JavaScript
一、 简介
JavaScript
是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于
对象和事件驱动并具有相对安全性的客户端脚本语言。它的主要目的是,验证发往服务器端的
数据、增加 Web 互动、加强用户体验度等。
ECMAScript 定义的只是这门语言的基础,与 Web浏览器没有依赖关系,而在基础语法上
可以构建更完善的脚本语言。 JavaScript 的运行需要一定的环境,脱离了环境
JavaScript 代码\是不能运行的,JavaScript 只能够寄生在某个具体的环境中才能够工作。
JavaScript运行环境一般都由宿主环境和执行期环境共同构成,其中宿主环境是由外壳程序生成的,如
Web 浏览器就是一个外壳程序,它提供了一个可控制浏览器窗口的宿主环境。执行期环境则由嵌入到外壳程序中的JavaScript 引擎(或称为 JavaScript 解释器)生成,在这个环境中 JavaScript能够生成内置静态对象,初始化执行环境等。
Web 浏览器自定义的 DOM 组件,以面向对象方式描述的文档模型。 DOM
定义了表示和修\改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。 DOM对象,是我们用传统的方法(javascript)获得的对象。
DOM 属于浏览器,而不是JavaScript 语言规范里的规定的核心内容。\前面的 DOM
是为了操作浏览器中的文档,而为了控制浏览器的行为和操作,浏览器还提\供了 BOM(浏览器对象模型)。
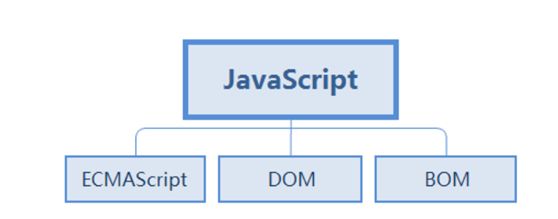
ECMAScript(基础语法**)
JavaScript 的核心语法 ECMAScript 描述了该语言的语法和基本对象
DOM(文档对象模型)
文档对象模型(DOM)
------ 描述了处理网页内容的方法和接口
BOM(浏览器对象模型)
**浏览器对象模型(BOM)描述了与浏览器进行交互的方法和接口
开发工具
1、浏览器: chrome
2、开发工具:hbuilder等
3、进入"控制台" console:F12
控制台的作用:
console 对象代表浏览器的 JavaScript 控制台,用来运行 JavaScript
命令,常常用来显示网\页运行时候的错误信息。 Elements 用来调试网页的 html 和 css 代码。
二、 JavaScript 基本用法**\
**JS 需要和 HTML 一起使用才有效果,我们可以通过直接或间接的方式将 JS
代码嵌入在\HTML 页面中。\
- 行内 JS : 写在标签内部的 js 代码\
- 内部 JS : 定义在 script 标签内部的 js 代码\
- 外部 JS : 单独的 js 文件,在 HTML 中通过 script 标签引入
我们可以将 JavaScript 代码放在 html文件中任何位置,但是我们一般放在网页的 head 或
者 body 部分。
由于页面的加载方式是从上往下依次加载的,而这个对我们放置的 js 代码运行
是有影响的。
放在部分,最常用的方式是在页面中 head部分放置
外部:
**hello.jsalert('this is a outter js document')
hello.html
三、 JavaScript 基础语法
1、 语句和注释
JavaScript
程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就\是一个语句。
语句(statement)是为了完成某种任务而进行的操作,语句以分号结尾,一个分号即表示\一个语句结束。
多个语句可以写在一行内(不建议这么写代码),但是一行写多条语句时,语\句必须以分号结尾。
表达式不需要分号结尾。一旦在表达式后面添加分号,则 JavaScript
引擎就将表达式视为\语句,这样会产生一些没有任何意义的语句。
单行注释:用//起头;
多行注释:放在/* 和 */之间。
兼容 html 注释方式:
说明: 由于历史上 JavaScript 兼容 HTML 代码的注释,所以也使用 HTML
总的注释作为
JavaScript 中的单行注释。标识符
就是一个名字,用来给变量和函数进行命名, 有特定规则和规范
规则:由 Unicode 字母、 _、 $、数字组成、中文组成
(1)不能以数字开头
(2) 不能是关键字和保留字
(3)严格区分大小写三、 变量\
变量即一个带名字的用来存储数据的内存空间,
数据可以存储到变量中,也可以从变量中\取出数据。\1. 变量的声明\
**JavaScript 是一种弱类型语言,在声明变量时不需要指明数据类型, 直接用
var 修饰符进\行声明。
变量声明和赋值:
// 先声明再赋值
var a ;
a = 10;
// 声明同时赋值
var b = 20;
注:如果声明变量时不使用var修饰符,则该变量是全局变量
2变量的注意点:
1)若只声明而没有赋值,则该变量的值为 undefined
2)变量要有定义才能使用,若变量未声明就使用,JavaScript
会报错,告诉你变量未定义3)可以在同一条 var 命令中声明多个变量。
4)若使用 var 重新声明一个已经存在的变量,是无效的。
5)若使用 var 重新声明一个已经存在的变量且赋值,则会覆盖掉前面的值
6)JavaScript
是一种动态类型、弱类型语言,也就是说,变量的类型没有限制,可以赋予各种类型的值3.变量提升
JavaScript
引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升。四、 数据类型
虽说 JS 是弱类型语言, 变量没有类型, 但数据本身是有类型的。
针对不同的类型,我们可以进行不同的操作。
JavaScript 中有 6 种数据类型, 其中有五种简单的数据类型: Undefined、
Null、 布尔、数值和字符串。一种复杂数据类型 Object。数 值(Number) : 整数和小数(比如 1 和 3.14)
字符串(String) : 字符组成的文本(比如"Hello World")
布尔值(Boolean) : true(真)和 false(假)两个特定值
Undefined: 表示"未定义"或不存在,即此处目前没有任何值
Null: 表示空缺,即此处应该有一个值,但目前为空
对象(object) (引用) : 各种值组成的集合
1)、对象(object) {name:" zhangsan" ,age:" 18" }
2)、数组(array) [1,2,3]
3)、函数(function) function test() {}1. typeof 操作符
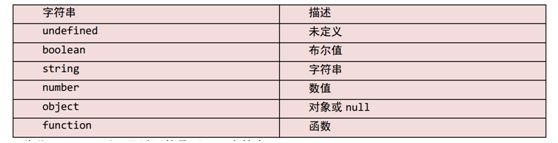
typeof 操作符是用来检测数据类型。对于值或变量使用 typeof
操作符会返回如下字符串:说明:
1、 typeof null 返回的是 object 字符串
2、函数不是数据类型,但是也可以使用 typeof 操作符返回字符串。
typeof 操作符可以操作变量也可以操作字面量。
注意:函数在 JavaScript 中是对象,不是数据类型,所以使用 typeof 区分
function 和
object 是有必要的。//undefined\ var a;\ //a 的类型是 Undefined,值是 undefined,类型返回的字符串是 undefined\ alert(typeof a);\ //boolean\ var a = true;\ //a 的类型是 Boolean,值是 true,类型返回的字符串是 boolean\ alert(typeof a);\ //string\ var a = \"你好\";\ alert(typeof a);//a 的类型是 String,值是\"你好\",类型返回的字符串是 string\ //number\ var a = 380;\ alert(typeof a);//a 的类型是 Number,值是 380,类型返回的字符串是 number\ //object\ //空的对象,表示对象已经创建了,但是还没有东西\ //空对象,表示对象还没有创建,就是 null\ var a = {};\ //a 的类型是 Object,值是\[object Object\],类型返回的字符串是 object\ alert(typeof a);\ var a = null;\ //a 的类型是 Null,值是 null,类型返回的字符串是 object alert(typeof a);\ var a = new Object();\ //a 的类型是 Object,值是\[object Object\],类型返回的字符串是 object\ alert(typeof a);\ function a () {}\ //a 的类型是 Function 函数,值是函数的代码 function a(){},类型返回的字符串是 function\ alert(typeof a);2.undefined
undefined 类型的值是 undefined。
undefined 是一个表示"无"的原始值,表示值不存在。
出现 undefined 的常见情况:
1)当声明了一个变量而没有初始化时,这个变量的值就是undefined
2)当函数需要形参,但未传递实参时
3)函数没有返回值,但定义了变量接收
console.log("================undefined==========="); // 1)当声明了一个变量而没有初始化时,这个变量的值就是 undefined var aa; console.log(aa); // 2)当函数需要形参,但未传递实参时 function tt(num) { console.log(num); } tt(); // 未传递实参 // 3)函数没有返回值,但定义了变量接收 function tt2() { console.log("函数..."); // return true; } tt2(); var t = tt2(); // 没有返回值 console.log(t);3. null
**null 类型是只有一个值的数据类型,即特殊的值 null。
它表示空值,即该处的值现在为空,
它表示一个空对象引用。
使用 Null 类型值时注意以下几点:
1)使用 typeof 操作符测试 null 返回 object 字符串。
2) undefined 派生自 null,所以等值比较返回值是
true。所以,未初始化的变量和赋值为
null 的变量相等。console.log("=================null=================="); // 1)使用 typeof 操作符测试 null 返回 object 字符串。 // 2)undefined 派生自 null,所以等值比较返回值是 true。所以,未初始化的变量和赋值为 null 的变量相等 // undefined 派生自 null console.log(undefined == null); // true var ab; // 只声明未赋值返回undefined console.log(ab == null); // true4. 数值型
数值型包含两种数值:整型和浮点型。
1) 所有数字(整型和浮点型)都是以 64 位浮点数形式储存。所以, JS 中 1
与 1.0 相等,
而且 1 加上 1.0 得到的还是一个整数。 浮点数最高精度是 17
位小数,由于浮点数运算时可能不精确,尽量不要使用浮点数做判断。
2)在存储数值型数据时自动将可以转换为整型的浮点数值转为整型。
3)对于过大或过小的数值,可以使用科学计数法来表示4)Infinity、-Infinity
超过了表数范围,出现 Infinity(正无穷)或者-Infinity(负无穷)
isFinite()函数可以确定是否超出范围:
true:没有超出;false:超出了
console.log("======================数值型================="); // 浮动性自动转整型 console.log(1 + 2.0); // 3 var n = 5.0; console.log(n); // 5 // 数值过大或过小会使用科学计数法显示 var num2 = 4.12e9; console.log(num2);//4120000000 console.log(0.0000000412);//4.12e-8 // 正无穷和负无穷 console.log(100e1000);//Infinity console.log(-100e1000);//-Infinity console.log(1 / -0 );// 除以负 0 得到-Infinity console.log(1 / +0); // 除以 0 得到 Infinit // isFinite() console.log(isFinite(1)); //true console.log(isFinite(100e1000)); //fasle5.NaN
表示非数值(Not a Number),是一个特殊的值。
如:将字符串解析成数字出错的场合。
console.log(parseInt("abc"));//parseInt
方法将字符串解析为数值,但若无法解析,返回 NaN注意:
NaN 不等于任何值,包括它本身,因为它不是一个值
NaN 与任何数(包括它自己)的运算,得到的都是 NaN
isNaN()可以用来判断一个值是否为 NaN
true:不是数字;false:是数字
// NaN console.log(parseInt("123")); // 123 console.log(parseInt("abc")); // NaN console.log(NaN == NaN); // false console.log(parseInt("abc") + 1); // NaN // isNaN()可以用来判断一个值是否为 NaN console.log(isNaN(parseInt("123"))); // false console.log(isNaN(parseInt("abc"))); // true6. 字符串
使用 ' ' 或 " "引起来,如: 'sxt', "good"。
使用加号'+'进行字符串的拼接,如: console.log('hello' + '
everybody');7. 对象
对象是一组数据和功能的集合。
typeof window // "object"
typeof {} // "object"
typeof [] // "object"
typeof null // "object"
说明:
{}:表示使用对象字面量方式定义的对象。空的大括号表示定义包含默认属性和方法的对
象。instanceof 运算符
typeof 操作符对数组(array)和对象(object)的显示结果都是
object,那么可以利用
instanceof 运算符,它可用于判断一个变量是否某个对象的实例。console.log("===============对象===================="); // instanceof 运算符 var o = {}; var ar = []; console.log(o instanceof Object); // true console.log(ar instanceof Array); // true