原文地址:https://www.codeproject.com/articles/14075/high-speed-charting-control
本文翻译在CodeProject上的介绍(主要还是谷歌翻译,看不太明白的地方,请对比原文,敬请原谅),方便自己和后面人的学习(花费了两天时间,希望是值得的)。推荐一个前辈写的东西:TeeChart替代品,MFC下好用的高速绘图控件-(Hight-Speed Charting),自己也转载了这篇文章,在转载的文章中根据自己的实验修改了一些东西,修改了什么现在也不记得了,文章地址:TeeChart替代品,MFC下好用的高速绘图控件-(Hight-Speed Charting) .
下面是我能找到的资料(点击超链接下载)前三个是原文提供的(要想找到最新的,到原文中找),后三个是自己在其他的博客中找到的。
ChartCtrl_demo.zip
ChartCtrl_doxygen.zip
ChartCtrl_source.zip
ChartCtrl.pdf
MFC动态绘制曲线图-HightSpeedChart实现.rar
TeeChart和HightSpeedChart动态绘图.rar
2018年5月6日补充一点使用过程中遇到的问题:遇到的问题以及解决方案
文章目录
综述
介绍
免责声明
主要特点
文档结构
入门学习
手动插入
使用资源管理器
操作数据序列
柱状图系列
在点上添加标签
对轴的操作
处于离散模式下的轴
使用日期/时间轴
自定义外观
响应鼠标事件
响应图表上的鼠标事件
响应系列上的鼠标事件
使用光标
使用平移和缩放功能
利用高速功能
扩展功能
Upgrading from Version 1.x to Version 2.0
Upgrading from Version 2.x to Version 3.x
例子
Feedback
History
Thanks
Links
License
遇到的问题以及解决方案
1.Debug Assertion Failed! File:afxwin1.inl Line:639
吐槽
综述
这个控件是用来展示2D数据,如下面的图片。
介绍
对于我之前的一个项目,我需要在图表控件上显示连续的数据流。 我决定开发自己的控件,因为我找不到任何可以提供所需灵活性的自由软件控件。 其中一个主要的限制是,控件必须绘制大量的数据,并能够迅速显示它(在Pocket PC上)。 控件能够通过仅绘制新的数据点而不是完整的数据序列来做到这一点并且图表还能够显示静态数据。
这种控件是我长时间工作的结果,而且费尽周折地为了提供足够的灵活性来供需要它的人使用。 对于使用者反馈我表示由衷的感谢:一个邮件,留言板中的一一句话或只是对本文评级。 当我不知道是否还有人使用它时,我就没有必要维护这个控件了。
免责声明
这个控件是我花费很长时间的开发的结果,因此我对代码的使用放置一些小条件:
该代码可以以编译的形式用于任何非商业和商业目的。代码可以被重新开发,只要它提供作者名字和完整的免责声明。 更改源代码需要得到作者的同意。
此代码不提供任何安全保证。 我不会对使用此代码造成的损失负责。 使用它需要自己承担风险。
1
2
3
This code may be used for any non-commercial
and commercial purposes in a compiled form.
The code may be redistributed as long as it remains
unmodified and providing that the author name
and the disclaimer remain intact. The sources
can be modified with the author consent only.
This code is provided without any guarantees.
I cannot be held responsible for the damage or
the loss of time it causes. Use it at your own risks.
1
2
3
4
5
6
7
8
9
10
鉴于开发这个控件所付出的努力,下面的要求并不过分: 如果你在在商业应用程序中使用这个控件,那么请给我发邮件让我知道。
主要特点
控件的主要特点是:
高速绘图(轴固定时),允许快速绘制数据
无限数量的数据序列(内存是限制)
每个数据序列的数据量不受限制
支持线图,点图,平面图,柱状图,K线图 和甘特图系列
最多四个轴(左,下,右和上轴)
标准轴,对数轴或日期/时间轴
自动伸缩的坐标轴, 翻转的坐标轴(相互独立)
轴标签
点标签
平滑的曲线
网格
图例和标题
交互性(在控件中发生特定事件时的通知)
支持手动缩放和鼠标平移
支持鼠标指针
支持轴上的滚动条
高度可定制(颜色,标题,标签,边缘,字体等)
支持UNICODE
支持打印和保存到图像文件
文档结构
本文通过一系列简短的教程来涵盖控件的大部分功能。 阅读本文后,您将能够快速地在自己的应用程序中使用本控件。
我决定从文章中删除所有的类和函数的文档,因为它不是非常友好并且我很难维护。 此外,随着代码的增长,要记录的类和函数的列表变得过于广泛以至于不能将所有内容放在文章中。 作为替代,我提供了一个doxygen文档,您可以从本文中(文章的开头)下载:只需下载“Doxygen文档”zip文件,解压所有文件,双击“Index.html”文件,进行查看。
入门学习
此图表控件允许您在屏幕上绘制一系列数据。 此控件可以添加几个不同类型数据序列并且最多可以使用四个轴。 添加到图表的数据序列与一个水平轴(底部或顶部)和一个垂直轴(右侧或左侧)相关联。 这两个轴控制数据序列在图表上的显示方式。
为了能够在应用程序中使用次图表控件,您首先需要在自己的工程里添加源代码zip中包含的文件。
**注意:**控件在内部使用动态转型,因此必须启用RTTI(RunTime Type Information 运行时自动类型识别的机制),否则可能会发生崩溃。 默认情况下,VC6没有启用RTTI,因此要启用它打开项目设置 - >“C / C ++”选项卡 - >“C ++语言”类别,并确保“Enable Run-Time Type Information (RTTI) "选项已选中。
在应用程序中使用图表控件有两种方法:手动插入,或通过资源编辑器插入。
手动插入
1.#include "ChartCtrl"添加在对话框(Dialog)类的头文件中
2.在对话框类中添加变量CChartCtrl:
//{{AFX_DATA(CChartDemoDlg)//}}AFX_DATACChartCtrl m_ChartCtrl;
1
2
3
4
3.在对话框类的OnInitDialog方法中添加这个控件的Create方法。
使用资源管理器
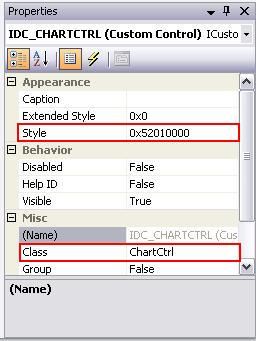
1.向对话框资源添加自定义控件,打开控件的属性,并为Class属性指定ChartCtrl。 为了避免滚动条上的闪烁,必须设置WS_CLIPCHILDREN样式(0x02000000L),如图所示。
2.#include "ChartCtrl.h"添加在对话框(Dialog)类的头文件中
3.在对话框类中添加变量CChartCtrl:
