- 【2025/07/21】GitHub 今日热门项目
Albert_Lsk
Github推荐github开源协议人工智能开源
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-07-21(周一)GitHubTrending每日快照数据时间21:47:04实时爬取生成项目总数19个精选热门开源项目⭐总星数715.9K社区认可度指标今日热度+9.3K24小时新增关注数据洞察核心指标项目总览19个精选项目⭐社区认可715.9K总星标数今日热度9.3K新增关注
- 3D美术总监的“精准投射”:精通Substance Painter无损贴花工作流
reddingtons
3dsubstancepainter贴图adobe设计师图像处理媒体
在三维视觉艺术的创作中,我们常常探讨一对核心的“对立统一”:一方面是**“二维的平面”(The2DPlane),我们在此之上,创造出逻辑清晰、细节丰富的图形与标志;另一方面是“三维的曲面”(The3DSurface)**,它是物理世界中,物体真实存在的形态。如何将前者,无损、无畸变地,“投射”到后者之上,是所有3D艺术家都必须精通的核心技艺。在海外设计界工作的十余年间,我发现,最高效的3D贴图工作
- YOLO11-obb使用C++及trt进行推理(详细版)
范男
c++目标检测计算机视觉YOLO图像处理
针对YOLO的使用.engine权重及C++代码进行推理使用TensorRT-YOLO项目网站是:https://github.com/laugh12321/TensorRT-YOLO可以直接选择git或者下载下来gitclonehttps://github.com/laugh12321/TensorRT-YOLOcdTensorRT-YOLO1.编译主程序教程网址是:https://github
- 精通日志管理:掌握SLF4J与Logback的最佳实践
杨小扩
SpringBoot从入门到精通logbackspringspringbootjava
摘要:在前面的章节中,我们已经构建了能够灵活配置的WebAPI。然而,一个应用在运行时,其内部发生了什么?收到了哪些请求?执行了哪些业务逻辑?出现了什么错误?要回答这些问题,我们必须依赖日志。本章,我们将深入探讨SpringBoot中默认且强大的日志体系:SLF4J作为日志门面,Logback作为日志实现。我们将学会如何优雅地在代码中打印日志、如何通过配置文件控制日志的级别和输出格式,以及如何将日
- 云原生周刊:K8s 中的后量子密码学
KubeSphere 云原生
云原生kubernetes密码学
开源项目推荐KanisterKanister是一个由CNCF托管的开源框架,最初由VeeamKasten团队创建,旨在简化Kubernetes上的应用程序级别数据操作管理。它通过定义Blueprint、ActionSet和Profile等CRD(自定义资源)及其相关组件,为专家提供一种模板化的方式,将复杂的数据库或分布式系统备份/恢复逻辑封装在可重用、可共享的蓝图中。Kanister支持异步或同步
- rpg_trajectory_evaluation工具评估SLAM/VIO系统
rpg_trajectory_evaluation工具评估SLAM/VIO系统1、安装系统环境:ubuntu18.04+ROSmelodic代码:https://github.com/uzh-rpg/rpg_trajectory_evaluationtutorial:http://rpg.ifi.uzh.ch/docs/IROS18_Zhang.pdf1.1首先安装依赖的python库pipins
- AI人工智能领域知识图谱在文本分类中的应用技巧
AI天才研究院
AI大模型企业级应用开发实战人工智能知识图谱分类ai
AI人工智能领域知识图谱在文本分类中的应用技巧关键词:知识图谱、文本分类、图神经网络、实体关系抽取、深度学习、自然语言处理、特征融合摘要:本文深入探讨了知识图谱在文本分类任务中的应用技巧。我们将从知识图谱的基本概念出发,详细分析如何将结构化知识融入传统文本分类流程,介绍最新的图神经网络方法,并通过实际案例展示知识增强型文本分类系统的构建过程。文章特别关注知识表示学习与文本特征的融合策略,以及在不同
- 在Mac上安装Homebrew
XbpObjectivec
macos操作系统
