内容来源:本文为腾讯移动分析与人人都是产品经理联合举办产品测评大赛的参赛作品。
参赛者:Colin,80后产品经理,多年互联网经验,爱好写作,目前在研究growth hocker相关内容
编辑:Fiona
说实话,刚开始我是抱着有些期待的想法体验腾讯移动分析这款产品的,但是非常不好意思,我越体验就越有一种强烈的厌弃,请原谅我一些言辞激烈的表达方式,但是好的产品需要经得起用户的挑剔。
先说下整体的体验感受吧,我会这样形容:No Surperise!Nothing!不入流!
好吧,这样的开头,无非是想响鼓重锤敲。
呃…没有优点?
没有!要说有,那就是背靠大树。
接下来我会从几个维度,逐步说明我的观点,并借由我的分析,给出我认为合理的一些建议。
一、 请回答,凭什么是你?
移动互联猛烈发展的今天,移动应用分析工具已不在少数,目前市面上比较常见的,如友盟、诸葛IO、GrowingIO、神策数据、 Google Analytics、百度移动分析等等,有些已经在领域内深耕了多年,每一家都可能有自己独特的优势,而腾讯移动分析作为一个新入局者,有什么理由在这些群雄林立的战场上左右混战的局势?
我这里还不想基于产品谈产品,因为在那之前,我不认为腾讯移动分析已经能够很好地回答,“凭什么是你”这个问题。
比如:友盟——国内专业的移动应用统计分析平台,以便开发商利用数据进行产品、运营、推广策略的决策。
比如:诸葛IO——洞察只为更好的应用,业务增长就现在。
比如:GrowingIO——用数据,驱动业务增长。
友情提示,这不是广告。
其实不论怎样,都应该回归到产品的本质,那就是替用户解决问题,帮助企业更快、更准、更简单找到目标用户,认识目标用户,帮助企业更好的实现产品价值。
我姑且将这个过程归纳这四个阶段:数据呈现、数据分析、发现问题、精准决策。
而前两个阶段,是作为一个应用分析平台的基础能力,最终极的目标应该无限趋近于可以智能的发现问题,给出决策建议,帮助用户更加快速、更加简单、更加准确的做出决策。
我们回到一些产品的卖点,如“植入一行代码即可完成数据监测”之类的, 这也不能说明是简单,其实对于开发人员来说,一行代码和一段代码没有差别,都是复制粘贴,因为本身就是单次劳动消耗,在这个单次消耗本无法跳过的情况下,没有人会care这个事情,而且真正经常使用的人也不是开发人员,而是天天监控、统计、分析各种数据的运营和产品人员,他们才是真正的用户,也是真正能够决定选用哪款分析工具的上帝之手。
这些人只是为了数据本身而分析数据吗?
不是的。一定是为了发现数据反映的问题,指导他们优化产品、调整运营,让产品价值最大化,比如:获取更多用户、卖更多商品、引导用户发布更多优质内容。我相信作为一款工具软件,能为用户做的越多越好,让用户做得越少越好。
怎么办?这个时候我认为数据不再是数据本身,而应该是“让数据暴露关系,让数据说话,让数据有观点”。
腾讯移动分析这款工具,只是勉强做到了第一步,还只是个数据展示工具而已,而且跟草履虫一样,还是个单细胞物种,没有成熟的思想,产品本身也没有传达出标新立异的观点。
如何塑造企业用户中的心智,让更多的用户接受,认同腾讯移动分析,可能还需要挺长的路、挺大的动作,不管怎样你要首选具备可以让用户传播的气质,并且与气质匹配的产品体验。毕竟各类分析工具都开放了产品DEMO体验,相比之下,腾讯移动分析不会是用户第一个想到的选择,也不会是体验之后的第一选择,这种产品的无力感只能成为市场中的落败者。
“让数据暴露关系,让数据说话,让数据有观点”
基于这样产品差异性和气质表现,我接下来会再从具体的产品功能、交互、UI界面等几个方面说明对腾讯移动分析的感受。
二、 功能设计是为数据而生
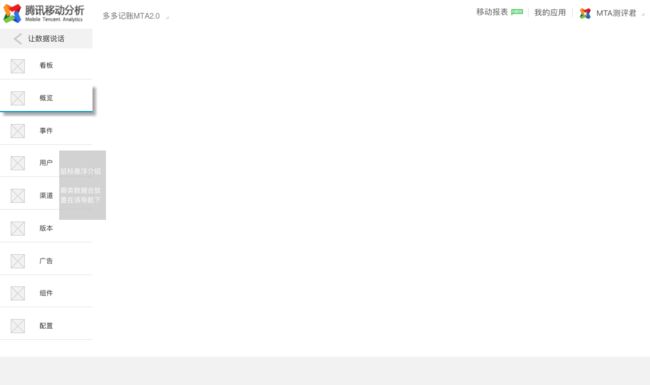
第一时间我就崩溃了,鸿沟啊!
为什么要分开IOS和Android,两套数据?为什么不能做合并? 用我非专业开发和设计理解,无论android和IOS两个平台的数据是否单独存储,
这里我主要以多多记账MTA2.0这个应用作为示例,来审视作为腾讯移动分析这款工具能够带来的价值,因为多多记账MTA2.0应用的数据并没有实际的参考意义。
我们假设一个场景, 某一天老板抓到我,说让我看下目前多多记账MTA2.0累计注册用户量是多少,最近一个月的新增用户是多少?目前的月活是多少?
我有点瞎了,一开始没找着。
好吧,我在这个页面先找到数据概览,历史趋势,取到累计注册用户;近一个月新增用户难住我了,历史趋势中只有日增用户数据,我需要人工计算,或者导出数据表格计算;最后到用户生命周期,找到活跃度数据。
OK!你以为这就完了?没有呢!
这手工算的这些数据就只是IOS的,还有android没算呢,再按照刚才的过程做一遍吧,对应数据再加和。简单统计下我找这几个数据需要多长的操作路径吧,关键是这样的操作,我需要重复两遍,这样无意义的消耗完全超出了我的承受能力。
我跪了,这个时候我已经不想用了。
这里预设了几个情况:
第一, 用户对这个工具相当熟悉,各个数据散落在哪他很清楚,比如哪个菜单下、哪几个数据项、哪些是累计值,哪些是日增值;
第二, 产品和运营同学的时间不值钱,且脾气都很好;
第三, 这就是个统计工具,把数据拿出来放那就好了,再多做一点都多余;
如果以上的预设不能成立的话,我想应该会有很多值得改进的地方,或者用重构更合适些。我不认为按平台,甚至按应用市场、按版本去查看数据是个好的软件架构。我们姑且不论到底在数据库中是如何存储的。
这些都是数据构成维度,是数据属性,按照普通用户的思维方式,都是先强调数据,然后看数据属性,分析数据属性之间的关系,而不应是直接是属性数据,注意这是有先后的。
举个栗子:我们去超市购物,买了3件东西,然后你问收银员,一共多少钱?收银员啪啪啪很快算完了,说108,然后给你一张小票,你扫了一眼看是不是108块,心里念叨着,这么贵,就买了三样东西,看看到底是哪个玩意儿贵,然后你看小票上明细(或者你挨个商品问收银员,这个多少钱,这个多少钱,这个多少钱),发现杜蕾斯最贵,58块,你心里默默的说,好吧,忍了。
我不知道这个例子有没有说清楚,我开始的时候只关心108这个数字,然后每件商品价格是明细,是108的构成维度,事有先后。假如你去结账的时候,收银员就告诉你这个58 、这个42、这个8块,没有然后了。你问自己一共要付多少钱,她又告诉你这个58、这个42、这个8块,意思是你不会自己算吗?你信不信这个时候会有流血事件发生,真是打死他的心都有。
同样的的道理。所以我更倾向于,这样的处理:腾讯移动分析作为数据的加工厂,想让用户少做,那就要对数据进行初步、乃至深度的加工,让更明显的数据,呈现在用户眼前,让数据呈现一定的观点,让数据懂人心,会说人话。
这个是最大、最根本的问题。让数据的呈现按照用户的思维方式服务用户。比如这样:
同样的对用户数据的统计和分析,应该是可以叠加各类指标,叠加图表,叠加事件和用户群体。
目前腾讯移动分析只能支持用户群体的叠加,比如看活跃用户数据,实际上是在看指定用户群体中的活跃情况。但我怎么会知道这个盲目建立的用户群体,是我们希望的目标群体?这并没有针对性,从统计分布上看,某一部分小的用户群体(比如选定某一个区域,使用IPhone的女性用户),其活跃情况应该是会近似于总体的用户活跃情况,因为这些用户群体并非真正意义上顶着头部用户的标签,真正的头部用户可能还是零星分散在这样的用户群体中。这并不是说这种分析方式没有意义,而只是使用场景不同。
我想表达的意思是:我更关注真正具有某一类事件特性的用户群体是什么样子的。腾讯移动分析在功能划分上,将具有某一事件特性的用户归入用户分群管理。个人感觉在应用逻辑上有些颠倒。我更倾向于由具体的事件导出用户群体,所有的逻辑都是导向用户/问题模型。
目前的腾讯移动分析的逻辑是这样的:
实际使用过程中很容易在数据逻辑和数据关系上纠缠不清。
个人认为应该这样比较合理:
基于事件的数据分析、评价以及用户洞察。
并且在用户分群中,是应该区分【事件用户群】及【条件用户群】,这两种用户群在产生的逻辑、先后顺序、应用场景上都是不同的,不能完全混在一起。
三、 继承用户思维下的航海图
我不认为这样的导航菜单设置是合理的。
好的导航栏目应该是简单、清晰、明确、无歧义,导航之间避免逻辑和内容交织不清。就好像是一份航海图,路径清晰,告诉出海者到达目的地该怎么走,而且要最快。
说实话,我并不能准确、快速的理解每个导航菜单下的内容。我需要比较大的学习成本。我在前几次使用过程中,好几次迷路了,但愿不是只有我一个人这样。
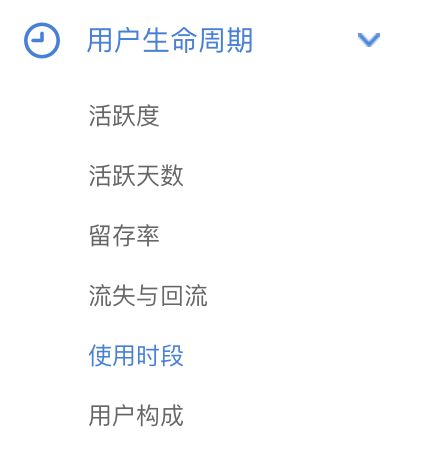
比如:用户生命周期的导航设置,人为地划分这样一些统计维度,主观上限定了用户只能在单一数据维度内查询。个人认为,这些数据维度之间是存在数据关系的,我们仅仅从这样一个单一的维度分析,无异于管中窥豹。
导航设置上不够合理,也很大程度上造成了在内部页面逻辑、功能设计、数据组织上的偏离。
1. 我需要仔细阅读每个导航菜单,点开之后进入到具体的页面,才能知道里面是什么内容,分布了哪些数据;
2. 导航设置文字长短不一,有点强迫症;
3. 导航菜单层级太多、细分条目太多,我记不住,而且我也不想去记,我的潜意识告诉我,只要知道做某一类事情就在哪里哪里就好啦!所以不要预先替用户做决定,开始给用户尽量少的选择。
个人认为:腾讯移动分析这样的工具毕竟是为用户数据而生,所有的核心导向都是用户数据多维度、跨平台的展示、分析。导航栏目的设置也应该毫无理由的服从该目标。
用户可能开始的时候是奔着某一个目标来的,虽然用户想法本就是琢磨不定的,但是后续用户很可能会就某一点持续深入或者发散,以便于更全面细致的了解数据的全貌。
比如:看下多多记账MTA2.0最近用户活跃情况,看完活跃数据之后,然后开始想,这些活跃用户到底是android用户还是IOS用户?这些活跃用户中连续记账超过7天的数据分布是什么样的?这些活跃用户的在一天内的活跃时段是如何分布的,习惯在什么时间段记账?这些活跃用户中女性多还是男性多,比例是怎样的?假如我猜是女性多,那么看看数据验证下,最后我还想知道是哪个城市的女性最活跃?
为什么会这样?这是用户最典型的心理,好奇心爆棚也好、八卦心作祟也好,总之用户很可能会刨根问底、一探究竟。
就好像给你看一张女性的照片,只露出一双眼睛或者其他身体的一部分,你是会“哦”一声,看完就走,还是会想,到底是不是美女?身材如何?大长腿吗?年龄呢?
我想表达的意思是:用户在查看数据的时候,这些想法是下意识一瞬间产生的,你最好即时性地满足用户思维下的数据需求,继承用户思考的路径,让用户盯在这一个界面上把想看的都看完,能想到的都找到。这才是高效的,智能的,对用户有所洞察的,就好像这个工具知道你在想什么要做什么一样。绝对不是在众多的一级导航、二级导航中频繁切换,每次切换都要重新选择一些前置条件,比如时间段、用户群之类的。否则的话,做完一份完整的数据分析报告,不知道要花多长的时间,为了不至于累死,气死,我会果断弃坑。
说到这点,我想起老罗发布会上关于坚果TNT工作站的介绍,其中有部分是介绍如何让制作PPT的效率大幅提高,讲系统会帮你把记录的便签一键导出生成一个PPT模板,然后会根据每张PPT的内容,自动获取与内容相关的图片让你备选,当你把图片拖拽到PPT上,系统会认为你可能是需要排版,他自动生成几种标准的排版方式供你备选,诸如此类,我认为这些想法都非常好,其实就是继承用户思维下的系统应答,确实是智能的、高效的、指向用户目标的。
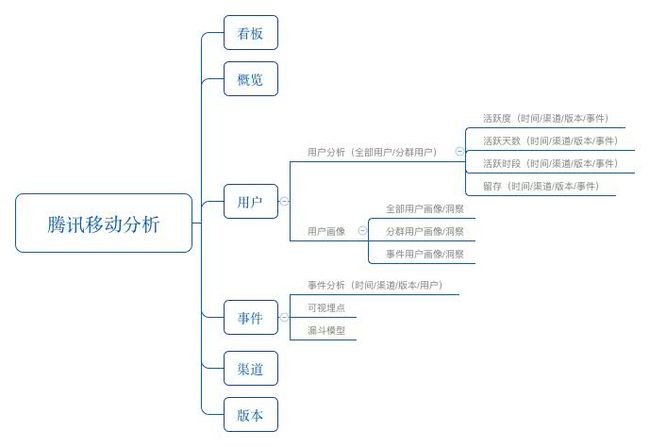
那么用户使用腾讯移动分析的目标是什么?当然是快速、高效、准确的完成用户或问题建模,达成增长目标。我先上个示意图吧。
这里我只设置一级导航,不设二级导航,跟用户相关的用户活跃、用户行为、用户画像都归并在用户导航下,基本的思路是从事件、版本、渠道等各个维度进行分析。
同时主导航和副导航做了重新打散与合并。更多详细的内容在用户进入到每个导航详情页面会一目了然,也方便快速更换数据统计维度,而且内部页面的查询和统计方式也会对应做调整。
四、 摒弃冗余,交互设计并非无敌圣剑
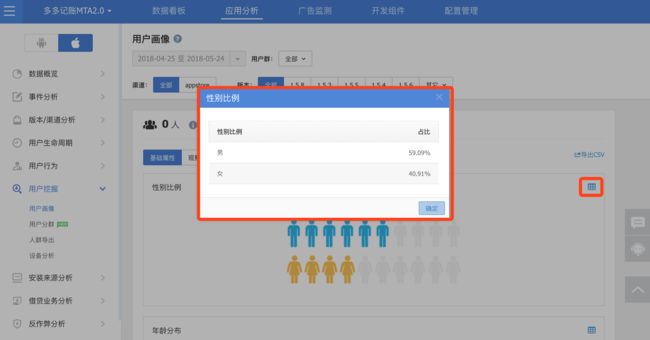
用户画像中性别比例数据,可以直展示在页面上的,“简单”、“直给”就好,类似这样的占比信息,完全可以直接在界面上明确标出,而不需要让用户主动触发,这样的设计有些多此一举,实在低效。可以让用户一眼看明白的,不要让用户探索。就好像道路建设的时候,其实只需要按照标准铺设盲道就可以,而为了城市美观,只有当盲人走过,触发地面盲道开关,才会将隐藏的盲道打开,这样的设计明显是不合理的,要知道高效、实用是工具产品的第一要诀。
再比如:渠道分布,个人认为以下这样会比较清楚直观些。
类似的地方不一一点了,比比皆是。
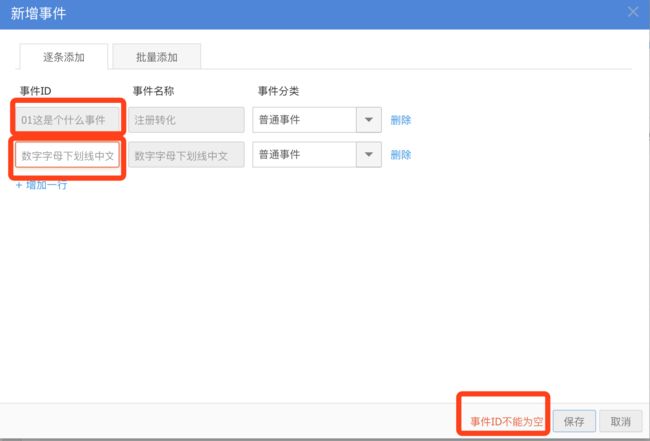
对了,下面这应该是个BUG,增加一条事件之后,点击增加一行,然后在第一条事件的输入框中追加一个数字,鼠标移开,然后第一条事件数据自动会锁定,不可修改,第二条事件ID输入框被标红,页面提示我“事件ID不能为空”。
五、 UI界面——数据、数据、还是数据
1、 为数据生,为数据服务,给数据留下足够的展示空间,让数据主角重见天日;
2、 条条框框、零碎部件过多,弱化了数据图表界面中的重要性。
如上图,数据展示区域只有这么一小部分。即便左侧导航栏收起,能够看到的数据并没有增多,只是图表放大了而已,个人认为这里界面上的设计应该充分利用设计空间,可以清晰的查看各类数据,方便操作,另一方面也要尽量让内容更加丰富,不至于看上去很单薄。
把更多的信息平面化,就放在用户的眼前,不仅是为了方便用户查看使用,也是为了告诉用户我们有什么。第一印象很重要,就跟对人第一印象很重要一样,后期如果想要改变第一印象,是需要连续与这个人相处3个月以上才会有改观。
六、 对不起,我很冷淡
这部分我简单说一下吧,主要是一点视觉上的感受,通篇都是蓝色调,蓝色本身没有什么问题。但是色彩的使用完全没有重点和主次,导致本来应该是最重要,最需要突出的数据图表信息,变成了最不起眼的龙套。
看看这个页面,碍于页面的布局和色彩的无差别应用,整体视觉重点全页面无关紧要的部分(红色框选区域)。而数据图表,紧缩一隅,毫不起眼。用户要克服这么多的干扰因素,努力过滤掉不相干的内容,我想想都觉得于心不忍,真是有一种无力的疲惫感啊!
这样的色彩给我的感觉就是千篇一律的无所谓,毫无波澜,毫无情感,缺少情绪的张力。冷淡有没有,无感的情绪传递给用户的气质就是不受欢迎、不受重视。
七、 自定义——给用户更多的自由空间
用户有时候总会让人捉摸不定,也肯定会有各种各样的统计需要是工具不能无差别满足的,这时候我们还是应该为用户提供一些发挥的空间。
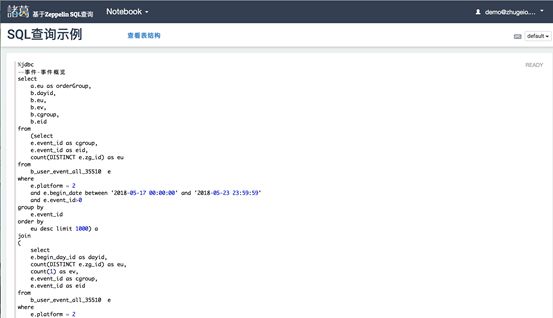
比如:有的工具就直接提供了SQL查询,让用户最大限度的发挥了自主性。
当然我们也可以提供用户更加细分的数据标签、统计维度、统计值,让用户按照自己希望的方式自由组合、加工生成不同类型的图表。
八、 结语
以上的内容都是基于我个人的一些认识和理解,未必准确、也未必合理,受限于篇幅和精力,无法面面俱到,原型也只是放了一些示意,没那么完整和细致,但愿我表达清楚了自己的观点,不至于自说自话。
相关阅读
腾讯移动分析产品测评大赛火热进行中,丰厚大奖等你来!
腾讯移动分析测评大赛结果公布|这一次,且听我娓娓道来
本文为「人人都是产品经理」社区和腾讯移动分析MTA共同举办的#腾讯移动分析产品测评大赛#的参赛作品,转载请联系人人都是产品经理
有关产品测评大赛合作事宜,请联系邮箱:[email protected]