1. Vue-js进门
一、Vue.js的基本认识
1、官网
英文官网:https://vuejs.org
中文官网:https://cn.vuejs.org
2、简介
渐进式JavaScript 框架(核心 + 扩展)
作者:尤雨溪(一位华裔前 Google 工程师)
作用:动态构建用户界面
3、优点
体积小:压缩后33K
更高的运行效率:基于虚拟dom
双向数据绑定:不操作dom,关注业务逻辑
生态丰富、学习成本低:入门容易,学习资料多
二、第一个Vue应用
1、引入脚本库
创建文件夹05-vue,复制vue.js,创建 01-hello.html,创建
<script src="vue.js">script>
输入!快速创建html模板
2、数据绑定
<body>
<div id="app">
{
{ message }}
div>
<script src="vue.js">script>
<script>
// 创建一个vue对象
// Vue构造函数的参数是一个配置对象,对象中的key是一些固定的关键字
new Vue({
el: '#app', //绑定vue作用的范围,用id选择器选中div
data: {
//在data中注册变量,用于视图中的数据绑定
message: 'Hello Vue!',
}
})
script>
body>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
data: {
message: 'Hello Vue!'
}
也可以写成
data() {
return {
message: 'Hello Vue!'
}
}
三、数据绑定指令
1、数据绑定指令
step1:创建 02-数据绑定指令.html
step2:引入脚本,创建Vue对象
<script src="vue.js">script>
<script>
new Vue({
el: '#app',
data: {
company: '必应',
site: 'http://www.biying.com'
}
})
script>
step3:使用数据绑定指令做数据渲染
<div id="app">
<a v-bind:href="site" target="_blank">{
{company}}a>
<input type="text" v-bind:value="company">
div>
v-bind: 指令的简写形式
<a :href="site" target="_blank">{
{company}}a>
<input type="text" :value="company">
2、双向数据绑定指令
step1:创建 03-双向数据绑定指令.html
step2:将02的代码复制到03
step3:将 v-bind:value 修改成 v-model
<input type="text" v-bind:value="company">
<input type="text" v-model="company">
左数第2个,是双向数据绑定的元素,修改了它之后,所有使用company字段的元素,都发生了变化,这就是双向绑定的效果。
页面的内容是根据数据模型渲染出来的,如果修改了页面的内容,那它会反向的作用于数据模型
因为它已经反向作用于数据模型了,那页面上其它依赖数据模型的内容也会做相应的修改
什么是双向数据绑定?
当数据发生变化的时候,视图也会跟着发生变化
- 数据模型发生了改变,会直接显示在页面上
当视图发生变化的时候,数据也会跟着同步变化
- 用户在页面上的修改,会自动同步到数据模型中去
注意:v-model只用于用户交互组件中
四、理解MVVM
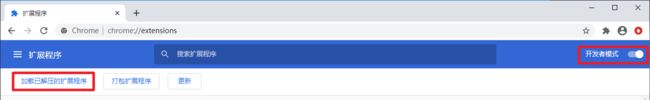
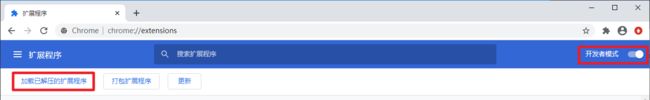
1、安装Vue.js devtools
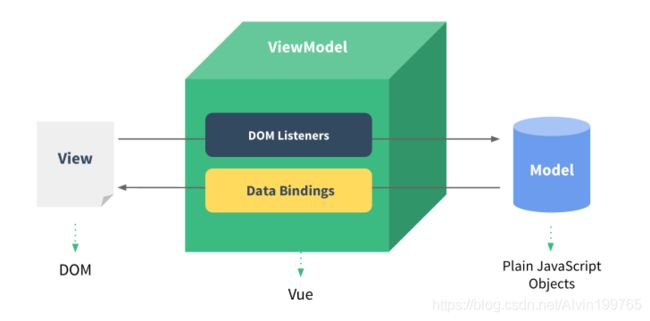
2、MVVM
Model View ViewModel
ViewModel会监听View的变化,一旦View发生了变化,会将其反向作用于Model上
五、绑定事件监听
创建 04-绑定事件监听.html
使用 v-on 进行事件绑定,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中
<body>
<div id="app">
<button v-on:click="hello('helen')">点击事件button>
<button v-on:click="study()">studybutton>
<button @click="study()">studybutton>
div>
<script src="vue.js">script>
<script>
new Vue({
el: '#app',
methods: {
hello(username) {
alert('hello ' + username)
},
study() {
alert('go to study')
},
},
})
script>
body>
六、计算属性
创建 05-计算属性.html
<body>
<div id="app">
<input type="text" v-model="message" />
<p>{
{message}}p>
<p>反转字符串:{
{message.split('').reverse().join('')}}p>
<p>计算属性:{
{reversedMessage}}p>
<p>计算属性:{
{reversedMessage}}p>
<p>计算属性:{
{reversedMessage}}p>
<p>方法:{
{reversed()}}p>
<p>方法:{
{reversed()}}p>
<p>方法:{
{reversed()}}p>
div>
<script src="vue.js">script>
<script>
new Vue({
el: '#app',
data() {
return {
message: 'hello',
}
},
computed: {
reversedMessage() {
console.log('计算属性被调用')
return this.message.split('').reverse().join('')
},
},
methods: {
reversed() {
console.log('方法被调用')
return this.message.split('').reverse().join('')
},
},
})
script>
body>
计算属性的例子:计算属性的单向绑定和双向绑定
