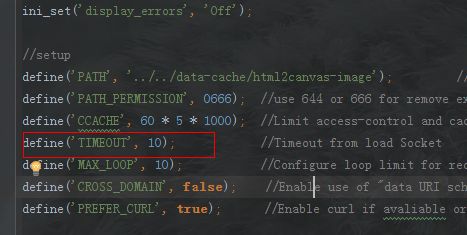
- 用ELK日志分析平台分析常见的系统登录问题
通过ELK(Elasticsearch、Logstash、Kibana)日志分析平台,除了登录超时问题,还可深入分析以下常见的系统登录问题,并结合实际场景提供解决方案:一、认证失败分析1.问题定位场景:用户输入错误密码、账户锁定、服务端认证模块故障等。ELK实现:日志解析:通过Logstash的Grok插件提取关键字段(如用户名、IP、错误类型),例如解析/var/log/auth.log中的Fa
- 系统设计时平衡超时时间与多因素认证(MFA)带来的用户体验下降
Alex艾力的IT数字空间
ux架构中间件微服务测试用例功能测试产品经理
金融系统中,平衡超时时间与多因素认证(MFA)带来的用户体验下降,需通过动态策略、技术优化和用户感知增强实现安全与便捷的协同一、动态调整认证强度基于风险的分级认证低风险场景(如常规查询):缩短超时时间(如5分钟),但减少MFA层级(仅密码+设备指纹)。高风险场景(如转账、密码修改):延长超时时间(如10分钟),但强制启用MFA(密码+短信验证码+生物识别)。异常行为触发:通过AI分析登录地点、设备
- iOS开发者模式自带弱网测试工具
ejkhjd
随手弱网
弱网测试的思路弱网功能测试:2G/3G/4G、高延时、高丢包无网状态测试:断网功能测试、本地数据存储用户体验关注:响应时间、页面呈现、超时文案、超时重连、安全及大流量风险网络切换测试:WIFI→4G/3G/2G→网多状态切换iOS手机的开发者自带了弱网模拟工具,打开网络链接调节器(NETWORKLINKCONDITIONER)。1、准备环境,设置中调出:开发者选项(如果没有,需要真机联xcode)
- web的跨域问题--针对CSP的内容
SunnyZHQing
系统问题web跨域
跨域的ajax问题是因为返回的response中缺少Header("Access-Control-Allow-Origin","*")Header("Access-Control-Allow-Methods","GET,POST")Header("Access-Control-Allow-Headers","x-requested-with,content-type")需要把这写代码写到1.php
- 【中国电信运营商MBOSS】
flyair_China
数据分析
一、中国电信运营商MBOSS1.1中国四大电信运营商MBOSS1.1.1背景传统运营商系统存在"业务-运维-管理"功能混杂的痛点,导致:-业务响应速度慢(新套餐上线需跨多部门)-运维效率低下(故障定位平均耗时超2小时)-管理决策滞后(经营数据统计延迟达24小时)通过域划分可实现:✅功能解耦:各域专注核心职责✅数据贯通:跨域信息实时交互✅敏捷迭代:单个系统升级不影响全局域"角色定位"域分类服务对象核
- RocketMQ源码级实现原理-NameServer路由机制
每天的每一天
java-rocketmqrocketmqjava
面试题从年末生产故障解锁RocketMQ集群部署的最佳实践-求其在我-博客园操作系统tcp链接established但是没超时的问题_mob6454cc769a22的技术博客_51CTO博客net.ipv4.tcp_retries2作用介绍-郭流水-博客园TCP保活机制的根本意义,就是要让本端能够,及时感知对端的服务进程是不是挂了,或者对端服务器本身宕机了,方便本端针对此情况做出后续的处理比如上面
- 从 Redis 客户端超时到 .NET 线程池挑战
meslog
技术分享redis.netbootstrap
在开发.NET应用时,我偶然遇到使用StackExchange.Redis作为Redis客户端时出现的超时问题。经查验,这些问题往往不是Redis服务器本身出了故障,而是客户端侧的配置和资源管理不当所致。尤其是当应用运行在高并发环境下,比如ASP.NETCore服务中使用Kestrel服务器时,超时异常如RedisTimeoutException或TimeoutperformingGET会频繁出现
- 解决【WVP服务+ZLMediaKit媒体服务】加入海康摄像头后,能发现设备,播放/点播失败,提示推流超时!
l1o3v1e4ding
后端开发热点代码视频编解码音视频实时音视频javalinux
环境介绍每人搭建的环境不一样,情况不一样,但是原因都是下面几种:wvp配置不当网络端口未放开网络不通我搭建的环境:WVP服务:windows下,用idea运行的源码ZLM服务:虚拟机里问题描述1.国标设备里能发现海康的摄像头,心跳正常2.WVP服务与ZLM服务心跳正常3.播放失败,推流超时解决问题,我是第三种情况(详见下面的点播流程图的第5步)原因是ZLM服务在虚拟机里,虚拟机默认是NAT网络连接
- 其他常见 HTTP 方法
Lo-Y-eH
网络协议http网络协议网络
除了最常用的四种方法(GET、POST、PUT、DELETE),HTTP协议还定义了一些较少使用但非常有用的请求方法,常用于调试、部分更新、跨域预检等场景。1.HEAD方法:获取响应头特点:用途:与GET类似,但服务器只返回响应头,不返回响应体,用于测试资源是否存在作用:用于检测资源是否存在、是否更新、是否可访问等幂等性:幂等安全性:安全,不会修改服务器数据示例:HEAD/api/articles
- Python特性:装饰器解决数据库长时间断连问题
超龄超能程序猿
数据库python
前言在基于Python的Web应用开发里,数据库连接是极为关键的一环。不过,像网络波动、数据库服务器维护这类因素,都可能造成数据库长时间断连,进而影响应用的正常运作。本文将详细介绍怎样运用retry_on_failure装饰器来解决数据库长时间断连的难题一问题背景在实际开发场景中,应用和数据库之间的连接可能会由于各种缘由中断(长时间系统无人访问,再次访问,数据库连接超时)。当应用尝试执行数据库操作
- 【日更94/108】
搬砖的小姐姐
fang>今天是什么日子?3月14日,2019年的第73天天气:晴心情:美美哒✌今日金句:图片发自App时间沙漏:为了提高时间记录准确度,提高找到时间黑洞的效率,此处由当天记录截图改为放昨天的记录截图。图片发自App昨天时间管理回顾复盘昨天的“生活”又严重超时了,这是一块巨大的暗时间,今天好好看看我都干嘛了♀️108目标及关键点目标1养成(早睡早起+定频运动)的好习惯A,每周早睡七天,每晚23:
- vue axios跨域请求发送两次问题
左木北鱼
问题:vueaxios跨域请求,在RequestHeaders加Authorization传递Token时,发现统一请求触发了两次,第一次是RequestMethod:OPTIONS请求。原因:跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果通讯异常,则不会发送真正的请求,如果测试通讯正常,则开始真正的请求。解决方法:后台:判断请求方式是OPTIONS,
- leetcode_121 买卖股票的最佳时期
_不会dp不改名_
#贪心#动态规划leetcode算法职场和发展
1.题意有一个股价变化图,你可以在一天买入,在未来一天卖出。求通过这样一次操作的最大获利。2.题解2.1枚举直接枚举,买入卖出的时间,肯定会超时啦~时间复杂度为O(n2)O(n^2)O(n2)空间复杂度为O(1)O(1)O(1)classSolution{public:intmaxProfit(vector&prices){intans=0;intn=prices.size();for(inti=
- 生产故障排查记录:Redis 中间件疑难错误排查与修复
韩先超
redis中间件php数据库缓存
欢迎关注我的公众号「DevOps和k8s全栈技术」,进公众号【服务】栏,可以看到技术群,点击即可加入学习交流群。↓↓↓一、问题描述某生产环境中,Redis集群出现间歇性超时(timeout)和高延迟,部分应用侧出现READONLYYoucan'twriteagainstaread-onlyreplica错误。二、问题分析1.错误现象1)应用层报错:Timeoutwaitingforconnecti
- C#进行串口应用开发如何处理串口的异常情况
openwin_top
c#串口应用开发问题系列c#开发语言串口通讯上位机
