首先了解浏览器兼容问题
不同浏览器写法不同
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */
{
from {background: red;}
to {background: yellow;}
}
举例
注释:本例在 Internet Explorer 中无效。
定义和用法
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。animation-timing-function
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
infinite——加上之后相当于循环,一直动!
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
}
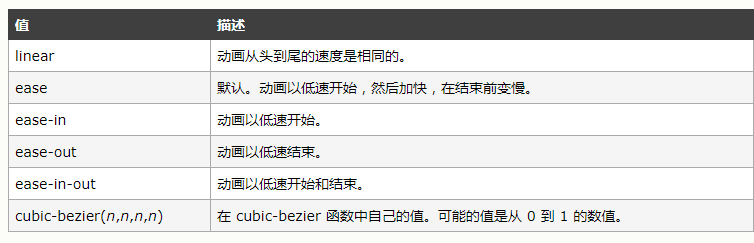
animation-timing-function
规定动画的速度曲线
CSS3-动画
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
- 规定动画的名称
- 规定动画的时长
把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
@keyframes myfirst
{
from {background:red;}
to {background:yellow;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
from {background:red;}
to {background:yellow;}
}
}
注释:您必须定义动画的名称和时长。如果忽略时长,则动画不会允许,因为默认值是 0。
几个动画例子
1.当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
}
@keyframes myfirst
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
2.改变背景色和位置:
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
}@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
3.使 div 元素匀速向下移动:
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
4.上下弹动
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
}
@keyframes mymove
{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
5.在一个动画中改变多个 CSS 样式:
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
}
@keyframes mymove
{
0% {top:0px; background:red; width:100px;}
100% {top:200px; background:pink; width:600px;}
}
6.所有动画属性:
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name: myfirst;//规定 @keyframes 动画的名称。
animation-duration: 5s;//规定动画完成一个周期所花费的秒或毫秒。
animation-timing-function: linear;//规定动画的速度曲线。
animation-delay: 2s;//规定动画何时开始。
animation-iteration-count: infinite;//规定动画被播放的次数.
animation-direction: alternate;//规定动画是否在下一周期逆向地播放。
animation-play-state: running;//规定动画是否正在运行或暂停。
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
7.简写的动画 animation 属性:
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation: myfirst 5s linear 2s infinite alternate;//顺序写上
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
旋转
1.rotate旋转
2.skew
.box{
width: 150px;height: 150px;
position: relative;
overflow: hidden;
}
.bg-img{
width: 150px;height: 150px;
background: url("images/item20.jpg") no-repeat center center;
background-size: cover;
}
.cover{
width: 150px;
height: 150px;
position: absolute;
left: 0;top: 0;
background: rgba(240, 128, 114, 0.35);
transform:skew(60deg,20deg);
/* transform: rotate(90deg); */
transition: all 0.85s;
transform-origin: left bottom;
}
.box:hover .cover{
transform: rotate(0deg);
}
3.线条
div{
width: 800px;
height: 5px;
position: relative;
animation: myfirst 5s infinite;
}
@keyframes myfirst{
0%{
width: 0;
top: 0px;
}
25%{
width: 25%;
top: 200px;
background: skyblue;
}
50%{
width: 50%;
top: 50px;
background: salmon;
}
75%{
width: 75%;
top: 100px;
background: orangered;
}
100%{
width: 100%;
top: 20px;
background: teal;
}0
}
4.导航
*{margin: 0;padding: 0}
body{
height: 2000px;
}
.nav{
height: 50px;
background-color: salmon;
padding: 0 10%;
transition: all 1s;
}
.nav ul{
list-style: none;
overflow: hidden;
}
.nav li{
float: left;
margin-right: 30px;
}.nav a{
line-height: 100px;
}
.fixed{
position: fixed;
width: 100%;
background: skyblue;
}
.fixed a{
color: white !important; /* 强制使用 */
}
5.尖角
.box{
width: 100px;
height: 100px;
background: skyblue;
position: relative;
}
.box:after{
position: absolute;
content: "";
border: 7px solid transparent;
border-left-color: skyblue;
right: -14px;top: 10px;
}
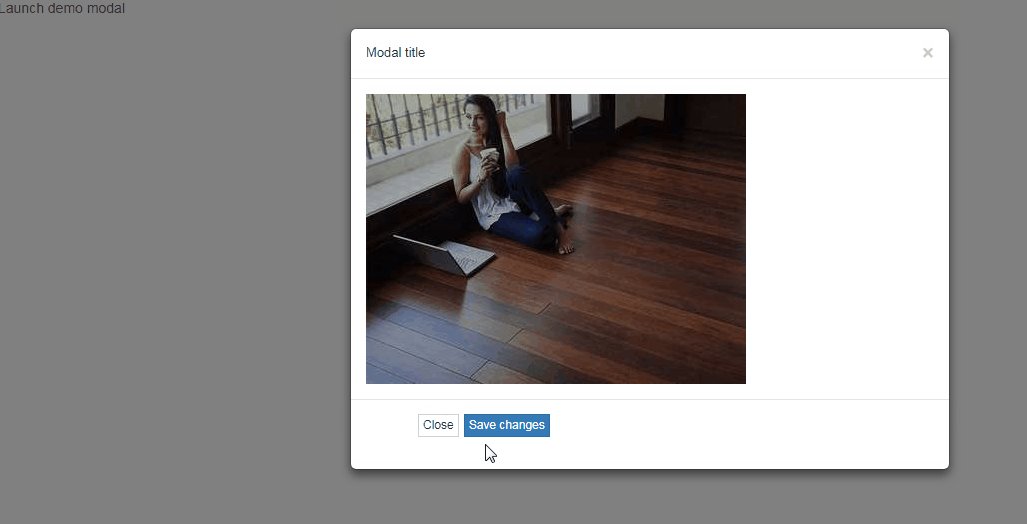
6.模态框
利用bootstranp,先引用
再直接复制代码,改东西
7.正反旋转
.container{
width: 300px;height: 300px;
margin: 100px auto;
position: relative;
}
.container>div{
width: 300px;height: 300px ;
position: absolute;
transition: all 3s;
backface-visibility: hidden;
}
.front{
background-color: salmon;
z-index: 999;
animation: toback 2s infinite;
}
/* .back{
transform: rotateY(-180deg);
} */
/* .container:hover .front{
transform: rotateY(180deg);
}
.container:hover .back{
transform: rotateY(0deg);
} */
.back{
height: 300px;
background-color: skyblue;
animation: tofront 2s infinite;
}
@keyframes toback{
0% {transform: rotateY(0deg);}
50% {transform: rotateY(180deg);}
100% {transform: rotateY(360deg);}
}
@keyframes tofront{
0% {transform: rotateY(-180deg);}
50% {transform: rotateY(0deg);}
100% {transform: rotateY(180deg);}
}