//{{AFX_DATA(CChartDemoDlg)//}}AFX_DATACChartCtrl m_ChartCtrl;
1
2
3
4
4.在DoDataExchange函数中添加DDX_Control(不要忘了更改ID号和控件名字):
voidCChartDemoDlg::DoDataExchange(CDataExchange*pDX){CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(CChartDemoDlg)// Add this line with the appropriate ID and variable nameDDX_Control(pDX,IDC_CHARTCTRL,m_ChartCtrl);//}}AFX_DATA_MAP}
1
2
3
4
5
6
7
8
操作数据序列
几种类型的数据序列可以添加到控制:点序列,线序列,曲面序列,柱状图序列,K线图序列或甘特图序列。 点的数据格式可能因序列而异(例如,K线图和甘特图系列使用不同的点格式)。
Series typeDescriptionCreate functionPoint type
Point seriesEach data point is represented by a single point on the screen. The appearance of the point can be customized.CreatePointsSerieSChartXYPoint
Line seriesThe data points are connected through a line. The appearance of this line can be customized and it can also be smoothed.CreateLineSerieSChartXYPoint
Surface seriesThe data points are connected through a line and the area under this line is filled with a specific brush. The series can also be displayed vertically.CreateSurfaceSerieSChartXYPoint
Bar seriesEach data point is plotted as a vertical bar of a certain width. Multiple bar series can be stacked next to each other without overlapping. The bars can also be plotted horizontally.CreateBarSerieSChartXYPoint
Candlestick seriesEach data point is made of five attributes: the low value, the high value, the open value, the close value and the X value (time). Each point is drawn as a candlestick. This series is used for plotting financial data.CreateCandlestickSerieSChartCandlestickPoint
Gantt seriesEach data point is made of three attributes: the start and end time and a Y value. Each point is drawn as a horizontal bar starting at the start time and finishing at the end time. The bar is positioned along the Y axis at its Y value.CreateGanttSerieSChartGanttPoint
一旦你选择了一种系列,你可以通过调用上表中列出的CChartCtrl类的辅助函数之一将其添加到图表中。 这些函数接受两个可选参数:两个布尔值来确定描述该系列是连接到副水平轴(顶轴)或者是连接大副垂直轴(右轴)。 如果未指定参数,则数据系列将附加到主水平轴(底部轴)和主垂直轴(左轴)。
**警告: **在将任何系列添加到图表之前,您需要创建该系列所连接的两个轴。 如果不这样做,将导致控件失效(assert)。 有关详细信息,请参见“操纵轴”一节。
一旦将系列添加到图表后,我们就可以使用数据填充该图表。 有两种方法:将数据放到一个单元中一起添加,或者逐点添加。 后者用于有动态数据时:每次调用函数时都会更新图表。 虽然这个调用是快速的(在某些特定条件下),但是最好尽可能地将数据放到一个单元中。 下面是一个简单代码示例,它在图表中创建两个系列,并用数据填充它们:一个系列在初始化时完全填充,另一个系列在调用OnDataReceived函数(仅存在于此示例的目的)时填充。 m_pLineSeries,m_pPointsSeries和m_ChartCtrl是CMyClass类的成员变量。
voidCMyClass::Init(){....// SNIP: Creation of the axes in the chart. This MUST be done before.m_pLineSeries=m_ChartCtrl.CreateLineSerie();m_pPointsSeries=m_ChartCtrl.CreatePointsSerie();doubleYValues[10];for(inti=0;i<10;i++)XValues[i]=YValues[i]=i;m_pLineSerie->SetPoints(XValues,YValues,10);}voidCMyClass::OnDataReceived(doubleX,doubleY){m_pPointsSeries->AddPoint(X,Y);}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
所有系列类继承自同一抽象基类:CChartSerie。该类处理所有系列通用的功能,但对具体的数据点没有任何处理功能。点的概念在子类CChartSerieBase中引入,它是一个模板类,模板参数是要操作为点的数据类型。这很重要,因为序列可能必须处理不同的数据类型:例如点序列操作具有X和Y值的点,但是K线图系列操纵具有5个值(打开,关闭,高,低和时间值)的点。其他系列继承自CChartSerieBase并提供他们操作的数据类型。 CChartSerieBase类已经处理了大多数数据管理,并通过纯虚函数将渲染委托给子类。每个系列在创建时也会分配一个Id。此标识可通过CChartSerie :: GetSerieId()检索,并可用于从图表中删除该系列。
该系列的一个重要特征是控制点的顺序:该系列中的所有点将根据它们的值重新排序。 默认情况下,点是基于它们的X值排序的,但您可以通过对它们的Y值排序或不对它们进行排序来改变这种行为(在这种情况下,系列保持将点添加到系列中的顺序 )。 对点进行排序会对性能产生影响:如果点是有序的,则控件能够从完整系列中检索第一个和最后一个可见点,并且仅绘制两个点之间的点。 另一方面,你将不能绘制像椭圆形的曲线。 您可以通过调用CChartSerieBase :: SetSeriesOrdering来更改点的顺序。
控件中的不同系列的功能通常是不言自明的。 然而,柱状图系列需要一些解释。
柱状图系列
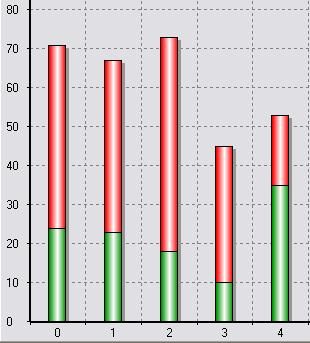
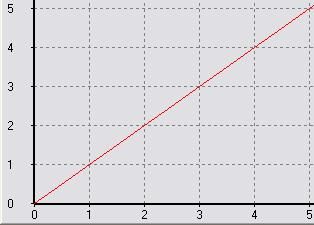
这个系列有点特别,如果其中几个在同一个控件上绘制在一起,他们将互相影响。 目的是能够绘制多个条形图系列,而不会重叠:它们是彼此相邻绘制的。 为此,您需要指定每个所属的组(一个简单的整数标识符)。 同一组的系列彼此相邻地绘制(或者对于水平条在彼此的顶部):参见两个图形的示例。 设置组ID是通过SetGroupId函数完成的。
Bar series with the same group IdBar series with different group Id
您还可以通过调用SetInterSpace静态函数来控制所有柱形图之间剩余的空间的宽度。 这将为所有系列设置以像素为单位的空间(因此,如果显示多于两个系列,则在任何位置使用相同的空间)。 注意,您可以通过调用SetBarWidth单独设置柱状图系列的宽度。
在点上添加标签
一旦使用数据填充您的系列,您还可以在系列的特定点上添加标签:这个标签始终附加到特定点。 现在,只提供一种类型的标签,气泡标签:包含文本的圆角矩形并用线连接到特定点上。 当然,如果需要,您也可以提供自己的自定义标签(参见“扩展功能”一节)。
有两种方式创建文本标签:静态创建标签时,或动态注册一个对象,当标签请求时,它将提供文本。 第一种方法是最简单的,但也不太灵活。 下面是一个代码片段,显示如何做(假设m_pSeries已经创建并填充足够的数据):
voidCMyClass::Init(){// SNIP...m_pSeries->CreateBalloonLabel(5,_T("This is a simple label"));}
1
2
3
4
5
此调用将创建一个带有“This is a simple label”文本的标签,并将其附加到带索引为5的点。该函数返回一个指向新创建的标签的指针,以便您可以修改其某些属性或存储以供以后使用。
第二种方法有点复杂,但提供了更多的灵活性:例如,您可以以更方便的方式在标签中显示点属性(例如X值,Y值,…)。 为此,您必须创建一个继承自CChartLabelProvider
classCCustomLabelProvider:publicCChartLabelProvider 1 2 3 4 5 6 7 8 9 10 11 此代码段显示如何将其与标签一起使用。 注意m_pSeries应该是一个操作SChartXYPoint点(点,线,面或者柱系列)的系列。 如果不是这样,你的代码将给出一个编译错误。 voidCMyClass::Init(){// SNIP...m_pLabelProvider=newCCustomLabelProvider();m_pSeries->CreateBalloonLabel(5,m_pLabelProvider);} 1 2 3 4 5 6 7 控件不获取指针的所有权,因此,当你不再需要时,你有责任删除它。 在上面的例子中,它通常会在CMyClass析构函数中被删除。 在上面的示例中,您可以为所有要添加的标签地方重复使用相同的标签类, 这也带来另一个优点:如果你想在运行时改变标签的格式,你只需要在CustomLabelProvider中添加代码。 不需要遍历所有现有标签并更改其文本。 当然,在这种情况下,需要刷新控件,因为必须重新绘制标签。 还要注意TChartStringStream类的用法,TChartStringStream类是由控件提供的别名(类似于TChartString)。 当UNICODE被定义时,它解析为std :: wstringstream,当未定义UNICODE时,解析为std :: stringstream。 对轴的操作 轴是图表的一个重要特征,因为它们控制不同系列在控制中的显示方式。 控件中最多可使用四个轴:底部,顶部,左侧和右侧。 控件的每个系列必须和一个水平轴和一个垂直轴相连接。 在图表中添加系列时指定这些轴。 底部和左侧轴是主轴,顶部和右侧轴是辅助轴(您将在控件的某些功能中遇到此问题)。 现在有三种类型的轴供选择:标准轴,对数轴和日期/时间轴。 您可以在不同位置选用不同类型的轴。 一旦您选择了在不同位置使用哪些轴,您需要先创建它们,然后才能向控件添加任何数据。 为此,通过指定轴附加在哪个位置,简单地调用CreateStandardAxis,CreateLogarithmicAxis或CreateDateTimeAxis。 如果已经在该位置创建了轴,则控件将销毁它并且用新的轴替换它。 这里有一个简单的代码片段,显示如何在底部创建日期/时间,在左侧创建一个标准轴: voidCMyClass::Init(){CChartStandardAxis*pBottomAxis=m_ChartCtrl.CreateStandardAxis(CChartCtrl::BottomAxis);CChartLogarithmicAxis*pLeftAxis=m_ChartCtrl.CreateLogarithmicAxis(CChartCtrl::LeftAxis);} 1 2 3 4 5 6 7 一旦创建了这些轴,就可以对它们设置一些属性。 大多数属性在所有轴类型之间共享(例如自动模式,最小值和最大值,轴标签,…)。 轴可以设置为三种“自动”模式:全自动,屏幕自动和手动模式。 全自动模式基于附加到该轴的所有系列计算轴最小值和最大值(所有系列的所有点的最小值用作轴的最小值,并使用所有系列的所有点的最大值 作为轴的最大值)。 屏幕自动模式基于与该轴相关的所有系列的所有可见点计算轴最小值和最大值。 例如,如果图表仅显示连接到手动底部轴和屏幕自动左侧轴的一个系列,则左侧轴将自适应于当前可见的点,并且不考虑这些点有可能超过底轴的范围(在全自动模式下,底轴外部的点将被考虑)。 **警告:**如果系列的两个轴都处于屏幕自动模式,则结果未定义。 在手动模式下,轴最小和最大值由用户设置,不由控件计算。 在使用自动轴模式下,如果将数据动态添加到控件,如果新的数据点位于轴的范围之外,那么控件将自动刷新。 这里是一个代码片段(继续前一个代码段),显示一个全自动轴(底部轴)和一个手动轴(左轴,它是一个对数轴): voidCMyClass::Init(){// SNIP ...pBottomAxis->SetAutomaticMode(CChartAxis::FullAutomatic);// The call to SetAutomaticMode(CChartAxis::NotAutomatic) is not// really needed because this is the default.pLeftAxis->SetAutomaticMode(CChartAxis::NotAutomatic);pLeftAxis->SetMinMax(0.01,1000);} 1 2 3 4 5 6 7 8 9 处于离散模式下的轴 轴有一个模式是离散模式(默认禁用)。