JavaScript学习笔记(二)--JS HTML DOM
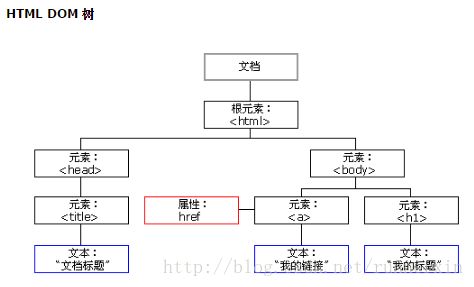
HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
[1]JavaScript 能够改变页面中的所有 HTML 元素。
[2]JavaScript 能够改变页面中的所有 HTML 属性。
[3]JavaScript 能够改变页面中的所有 CSS 样式。
[4]JavaScript 能够对页面中的所有事件做出反应。
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
[1]通过 id 找到 HTML 元素。
var x=document.getElementById("intro");如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。如果未找到该元素,则 x 将包含 null。
[2]通过标签名找到 HTML 元素。
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");[3]通过类名找到 HTML 元素。
DOM - 改变 HTML
[1]改变 HTML 输出流;
eg:document.write(Date());绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
[2]改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性
[3]改变 HTML 属性
语法:document.getElementById(id).attribute=new value
eg:document.getElementById("image").src="landscape.jpg";DOM - 改变 CSS
[1]改变 HTML 样式
语法:document.getElementById(id).style.property=new style
eg:document.getElementById("p2").style.color="blue";
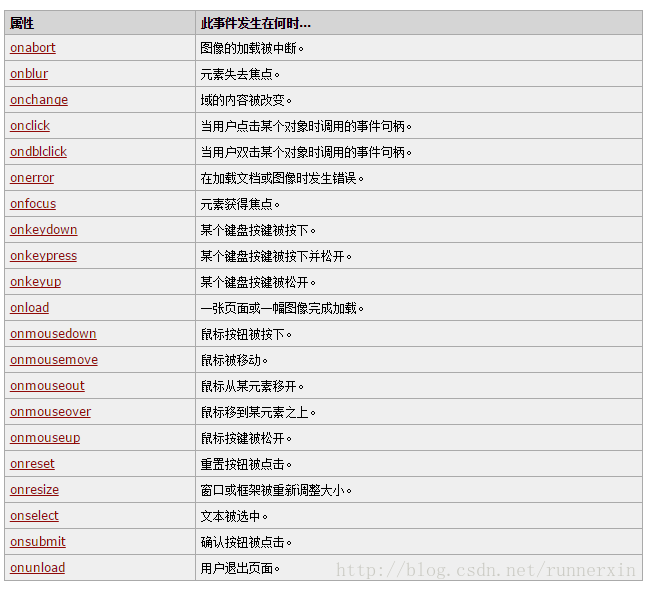
eg:DOM 事件
HTML 事件的例子:
[1]当用户点击鼠标时 [2]当网页已加载时 [3]当图像已加载时 [4]当鼠标移动到元素上时 [5]当输入字段被改变时 [6]当提交 HTML 表单时 [7]当用户触发按键时
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
οnclick=JavaScript
eg:
eg:js写法:document.getElementById("myBtn").onclick=function(){
displayDate()};onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
"checkCookies()">
...
function checkCookies(){ //检查cookie是否可用
if (navigator.cookieEnabled==true) alert("已启用 cookie")
else alert("未启用 cookie")
}onchange 事件常结合对输入字段的验证来使用。
type="text" id="fname" onchange="upperCase()">
//当用户改变输入字段的内容时,会调用 upperCase() 函数。当用户改变输入字段的内容时,会调用 upperCase() 函数。
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
DOM 元素(节点)
添加和删除节点(HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
//如需向 元素添加文本,您必须首先创建文本节点。然后您必须向
元素追加这个文本节点。最后您必须向一个已有的元素追加这个新元素。
script>如需删除 HTML 元素,您必须首先获得该元素的父元素
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
script>