

父组件
<el-dialog :visible.sync="printDialog" class="printDialog">
<div ref="print">
<section class="print-page page-a4">
<acceptance-form :reg-id="printTableRegId" @child-event="parentEvent" />
<div class="print-bottom hidden-print noPrint" />
</section>
<section v-for="(item,key) in forEachNum" v-show="printNextPage" :key="key" class="print-page page-a4">
<!-- page-size: 每页显示档号条数 -->
<acceptance-form-copy
:reg-id="printTableRegId"
:test-new-data="testNewData"
:page-count="pageCount"
:page-index="item"
:page-size="20"
@grandson-event="sonEvent"
/>
<div class="print-bottom hidden-print noPrint" />
</section>
</div>
<div style="margin-top: 1px; margin-left: 16px" class="noPrint">
<el-button type="primary" size="medium" class="el-icon-upload" @click="getPdf()"> 保存</el-button>
<el-button type="primary" size="medium" class="el-icon-printer" @click="print"> 打印</el-button>
</div>
</el-dialog>
methods: {
parentEvent(type, forEachNum, newArr, count, pageSize) {
this.printNextPage = type
this.forEachNum = forEachNum
this.testNewData = newArr
this.pageCount = count
this.pageSize = pageSize
},
sonEvent(type, newArr, pageSize) {
this.printNextPage = type
this.testNewData = newArr
this.pageSize = pageSize
},
print() {
this.$print(this.$refs.print)
},
}
.printDialog .el-dialog{
width: 230mm;
}
.page-a4{
width: 210mm;
margin: 10mm;
position: relative
}
.print-page{
width: 210mm;
height: 283mm;
margin: 0 auto;
text-align: center;
margin-bottom: 14mm;
border: 1px solid #bbb;
border-bottom: 0;
}
子组件:acceptanceForm
<template>
<el-form ref="form" :model="form">
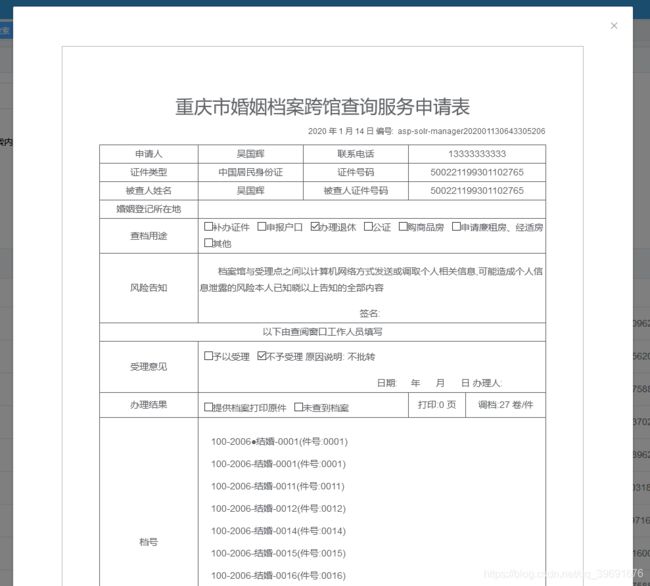
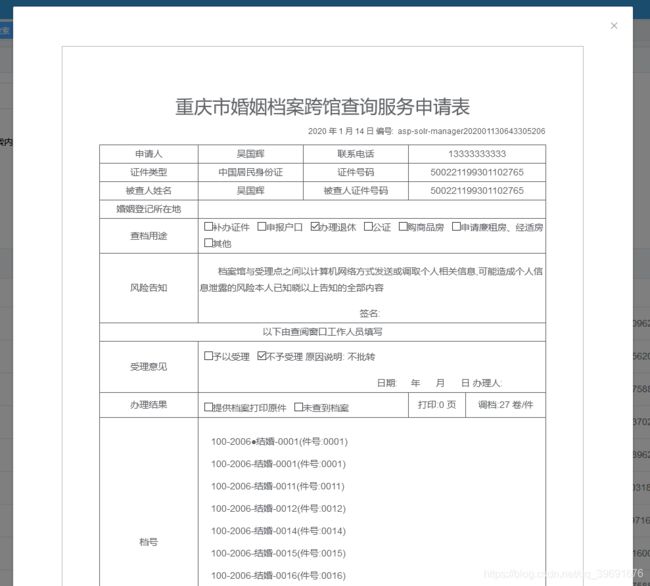
<h1 class="h1-page">重庆市婚姻档案跨馆查询服务申请表</h1>
<span class="span-page" style="font-size: 12px"> {
{
year }} 年 {
{
month }} 月 {
{
date }} 日 编号: {
{
form.address }}{
{
form.regSerialNumber }}</span>
<table border="1" cellspacing="0" class="table-page">
<tr>
<td>申请人</td><td>{
{
form.regApplyName }}</td>
<td>联系电话</td><td colspan="2">{
{
form.regApplyPhone }}</td>
</tr>
<tr>
<td>证件类型</td><td>{
{
form.regApplyCardType }}</td>
<td>证件号码</td><td colspan="2">{
{
form.regApplyCardNum }}</td>
</tr>
<tr>
<td>被查人姓名</td><td>{
{
form.regPassiveQueryName }}</td>
<td>被查人证件号码</td><td colspan="2">{
{
form.regPassiveQueryCard }}</td>
</tr>
<tr>
<td>婚姻登记所在地</td><td colspan="4" />
</tr>
<tr>
<td>查档用途</td><td colspan="4">
<div style="float: left;text-align: left" class="box_checkbox">
<label style="margin-left: 8px;"><input ref="check1" name="carType" type="checkbox" value="1" onclick="this.checked=!this.checked">补办证件</label>
<label style="margin-left: 8px;"><input ref="check2" name="carType" type="checkbox" value="2" onclick="this.checked=!this.checked">申报户口</label>
<label style="margin-left: 8px;"><input ref="check3" name="carType" type="checkbox" value="3" onclick="this.checked=!this.checked">办理退休</label>
<label style="margin-left: 8px;"><input ref="check4" name="carType" type="checkbox" value="4" onclick="this.checked=!this.checked">公证</label>
<label style="margin-left: 8px;"><input ref="check5" name="carType" type="checkbox" value="5" onclick="this.checked=!this.checked">购商品房</label>
<label style="margin-left: 8px;"><input ref="check6" name="carType" type="checkbox" value="6" onclick="this.checked=!this.checked">申请廉租房、经适房</label>
<label style="margin-left: 8px;"><input ref="check7" name="carType" type="checkbox" value="7" onclick="this.checked=!this.checked">其他</label>
</div>
</td>
</tr>
<tr>
<td>风险告知</td><td colspan="4">
<p style="margin-left: 1px;text-align: left;text-indent: 2em;">档案馆与受理点之间以计算机网络方式发送或调取个人相关信息,可能造成个人信息泄露的风险本人已知晓以上告知的全部内容</p>
<span style="float: right;margin-right: 150px">签名:<img :src="form.regAutographUrl" style="width: 100px"></span> </td>
</tr>
<td colspan="5">以下由查阅窗口工作人员填写</td>
<tr>
<td style="width: 150px">受理意见</td>
<td colspan="5">
<div style="margin-top: 10px;float: left;">
<label style="margin-left: 8px"><input ref="regReceiptStatus0" name="carType" type="checkbox" onclick="this.checked=!this.checked">予以受理</label>
<label style="margin-left: 8px"><input ref="regReceiptStatus1" name="carType" type="checkbox" onclick="this.checked=!this.checked">不予受理 原因说明: {
{
form.regReceiptContent }}</label>
</div>
<br><br>
<div style="float: right">
<span>日期: 年 月 日</span>
<span>办理人: </span>
</div>
</td>
</tr>
<tr>
<td>办理结果</td>
<td colspan="2">
<div style="margin-top: 10px;float: left;">
<label style="margin-left: 8px"><input ref="check_type0" name="carType" type="checkbox">提供档案打印原件</label>
<label style="margin-left: 8px"><input ref="check_type1" name="carType" type="checkbox">未查到档案</label>
</div>
</td>
<td>打印:{
{
form.apPrintPageNum }} <span>页</span></td>
<td>调档:{
{
form.volumeNumber }} 卷/件</td>
</tr>
<tr>
<td>档号</td>
<td colspan="4" style="text-align: left;line-height: 9mm;padding: 5mm">
<span v-for="item in first_DH" :key="item.index">{
{
item }}<br></span>
</td>
</tr>
</table>
<div style="position: static;margin-top: 5mm;font-size: 10px">
<div style="text-align: center;margin: 0 auto;position: absolute;width: 100%;">
<span>第 {
{
pageSize }} 页</span> /
<span>共 {
{
count }} 页</span>
</div>
<div style="margin-right: 15mm;position: absolute;right: 0mm;">市区档案局印制</div>
</div>
</el-form>
</template>
<script>
import {
getPrintAcceptance } from '@/api/using-registration'
import {
publicConversionRadio } from '@/utils/match-ardion-type'
import {
getNowFormatDateGPY } from '@/utils/photograph'
import {
areaCode } from '@/utils/area-code'
const nowDate = new Date()
export default {
name: 'PrintAcceptanceForm',
props: {
regId: {
type: Number, default: undefined }},
data() {
return {
form: {
},
DH: [],
first_DH: [],
pageSize: 1,
count: '',
year: nowDate.getFullYear(),
month: nowDate.getMonth() + 1,
date: nowDate.getDate(),
ctime: getNowFormatDateGPY()
}
},
watch: {
regId() {
this.getList()
}
},
created() {
this.getList()
},
mounted() {
this.getList()
},
methods: {
CheckItem: function(item) {
item.state = !item.state
},
getList() {
this.DH = []
this.first_DH = []
this.$refs.check1.checked = false
this.$refs.check2.checked = false
this.$refs.check3.checked = false
this.$refs.check4.checked = false
this.$refs.check5.checked = false
this.$refs.check6.checked = false
this.$refs.check7.checked = false
this.$refs.regReceiptStatus0.checked = false
this.$refs.regReceiptStatus1.checked = false
this.$refs.check_type0.checked = false
this.$refs.check_type1.checked = false
this.form.regReceiptContent = ''
getPrintAcceptance(this.regId).then(res => {
let arr = publicConversionRadio(res.data)
arr = areaCode(res.data)
if (res.data.regPassiveQueryPurposes === 1) {
this.$refs.check1.checked = true
} else if (res.data.regPassiveQueryPurposes === 2) {
this.$refs.check2.checked = true
} else if (res.data.regPassiveQueryPurposes === 3) {
this.$refs.check3.checked = true
} else if (res.data.regPassiveQueryPurposes === 4) {
this.$refs.check4.checked = true
} else if (res.data.regPassiveQueryPurposes === 5) {
this.$refs.check5.checked = true
} else if (res.data.regPassiveQueryPurposes === 6) {
this.$refs.check6.checked = true
} else if (res.data.regPassiveQueryPurposes === 7) {
this.$refs.check7.checked = true
}
if (res.data.regReceiptStatus === '0' || res.data.regReceiptStatus === 0) {
this.$refs.regReceiptStatus0.checked = true
} else {
this.$refs.regReceiptStatus1.checked = true
}
let DH = ''
let tmp = ''
for (let i = 0; i < arr.date.length; i++) {
tmp = JSON.parse(arr.date[i])
if (tmp.QZ === undefined) {
tmp.QZ = ''
}
if (tmp.ML === undefined) {
tmp.ML = ''
}
if (tmp.AJ === undefined) {
tmp.AJ = ''
}
if (tmp.FJ === undefined) {
tmp.FJ = ''
}
if (tmp.JH === undefined) {
tmp.JH = ''
}
if (tmp.FY === undefined) {
tmp.FY = ''
}
DH = tmp.QZ + tmp.ML + tmp.AJ + tmp.FJ + tmp.JH + tmp.FY
if (arr.regQueryPattern === '手工提档') {
this.DH.push(DH)
} else {
this.DH.push(tmp.DH + '(件号:' + tmp.JH + ')')
}
}
const Num = 10
if (this.DH.length > Num) {
const forEachNum = Math.ceil((this.DH.length - Num) / 20)
this.count = forEachNum + 1
this.first_DH = this.DH.slice(0, Num)
const newArr = this.DH.slice(Num, this.DH.length)
this.$emit('child-event', true, forEachNum, newArr, this.count, this.pageSize)
} else {
this.$emit('child-event', false)
this.first_DH = this.DH
this.count = 1
}
this.form = arr
})
}
}
}
</script>
<style scoped>
@page{
size:auto;
margin: 0;
}
table,table tr th, table tr td {
border:1px solid ; }
table {
line-height: 25px;text-align: center; border-collapse: collapse;}
.table-box {
border: 1px solid;
}
.el-radio{
color:black;
}
.h1-page{
position: relative;
font-weight: 400;
margin: 0 auto;
text-align: center;
top: 20mm;
}
.span-page{
float: right;
margin-right: 15mm;
margin-top: 24mm;
}
.table-page{
width: 180mm;
margin: 0 auto;
margin-top: 31mm;
}
</style>
<style >
</style>
子组件acceptanceFormCopy.vue
<template>
<el-form ref="form" :model="form">
<h1 class="h1-page">重庆市婚姻档案跨馆查询服务申请表</h1>
<span class="span-page" style="font-size: 12px"> {
{
year }} 年 {
{
month }} 月 {
{
date }} 日 编号: {
{
form.address }}{
{
form.regSerialNumber }}</span>
<table border="1" cellspacing="0" class="table-page">
<tr>
<td>申请人</td><td>{
{
form.regApplyName }}</td>
<td>联系电话</td><td>{
{
form.regApplyPhone }}</td>
</tr>
<tr>
<td>证件类型</td><td>{
{
form.regApplyCardType }}</td>
<td>证件号码</td><td>{
{
form.regApplyCardNum }}</td>
</tr>
<tr>
<td>被查人姓名</td><td>{
{
form.regPassiveQueryName }}</td>
<td>被查人证件号码</td><td>{
{
form.regPassiveQueryCard }}</td>
</tr>
<tr>
<td>档号</td>
<td colspan="3" style="text-align: left;line-height: 9mm;padding: 5mm">
<span v-for="(item,index) in parseData(testNewData)" :key="index">{
{
item }}<br></span>
</td>
</tr>
</table>
<div style="position: static;margin-top: 5mm;font-size: 10px">
<div style="text-align: center;margin: 0 auto;position: absolute;width: 100%;">
<span>第 {
{
page }} 页</span> /
<span>共 {
{
pageCount }} 页</span>
</div>
<div style="margin-right: 15mm;position: absolute;right: 0mm;">市区档案局印制</div>
</div>
</el-form>
</template>
<script>
import {
getPrintAcceptance } from '@/api/using-registration'
import {
publicConversionRadio } from '@/utils/match-ardion-type'
import {
getNowFormatDateGPY } from '@/utils/photograph'
import {
areaCode } from '@/utils/area-code'
const nowDate = new Date()
export default {
name: 'PrintAcceptanceForm',
props: {
regId: {
type: Number, default: undefined },
testNewData: {
type: Array, default: undefined },
pageCount: {
type: Number, default: undefined },
pageIndex: {
type: Number, default: 0 },
pageSize: {
type: Number, default: 0 }},
data() {
return {
form: {
},
DH: [],
next_DH: [],
page: 1,
nextTable: false,
year: nowDate.getFullYear(),
month: nowDate.getMonth() + 1,
date: nowDate.getDate(),
ctime: getNowFormatDateGPY()
}
},
watch: {
regId() {
this.getList()
}
},
created() {
this.getList()
},
methods: {
parseData: function(res) {
return res.slice((this.pageIndex - 1) * this.pageSize, this.pageIndex * this.pageSize)
},
getList() {
this.DH = []
this.next_DH = []
getPrintAcceptance(this.regId).then(res => {
let arr = publicConversionRadio(res.data)
arr = areaCode(res.data)
this.form = arr
this.page = this.pageIndex + 1
})
}
}
}
</script>
<style scoped>
@page{
size:auto;
margin:0;
}
table,table tr th, table tr td {
border:1px solid ; }
table {
line-height: 25px;text-align: center; border-collapse: collapse;}
.table-box {
border: 1px solid;
}
.el-radio{
color:black;
}
.h1-page{
position: relative;
font-weight: 400;
margin: 0 auto;
text-align: center;
top: 20mm;
}
.span-page {
float: right;
margin-right: 15mm;
margin-top: 24mm;
}
.table-page{
width: 180mm;
margin: 0 auto;
margin-top: 31mm;
}
</style>