此模式指定轴不显示连续值,而只显示离散值,这些值是轴上刻度指定的值,而轴将不显示其他的值。尝试绘制不同于显示的节拍值的值是不可能的。让我们举一个例子:假设你有一个底部标准轴,间隔为1.0(所以,显示的蜱是1,2,3等等)。尝试绘制X值为0.5的点将在相同位置显示该点,就好像它的值为1.0。事实上,你可以认为两个刻度之间的区域是一个常量值。这就是为什么刻度标签显示在两个刻度的中间,而不是刻度本身。 这里有一个小代码片段,显示离散轴对系列显示方式的影响。代码片段下的两个图像显示启用离散模式(第一个图像)或禁用(第二个图像)的结果。 voidCMyClass::Init(){CChartStandardAxis*pBottomAxis=m_ChartCtrl.CreateStandardAxis(CChartCtrl::BottomAxis);pBottomAxis->SetMinMax(0,10);CChartStandardAxis*pLeftAxis=m_ChartCtrl.CreateStandardAxis(CChartCtrl::LeftAxis);pLeftAxis->SetMinMax(0,10);pBottomAxis->SetTickIncrement(false,1.0);pBottomAxis->SetDiscrete(true);CChartLineSerie*pSeries=m_ChartCtrl.CreateLineSerie();doubleXVal[20];doubleYVal[20];for(inti=0;i<20;i++){XVal[i]=YVal[i]=i/2.0;}pSeries->SetPoints(XVal,YVal,20);} 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 Discrete mode enabledDiscrete mode disabled 使用日期/时间轴 使用日期/时间轴有点特别,下面是如何利用这个功能的解释。要了解日期/时间轴的重要一点是它们在COleDateTime对象内部工作。原因很简单:COleDateTime中有DATE类型的类,DATE类型是一个双精度型。由于图表中的点表示为双精度值,因此它非常适合:使用标准点(非日期/时间)和日期/时间点之间没有差异,这使得后者的使用不太复杂。所有点仍然存储为双精度型,无论是否是日期/时间。 创建日期/时间轴后,可以在控件中填充数据。为此目的,没有改变:你必须从CChartSerie类调用void AddPoint(double X,double Y)或void SetPoints(double * X,double * Y,int Count)。 CChartCtrl类提供了两个静态函数,让你从COleDateTime转换为双精度,反之亦然: doubleDateToValue(constCOleDateTime&Date)COleDateTimeValueToDate(doubleValue) 1 2 如果您有另一种格式的日期(例如time_t或SYSTEMTIME),这不是一个问题,因为COleDateTime对象可以从不同的时间格式构造(检查COleDateTime类的MSDN文档,以了解从哪种格式可以构造它)。 填充数据后,可以配置轴以显示所需的内容。 与日期/时间轴相关的几个功能可用: voidSetDateTimeIncrement(TimeInterval Interval,intMultiplier)voidSetDateTimeFormat(boolbAutomatic,constTChartString&strFormat)voidSetReferenceTick(COleDateTime referenceTick) 1 2 3 第一个允许您指定轴上显示的两个节拍之间的间隔。两个节拍之间的间隔将遵守正确的时间,这意味着如果指定1个月的节拍增量(Interval=CChartAxis::tiMonth and Multiplier=1),则两个节拍之间的间隔将是不规则的(28,30或31天)。第二个函数允许您指定刻度标签的格式。控件根据刻度间隔自动格式化刻度标签,但您可以通过调用此函数覆盖它。检查MSDN上的COleDateTime :: Format函数的文档以获取更多信息。最后,SetReferenceTick(COleDateTime referenceTick)函数允许您为轴指定一个参考标记。参考标记是用作绘制标记的参考的日期:在该日期总是存在标记。当您在SetDateTimeIncrement函数中指定的multiplier 不是1时,这很有用。例如,假设您指定了3个月的单位增量,并且您希望在2月(因此,5月,8月,…)有一个单位,那么您可以调用此函数将2月1日设置为参考单位。默认设置为2000年1月1日。 下面是一个简单的代码片段,它创建一个日期/时间轴,并显示不同函数的用法: voidCMyClass::Init(){// Sets the axis min value to January 1st 2006 and the axis// max value to December 31st 2007.COleDateTimeminValue(2006,1,1,0,0,0);COleDateTimemaxValue(2007,12,31,0,0,0);pBottomAxis->SetMinMax(CChartCtrl::DateToValue(minValue),CChartCtrl::DateToValue(maxValue));// Sets the tick increment to 4 months (disable automatic tick increment)pBottomAxis->SetTickIncrement(false,CChartDateTimeAxis::tiMonth,4);// Sets the tick label format for instance "Jan 2006"pBottomAxis->SetTickLabelFormat(false,_T("%b %Y"));} 1 2 3 4 5 6 7 8 9 10 11 12 13 自定义外观 控件的外观方面可以根据不同的应用场景做出更改,比如控件的不同部分(图例,标题,背景,…)都可以修改。 所有与这些对象的交互是通过CChartCtrl类来实现:一些将根据需要创建(例如axes或series),一些在创建控件时创建(legend,titles,…)。 一般来说,你永远不会自己创建这些对象,而是将该任务委派给CChartCtrl类。 唯一的例外是当您要使用自定义轴或自定义系列(请参阅“扩展功能”部分)。 