- 巜燃野少年的天空》观后感
蓝色之光
很久没有去影院看电影了,闺蜜向姐头一天晚上就买好了票约我这次一定要陪她一起去看场电影。最主要的是为了让我开心,本不想出门,因为长沙的天热实在太热。但听到她的用心,毫不犹豫地第二天清晨就出门了。青春朝气活力梦想影片主要讲述了一群臭味相投的“咸鱼少年”和一群参差不齐的“杂草少女”打破偏见与隔阂、一起热舞的青春故事。让我印象最深刻感动的是剧中女主角小黄的爸爸,为了鼓励女儿跳舞编造了一个长达十八年的童话,
- Python 字符串前缀详解
Python提供了多种字符串前缀,用于改变字符串的创建方式和行为。下面我将全面汇总并详细解释每种字符串前缀的特性、用途和示例。1.原始字符串(RawString)-r前缀语法:r'...'或r"..."作用:禁用字符串中的转义字符反斜杠\被视为普通字符特别适合处理包含大量反斜杠的字符串适用场景:文件路径(特别是Windows路径)正则表达式需要保留反斜杠的任何情况示例:#普通字符串中的转义path
- Python中的条件语句:if-else使用指南
AI软件改变生活
Python数据库前端python
在编程中,条件语句是控制程序流程的核心工具之一,它允许程序根据不同的条件执行不同的代码块。Python提供了简洁而强大的条件语句语法,其中最常用的就是if-else语句。本文将详细介绍Python中if-else的使用方法、常见用法以及一些高级技巧。1.基本语法if-else语句的基本结构如下:Python复制if条件表达式:#如果条件表达式为True,执行这里的代码块passelse:#如果条件
- 这么简单的从零到一做HTML 网页,你确定不来看看吗?
paid槮
html服务器前端
HTML网页的介绍HTML(HypertextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言,是一种与Python不同的编程语言。网页文件的扩展名通常为,html或.htm,这两种扩展名都可使用,并不会影响文件内容简单的HTML网页框架每一个HTML网页都包含一个基础框架,其他的内容都是在基础框架内进行扩充的。示例代码:这里是标题在这里填入正文这是一个较为基础的HT
- Python 2和Python 3的区别?
山禾家的猫
Python社区,有这么个怪问题:“学Python到底是学2还是学3?”这个问题就像月经一样每隔断时间就出现在你面前,也成了很多初学者的选择困惑,这个问题的“始作俑者”当然是Python它爹,大家众说纷纭,有说Python2是主流,大公司都在用,你应该学2。也有说Python3才是未来主流,大多数第三方框架已基本支持Python3。个人看法是Python2还会存在很长一段时间(只要那些用Pytho
- Python基础和高级【抽取复习】
斟的是酒中桃
python学习
1.Python的深拷贝和浅拷贝有什么区别?浅拷贝【ls.copy()】:将列表的不可变对象【值】复制一份,同时引用其中的可变对象【列表】,共用一个内存地址深拷贝【ls=copy.deepcopy(list)】:完全的复制原可变对象,生成新的可变对象,两个对象互相独立2.列表和元组的区别是什么?1.列表概念:有序序列,使用[]定义,元素之间用,隔开有序序列增删改操作:可以增删改列表的任意元素不可变
- [Python]Python中if-else的语法,用法示例
LN花开富贵
Pythonpython学习笔记嵌入式单片机opencv
Python中多条件判断通过if-elif-else结构实现,elif是elseif的缩写。一、基础语法结构if条件1:#条件1为真时执行的代码块elif条件2:#条件2为真时执行的代码块elif条件3:#条件3为真时执行的代码块else:#所有条件均不满足时执行的代码块顺序判断,当第一个条件满足时其对应的代码块会被执行,后续elif的条件不在检查,如果都是if语句,那么执行完第一个if后后面的i
- python源码下载