Homebrew是一个流行的软件包管理器,可以在Mac操作系统上轻松安装、更新和管理各种开源软件。下面是在Mac上安装Homebrew的详细步骤。步骤一:打开终端在Mac上,你可以通过启动应用程序文件夹中的"终端"应用程序来打开终端。步骤二:安装Homebrew在终端中,执行以下命令来安装Homebrew:/bin/bash-c"$(curl-fsSLhttps://raw.githubuserc
- 阿里巴巴推出ThinkSound:让AI像音效师一样“思考“创造声音
至顶头条
人工智能机器学习
这项由阿里巴巴通义实验室的刘华戴博士领导,联合香港科技大学和浙江大学共同完成的突破性研究,于2025年6月26日发表在arXiv预印本平台。有兴趣深入了解的读者可以通过论文编号arXiv:2506.21448v1访问完整论文,演示页面也可在https://ThinkSound-Demo.github.io查看。当你看电影时,是否想过那些逼真的音效是如何产生的?当汽车在银幕上疾驰而过,你听到的引擎轰
- 【Elasticsearch】IndexService
risc123456
Elasticsearchelasticsearch
一句话:IndexService就是“一个索引在单个节点里的运行时总管”,负责把这个索引在本节点托管的所有分片(主/副)以及它们要用到的资源、配置、线程池、缓存、监听等全部管理起来。---✅IndexService的核心职责(节点维度)模块作用分片生命周期创建/删除/关闭本地IndexShard实例(每个分片一个)。线程池提供`index`,`search`,`refresh`,`flush`,`
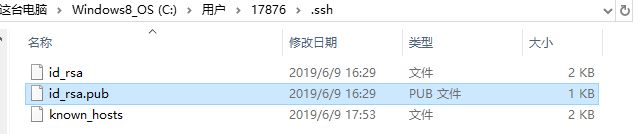
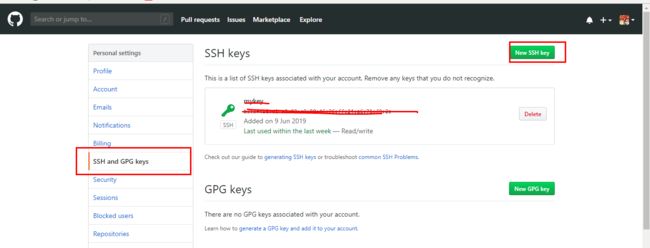
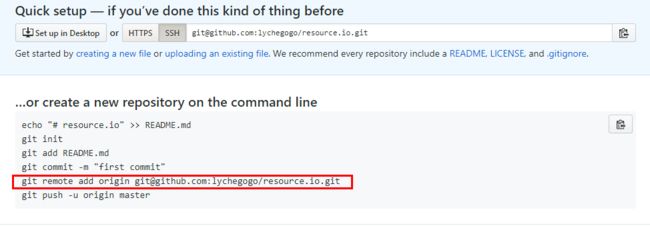
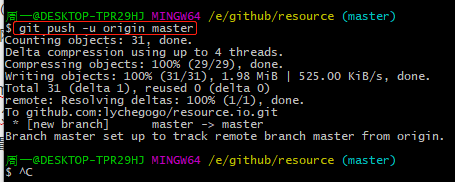
- Git - 配置并使用多个SSH KEY(2)
4.http协议http/s协议:超文本传输协议优点:简便缺点:效率更低$gitclonehttps://gitlab.com/xxxxxxxx/text.git从上面的对比结果来看,用ssh协议确实更有优势。当然,这并不是本文想要重点阐述的问题。我们在使用ssh协议的时候,需要生成sshkey,如果多个平台(例如同时使用GitHub和Gitlab)都要使用ssh,那么就要生成多组sshkey并进
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 论文阅读:LLaVA1.5:Improved Baselines with Visual Instruction Tuning
微风❤水墨
LLM&AIGC&VLPLLM
论文:https://arxiv.org/abs/2310.03744代码:https://github.com/haotian-liu/LLaVA#train微调:https://github.com/haotian-liu/LLaVA/blob/main/docs/Finetune_Custom_Data.md模型论文时间VisionEncoderVLAdapterProjectionLaye
- Dify丝滑云或本地docker部署步骤 适用Linux & macOS
neon98
大模型前端docker容器aimacoslinux人工智能
服务器必须有超过4GB的内存!!!Step1:gitclonegitclonehttps://githubfast.com/langgenius/dify.git//从GitHub服务器直接克隆可能会失败。其他GitHub镜像也可以。Step2:docker登录dockerloginghcr.io-u[yourusername]-p[yourGitHubaccesstoken]//此命令用自己的的
- git 介绍与使用教程
叶楊
基础知识gitlab
Git是一个分布式版本控制系统,每个开发者都有一个完整的本地仓库(包含完整历史记录),而远程仓库(如GitHub、GitLab、Gitee)是团队共享的中央仓库。它们的关系如下:本地仓库(LocalRepository)存储在你的计算机上,包含完整的提交历史、分支和代码。你可以独立进行提交(gitcommit)、创建分支(gitbranch)等操作,无需联网。远程仓库(RemoteReposito
- autodl云计算平台 使用ollama 部署lightrag 加入streamlit界面
42fourtytoo
云计算深度学习pytorch学习
1到autodl的算力市场里开一台机器镜像选择:PyTorch2.3.0、Python3.12(ubuntu22.04)、Cuda12.1我本来选择的Cuda12.4,但版本过高疑似会使ollama不使用GPU而只用CPU,后来换个镜像就好了2下载lightrag从lightrag的GitHub界面下载zip开机,上传zip,解压到autodl-tmp/lightrag下安装依赖,在文件夹下:pi
- 渗透攻击红队百科全书
绝不原创的飞龙
渗透
据说原始扫描件有病毒,我就解析Xref提取图片然后重新生成了一份。我也拿不到纸质书,根据网上流传的版本加工了一下,不清楚是肯定的。其他的不说了,懂的都懂。目录第一章信息搜集1.1主机发现1.2关联信息生成1.3开放漏洞情报1.4开源情报信息搜集(OSINT)1.5GithubHacking1.6GoogleHacking1.7Gitlcret1.8Mailsniper.psl获取Outlook所有
- Ubuntu安装Electron环境
咖喱鱼蛋
Web项目记录ubuntuelectronlinux
前言Electron官方文档要开发Electron应用,您需要安装Node.js运行环境和它的包管理器npm。我们推荐安装最新的长期支持(LTS)版本。 安装nvmnode.js的版本管理工具curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash 安装最新的LTS版本的Node.jsnvminsta
- python爬虫-国家企业信用信息公示系统_GitHub - yong771/Crack-JS: Python3爬虫项目进阶实战、JS加解密、逆向教程 - 犀牛数据 | 美团美食 | 企名片 | 七麦...
日向夕阳
Crack-JSPython3爬虫实战、JS加解密、逆向教程犀牛数据|美团美食|企名片|七麦数据|淘大象|梦幻西游藏宝阁|漫画柜|财联社|中国空气质量在线监测分析平台|66ip代理|零度ip|国家企业信用信息公示系统|中国产品大目录Author咸鱼微信公众号咸鱼学PythonIntroduce数据解密、反爬处理、逆向教程一、代码配套说明目录JS解密案例│├──lingduip//-----零度ip
- Jetson平台编译Tengine
space01
AIoTJetson人工智能深度学习计算机视觉
1.Tengine简介Tengine于2017年在GitHub(https://github.com/OAID/Tengine)开源,是OPENAILAB(开放智能)推出的自主知识产权的边缘AI计算框架,致力于解决AIoT产业链碎片化问题,加速AI产业化落地。Tengine兼容多种操作系统和深度学习算法框架,简化和加速面向场景的AI算法在嵌入式边缘设备上快速迁移,以及实际应用部署落地,可以十倍提升
- 【乳腺超声、乳腺钼靶、宫颈癌、CT骨折】等项目数据调研,及相关参考内容整理汇总
钱多多先森
人工智能(AI)医学影像深度学习乳腺钼靶乳腺超声宫颈癌
文章目录一、乳腺超声内容整理1.1、数据集1.2、可以参考的论文1.3、可以参考的GitHub代码1.4、可以参考的博客1.5、简单任务需求二、宫颈癌风险智能诊断2.1、数据集2.2、KFB读取文件显示三、乳腺钼靶3.1、数据集3.2、拍摄方式:3.3、拍摄和观察视图3.4、DDSM标注文件解析四、CT骨折4.1、数据集五、总结本博客是一个笔记类的记录文档,主要是记录了在调研各个项目的过程中,遇到
- AWS Certified Cloud Practitioner 认证考试总结
DEMI0815
AWSaws云计算
AWSCloudTrailLogs对您的AWS账户进行监管、合规性、操作审计和风险审计。AWSCloudTrail可用于记录您的AWS账户的AWSAPI调用和其他活动,并将记录的信息保存到您选择的AmazonSimpleStorageService(AmazonS3)存储桶中的日志文件中。默认情况下,CloudTrail传输到S3存储桶的日志文件使用具有AmazonS3托管密钥的服务器端加密(SS
- 3、 AWS基础设施入门:托管、部署与全球布局
jie sherry
云计算入门:从零开始掌握AWSAWS云计算IT基础设施