例如,下面是一个代码段,设置渐变背景,并将图例放在控件的底部: voidCMyClass::Init(){// SNIP// Disable the refresh of the controlm_ChartCtrl.EnableRefresh(false);// Set the gradient for the backgroundm_ChartCtrl.SetBackGradient(RGB(255,255,255),RGB(125,125,255),gtVertical);// Dock the legend at the bottomm_ChartCtrl.GetLegend()->DockLegend(CChartLegend::dsDockBottom);// Specifies that the legend entries are horizontally stackedm_ChartCtrl.GetLegend()->SetHorizontalMode(true);// Re-enable the refresh of the controlm_ChartCtrl.EnableRefresh(true);} 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 **重要:**从版本1.4的控件,每次调用控件上的一个属性将导致控件的完全刷新(即使像改变一些文本的字体或对象的颜色)。 为了避免在没有必要时刷新控件(例如,当您同时更改多个属性时),应首先禁用刷新,更改属性,然后重新启用刷新,如上面的代码段所示 。 自从1.5版的控件开始支持UNICODE。 所有出现的std :: string对象已被TChartString对象替换,这只是一个typedef,如果未启用UNICODE,则解析为std :: string,并在启用UNICODE时解析为std :: wstring。 响应鼠标事件 有时,应用程序需要响应用户鼠标操作。 例如,如果用户点击点,则程序可以显示关于被点击的点的信息,这一节将解释如何做到。 虽然原理是有点不同,但是无论你想听在图表上的一般鼠标事件本身(点击轴,图例,…)或你是否对特定系列的鼠标事件感兴趣。 这两种情况都很容易实现。 响应图表上的鼠标事件 你必须实现CChartMouseListener接口,覆盖你感兴趣的方法,并通过调用CChartCtrl :: RegisterMouseListener(CChartMouseListener * pMouseListener)将该类的实例注册到图表控件。 根据鼠标事件发生在控件的哪个部分:标题,图例,轴或绘图区,调用该接口上的不同函数。 对于所有这些函数,总是传递两个参数:MouseEvent,它是列出鼠标事件类型(鼠标移动,左键单击,…)的枚举,以及一个CPoint对象,它包含的发生事件的点的屏幕坐标。 对于某些函数,需要时传递一些其他参数。 例如,当单击一个轴时,指向该轴的指针被传递给该函数。 下面是CChartMouseListener的实现,它对轴的点击作出反应,并显示一个消息框: classCCustomMouseListener:publicCChartMouseListener{public:voidOnMouseEventAxis(MouseEvent mouseEvent,CPoint point,CChartAxis*pAxisClicked){if(mouseEvent==CChartMouseListener::LButtonDoubleClick){MessageBox(_T("Axis clicked"),_T("Info"),MB_OK);}}}; 1 2 3 4 5 6 7 8 9 10 11 12 然后你必须创建一个这个类的实例并注册它: m_pMouseListener=newCCustomMouseListener();m_ChartCtrl.RegisterMouseListener(m_pMouseListener); 1 2 这里也需要自己删除指针。 响应系列上的鼠标事件 响应系列上的事件与响应一般事件非常相似,只是监听器是CChartSeriesMouseListener的一个实例,它是一个模板类,模板参数是系列的点类型。 这是需要的,以避免当您要检索点的特定值时不必要的转型。 另一个区别是,您必须在系列本身上注册监听器,而不是在图表控件上注册。 下面是CChartSeriesMouseListener的实现,它对系列的点击做出反应,如果点击发生在点上,它将显示一个带有点的Y值的消息框: classCCustomMouseListener:publicCChartSeriesMouseListener 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 **注意:**当用户不点击一个点时,OnMouseEventSeries函数也可以被调用。 例如当用户在两个点之间但仍然在该系列上点击时情况。 在这种情况下,为uPointIndex参数传递INVALID_POINT。 然后,您必须创建此类的实例并将其注册到系列中: m_pMouseListener=newCCustomMouseListener();m_pSeries.RegisterMouseListener(m_pMouseListener); 1 2 **注意:**只有当系列操作SChartXYPoint类型的点(点,线,面或者柱状图系列)时,这才会起作用。 如果不是这样,您的代码将生成编译错误。 出于性能原因,禁止检测系列上的鼠标移动事件。 要启用它,请参阅doxygen文档中的CChartSerie :: EnableMouseNotifications函数。 使用光标 您还可以向控件添加光标。 支持两种类型的光标:“十字线”光标和“拉线”光标。 第一个是在鼠标移动的绘图区域上显示的简单十字,第二个是与特定轴关联的水平或垂直线,您可以通过单击它并使用鼠标移动来拖动。 对于每个光标,您可以注册一个侦听器,以便在移动光标时通知它。 这里是一段代码,用于创建与底部和左侧轴相关联的“十字准线”光标以及与底部轴相关联的“拉线”光标: // Creates a cross-hair cursor associated with the two primary axes.CChartCrossHairCursor*pCrossHair=m_ChartCtrl.CreateCrossHairCursor();// Creates a dragline cursor associated with the bottom axis.CChartDragLineCursor*pDragLine=m_ChartCtrl.CreateDragLineCursor(CChartCtrl::BottomAxis);// Hides the mouse when it is over the plotting area.m_ChartCtrl.ShowMouseCursor(false); 1 2 3 4 5 6 7 8 注意到对CChartCtrl :: ShowMouseCursor的调用结束。 默认情况下,鼠标总是可见的,但是当您使用十字光标时,当它在绘图区域时隐藏有时是需要的。 如果希望在光标位置更改时收到通知,则必须实现CChartCursorListener接口,创建其实例并使用光标注册它: classCCustomCursorListener:publicCChartCursorListener{public:voidOnCursorMoved(CChartCursor*pCursor,doublexValue,doubleyValue){TChartStringStream ssText;ssText<<_T("Cursor moved: xPos=")< 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 “Income over 2008” example: srand((unsignedint)time(NULL));// Disable the refreshm_ChartCtrl.EnableRefresh(false);COleDateTimeMin(2008,1,1,0,0,0);COleDateTimeMax(2008,10,1,0,0,0);// Create the bottom axis and configure it properlyCChartDateTimeAxis*pBottomAxis=m_ChartCtrl.CreateDateTimeAxis(CChartCtrl::BottomAxis);pBottomAxis->SetMinMax(Min,Max);pBottomAxis->SetDiscrete(true);pBottomAxis->SetTickIncrement(false,CChartDateTimeAxis::tiMonth,1);pBottomAxis->SetTickLabelFormat(false,_T("%b"));// Create the left axis and configure it properlyCChartStandardAxis*pLeftAxis=m_ChartCtrl.CreateStandardAxis(CChartCtrl::LeftAxis);pLeftAxis->SetMinMax(0,100);pLeftAxis->GetLabel()->SetText(_T("Units sold"));// Create the right axis and configure it properlyCChartStandardAxis*pRightAxis=m_ChartCtrl.CreateStandardAxis(CChartCtrl::RightAxis);pRightAxis->SetVisible(true);pRightAxis->GetLabel()->SetText(_T("Income (kEuros)"));pRightAxis->SetMinMax(0,200);// Configure the legendm_ChartCtrl.GetLegend()->SetVisible(true);m_ChartCtrl.GetLegend()->SetHorizontalMode(true);m_ChartCtrl.GetLegend()->UndockLegend(80,50);// Add text to the title and set the font & colorm_ChartCtrl.GetTitle()->AddString(_T("Income over 2008"));CChartFont titleFont;titleFont.SetFont(_T("Arial Black"),120,true,false,true);m_ChartCtrl.GetTitle()->SetFont(titleFont);m_ChartCtrl.GetTitle()->SetColor(RGB(0,0,128));// Sets a gradient backgroundm_ChartCtrl.SetBackGradient(RGB(255,255,255),RGB(150,150,255),gtVertical);// Create two bar series and a line series and populate them with dataCChartBarSerie*pBarSeries1=m_ChartCtrl.CreateBarSerie();CChartBarSerie*pBarSeries2=m_ChartCtrl.CreateBarSerie();CChartLineSerie*pLineSeries=m_ChartCtrl.CreateLineSerie(false,true);intlowIndex=-1;intlowVal=999;for(inti=0;i<9;i++){COleDateTimeTimeVal(2008,i+1,1,0,0,0);intDesktopVal=20+rand()%(100-30);pBarSeries1->AddPoint(TimeVal,DesktopVal);intLaptopVal=10+rand()%(80-20);pBarSeries2->AddPoint(TimeVal,LaptopVal);intIncome=DesktopVal+LaptopVal*1.5;if(Income 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 Feedback Quite a lot of work is involved in the development of this control and, as any other software project, it might still contain bugs or errors in the documentation. If you encounter such a problem, please let me know (even if you fixed it yourself) so that I can fix the issue as soon as possible. Other users of the control will thank you for that. The same if you encounter errors in the documentation or typos in the article. I’m also more or less constantly working on this control to add new features. If you have some requirement for a nice feature that could be useful for others, please let me know and I’ll add it to my wishlist. However, as I’m working on this control in my spare time, my time is rather limited. Finally, if you liked this control, do not hesitate to drop me a word in the discussion forum or to rate the article, this is much appreciated. Thank you. History 08/05/2006: Release of version 1.0 19/08/2006: Release of version 1.1 Bug fix in ScreenToValue function (CChartAxis) Bug fix in RemoveAllSeries function (CChartCtrl) Added