python源码下载(2010-12-1823:11)不知道python.org一直被堵在墙外…1、http://ftp.python.org/ftp/python/2、http://www.python.org/ftp/python/
- Python接地气入门。
欢迎来到"鑫哆哆"编程角世界上最好的语言PYTHON?鑫哆哆跟python的机缘为什么选择python合理的设计学习计划,有助于攻略的成功合理驯服自己脑子合理骗过自己脑子合理安排反馈鑫哆哆的学习python计划基础语法缩进语句规则控制语句规则表达式规则函数规则对象规则类型规则数学运算直接觉醒!鑫哆哆的课程选取迈出第一步恭喜大家成功入门python!总结世界上最好的语言PYTHON?新的一年祝大家心
- Python镜像源
染诗
python
https://www.cnblogs.com/songzhixue/p/11296720.html
- python设置国内源
twilightdream
python
mkdir.pipcd.piptouchpip.confnanopip.conf贴上[global]trusted-host=mirrors.aliyun.comindex-url=http://mirrors.aliyun.com/pypi/simple
- 华为OD机考 2025C卷 - 围棋的气 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD机考2025C卷华为OD2025C卷
围棋的气华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19x19=361个交点,对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。“气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中,有几个交叉点没有棋子,由此可知:在棋
- 华为OD机考 2025C卷 - 对称美学 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
对称美学华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述对称就是最大的美学,现有一道关于对称字符串的美学。已知:第1个字符串:R第2个字符串:BR第3个字符串:RBBR第4个字符串:BRRBRBBR第5个字符串:RBBRBRRBBRRBRBBR相信你已经发现规律了,没错!就是第i个字符串=第i-1号字符串取反+第
- 华为OD机试 2025 B卷 - We are a Team (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD2025B卷华为OD机考2025B卷华为OD机试2025B卷华为OD机试
WeareaTeam华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:消息构成为abc,整数a、b分别代表两个人的标号,整数c代表指令c==0代表a和b在一个团队内c==1
- Python中if-else判断语句、while循环语句以及for循环语句的使用总结
bentou_
1.if-esle流程判断语句我们来直接看一个例子,如下,判断我们定义的用户名和用户输入的用户名是否一致。代码当中有几个注意点:判断的时候用双等号表示判断是否一致(三个等号表示赋值)你有没有注意到这里不是用的大括号而是用的冒号!python3对父级和子级的写法是极为严格的,就像这里的if跟else,都是父级,需要顶格写;下面的两个子级(print那里)就需要缩进一个tab。_username="b
- Python库安装国内源
奔跑的石头_
pythonpythonAI编程
关注公众号“码字读书会”,了解最新消息。Python国内源包括企业和高校机构打不得开源软件包资源。著名的有阿里云、华为云、清华。个人常用的有清华源临时使用命令如下:pipinstall-ittps://pypi.tuna.tsinghua.edu.cn/simple包名
