我们在界面设计中,常常会有提醒框,有加粗,弹出窗口...一切只是为了让用户“注意”
目录:
名词解释
边界视觉作用
怎样让用户“注意”
让用户“注意”的重武器
1、名词解释
视网膜:眼球里聚焦成像的表面
视锥细胞:视网膜上面负责颜色的感光细胞
视杆细胞:视网膜上面负责光线的感光细胞
中央凹:视网膜中间的位置
边界视野:视网膜除过中央凹外的区域,也可以说从中央凹向外扩散
2、边界视觉的作用
要知道边界视觉的作用,得先了解下视网膜的“分辨率”。
视网膜的分辨率由三个因素决定:
视锥细胞的密度、视锥细胞与神经节细胞的连接率、大脑视觉皮层的利用率
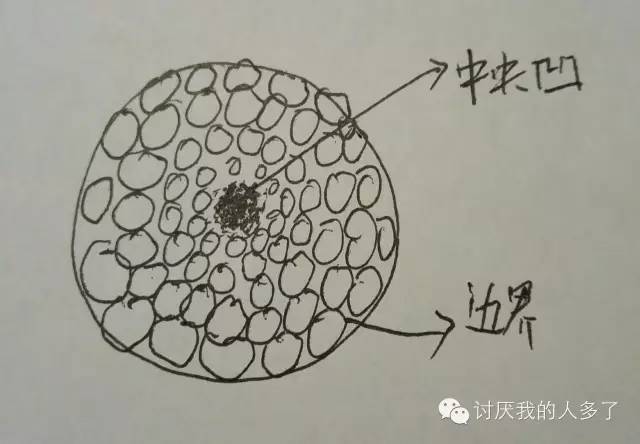
简单点就是如下图:
这个是眼球的视网膜,中央凹和边界已标注,圆圈和点都是视锥细胞。可见,90%的视锥细胞分布在中央凹,10%的视锥细胞分布在边界视野
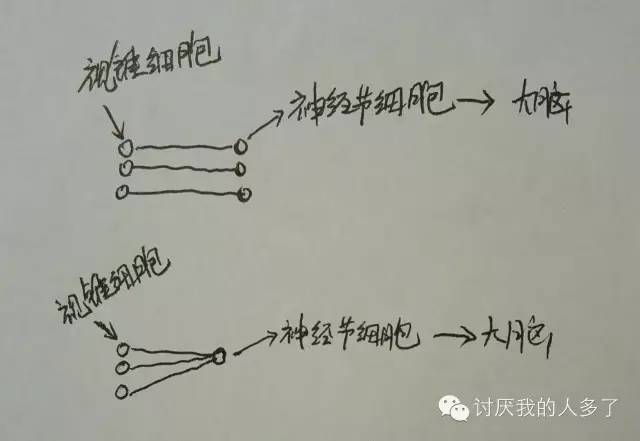
在中央凹区域的视锥细胞与神经节细胞是一一对应的,也就是说一个视锥细胞就与一个神经节细胞相连接
而边界视野,多个视锥细胞与一个神经节细胞对应
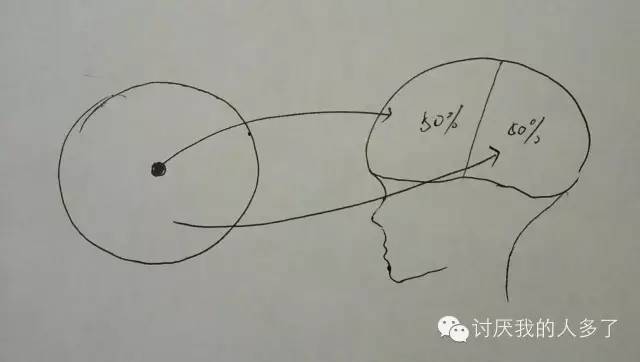
左边是视网膜,右边是大脑视觉皮层
中央凹占视网膜1%,大脑视觉皮层却用50%处理,剩下的50%处理中央凹之外的区域
由上可见:中央凹分辨率非常高,边界视觉分辨率非常非常差。
题外话:既然这样,我们看东西应该是一个隧道?no,那是因为我们眼球每秒3次的速度快速移动,大脑有印象画片。
好了,既然边界视觉这么差,它有什么用呢?
引导中央凹
察觉运动
在黑暗中观察
上面就是边界视觉的三个功能
引导中央凹
边界视觉分辨率很低,视野边界的模糊线索提供了信息,从而帮助大脑计划往哪里什么顺序移动眼镜,目的是让中央凹去观察这些信息。眼动就是让中央凹关注“重要的东西”。
例如:你看到旁边有个模糊美女身影,你就会立刻眼球转过去,看清楚;你在搜索目标商品时,总会从模糊的颜色样式感觉到然后眼球转动过去。
观察运动
我们身边只要有运动的物体哪怕很轻微,也能立刻观察到,然后引导中央凹去注视它。
黑暗里看的更清楚
此时就要谈到视杆细胞了,它主要功能是暗视觉,但是奇怪的是中央凹没有视杆细胞,所以在黑暗中,我们使用边界视觉看的。也就是当你在亮度极低的时候,你越盯着它越看不清楚,却能在“侧面”看清楚。
3、怎样让用户注意
上面说了这么多,现在开始正题,我们在用户界面,网站或者软件上,怎样让用户注意到。无非就是利用中央凹和视觉边界。
当我们要显示一个错误信息,你却把信息放到了视觉边界上,那么用户怎么注意到;虽然你用色彩、加粗使信息展现出来,但是却放到了用户的盲点上...
让我们看下例子:
上面是搜房网登录页面,是我用户名或者密码输入错误的提醒。
直接弹出一个框,页面正中间,背景与页面底层色调一样,还能拖动。虽然提醒的“很重”,当我第一次输入错误,那一瞬间我看到了,但是当我在那一时刻干别的事情了,再想起来登录,我会突然注意不到这个框,因为它与页面“融为一体”的感觉。
当我点击了无数的登录,没有效果,我才知道原来我输入错误了。
如果用户无意拖动到了左下角,那么提示信息下次更不容易被观察到。因为它没有落入我的“中央凹”或者它给的信息我无法扑捉,它出现在视觉边界上。
如果要让用户注意,就要把信息放到离上一次事件的最近距离处。
让信息可见的方法
放在用户所看的位置
使用符号图形
保留红色以呈现错误信息
放在用户所看到的位置:当用户界面与用户交互时,用户想看到的信息都在他所期望的地方。那什么是他所期望的地方,如果是运动的物体,那就是沿着运动轨迹下次出现的地方;如果是点击一个按钮,那么就是按钮的位置附近,因为用户正在看它,就是当前位置。
使用符号图形:
,类似于这些,明确的标记出错误的位置或信息。
保留红色以呈现错误信息:一般我们都会认为红色就是警告,但在特殊情况下,比如整个用户界面以红色为主色调,那么就要换用其他颜色提醒。
让我们看下好的例子:
百度和京东的登录界面,当我输入错误后,都会在输入错误的位置有红色框,并且错误信息就在登录的上方,很容易观察。
相比较下,京东的更佳,红色的框都是错误的位置和提示信息,并且错误提示信息前面还有图形标记。
4、让用户注意的重武器
弹出式对话框中的信息
使用声音
闪烁或者抖动
弹出式对话框中的信息:如果仅仅是让用户确认,没必要这样做,这样弹出窗口只会让人烦。弹出对话框令人厌烦的程度随着模式级别的增高而增高,依次是非模式、应用程序层、系统级别,第一个用户可以忽略,第二个停止该程序操作,第三个阻止用户任何操作,直到对话框被关闭。
隐患:如果弹出的对话框离之前事件很远,或者颜色色调融入了背景,那么再用户回过来再次查看时,可能会观察不到,只能重新尝试登陆;如果浏览器可以设置阻止所有弹出窗口,那么你的提示信息可能会被屏蔽;或者你的弹窗令用户很讨厌,讨厌的都卸载了你的应用。
使用声音:当我们听到声音(滴滴声,蜂鸣声...),用户的眼睛条件反射性地开始扫描屏幕寻找造成蜂鸣的任何可能。这就是声音的价值。
隐患:当在公共场合,很吵杂,有可能忽略听不到,或者影响别人;用户如果习惯音量很小或者静音,那么这些提示信息完全不会被注意到!
所以只能在特定环境条件下使用声音。
闪烁或者抖动:前面说过,我们的视觉系统容易扑捉运动的物体,如果增加运动信息,那么就会让用户注意到。
隐患:由于目前好多广告都是运动、晃动,导致部分用户对于运动晃动的提示信息有了厌烦,厌恶。或者都已经习惯自动忽略。
因此,运动的提醒必须简短,否则它就变成了打扰,一般在四分之一到二分之一秒。
说了这么多,就是为了让用户“注意”!并且不让用户“烦”。也就是给用户好的体验。
只是看书总结,也许说的都是错的!
好了,最后给出个性签名