support for manual zoom Added support for mouse panning Ability to specify a tick increment on the axis Added support for resizing the control 09/04/2007: Release of version 1.2 GDI leak corrected Invisible series are not taken in account for auto axis and legend (thanks to jerminator-jp) Ability to change the text color of the axis Ability to change the color of the border of the drawing area Surface series added 16/02/2008: Release of version 1.3 Added date/time axis Bug fix in how the logarithmic labels are displayed (trailing 0) Ability to change the color of the zoom rectangle Removed compiler warnings for VC2005 Bug fix in the zoom 14/04/2008: Release of version 1.4 Added support for scrollbars Bar series added Legend can be docked on any side or floating Support for legend in horizontal mode Support for transparent background on the legend Support for shadow for several objects RemovePointsFromBegin, RemovePointsFromEnd and AddPoints in the CChartSeries class Support for gradient background EnableRefresh and UndoPanZoom functions added in CChartCtrl Possibility to enable/disable the zoom for a specific axis and to set its limit Speed improvement on the series (min and max cached, ordering of the series) Series can be removed using their pointers Bug fix for invisible series in the legend Bug fix for logarithmic axis (1 digit was not displayed) Bug fix when removing series from the control Bug fix if the pen width is bigger than 1 for line series Bug fix for automatic axis 20/08/2008: Release of version 1.5 Added support for UNICODE Added support for printing Auto-hide scrollbars Baseline selection for bar series Performance patch Scrollbar flickering removed (see here) Bug fix: scrollbar is now updated when axis is panned Bug fix: calling AddPoint was not drawing the new point Bug fix: tick labels for log axis were not always correct (rounding error) Bug fix: last point of ChartPointSerie was not displayed Bug fix: moving the mouse outside the control doesn’t stop the zoom or pan operation (the button can be released outside the control) 13/04/2009: Release of version 2.0 The different axis types are now separated into different classes Modified the way to add series to the control for improved flexibility Added cursors Ability to display discrete axes Ability to be notified about mouse events occurring on the control Added labels on points Ability to display a smooth curve Added ChartFont: allows for italic, bold or underlined fonts Added the SetReferenceTick function for date/time axis Ability to store user data for each point Series now have an Id Removed the CChartObject class Points are now stored in a standard array instead of a std::vector for efficiency Binary search implemented for finding the first and last visible points (for efficiency) The line series now uses PolyLine instead of MoveTo/LineTo (efficiency) Bug fix when using date/time axis with a tick interval in years Bug fix: bar series were drawn from the wrong axis 11/06/2009: Release of version 2.0.1 Optimization: the pan feature has been smoothed Optimization: points with the same X and Y values are not plotted anymore for the