- 评估遥感云雾浓度的无参化指标(适用于其它合成雾的场景)
夏天是冰红茶
去雾与加雾opencv计算机视觉人工智能
前言本文总结了四种用于评估图像雾浓度的无参考指标:FADE、densityD、AuthESI和JSFD。FADE通过MATLAB实现,能较好反映雾气浓度但计算耗时;densityD基于TensorFlow,对天空场景较为敏感;AuthESI主要用于评估合成雾真实性,不适用于浓度评估;JSFD结合HSV空间S值、白点比例和暗通道特征,准确性较高但计算时间长。实验表明,FADE和JSFD以及densi
- Python从入门到荒废-配置国内下载源
zrhsmile
Pythonpython
为提升Python包安装速度,配置国内下载源是常见需求。以下是主流方法汇总,结合稳定性和易用性推荐:一、pip永久配置国内源(推荐)通过修改配置文件实现“一次配置,长期生效”:创建/修改配置文件Windows:路径:%APPDATA%\pip\pip.ini(如C:\Users\用户名\AppData\Roaming\pip\pip.ini)内容:[global]index-url=https:/
- 《精雕细琢 Python 对象:深入理解 __slots__ 的性能魔法与实战应用》
《精雕细琢Python对象:深入理解slots的性能魔法与实战应用》引言:探索Python的对象管理机制在Python中,一切皆对象。然而,每一个对象背后都隐藏着复杂的运行机制。尤其在类设计中,我们往往忽略了对象属性的存储方式。今天,我们将深入剖析一个常被高级开发者使用的“利器”——__slots__,它能有效减少内存占用、提升性能,但也伴随着一些权衡和陷阱。本文旨在回答三个核心问题:__slot
- LeetCode第337题_打家劫舍III
@蓝莓果粒茶
算法leetcode算法职场和发展c#学习
LeetCode第337题:打家劫舍III文章摘要本文详细解析LeetCode第337题"打家劫舍III",这是一道中等难度的二叉树动态规划问题。文章提供了基于深度优先搜索和动态规划的解法,包含C#、Python、C++三种语言实现,配有详细的算法分析和性能对比。适合想要提升二叉树和动态规划能力的程序员。核心知识点:二叉树、动态规划、深度优先搜索难度等级:中等推荐人群:具有基础数据结构知识,想要提
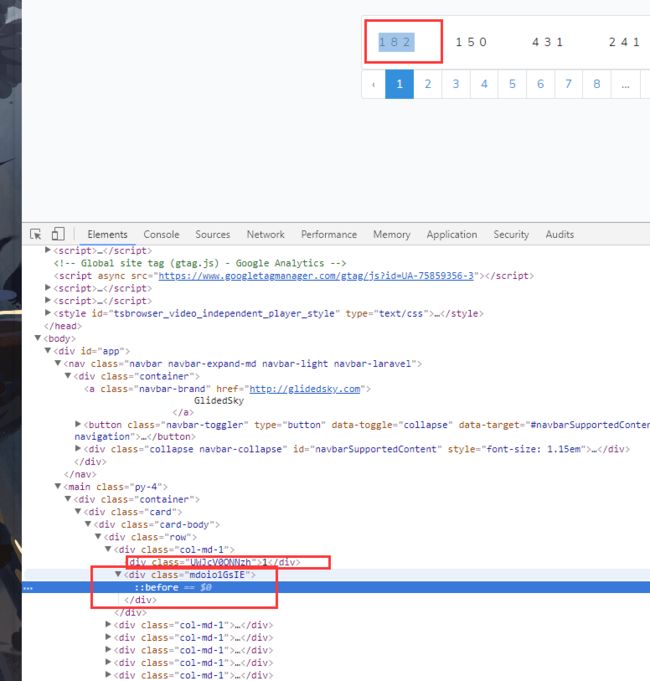
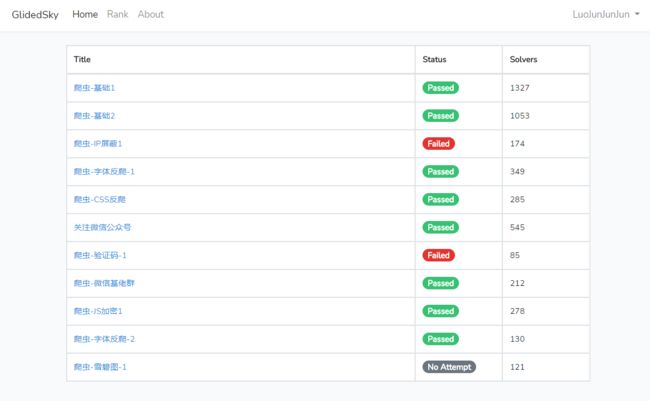
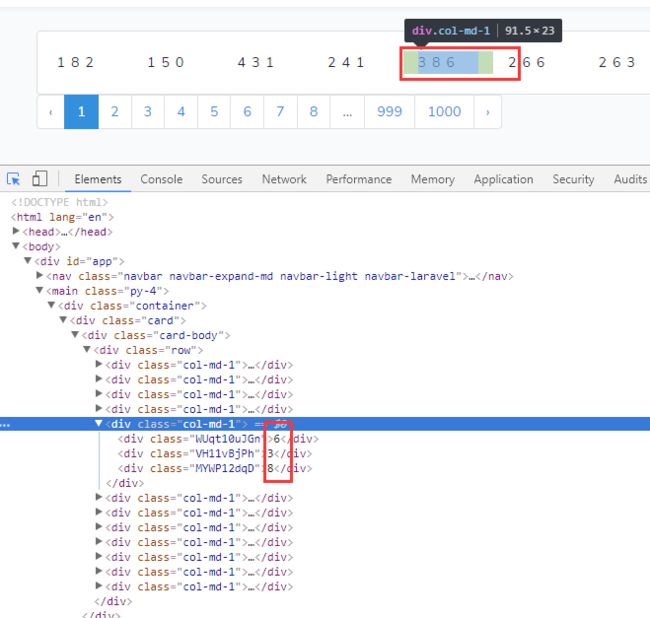
- 爬虫基础理论总结
qianxun0921
一、什么是爬虫爬虫:又称网页蜘蛛,网络机器人,从互联网上自动抓取数据的程序,通俗地讲,就是可以爬取浏览器中看得到的数据二、爬虫的基本流程1、分析网站,得到目标url2、根据url,发起请求,获取页面的HTML源码3、从页面源码中提取数据:a、提取到目标数据,做数据的筛选和持久化存储b、从页面中提取新的url地址,继续执行第二步操作4、爬虫结束:所有的目标url都提取完毕,并且得到数据了,再也没有其
- python:numpy分享(保姆级教程)
苏苏susuus
pythonnumpy开发语言
目录一、概念二、相关属性三、ndarray及其实例创建(一)ndarray介绍(二)zeros()、ones()、empty()函数(三)**arange(),**类似python的range(),创建一个一维ndarray数组。(四)**matrix()**,是ndarray的子类,只能生成2维的矩阵(五)rand()、randn()、randint()、uniform()(都是numpy.ra
- Gin框架路由
TZX_0710
介绍Gin是一个golang的微框架,封装比较优雅,API友好,源码注释比较明确,具有快速灵活,容错方便等特点对于golang而言,web框架的依赖要远比Python,Java之类的要小。自身的net/http足够简单,性能也非常不错借助框架开发,不仅可以省去很多常用的封装带来的时间,也有助于团队的编码风格和形成规范安装1.安装Gingoget-ugithub.com/gin-gonic/gin2
