较麻烦。
