插画色彩该如何搭配?色卡该怎么用?
【根据配色去画】
既然是根据配色去画,那么参考的素材就很重要了。我们找参考的时候可以先想想我想要画什么/什么感觉的画面?比如我们想画个日系画风、长相甜美的小姐姐。那么日系颜色上是比较干净清新的,加上甜美,我们就可以去找到果汁、水果这类素材~
那么基于百度土、谷歌墙、花瓣没得看的情况,老师这里特地分享一个很好用的!!搜图网站!!—— pexels 免费素材照片 · Pexels (无需翻墙+支持中文搜索+高质量摄影)
喜欢画画,想学画画? 却不了解绘画学习应该如何开始?你可以加一下老师建的原画插画学习扣裙:前三位是734,中间三位是594,最后三位是025,这里也有给大家准备了系统的零基础学习教程,可带萌新系统性学好绘画! 欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
其实运用配色来画的主要重点,再于抓住主要的颜色配比,在安排到人物身上合适的位置。
比如第一张:我们对素材颜色的主要印象中,
第一肯定是奶昔大面积的粉色;
然后是草莓本身很鲜艳的红色;
第三是跟草莓叶成对比的绿色;
然后再往下看,才会慢慢注意到其他辅助作用的颜色:
饼干不突出的黄色;
珍珠?的重色/黑色;
以及其实面积很大但是作为背景很容易被忽略的“白色”
所以对应到下图,就像是这样:“白色”像背景一样作为连衣裙的底色;大面积的粉色压在白色上面;鲜艳的红色用来点缀;绿色跟红色一起形成对比;最后是不突出的腰带+最下面鞋子的重色/黑色
所以不是吸了色去画,而是要从:画面中面积的占比、鲜艳程度、对比关系、位置关系这些方面,去考虑颜色在画面的关系。
再去运用,这样用配色画人设的方法,你学会了吗?
【色彩关系】
在说色彩关系、对比色互补色、明度饱和度这些各种理论知识之前,我们先分享一组作品。
来自推特的画师——ma-ko ,id=@blurring_my_day
怎么样,是不是觉得画面清新又有点可爱,再看颜色,感觉基本就是1、2种颜色画出来的。
比如图1是青色、图2是黄绿色、图3是绿色,图4是绿色加了一点蓝色、图5是绿色跟红色、图六是绿色跟蓝色。其实这样描述的时候,你就会发现我们语言描述的颜色其实是很宽泛的,并且主要只是针对「色相」来进行描述。
因为你也可以看到这6张图之间主要的绿色也是不同的绿,这是「色彩倾向」的不同。
每张图中看似同一种颜色其实也各有不同,这些则是「明度」、「饱和度」不同。
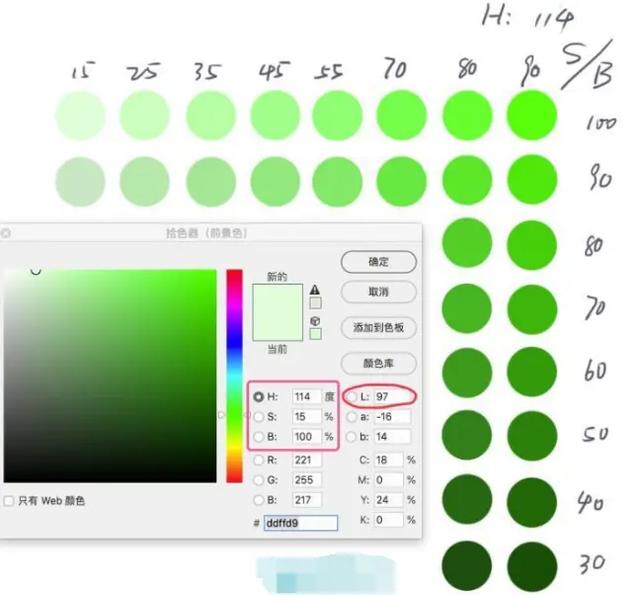
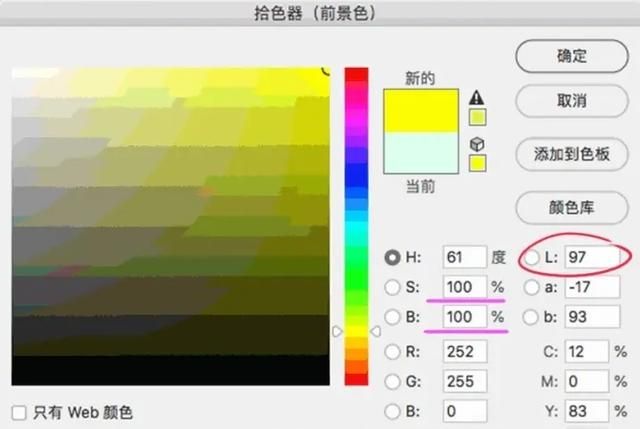
H是「色相」, S是「饱和度」,B是「明度」。
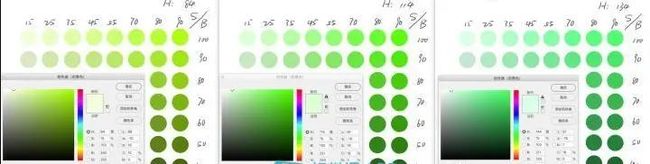
最后还需要注意为L的「亮度」,因为不单是S、B的变化会影响L,即使S和B都不变,H不同时也会影响L值。比如可以看到,S、B都保持100时,L值高低依次为:黄色最亮、其次是青色,然后到绿色、洋红色、大红色、蓝色(群青)最暗,亮度只有30。
