1.需求
限制输入框只能输入汉字,限制输入框只能输入数字。输入同时做验证,目的是禁止输入而不是输入后再验证。
例:客户输入的特殊字符不存续在输入框内,粘贴到输入框的文字段自动只剩下汉字/数字。
2.解决方案
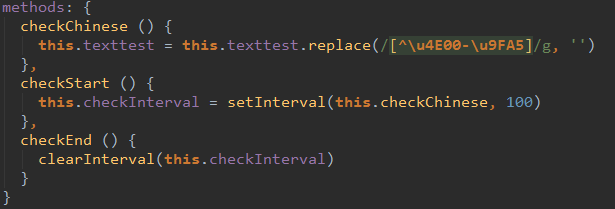
先说我找到的最佳解决方案。主要逻辑:获取焦点时设置定时器,开始轮询验证,失去焦点后清除定时器。
优点:有着极高的兼容性,通用性,textarea也适用。适用事件为经典事件,几乎所有框架,相关组件都可以使用,基本能兼容各种浏览器,设备。
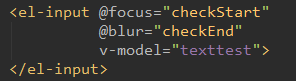
上代码:图中使用的是element的el-input组件。
图中设置的是0.1秒验证一次,每次验证将输入框内容不符合正则的字符去除。验证间隔可以自己设置更短。获取焦点时开始验证,失去焦点后停止验证。
很简单,很通用,使用其他正则亦可。不同需求只要替换正则表达式即可。
3.弃用方案
keyup动作时验证:移动端兼容性不好
clipboard粘贴时验证:浏览器安全策略限制读取设备粘贴板,功能有限。
input动作时验证:不兼容IE,需要浏览器查询。对组件不友好,未达到需求效果。
4.tips:
vue组件绑定某些动作需要原型绑定(.native)。
本次采用的解决方案不需要原型绑定,请直接绑定在el-input上。
转载到其他平台需含本文的链接
前端豆知识,很小却有用