line series. Bug fix: in some situations, the code was crashing when accessing points outside the valid range Bug fix: when series were removed, the legend was accessing removed series (which crashed) Bug fix: when a series was cleared, new points were not drawn properly Bug fix: inserting a point for which the X value already existed in the series did not add the point properly Bug fix with the CChartFont class 07/08/2009: Release of version 2.0.2 Bug fix: the control was crashing when a series with no points and no ordering was added Bug fix: the shadow of the line was not drawn correctly Bug fix: when an automatic date/time axis was used without any data, the code crashed 28/12/2009: Release of version 3.0.0 Series are now template classes with the template parameter being the point type. This allows the control to manipulate any type of points Added candlestick and Gantt series Added support to save the chart to an image file Bar series can be stacked Added a new automatic mode for axes: the screen automatic mode Listening for mouse events on a series has been moved to a CChartSeriesMouseListener class Bug fix: when a point X or Y value is modified, the series is reordered Bug fix: setting a tick increment on a standard axis did not show the digits properly 17/01/2010: Release of version 3.0.1 Bug fix: when using labels with the points series, the border of the points was changing color. Fixed by providing a way to specify the border color. Bug fix: the code was crashing when clicking on a series without having registered a mouse listener on the series. Bug fix: detection of mouse events on certain series type was crashing Bug fix: CChartTitle::SetVisible was not implemented 13/07/2010: Release of version 3.0.2 Bug fix: the high-speed functionality has been removed by mistake Bug fix: the draw function of the line series was not drawing points Bug fix: replaced Clear() by clear() in the ClearSerie function. Bug fix: Added implementation of ctor/dtor for the CChartCursorListener class Bug fix: memory leak when the series was cleared (labels were not deleted) Thanks I would like to thank all the people from this community, they were a great help when I started programming. Thanks also to all the people who contributed to this control with their various help or feedback: toxcct, Chris Maunder, Kevin Hoffman, jerminator-jp, Laurie Gellatly, Eugene Pustovoyt, Andrej Ritter, Nick Holgate, Nick Schultz, Johann Obermayr, Pierre Schramm and Kevin Winter. A special thanks to Bruno Lavier for the time spent working on the control. I hope I didn’t forget anybody. Links Chris Maunder’s Colour Picker Control (used in the demo application) Drawing smooth curves with Bezier Primitives License This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL) 遇到的问题以及解决方案 1.Debug Assertion Failed! File:afxwin1.inl Line:639 这个BUG是多线程使用过程中遇到的,ChartControl类不能在多线程中直接使用,直接使用可能出现抢DC的情况出现,多谢前辈的指点:使用CDC:GetTextExtent出现了有关问题的奇怪有关问题,m_hDC 是有效的,但GetTextExtent内部调用GetExtentPoint32有时失败 这个BUG的特殊之处就是你使用断点调试使调不出来的( ……这个是不是很厉害…… ),所以一定的注意许多函数并不是线程安全的。 解决办法: 所有绘图操作都使用消息响应的方式进行实现,定义消息,并在绘图界面对话框类中直接定义响应函数,进行绘制,而不是在工作线程中直接绘图,这个样子就不会和对话框争夺DC,从而避免失效。