1.关于闭包
什么是闭包?
闭包是有权限访问其它函数作用域内的变量的一个函数。
在js中,变量分为全局变量和局部变量,局部变量的作用域属于函数作用域,在函数执行完以后作用域就会被销毁,内存也会被回收,但是由于闭包是建立在函数内部的子函数,由于其可访问上级作用域的原因,即使上级函数执行完,作用域也不会被销毁,此时的子函数——也就是闭包,便拥有了访问上级作用域中变量的权限,即使上级函数执行完以后作用域内的值也不会被销毁。
闭包解决了什么?
本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。由于闭包可以缓存上级作用域,这样函数外部就可以访问到函数内部的变量。
闭包的应用场景
ajax请求成功的回调
一个事件绑定的回调方法
setTimeout的延时回调
一个函数内部返回另一个匿名函数
闭包的优缺点
优点:让代码更加规范、简介
缺点:使用闭包过多,内存消耗大,造成内存的泄露
2.原型和原型链
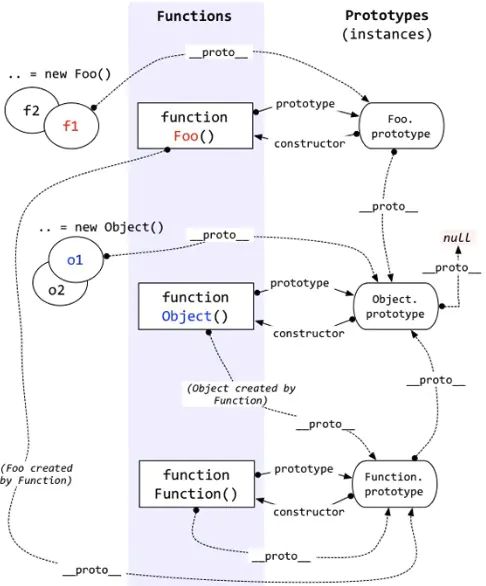
这张图看不懂就算了
(1).所有的引用类型都有一个_proto_(隐式原型)属性,属性值是一个普通的对象
(2).所有的函数除了有_proto_属性,还都有一个prototype(显式原型)属性,属性值是一个普通的对象
(3).所有引用类型都有一个constructor(构造函数)属性,该属性(是一个指针)指向它的构造函数
(4.).所有引用类型的_proto_属性指向它构造函数的prototype
当一个对象调用自身不存在的属性/方法时,会先去它的_proto_上查找,也就是它的构造函数的prototype;如果没有找到,就会去该构造函数的prototype的proto指向的上一级函数的prototype中查找,最后指向null。这样一层一层向上查找的关系会形成一个链式结构,称为原型链。
深入理解JS的原型和原型链
用自己的方式(图)理解constructor、prototype、proto和原型链
举例理解JS的原型和原型链
3.ES5继承和ES6继承
ES5:组合式继承,先创建子类的实例对象,然后再将父类的方法通过call方法添加到this上,通过原型和构造函数的机制来实现
示例:
// 定义一个父类functionParent(){this.name='爸爸'this.age=50this.sex='男'}// 在父类的原型上添加一个方法Parent.prototype.play=function(){console.log('去打麻将')}// 定义一个子类functionChild(name){this.name=name// 第一步:继承父类的属性Parent.call(this)}// 第二步:实现子类继承父类的方法(儿子从爸爸那里学会了打麻将)Child.prototype=newParent()// 第三步:找回丢失的构造函数Child.prototype.constructor=Child
ES6:先创建父类的实例对象this(所以必须先调用父类的super()方法,然后在用子类的构造函数修改this),通过class关键字定义类,类之间通过extends关键字实现继承,子类必须在constructor方法中调用super方法。因为子类没有自己的this对象,而是继承了父类的this对象,然后对其加工,如果不调用super方法,子类得不到this对象。
示例:
// 定义一个父类classParent{constructor(name,sex){this.name=namethis.sex=sex}play(){console.log(this.name+'打麻将超级垃圾')}speak(){console.log('性别是:'+this.sex)}}// 父类的实例化letfather=newParent('老高','男')father.play()// 打麻将超级垃圾father.speak()// 性别是男// 创建一个子类去继承父类classChildextendsParent{constructor(name,sex){// 调用父类的 constructorsuper(name,sex)}}// 子类的实例化letson=newChild('小高','女')son.play()son.speak()
4.原生AJAX请求步骤
五步使用法:
(1).创建XMLHTTPRequest对象
(2).使用open方法设置和服务器的交互信息
(3).设置发送的数据,开始和服务器端交互
(4).注册事件
(5).更新界面
Get请求:
// 第一步:创建异步对象letxhr=newXMLHttpRequest()// 第二步:设置请求的url参数,参数1是请求的类型,参数2是请求的url,可以携带参数xhr.open('get','/baidu.com?username=1')// 第三步:设置发送的数据,开始和服务端交互xhr.send()// 第四步:注册事件onreadystatechange,当状态改变时会调用xhr.onreadystatechange=function(){if(xhr.readyState===4&&xhr.status===200){// 第五步:如果到达这一步,说明数据返回,请求的页面是存在的console.log(xhr.responseText)}}
POST请求:
// 第一步:创建异步对象letxhr=newXMLHttpRequest()// post请求一定要添加请求头,不然会报错xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')// 第二步:设置请求的url参数,参数1是请求的类型,参数2是请求的url,可以携带参数xhr.open('post','/baidu.com')// 第三步:设置发送的数据,开始和服务端交互xhr.send('username=1&password=123')// 第四步:注册事件onreadystatechange,当状态改变时会调用xhr.onreadystatechange=function(){if(xhr.readyState===4&&xhr.status===200){// 第五步:如果到达这一步,说明数据返回,请求的页面是存在的console.log(xhr.responseText)}}
5.关于事件委托
什么是事件委托
事件委托也叫事件代理,就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
事件委托的作用
(1).提高性能:每一个函数都会占用内存空间,只需添加一个时间处理程序代理所有事件,所占用的内存空间更少;
(2).动态监听:使用事件委托可以自动绑定动态添加的元素,即新增的节点不需要主动添加也可以具有和其它元素一样的事件。
实现方式
我们先来看看,如果不用事件委托,需要绑定多个相同事件的时候是如何实现的: