- formValidator3.5:高效表单验证插件的使用指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:formValidator3.5是由猫冬开发的表单验证插件,它简化了表单数据验证流程,确保了数据的有效性和安全性,同时提升了用户体验。文章将全面介绍该插件的核心特性、使用方法、API文档、示例应用以及如何集成到ASP.NETWeb应用程序中。formValidator3.5提供的灵活性、易用性、丰富的验证规则、自定义错误提示和事件处理,使得开发者可以轻松应对各
- bootstrapvalidator表单验证、验证清除重置
圆唉
//初始化表单验证$(function(){formValidator();});//Modal验证销毁重构$('#add').on('hidden.bs.modal',function(){$("#formValidate").data('bootstrapValidator').destroy();$('#formValidate').data('bootstrapValidator',nul
- 在单个HTML文件里用React+Antd写一个嵌套表单
闲人老师
web前端react.jshtmljavascript
试试用单个HTML文件,写一个简单的动态表单Demo传送门:https://gitee.com/Idler8/observer/blob/main/example/form-react-replace-rcfieldform/index.htmlconst{FormValidator,useFieldState,useFieldReader,useFieldTrigger,useFormValid
- 基于Vue+Element的表单验证
代码锋
小编在进行b2b项目时候用的框架是Vue+Element,在b2b中各种表单各种验证,原来js都是通过正则弹框的形式去提示用户,在Element中封装了很好用的表单验证提示,小编将它进一步封装:☞首先在staic文件夹下简历了formValidator.js文件,内容如下:☞//手机号验证varphone=(rule,value,callback)=>{letregFormat=/^[1][357
- jQuery验证jQuery Validation-Engine
banyu1967
jsonphpjavascript
在jQuery的表变验证插件中Validation-Engine是一款高质量的产品,提示效果非常精美,而且里面包含了AJAX验证功能,见下图:验证的例子:http://www.position-relative.net/creation/formValidator/官方地址:http://www.position-absolute.com/articles/jquery-form-validato
- bootstrap中modal框数据不清空,怎么解决
奋斗de骚年
前端相关
$('#myModal').on('hidden.bs.modal',function(){$('#fm').data('bootstrapValidator').destroy();$('#fm').data('bootstrapValidator',null);clearForm($('#fm'));formValidator();//重新加载验证});//清空文本框内容functioncle
- js 相对路径与绝对路径--学会你就无敌了!
程序员的佼佼者
相对路径绝对路径javascript前端
src="js/formValidator.js"是相对路径src="/HuiLife/js/jquery-2.1.1.min.js"是绝对路径/dist绝对路径letb=path.resolve(__dirname,'/dist');console.log('b',b);//bE:\dist./dist相对路径letc=path.resolve(__dirname,'./dist');conso
- jQuery formValidator表单验证插件4.1.3提供下载
weixin_34176694
2012/10/15jQueryformValidator4.1.3新增以下功能:1、提高验证速度2、提供【Aspx迷你服务器】来运行Default.aspx的普通表单提交和ajaxForm提交的效果3、ajaxValidator函数的type属性,可以利用POST提交到服务器端4、随同ajaxValidator一起提交服务器的控件,也可以通过initConfig里的ajaxObjects属性(d
- jQuery使用之(四)
猫爷001
jQuery
jQuery插件表单验证插件常用插件--formValidator--jQuery.validator--easyForm一,formValidator表单验证插件formValidator官网:http://www.formvalidator.net/公共函数--$.formValidator.initConfig()对验证操作做初始化(可以没有参数,但必须出现在所有验证的最上方)--$.for
- jQuery Validate详解
lfendo
JQuery
一、常见的表单验证插件在项目开发过程中,我们需要对前台输入的一些数据进行校验,以到我我们要求的格式,这就难免要写很多正则表单式来进行判断,这是一件很费时的时,所有就出现了了一些表单验证框架,以下几种,是常见的:1、jQueryValidate:一款历史悠久的Jquery插件2、jQueryFormValidator:也是一款强大的验证框架3、Validform:号称一句代码就能实现验证二、jQue
- WinForm表单验证
baodao6837
javascript
思想来源于Jquery表单验证,可以像使用jQuery验证方法来验证winformCode1this.textBox1.InputValidate(newInputValidateMetaData()2{3ValidateGroupName="Form1",4Type=WinFormValidator.ValidateType.String,5Min="5",6Max="10",7ShowMsg=
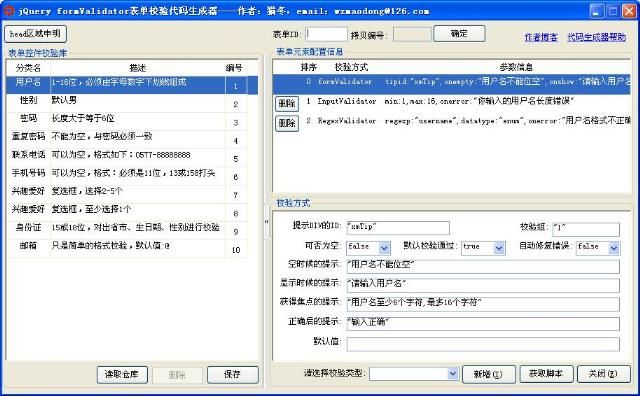
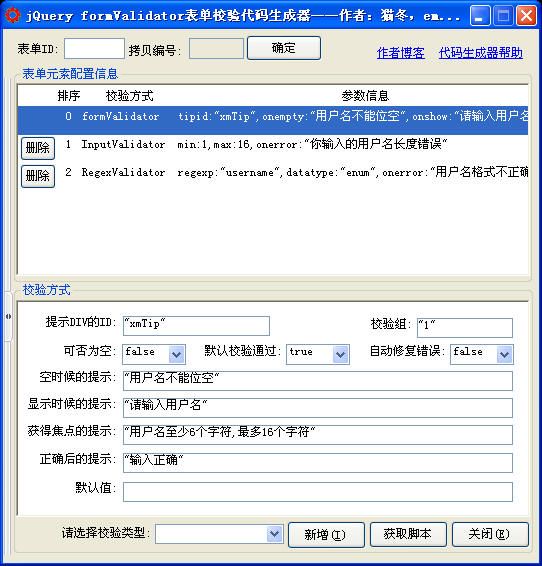
- jQuery formValidator使用说明
youni808
js工具
jQueryformValidator使用说明说明:jQueryformValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面的分离。对一个表单对象,你只需要写一行代码就可以轻松实现20种以上的脚本控制。现支持一个表单元素累加很多种校验方式,采用配置信息的思想,而不是把信息写在表单元素上,能比较完美的实现ajax请求。并结合jquery.boxy实现遮罩提示。一、所需元素j
- 16个Javascript表单事件脚本(表单验证、选择)
hemingwang0902
javascript
16个JavaScript表单事件脚本,含jQuery表单验证和ExtJs表单选择。JavaScript表单验证脚本1.jQueryInlineFormValidationEngine(演示地址)这是一个采用Tooltip效果显示校验提示信息的表单校验jQuery插件。2.jQueryformValidatorjQueryformValidator表单验证插件,它是基于jQuery类库,实现了js
- bootstrapValidator表单验证的使用,登陆Demo
博风
笔记前端bootstrap
需要引入内容有:jQuery的js文件,bootstrapValidator.js,bootstrapValidator.css文件。formValidatorTest.htmlbootstrapValidator登陆验证的demo用户名:密 码:Submit非button的提交$(function(){$("#jangleForm").bootstrapVali
- jQuery form validation plugins (摘录,挺受启发,备用)
zfmsa
表单验证一直是一个大问题,但是有了jquery,有了formvalidationplugins,一切就变得简单了。点此查看官方说明文档来看个简单的例子:http://www.live-my-life-with-yuyi.com/lab/jquery/validation/下载http://formvalidator.vicp.cc/download.html实现代码:TestforjQueryva
- jQuery(表单验证插件&jquery-validate&jquery ui)
web(开发)
web(jQuery)
表单验证插件表单验证主要是针对表单元素的值进行验证,并根据验证结果给出文字或图片提示;主要验证用户是否输入了内容或者输入的内容是否符合要求常用的表单验证插件有:jQuery-validate、formValidatorjquery-validate首先引入validate的js文件及本地化文件1、将验证直接写在html中-required表示必填字段-type="email"表示有效的邮箱地址:包
- 强大的JQuery表单验证插件 FormValidator使用介绍
探索丶挑战丶突破
●FormValidator.▼前端-Web
强大的JQuery表单验证插件FormValidator使用介绍jQueryformValidator表单验证插件是客户端表单验证插件。在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等。在这之前,页面开发者(JavaScript开发者)需要编写大量的JavaScript来进行表单元素的校验,而这些校验在平时开发中不停的重复书写。常见的校验如不能为
- [原创]jQuery Validation范例
disuihuan0347
上班无事,学习jQueryValidation,于是手写一公共范例,并收藏以便后用验证操作类formValidatorClass.js1/**//**2*@authorming3*/4$(document).ready(function(){56/**//*设置默认属性*/7$.validator.setDefaults({8submitHandler:function(form){9form.s
- 学习jQuery formValidator
lorinzhang
jsjquerystring正则表达式function服务器class
使用插件必须加载的文件//加载jQuery类库//加载插件//加载扩展库(如果想用里面的函数、正则表达式,必须加载该文件)主要函数inputValiator//针对input、textarea、select控件的字符长度值范围、选择个数的控制compareValidator//提供2个对象的比较,目前可以比较字符串和数值型regexValidator//利用正则表达式验证functionValid
- FormValidator表单验证
HiveDark
form随记web相关jQueryjson
所需的库文件红色框内是所需要的JavaScript库文件.测试源码表单校验测试/css/bootstrap.min.css">/js/jquery-1.4.4.min.js">/js/formValidator-4.1.3.js">/js/formValidatorRegex.js">/js/DateTimeMask.js"type="text/javascript">验证表单之文本输入框用户名:
- jQuery Tools:Web开发必备的 jQuery UI 库
jiav_net
jQueryTools是基于jQuery开发的网站界面库,包含网站最常用的Tabs(选项卡)、Tooltip(信息提示)、Overlay(遮罩、弹窗)、Scrollable(滚动控制)、FormValidator(表单验证)、Rangeinput(范围选择)、Dateinput(日期选择)等众多功能。jQueryTools提供了高自定义的API接口,能够帮助开发者非常容易的实现所需要的功能,带给用
- bootstrapValidator表单校验、更改状态、新增、移除校验字段的实例代码
注意:jQuery报Maximumcallstacksizeexceeded错误描述:超出最大调用堆栈大小错误原因:内部形成递归解决方案:html写法不规范,更改html写法,可参考官网示例,或下面代码。validate姓名性别年龄提交更改校验状态增加校验字段移除校验字段重置表单校验$(function(){varformValidator=function(){$('#inputForm').b
- js 相对路径与绝对路径--学会你就无敌了!
程序员的佼佼者
相对路径绝对路径javascript前端
src="js/formValidator.js"是相对路径src="/HuiLife/js/jquery-2.1.1.min.js"是绝对路径/dist绝对路径letb=path.resolve(__dirname,'/dist');console.log('b',b);//bE:\dist./dist相对路径letc=path.resolve(__dirname,'./dist');conso
- input type=number的兼容性问题
ifcode
今天遇到一个看似很普通的bug,在某几个页面的输入框里输入小数,当输入小数点的时候validator会报错。本以为是个超级简单的问题,也许是validator的验证函数忽略了小数的情况吧。结果发现在chrome下并没有出现同样的问题,于是引出了一个隐蔽的兼容性问题。当前我们的formvalidator会在每个输入动作之后检查输入值,然后实时给出反馈。这个bug一定出现在输入了小数点之后,比如输入"
- bootstrapvalidator表单验证、验证清除重置
Liu_xiaoqing
前端bootstrapjavascript
//初始化表单验证$(function(){formValidator();});//Modal验证销毁重构$('#add').on('hidden.bs.modal',function(){$("#formValidate").data('bootstrapValidator').destroy();$('#formValidate').data('bootstrapValidator',nul
- bootstrap表单验证---modal的验证
青春前行
modal的验证和一般的页面的验证有所区别:流程:1、引入bootstrap的验证文件以及jquery.js文件,2、在js文件中写入:(modal页面其实就是原来的jsp页面的嵌套页面,直接在原来的jsp页面导入modal页面即可,其实就是一个页面。js代码也放在一起写)js代码如下:开始在页面加载的时候写入$(function(){formValidator();}).调用这个方法。funct
- 插件
Cicada丶
概述jQuery最著名的方面之一是它广泛的插件生态系统。从表排序到表单验证到自动完成-如果需要它,很有可能有人已经为它编写了一个插件。插件的原理$.fn.greenify=function(){this.css("color","green");returnthis;}$("a").greenify().addClass("greenified");jQueryformValidator插件使用插
- jQuery ajax MD5实现用户注册即时验证功能
实际项目中比较常用的(JQuery+AJAX+MD5),属于即时验证,亮点是验证用户是否存在的那一项,具体内容如下具体示例registe.jsp注册验证$(document).ready(function(){$.formValidator.initConfig({formid:"myform",onerror:function(msg){alert(msg)},onsuccess:functio
- Angular8基础应用之表单及其验证
娜一抹惊鸿
一、前提必要性:特别必要意义:很有意义二、正文(一)、新建表单(模板表单)1、新建名称为formValidator的ng项目――命令行输入ngnewformValidator;2、修改pakage.json文件――添加参数,方便开发,命令行输入npmstart启动项目;"scripts":{"ng":"ng","start":"ngserve--open--port4210",//修改端口号&自动
- 强大的JQuery表单验证插件 FormValidator
钮晓东
阅读更多走查代码中,发现一款强大的表单校验插件,特此记录一下www.it165.net
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。