AWS基础设施入门:托管、部署与全球布局1.在AWS上托管IT基础设施将IT基础设施迁移到AWS云平台是现代企业数字化转型的重要一步。在AWS云平台上托管IT基础设施需要学习一些新概念和术语,以确保迁移过程顺利进行。AWS云平台提供的虚拟化和资源管理工具,使得企业能够灵活地构建和管理IT基础设施,同时节省时间和成本。1.1新概念和术语在AWS上托管IT基础设施涉及以下新概念和术语:虚拟化:通过软件
- 一个例子带你入门机器学习
目录1.为建模选择数据2.选择预测目标3.选择“特征”4.构建您的模型(这篇文章将使用经典墨尔本房价数据集作为例子,引导机器学习的流程,数据集为melb_data.csv,请在csdn的下载区自行下载,运行代码时需要将数据集下载在同个目录下)1.为建模选择数据数据集有太多的变量,多到难以理解,甚至无法很好地打印出来。如何将这海量的数据削减为能够理解的内容?我们将首先凭借直觉选择几个变量。后续将介绍
- 用Python爬取网易云歌单
Avaricious_Bear
python开发语言
最近,博主喜欢上了听歌,但是又苦于找不到好音乐,于是就打算到网易云的歌单中逛逛本着“用技术改变生活”的想法,于是便想着写一个爬虫爬取网易云的歌单,并按播放量自动进行排序这篇文章,我们就来讲讲怎样爬取网易云歌单,并将歌单按播放量进行排序1、用requests爬取网易云歌单打开网易云音乐歌单首页,不难发现这是一个静态网页,而且格式很有规律,爬取起来应该十分简单按照以前的套路,很快就可以写完代码,无非就
- 能力重塑:如何将‘不擅长’转化为高薪职业的敲门砖
高省飞智导师
脑子不好的人赚钱并不是一件容易的事情,但是仍然有一些机会和途径可以尝试。以下是一些建议:1.手工艺品:一些手工艺品如编织、陶艺、木工等可以作为消遣和赚钱的方式。可以在网上或当地市场上销售自己的作品,或者参加手工艺品市集和展览会。2.写作或编辑:如果你有较好的文字功底和语言表达能力,可以尝试写作或编辑工作。可以在网络上写博客、文案、新闻稿等,或者为出版社或媒体机构担任编辑或校对工作。3.社交媒体管理
- AI 大模型重塑软件开发流程
万花丛中一抹绿
人工智能
一、AI大模型的定义与发展历史AI大模型是基于海量数据训练的深度学习模型,具备强大的自然语言理解、逻辑推理和知识生成能力。在软件开发领域,以GPT-4、CodeLlama、GitHubCopilotX为代表的大模型,能理解代码语法、语义及业务逻辑,实现代码生成、漏洞检测等复杂任务。其发展可追溯至2017年,谷歌提出Transformer架构,为大模型奠定了核心基础。2018年,GPT-1问世,参数
- python 语法糖【不断更新】
linzch3
pythonpython
1.得到a和b两个数的最大值solution:c=[b,a][a>b]测试:>>>a=1>>>b=2>>>c=[b,a][a>b]>>>c22.假设现在给定了一个list:a=[[1,2],[3,4,5],[6,7],[8],[9]]问如何将其转化成:[1,2,3,4,5,6,7,8,9]其实就是将所有数据都拿出来组成一个1*n的list。solution1:使用列表表达式>>>a=[[1,2],
- nextjs学习笔记
ainuo5213
web前端框架学习nextreactreact服务端渲染next入门
由于本人最近在学习jocky老师的React16.8+Next.js+Koa2开发Github全栈项目关于react的服务端重构项目,然后跟着老师的视频做笔记,记录下自己的所学知识。目录结构pages(必需):pages目录是nextjs中最终要的一个目录,这个目录的每一个文件都会对应到每一个页面,可以根据地址栏的路由进行跳转。若pages下的js文件在一个目录下,那么nextjs默认会将这个
- C# 委托与事件:从函数指针到事件驱动的终极指南
墨夶
C#学习资料c#开发语言
**为什么说委托与事件是C#的“灵魂”?**在C#的世界里,委托(Delegate)与事件(Event)是两个看似简单却深藏玄机的核心概念。你是否曾想过:一个按钮点击事件背后,是如何将“点击动作”与“响应方法”无缝连接的?你是否遇到过:需要动态传递方法、实现回调或构建观察者模式时的“无从下手”?你是否渴望:掌握一套完整的“异步通信”机制,用于构建高内聚、低耦合的系统?答案来了:✅委托是“方法的容器
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。