创建 06-计算用户全名.html
<body>
<div id="app">
姓:<input type="text" v-model="firstName" /><br />
名:<input type="text" v-model="lastName" /> <br />
姓名:<input type="text" v-model="fullName" /> <br />
姓名2:<input type="text" v-model="fullName2" />
div>
<script src="vue.js">script>
<script>
new Vue({
el: '#app',
data() {
return {
firstName: 'helen',
lastName: 'yao',
}
},
computed: {
// 这种方式相当于getter,但是没有setter
// 所以无法完成双向数据绑定
fullName() {
console.log('fullName计算属性')
return this.firstName + ' ' + this.lastName
},
// 因为里面有两个方法,所以要改成属性的方式
// 这两个方法是固定的不能改名
fullName2: {
get() {
console.log('fullName计算属性get()')
return this.firstName + ' ' + this.lastName
},
set(value) {
console.log('输入的值是:' + value)
const names = value.split(' ')
this.firstName = names[0]
this.lastName = names[1]
},
},
},
})
script>
body>
七、监视
创建 07-监视.html
姓:
名:
姓名:
姓名:
姓名:
八、条件渲染
创建 08-条件渲染.html
<body>
<div id="app">
<input type="checkbox" v-model="ok" />是否同意许可协议<br />
<button v-if="ok">下一步ifbutton>
<button v-else disabled>下一步elsebutton>
<button v-show="ok">下一步showbutton>
<button v-show="!ok" disabled>下一步not showbutton>
div>
<script src="vue.js">script>
<script>
new Vue({
el: '#app',
data() {
return {
ok: false,
}
},
})
script>
body>
九、列表渲染
创建 09-列表渲染.html
<body>
<div id="app">
<ul>
<li v-for="(item,index) in userList">
序号:{
{index+1}} 姓名:{
{item.username}} 年龄:{
{item.age}}
li>
ul>
div>
<script src="vue.js">script>
<script>
new Vue({
el: '#app',
data() {
return {
userList: [
{
username: 'qwe', age: 18 },
{
username: 'qw', age: 19 },
],
}
},
})
script>
body>
十、实例生命周期
创建 10-实例的生命周期.html
<div id="app">
<h3 id="h3">{
{ message }}h3>
div>
分析生命周期相关方法的执行时机
<script src="vue.js">script>
<script>
new Vue({
el: '#app',
data: {
message: '床前明月光'
},
// 页面在内存中已经初始化完毕:
// 可以操作 data 中的数据、调用methods中的方法
// 但是数据尚未被渲染到页面中:用户看不见
created() {
console.log('created')
//可以操作 data 中的数据
console.log(this.message)
//可以调用methods中的方法
this.show()
//无法取出dom节点取数据,说明用户无法在浏览器中看见这个内容
console.log(document.getElementById('h3').innerText)
},
// 数据已经被渲染到页面中
mounted() {
// 第四个被执行的钩子方法
console.log('mounted')
//可以取出dom节点取数据,说明用户已经在浏览器中看见内容
console.log(document.getElementById('h3').innerText)
},
methods: {
show() {
console.log('show方法被调用')
}
},
})
script>
综合案例
创建:综合案例.html
<body>
<div id="app">
<table>
<tr>
<td>idtd>
<td>姓名td>
<td>年龄td>
<td>emailtd>
tr>
<tr v-for="(item,index) in userList">
<td>{
{item.id}}td>
<td>{
{item.name}}td>
<td>{
{item.age}}td>
<td>{
{item.email}}td>
tr>
table>
div>
<script src="vue.js">script>
<script src="axios.js">script>
<script>
new Vue({
el: '#app',
data() {
return {
userList: [],
}
},
created() {
this.getUserList()
},
methods: {
// 创建请求链接
getUserList() {
const request = axios.create({
baseURL: 'http://localhost:8080',
})
// 发送请求
request
.get('/user/list')
.then((response) => {
console.log('数据获取成功', response.data)
this.userList = response.data
})
.catch((error) => {
console.log('数据获取失败', error)
})
},
},
})
script>
body>