python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位C#视觉应用开发问题系列c#串口应用开发问题系列microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析在C#中进行串口应用开发时,处理串口的异常情况是非常重要的。常见的串口异常包括端口不可用、数据传输错误、超时等
- HTTP常见状态码
SherrinfordL
200-服务器成功返回网页303-查看其他位置404-请求的网页不存在503-服务器超时2开头(请求成功)表示成功处理了请求的状态代码。3开头(请求被重定向)表示要完成请求,需要进一步操作。通常,这些状态代码用来重定向。4开头(请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请
- iOS 抓包工具选择与配置指南 从零基础到高效调试的完整流程
HTTPwise
ios小程序uni-appiphoneandroidwebviewhttps
iOS抓包:复杂网络调试的必要技能随着移动端应用越来越依赖网络交互,iOS抓包作为核心调试工具之一,变得尤为重要。无论是调试App与后端的接口通信、排查HTTPS请求加密问题,还是定位网络连接超时、请求异常,抓包都能在关键时刻提供有效支持。然而,iOS系统的封闭性与安全机制,往往让开发者在调试过程中碰壁:证书无法安装:系统严格的证书信任机制使得常规抓包工具很难直接抓取HTTPS请求。无法配置代理:
- 高并发下Keep‑Alive连接泄漏怎么监控?别让它拖垮你的服务器
Clownseven
服务器运维
你有没有遇到过这种情况?某个网站在压测时表现还不错,QPS跑得飞起,延迟也还行。但一上线几天,Web服务就开始间歇性崩溃,甚至整个服务池响应超时,而CPU、内存都没打满。这时候你以为是代码的问题,查了又查,结果:一切正常。直到有一天你突然发现——连接数爆炸了,而且是Keep-Alive连接没关干净。你这才意识到:原来是连接泄漏了。Keep-Alive明明是用来提高性能的,怎么变成了隐形炸弹?监控不
- JUC并发编程-ReentrantLock(可重入锁)
No.Ada
java开发语言
相比于synchronized具备以下特点可中断(防止死锁避免无限制的等待)可以设置超时时间(超时后可放弃对锁的争夺)可以设置为公平锁(FIFO可以避免饥饿问题)支持多个条件变量(支持多个waitset,不满足哪个条件到哪个waitset去等)与synchronized一样,都支持可重入,但是需要手动加锁和释放ReentrantLocklock=newRentrantLock();//获取锁(不可
- 实现Zabbix跨域监控
weixin_33967071
运维数据库
环境介绍:通过公司机房的zabbix服务器监控阿里云上购买的云服务器。1、通过路由器将公司机房的zabbix服务器端口10051映射到外网。2、选择一台有公网IP的阿里云服务器部署zabbixproxy。#zabbixproxy配置文件如下ProxyMode=0Server=159.27.126.135Hostname=39.18.23.2LogFile=/tmp/zabbix_proxy.log
- RedissonLock-tryLock-续期
周末吃鱼
redisson
redisson版本3.16.61.什么是看门狗Redisson提供的分布式锁是支持锁自动续期的,也就是说,如果线程仍旧没有执行完,那么redisson会自动给redis中的目标key延长超时时间,这在Redisson中称之为WatchDog机制。默认情况下,看门狗的检查锁的超时时间是30秒钟,也可以通过修改Config.lockWatchdogTimeout来另行指定。2.什么情况会续期什么情况
- TCP通讯开发注意事项及常见问题解析
文章目录一、TCP协议特性与开发挑战二、粘包与拆包问题深度解析1.成因原理2.典型场景与实例验证3.系统化解决方案接收方每次读取10字节2.丢包检测与验证工具3.工程化解决方案四、连接管理关键实践1.超时机制设计2.TIME_WAIT状态优化3.异常处理最佳实践五、高性能TCP开发优化1.缓冲区调优指南2.心跳机制实现3.高并发配置六、安全传输增强七、总结与最佳实践一、TCP协议特性与开发挑战TC
- 校园导游系统(C++)
白开水最甜
数据结构课程设计校园导航系统
问题总结1、当使用时,该头文件没有定义全局命名空间,必须使用usingnamespacestd,这样才能使用类似于cout这样的C++标识符正确用法:#includeusingnamespacestd;2、对称赋值(注意细节)for(i=1;i注意string第一个字母是小写4、使用迪杰特斯拉算法出现的问题只设置与起始节点v0有弧时前驱设置为v0,否则为-1,而忘记设置起始节点的前驱为-1。以至于
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- Kafka 时间轮深度解析:如何O(1)处理定时任务
lifallen
KafkaJavakafkalinq分布式java数据库数据结构apache
TimingWheel(时间轮)TimingWheel是一种高效的、用于实现大量定时任务调度的算法结构。相比于传统的基于优先队列(PriorityQueue)的定时器(其添加/删除操作的时间复杂度为O(logn)),时间轮可以实现近乎O(1)的添加和删除操作,这在需要管理成千上万个定时任务的场景下(例如Kafka中的请求超时、延迟操作等)具有巨大的性能优势。可以把一个TimingWheel想象成一
- nextjs+react项目如何代理本地请求解决跨域
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在Next.js+React项目中解决本地开发跨域问题,可以通过以下几种方式实现代理请求:方案1:使用Next.js内置的Rewrites功能(推荐)1.修改next.config.js/**@type{import('next').NextConfig}*/constnextConfig={asyncrewrites(){return[{source:'/api/:path*',//匹配所有/a
- 解决Python爬虫访问HTTPS资源时Cookie超时问题
一、问题背景:Cookie15秒就失效了?很多互联网图片站为了防止盗链,会把图片地址放在HTTPS接口里,并且给访问者下发一个带Path=/的Cookie,有效期极短(15s~60s)。常规Requests脚本在下载第二张图时就会401或403。本文以某壁纸站https://example-pics.com为例,演示如何:自动化获取并刷新Cookie;在下载高并发图片时维持Cookie活性;把方案
- 理解TCP连接中的进程阻塞与CPU调度机制
109702008
编程#C语言网络tcp/ip网络人工智能
引言在计算机网络通信中,TCP连接的建立是一个经典的三次握手过程。当用户调用connect()函数发起连接时,内核会发送SYN报文并等待对方的SYN-ACK响应。此时,调用进程通常会进入阻塞状态,暂停执行直至连接成功或超时。这一机制看似简单,但其背后的内核实现却涉及进程调度、等待队列管理和CPU资源分配等复杂操作。本文将深入探讨阻塞状态的实现原理,并解析CPU在进程阻塞期间的行为。一、进程阻塞的实
- RocketMQ 之死信队列
firepation
RocketMQrocketmq
在分布式消息系统中,消息的可靠传递和处理至关重要。然而,由于各种原因(如消息处理失败、消费超时等),一些消息可能无法被正常消费。这些无法被消费的消息如果不加以处理,会影响系统的稳定性和数据一致性。为了解决这一问题,RocketMQ提供了死信队列(DeadLetterQueue,DLQ)机制。本文将深入探讨RocketMQ的死信队列,包括其实现原理、应用场景以及使用示例。什么是死信队列?死信队列是一
- 四. go 常见数据结构实现原理之 map
苹果香蕉西红柿
#二.Go常见数据结构实现原理数据结构golang哈希算法
目录一.基础hash的基本方案二.map初始化创建map的底层结构hmapbucket桶桶的细节总结minTopHash与是否迁移extra一些重要的常量标志初始化三.插入数据存储数据时key的定位策略四.查询数据五.删除六.扩容扩容策略与扩容大小扩容与数据迁移源码七.总结map底层结构相关问题总结初始化底层总结插入数据底层总结查询数据底层总结扩容底层总结常见问题一.基础在go基础入门十一map集
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa