- Duckdb处理excel文件
__风__
duckdbexcel
duckdb通过xlsx扩展读写excel文件,但是不支持xls格式。具体可以参考https://duckdb.org/docs/stable/guides/file_formats/excel_importhttps://duckdb.org/docs/stable/guides/file_formats/excel_export常用测试例子:使用duckdbcli工具将PG的数据导入到exce
- 战双帕弥什怎么当托?战双帕弥什内部号如何才能申请?
诸葛村夫123
我曾在某游戏平台担任两年游戏运营主管,我可以负责的的告诉你,目前市面上90%的游戏都有托?相信大多数玩家都遇到过托吧!游戏一开新区,动不动就充几百几千的。其实这些都是托,也就是我们业内常说的内部号。内部号一般进服游戏运营商就会给300-500的充值扶持,另外还会有v7-v9的vip等级扶持,更何况内部号充值100=600普通账号充值100=100,有的游戏内部号还会有装备礼包材料等扶持。内部号直接
- [心理援助学习营成长记录]+一个充实的假期
九班陈宏玲
2020年的春节是一个特殊的春节,因为新冠肺炎疫情的发生,为此我们度过了一个超长的假期。在这个假期里,有人在玩游戏,有人在吵架,有人在追剧,更多的可能是对疫情的担心与焦虑,而我却度过了一个非常有意义的假期——参加通辽心理援助学习营的管理与学习活动。在疫情发展的初期阶段,通辽心理咨询师协会会长贾文贤老师就迅速带领同事们成立了心理援助公益热线和学习群,为需要的人提供帮助。同时也为了大家能更好更有效的学
- 为这人间操碎了心-读书笔记-02
Tracy的小书斋
火车有人嫌火车走得慢,又有人嫌火车冒烟脏。人类浪费时间精力做好多好多不该做的事,何必斤斤计较旅途所耗的时间?纵然火车走得像枪弹一般快,车上的人忙的是什么?火车冒烟是脏,可是冒烟的并不只是火车,何况现在火车多不冒烟了。如果老远地看火车冒黑烟或吐白气,那景象却不一定讨厌。送礼礼尚往来,来而不往非礼也。升官图一开始以为这篇文章会是在讲述官场的景象,但是原来升官图只是一个游戏。但是游戏中也蕴含了人间真理:
- 米哈游游戏有内部号吗 哪里可以拿到游戏内部号?
诸葛村夫123
目前手游用户已经突破了4亿人了,市面上的游戏品类更是数不胜数。喜欢在游戏里充值的玩家更是多如牛毛。有的充值几千,有的充值几万,甚至还有人充值几十万。这么多充值玩家当中确有着一群鲜为人知的特殊玩家,这群特殊的玩家享受到游戏运营商的特殊待遇。这就是我们常说的托号(也就是内部号)这种内部号玩家进游戏机会得到v7到v10的vip等级扶持,一般这种玩家充值100就能得到700-1000左右的实际充值。领先于
- 苹果UI 设计
蒙小萌1993
uicocoamacos
不同平台不同框架以下是对iOSUIKit核心组件(AppDelegate、UIWindow、UIViewController、UIView、UINavigationController)的深度解析,依据Apple官方文档的设计哲学和实现原理:核心组件关系与架构或者通常为点击手机应用图标UIApplicationAppDelegateUIWindowrootViewControllerUITable
- AppDelegate 结构和 文件夹结构
具体代码重构方案以下是针对您项目特点的优化方案,保持原有功能的同时实现更好的架构:1.重构后的AppDelegate.swiftimportUIKitimportToast_SwiftimportIQKeyboardManagerSwift@mainclassAppDelegate:UIResponder,UIApplicationDelegate{varwindow:UIWindow?priva
- 《恶鬼道》剧本杀复盘解析+谁是凶手+真相答案+角色剧透
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《恶鬼道》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【恶鬼道】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《恶鬼道》角色介绍“无恐不入”是一档专门实景记录拍摄和探究灵异现象的网络节目。每一次节目都会邀请所记录拍摄的闹鬼地点里的曾住户作为受邀嘉宾再次回到闹鬼之地入住一
- 【自动化从入门到进阶】Playwright 实战指南,提升测试效率必修课!
朱公子的Note
pythonPlaywright自动化
你是否也有过“页面点击没反应,接口明明没问题”的糟心经历?就算写再多单元测试,也无法覆盖复杂的用户交互。而Playwright的出现,正为前端开发者和QA带来一剂“提效良方”:跨浏览器、强校验、自动重试、不再依赖Selenium!在2025年的软件开发浪潮中,Web应用的复杂性和用户期望持续攀升,单页应用(SPA)和跨浏览器兼容性让测试变得更加关键。想象一下,您的电商平台上线后因未发现的UI错误导
- iOS移动开发:自定义键盘的实现
移动开发前沿
移动端开发宝典ios计算机外设cocoaai
iOS移动开发:自定义键盘的实现关键词:iOS移动开发、自定义键盘、UITextInputTraits、UIInputViewController、键盘布局、事件处理摘要:本文围绕iOS移动开发中自定义键盘的实现展开。首先介绍了自定义键盘在iOS开发中的背景、目的和适用读者,接着阐述了核心概念如UITextInputTraits和UIInputViewController等及其联系,详细讲解了自定
- 力扣—水果成篮
文章目录题目解析解题思路代码实现题目解析你正在探访一家农场,农场从左到右种植了一排果树。这些树用一个整数数组fruits表示,其中fruits[i]是第i棵树上的水果种类。你想要尽可能多地收集水果。然而,农场的主人设定了一些严格的规矩,你必须按照要求采摘水果:你只有两个篮子,并且每个篮子只能装单一类型的水果。每个篮子能够装的水果总量没有限制。你可以选择任意一棵树开始采摘,你必须从每棵树(包括开始采
- 激动!《神秘海域》电影版被爆开拍!
Summer雨农
开发多年的著名游戏改编电影《神秘海域》真的要拍了。主演汤姆·霍兰德近日在宣传新片《1/2的魔法》时告诉IGN:《神秘海域》电影将于4个星期后开拍,那就是3月了。他还着重提到了动作戏,及透露电影灵感很多来自自游戏《神秘海域4》。4480青苹果影院免费在线观看最新电影电视剧。被IGN问到该片,荷兰弟表示:“我们4个星期后就开拍,马克·沃尔伯格演的Sully会很棒的,我们在柏林的特技部门已经做出了很棒的
- 剧本杀【盛唐华烬】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《盛唐华烬》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【盛唐华烬】即可查看获取哦问题答案以及奖励发放规则如下慕容戍①纳妾婚书是慕容戍自己的父亲为与蜀州杨氏联姻发给凌家的(可结
- 想要实现electron一打开,窗口就是全屏状态,代码怎么写?
几道之旅
electronjavascript前端
在Electron中实现应用启动时自动全屏显示窗口,可通过以下两种主流方法实现(基于主进程代码):方法1:创建窗口时直接设置fullscreen:true在main.js(主进程文件)中创建BrowserWindow实例时,通过配置项启用全屏:const{app,BrowserWindow}=require('electron');functioncreateWindow(){constmainW
- 【月光】蜥勘
百年坑人老字号
*灵感来源于德彪西作曲《月光》———————————————诺顿讨厌——应该说是害怕黑暗与封闭的环境,这是连监管者都知道的事情。他的房间永远充斥着温柔的光亮,即使在他睡着时也一样。但现在不同了。那个房间自那场游戏过后就再也没有透出光线,只有每晚皎洁的月光穿过窗纱照进房间,柔和,寂静,阴冷。地图是里奥的回忆,很冷,很黑,四周像是一只只张开血盆大口的猛兽正等待着单纯的猎物送上前来。唯一的光源是一轮明月
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- Spring7个事务传播行为和5个隔离级别
青秋.
springjava数据库
传播行为事务传播行为是为了解决业务层方法之间互相调用的事务问题。事务方法A被事务方法B调用,就要指定事务如何传播,是两者共用同一事务还是另起一个新事务。图解spring中七种事务传播行为终于有人讲明白了_spring七种事务传播行为-CSDN博客1.REQUIRED@Transactional注解默认使用就是这个事务传播行为。如果当前存在事务,则加入该事务;如果当前没有事务,则创建一个新的事务。2
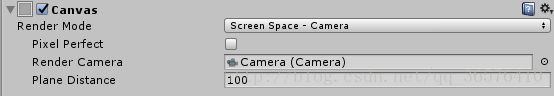
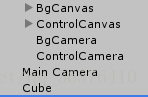
- Unity使用Navigation实现玩家移动到鼠标点击位置
如何使用Navigation实现玩家移动到鼠标点击位置。1.打开Navigation窗口。2.烘焙游戏场景:(1)在Hierarchy窗口中选择可以行走的区域,将其设置为NavigationStatic,然后打开Navigation窗口,选择Object,勾选NavigationStatic,将NavigationArea设置为Walkable。接下来,选择Bake,点击下面的Bake按键,稍等一
- 教育之旅(175)
张宝花
昨天大宝在家宅了一天,玩游戏、学习、练太极、做家务,大宝每天帮妈妈洗碗、做饭,锻炼大宝的劳动能力,二宝昨天考了一天试,理综210多,英语近90分,总分近500分了,考完试二宝累极了,直喊头疼,超负荷的脑力劳动,晚上又说今天晚上要网上补英语,支持二宝,二宝昨天晚上又学习了几个小时,真的一天很辛苦。我们仨吃了两顿幸福的团圆饭,早上蒸土豆丝,下午扯面,吃得我们仨喜气洋洋。二宝这段时间网课上得很认真,学习
- 学习笔记(39):结合生活案例,介绍 10 种常见模型
宁儿数据安全
#机器学习学习笔记生活
学习笔记(39):结合生活案例,介绍10种常见模型线性回归只是机器学习的“冰山一角”!根据不同的任务场景(分类、回归、聚类等),还有许多强大的模型可以选择。下面我用最通俗易懂的语言,结合生活案例,介绍10种常见模型及其适用场景:一、回归模型(预测连续值,如房价)1.决策树(DecisionTree)原理:像玩“20个问题”游戏,通过一系列判断(如“面积是否>100㎡?”“房龄是否0.5就判为“会”
- 光纤HDMI vs 普通HDMI线:区别对比及适用场景全解析
1.引言:HDMI线的重要性HDMI(HighDefinitionMultimediaInterface)作为目前最主流的高清音视频传输接口,广泛应用于显示器、电视、投影仪、游戏主机、PC等设备。然而,市面上的HDMI线种类繁多,尤其是光纤HDMI和普通铜芯HDMI,它们的性能差异大,适用场景也不同。本文将从传输原理、带宽、距离、抗干扰、价格等多个维度对比两者的区别,并给出选购建议,帮助你在不同场
- HDMI、DisplayPort、USB-C 不同版本对比:带宽、刷新率、协议版本详解
TESmart碲视
KVM切换器领域相关技术电脑计算机外设智能硬件物联网
一、接口概览:HDMI、DP接口、USB-C到底是干嘛的?接口名称主要功能常见设备支持传输内容HDMI(High-DefinitionMultimediaInterface高清多媒体接口)专为高清音视频传输设计电视、显示器、显卡、游戏主机视频+音频DP(DisplayPort显示端口)高性能视频输出接口显卡、显示器、扩展坞视频+音频USB-C(带DPAlt模式支持DP替代模式)多功能数据传输接口笔
- Opencv学习_2 (opencv结构&显示图像)
opencv结构:1:主要包含:cxcorecvmachinelearninghighguicvcamcvaux2:cxcore:基础结构:CvPoint,CvSize,CvScalar等数组结构:cvCreateImage,cvCreateMat等动态结构:CvMemStorage,CvMemBlock等绘图函数:cvLine,cvRectangle等数据保存和运行时类型信息:CvFileSto
- Python 桌面版 数独游戏(一版)
香蕉可乐荷包蛋
#数独python游戏java
设计思路详解:Python桌面版数独游戏1.功能需求分析构建一个9x9的数独游戏界面。支持玩家手动输入数字。提供两个按钮:“重新开始本局”:恢复当前棋盘到初始状态(保留原始数字)。“生成新棋局”:生成一个新的随机数独题目。使用标准库实现,无需额外安装。2.技术选型使用tkinter:Python标准GUI库,适合小型桌面应用。使用random和copy:用于生成数独题目和深拷贝原始题目。采用回溯算
- Unity_通过鼠标点击屏幕移动屏幕里的一个对象
沧海归城
unity计算机外设游戏引擎
文章目录一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)二、移动点击的物体(摁着鼠标左键不放)三、松开左键清理被移动对象属性总结注:本文章只是学习总结的笔记,视频链接一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)实现思路:通过Camera的ScreenPointToRay方法和Input.mousePosition鼠标坐标生成创建Ray射线,再通过Physics的Raycas
- 显示器如何突破 DisplayPort 1.4 的带宽限制,显示更高的分辨率刷新率
TESmart碲视
计算机外设电脑智能硬件物联网单片机
近年来,显示器技术飞速发展,分辨率和刷新率也达到了前所未有的高度。游戏玩家、内容创作者和专业人士都受益于这些改进,但也存在一个问题:DisplayPort1.4作为最常用的高清视频传输标准之一,存在带宽限制。DisplayPort1.4的最大带宽为32.4Gbps,这通常会限制分辨率和刷新率。那么,显示器如何突破这些限制呢?让我们探索巧妙的技术和创新,使高性能显示器能够显示超出DisplayPor
- PAM配置文件解析,配置文件优先级
Yana.com
PAM服务器网络数据库
/etc/pam.d/目录配置文件1.核心配置文件(1)system-auth作用:系统默认认证策略,被其他服务(如login、sshd)通过include引用。典型内容:authrequiredpam_env.soauthsufficientpam_unix.sotry_first_passaccountrequiredpam_unix.sopasswordrequiredpam_unix.so
- 为广大网友收集的经典小游戏合辑(VC++),你想要的都有
程序员欧阳沐
很多经典小游戏合辑(VC++),有超级玛丽,坦克大战,黑白棋,飞机大战,还有两款不知道名字,还附有源码,学习和娱乐都有哦。源码目录结构图:部分源码展示(由于源码比较多,所以就不在此全部展示,需要的可以私信me):如果你想学c++编程可以私信小编,发送“01”获取源码或2019年最新学习资料“从零基础到精通”。部分资料展示如下:您的关注便是小编每日不断更新分享的源动力,谢谢。学c++可抠裙:74五五
- 剧本杀《误入杀手镇的0和1》复盘详细解析+凶手角色剧透答案真相
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《误入杀手镇的0和1》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【误入杀手镇的0和1】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《误入杀手镇的0和1》角色介绍洛萝和刘嘎子作案过程中,萧贱贱先用枕头捂四了王有钱,然后扮作王有钱的模样在【王有钱大宫殿】游荡,所以洛萝扮
- (05-29) textView和textField设置光标后移
shushuzhen
//这里设置光标位置,让光标位置后移10textField.leftView=[[UIViewalloc]initWithFrame:CGRectMake(0,0,10,0)];textField.leftViewMode=UITextFieldViewModeAlways;//这里设置光标位置,让光标位置后移10textView.textContainer.lineFragmentPadding
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不