请求拦截和请求取消
在项目的实际开发中,会遇到请求需要手动取消的需求,比如:切换页面取消上个页面还未返回的请求、用户手动取消本次操作、联系点击取消后续请求等等。
实现效果
- 对单个请求的取消;
- 对并行请求的整体取消、单个取消;
参考
vue和react中如何优雅地使用axios取消请求
axios 文档
概念
请求周期
这是一个很模糊的边界问题,可能以后需要使用 timeOut 来限制一个时间刻度。
指的是在一个业务逻辑中,发起的一连串请求中,从第一个请求发起到最后一个请求返回的时间段,称为一个请求周期,无论是手动取消的请求,还是返回错误的请求,都当作已经返回,并且这个周期内不会有重复的请求(重复指的是重复的请求函数名)。
请求完成
指的是一个请求,无论是成功返回、请求错误、手动取消、都视为请求完成,某种意义上来说 Promise 无论是返回 resolve 或者 reject 都是完成了。
axios 取消请求
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
cancel = c;
})
});
// cancel the request
cancel();
上面是 axios 文档上的取消实例,大致上可以总结为在请求配置之中实例化axios上的CancelToken方法,回调函数的返回值就是取消当前请求的方法:cancel,只需要把cancel保存到一个地方就可以随时调用,用来取消这个请求。
实现思路
使用 Vuex 和 axios 请求和响应拦截器,在 axios 请求拦截器中实例化cancelToken然后把回调的取消请求方法,以请求的函数名为 key ,以取消请求的方法为 val ,注册到 Vuex 中,那么就可以在在这个请求周期内利用Vuex去调用这个方法,用来取消这个请求。
具体实现
封装 axios
- 使用 axios.create 创建 service 同时配置默认配置
const service = axios.create({
baseURL: process.env.VUE_APP_HTTP_BASE_URL,
timeout: 5000
// ... 其他默认配置
});
- 封装公共请求方法
/**
* 全局请求函数
* @param {String} name 业务代码中发情请求的函数名
* @param {String} url 请求详细地址
* @param {Object} data 请求参数
* @param {String} method 请求类型
* @param {any} urlParams 路径参数
* @param {Object} options axios其他配置
*/
export default async function ({
funName = "",
url = "",
data = {},
method = "GET",
urlParams = "",
options = {}
}) {
const config = { ...options, funName };
config.method = method.toLocaleUpperCase();
config.url = url;
urlParams && (config.url += "/" + urlParams);
config.method == "GET" ? (config.params = data) : (config.data = data);
return await service(config);
}
- 具体使用 http 方法
export function test1({ data = {}, urlParams, options } = {}) {
return http({ funName: "test1", url: "data", data, urlParams, options });
}
export function test2({ data = {}, urlParams, options } = {}) {
return http({ funName: "test2", url: "message", data, urlParams, options });
}
由于代码打包后总是在严格模式下运行,无法调用 arguments.callee.name 获取当前的函数名,所以需要手动传递,主要作用就是为了实现并行请求手动取消某个请求。
如果用户查询信息反复调用一个方法,就会造成阻塞,因为目前是只执行第一个调用的方法,所以后续要根据请求参数内置一个hash进行额外的判断操作。
- Vuex 配置
cancel: {
[funName]:{
cancel:[cancel],
response:false
}
}, // cancel方法组
allResponse: false
funName: 发起请求的函数;
cancel: 取消请求的方法;
response: 是否已经返回
- 请求拦截
const CancelToken = axios.CancelToken;
/**
*请求拦截器
*/
const requestInter = service.interceptors.request.use(
config => {
if (store.getters.token) {
config.headers[HTTP_HEADER_TOKEN_NAME] = store.getters.token;
}
/**
*
*/
config.cancelToken = new CancelToken(cancel => {
store.dispatch("http/setCancel", { cancel, funName: config.funName });
});
return config;
},
err => {
// TODO: 收集错误信息
return Promise.reject(err);
}
);
http/setCancel 为设置 cancel 的 actions
- 响应拦截
const responseInter = service.interceptors.response.use(
response => {
const { data, status } = response;
store.dispatch("http/response", response.config.funName);
// TODO: 系统定义 code 处理,比如 token失效
return data;
},
err => {
// TODO: 网络错误的处理 收集返回错误信息
return Promise.reject(err);
}
);
http/response 为反转 cancel 的 response 的 actions ,表示为已经返回过了
- 取消请求实现
CANCEL(state, { funNames = [], msg = "用户手动取消网络请求" }) {
if (!Object.keys(state.cancel).length) {
throw new Error("当前不在任何一个请求周期内,无法取消任何请求");
}
for (const key in state.cancel) {
if (state.cancel.hasOwnProperty(key)) {
if (funNames.includes(key)) {
if (!state.cancel[key].response) {
state.cancel[key].cancel(msg);
state.cancel[key].response = true;
} else {
throw new Error(
`当前请求周期内,请求方法:${key} 已经返回或已经取消!`
);
}
}
} else {
throw new Error("当前请求周期内,不存在需要取消请求的方法");
}
}
},
- 设置请求
SET_CANCEL(state, { cancel, funName }) {
state.cancel[funName] = { cancel, response: false };
},
- 拦截请求反转
RESPONSE(state, funName) {
if (Object.keys(state.cancel).includes(funName)) {
state.cancel[funName].response = true;
} else {
throw new Error(`当前请求周期内不存在请求方法:${funName}`);
}
},
- 其他细节
在每次手动取消同时反转状态或者响应拦截器反转状态的时候,都会检测当前是否都进行了返回,如果是的话,就会清空当前的 cancel ,一个请求周期也就会结束。(由于目前我并没有实际使用,所以这里可能有错误边界)
使用
methods: {
get() {
test1()
.then(res1 => {
console.log(res1);
})
.catch(res => {
console.log(res);
});
test2()
.then(res2 => {
console.log(res2);
})
.catch(res2 => {
console.log(res2);
});
},
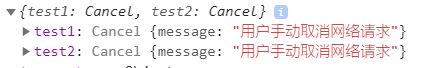
cancel() {
this.$store.dispatch("http/cancel", { funNames: ["test2"] });
}
}
局限性
由于 axiso 是基于 Promise 实现的,在单一请求的时候,直接使用就可以了。在并行请求的时候,如果使用 Promise.all,全部取消也没有任何问题,但是在取消单个的情况下,就会出现问题,原因也很简单,由于 axios 取消请求,就是直接让当前请求返回 reject ,而 Promise.all 只要有一个为 reject 整个请求都会返回 reject ,也就是会造成其他请求没有返回值。
当然可以使用例子中的方法,但是有更好的解决方法。
解决局限性
需求
我们需要手动的实现类似于 Promise.all 一个方法:
- 传入参数
{[funName]:[fun]...},其中,funName为请求函数名,用于返回值的 key ,fun为具体请求的方法,为Promise对象,如果不是就转化为Promise对象。 - 该函数,无论内部的
fun返回为resolve或reject,都resolve返回以funName为 keyfun返回值为 value 的对象。
代码实现
export function requestAll(promiseObj) {
if (typeof promiseObj !== "object") {
throw new Error("参数必须是一个Object");
}
let res = {};
let count = 0;
const length = Object.keys(promiseObj).length;
return new Promise(resolve => {
if (length === 0) {
resolve(res);
} else {
// eslint-disable-next-line no-inner-declarations
function rn(key, data) {
++count;
res[key] = data;
if (count == length) {
resolve(res);
}
}
for (const key in promiseObj) {
if (promiseObj.hasOwnProperty(key)) {
Promise.resolve(promiseObj[key]()).then(
data => {
rn(key, data);
},
err => {
rn(key, err);
}
);
}
}
}
});
}
使用
可以把这个方法挂载到 Promise.proptype (但是并不建议),挂载到 Vue.proptype(最好以$开头),或者需要时导入。
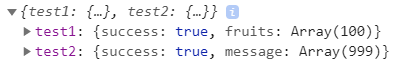
requestAll({ test1, test2 }).then(res => {
console.log(res);
});
效果
注意
同时发起多个请求时,建议使用上面给出的方法,不要使用 async\await ,因为是阻塞的,会造成后面的请求还没开始,你就已经开始尝试取消请求,在单个请求没有问题。
由于本人技术有限,有纰漏之处或有更好的想法,请不吝赐教。
仓库地址
GITHUB