所以颜色的其实有3个维度度的变量和一个亮度值,也因此色彩才能有丰富的变化。但是对于初学者来说,整体颜色先不要追求过于丰富、绚烂、华丽什么的,就是因为我们好把握不了那么多变量一起的平衡。
我们去选择配色效果时追求的应该是,整体统一中有一定的层次变化。
因此HSB这三个维度上尽量要控制在,主要只有一个维度变量进行比较多的变化,其他两个纬度尽量减少变化。
比如分享前面ma-ko的作品,就是为了让我们首先学会减少「色相」上的变化。那么色相的对比关系从色环上来看,主要有以下几种:
ma-ko的这些作品,大部分都是同类色跟邻近色,对比色占小部分,互补色则几乎没有。
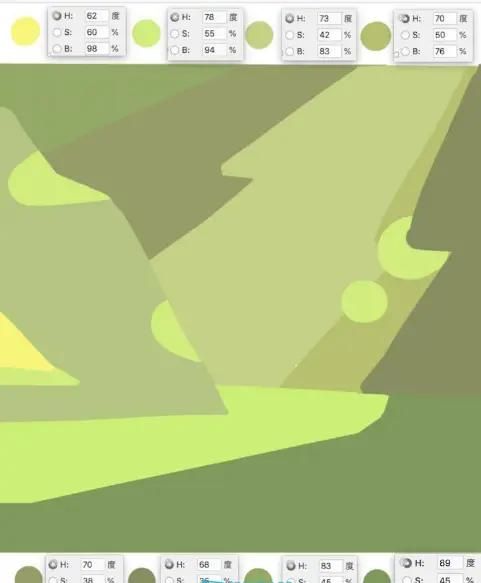
比如我简化了一下这张图,主要的颜色有8个,都提截取出它们都HSB数值:
虽然用表格跟数字来分析颜色,好像夸张了一点,但是这样比较直观:主要的变化在明度有42/100,饱和度的变化比较小只有24/100,最后色相的变化最微妙只有17/360。这样就是色调统一,用明暗变化做层次,饱和度适当配合。
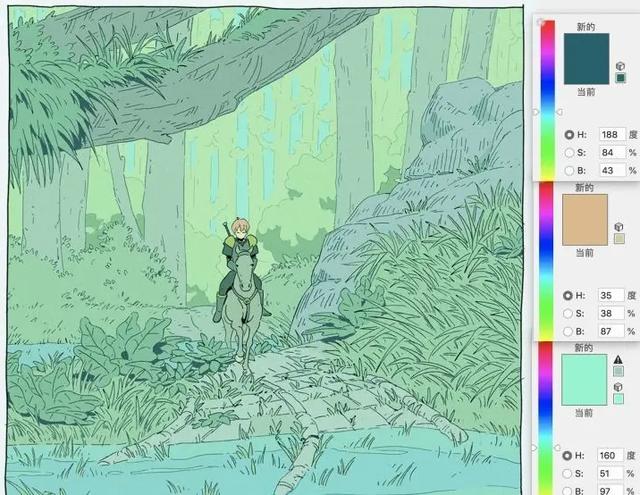
下面这张呢,就是色相上选用了接近互补色,差值变化有153/360,但同时头发通过把饱和度降低,让这种对比不会太突兀,而整体的明度变化很小保持了统一。
最后来说,他整体统一的画面中,对比突出的不论是互补色,还是对比色,都是集中在主要人物身上。这样能突出单个的视觉中心。
而另外一种,减弱色彩对比,就加强明暗对比。这样则能突出整体氛围。
为什么没有饱和度对比强的呢?一方面是因为这个画师的风格如此,但更重要的原因是:
饱和度适中最好,都太强就容易艳,都太弱就容易粉,变化太多则较容易花。
色相变化太多太杂,也同样容易花,容易乱。
而明度变化强,会层次丰富,反而如果明度变化不够,就容易闷。
色彩对比、关系看色相,画面层次、统一看明度,两者协调靠饱和度。
很多时候新手小白会只盯着单个颜色看,以为色彩就是色彩 ,和素描没关系。 其实关系大了,传统纸上绘画学习的时候也是先学素描,再学色彩 。色彩是素描关系完整的情况下的一个延续,色彩的搭配好看 50%取决于素描关系 50%取决于我们对色彩关系的主观处理 。
简单举2个例子:
那么素描主需要解决什么基础呢?主要是3个点:对体积的表达、明确光影、黑白灰关系。
那么对于练习色彩的建议,尽量一开始配色时候就把所有的颜色往基调色偏,主观一点,也方便锻炼我们的色彩感受!色彩的运用的不错但是缺少练习所以把控不好,导致自己在创作的时候无法表达出自己想画出来的颜色,果想要突破自己画技出好看的作品途中少不了练习和参考。
但一定要注意,色卡不是无脑吸色、拼凑、拼贴。很多同学收藏了很多色卡却可能并不清楚色卡的正确打开方式,关于这部分在我们之前的干货文章中也写过啦~