- 学习日志15 python
im_AMBER
学习python
1filter()函数filter(function,iterable)filter函数是python中的高阶函数,第一个参数是一个筛选函数,第二个参数是一个可迭代对象,返回的是一个生成器类型,可以通过next获取值。filter()函数是Python内置的高阶函数,其主要功能是对可迭代对象中的每个元素运用筛选函数进行判断,然后把符合条件的元素以生成器的形式返回。下面为你详细介绍它的用法和特性:基
- Python爬虫热点项目之实现代理IP池(IP proxy pool)
薛定谔的猫96
Python爬虫
代理池概述代理池就是由多个稳定可用代理IP组成的池子。用来应对ip反爬,而网上的免费代理稳定可用的极少,更有甚者连收费的也不都是稳定可用。开发环境:windous,python3,sublimetext使用的主要模块:requests,lxml,pymongo,Flask完整源码请前往我的github仓库查看:https://github.com/R2h1/ProxyPool欢迎star哦!!!代
- 2022-08-19 晴 21.35 婆家
远方有颗星
昨晚凌晨1点被叫起来去做核酸……我是有起床气的人。所以很是郁闷。特别是1岁两个月的小小宝也需要去。宝爸让我先换衣服,说是工作人员在等,只剩下我们了。我快快的换完衣服。宝爸则是用抱被包着小小宝,打算直接把她抱起来。不出意料,小小宝醒了,但她没有哭。做核酸的地点是在村口,距离不是很远。我们也就没开车,打算走下去。一路上碰到了好几个做完核酸回来的人。小小宝第一次走夜路,很是兴奋。时不时地还指指天空中朦胧
- 在夏天,笑
柑橘调
海边吹来咸腥的风。赤裸的脚沾上了碎沙。随着浪涌来的海草,停滞于沙滩。忘记穿短裤,长裤脚被打湿。海浪看久了会头晕。海边总有放飞自我的土味游客。落日,天空变成透明的深蓝。写钢笔字的那种蓝。喧闹的夜市。地面️上看上去很难清洗的油污渍。麻辣小龙虾和烧烤。冒着白泡的冰啤酒。喧哗的人。头顶上的风扇遮了灯光,一闪一闪。城市已经落幕,这里开始喧闹。夏夜。
- python基础练习题:超市收银系统
不爱说话的分院帽
python开发语言
这个超市收银系统包含以下功能:商品管理:支持添加和显示商品信息(ID、名称、价格、库存)购物车功能:可以添加、移除商品,查看购物车和计算总价结算功能:生成收据、处理支付、计算找零并更新库存数据模型:使用面向对象设计,包含商品、购物车和超市类系统运行后会显示菜单,用户可以通过数字选择不同操作,整个流程不需要图形界面,通过命令行交互完成购物和结算过程。importdatetimeclassProduc
- Python零基础入门:魔法方法详解
一、什么是魔法方法?魔法方法(MagicMethods)是Python中一种特殊的方法,它们以双下划线(__)开头和结尾(如__init__、__str__等)。魔法方法允许你定义类在特定情况下的行为,例如初始化、字符串表示、运算符重载等。二、常见的魔法方法分类1.构造和初始化__new__(cls,[...]):创建实例时调用的第一个方法__init__(self,[...]):实例初始化方法_
- Python文件与流处理:高效读写数据的艺术
不爱说话的分院帽
python快速入门python数据库开发语言
引言作为一名程序员,我们每天都需要与文件打交道——无论是读取配置文件、处理日志文件,还是存储程序生成的数据。Python提供了强大而灵活的文件处理能力,让这些操作变得简单高效。本文将深入探讨Python中的文件与流处理,帮助你掌握这一核心技能。、一、文件操作基础1.打开文件Python使用内置的open()函数来打开文件:#基本语法file=open('example.txt','r')#打开文件
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri