1、将静态HTML渲染为datagrid样式
| 编号 | 姓名 | 年龄 |
|---|---|---|
| 001 | 小明 | 90 |
| 002 | 老王 | 3 |
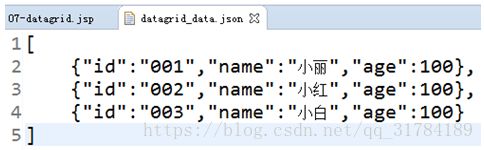
2、发送ajax请求获取json数据创建datagrid 提供json文件
| 编号 | 姓名 | 年龄 |
|---|
2、使用easyUI提供的API创建datagrid(掌握)
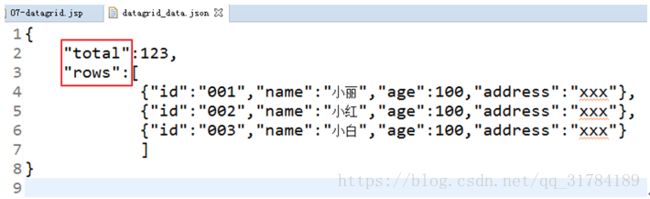
如果数据表格中使用了分页条,要求服务端响应的json变为:
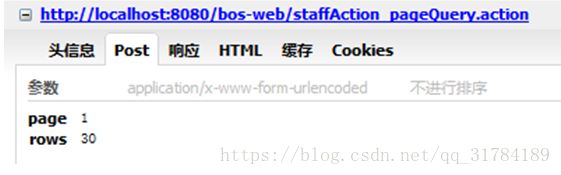
请求
响应:
3、案例:取派员分页查询
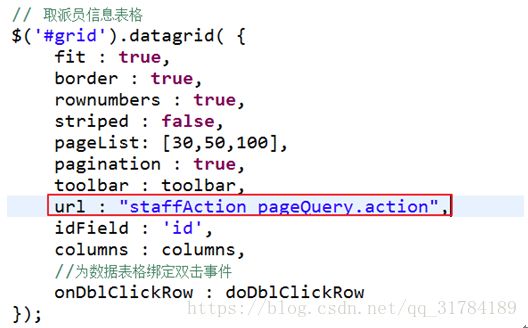
(1)页面调整
修改页面中datagrid的URL地址
(2)服务端实现
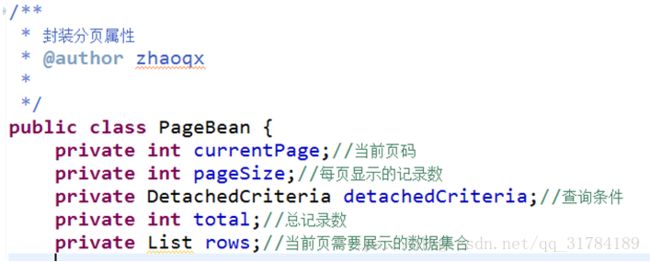
分装分页相关属性
/**
* 通用分页查询方法
*/
public void pageQuery(PageBean pageBean) {
int currentPage = pageBean.getCurrentPage();
int pageSize = pageBean.getPageSize();
DetachedCriteria detachedCriteria = pageBean.getDetachedCriteria();
//查询total---总数据量
detachedCriteria.setProjection(Projections.rowCount());//指定hibernate框架发出sql的形式----》select count(*) from bc_staff;
List countList = (List) this.getHibernateTemplate().findByCriteria(detachedCriteria);
Long count = countList.get(0);
pageBean.setTotal(count.intValue());
//查询rows---当前页需要展示的数据集合
(3)detachedCriteria.setProjection(null);//指定hibernate框架发出sql的形式----》select * from bc_staff
int firstResult = (currentPage - 1) * pageSize; int maxResults = pageSize; List rows = this.getHibernateTemplate().findByCriteria(detachedCriteria, firstResult, maxResults); pageBean.setRows(rows); }
//属性驱动,接收页面提交的分页参数
private int page;
private int rows;
/**
* 分页查询方法
* @throws IOException
*/
public String pageQuery() throws IOException{
PageBean pageBean = new PageBean();
pageBean.setCurrentPage(page);
pageBean.setPageSize(rows);
//创建离线提交查询对象
DetachedCriteria detachedCriteria = DetachedCriteria.forClass(Staff.class);
pageBean.setDetachedCriteria(detachedCriteria);
staffService.pageQuery(pageBean);
//使用json-lib将PageBean对象转为json,通过输出流写回页面中
//JSONObject---将单一对象转为json
//JSONArray----将数组或者集合对象转为json
JsonConfig jsonConfig = new JsonConfig();
//指定哪些属性不需要转json
jsonConfig.setExcludes(new String[]{"currentPage","detachedCriteria","pageSize"});
String json = JSONObject.fromObject(pageBean,jsonConfig).toString();
ServletActionContext.getResponse().setContentType("text/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().print(json);
return NONE;
}
取派员的批量删除
在取派员表中存在一个删除标识位deltag,1表示已删除,0表示未删除
(1)页面调整
//修改删除按钮绑定的事件:
function doDelete(){
//获取数据表格中所有选中的行,返回数组对象
var rows = $("#grid").datagrid("getSelections");
if(rows.length == 0){
//没有选中记录,弹出提示
$.messager.alert("提示信息","请选择需要删除的取派员!","warning");
}else{
//选中了取派员,弹出确认框
$.messager.confirm("删除确认","你确定要删除选中的取派员吗?",function(r){
if(r){
var array = new Array();
//确定,发送请求
//获取所有选中的取派员的id
for(var i=0;i
(2)服务端实现第一步:在StaffAction中创建deleteBatch批量删除方法
//属性驱动,接收页面提交的ids参数
private String ids;
/**
* 取派员批量删除
*/
public String deleteBatch(){
staffService.deleteBatch(ids);
return LIST;
}
第二步:在Service中提供批量删除方法
/**
* 取派员批量删除
* 逻辑删除,将deltag改为1
*/
public void deleteBatch(String ids) {//1,2,3,4
if(StringUtils.isNotBlank(ids)){
String[] staffIds = ids.split(",");
for (String id : staffIds) {
staffDao.executeUpdate("staff.delete", id);
}
}
}
第三步:在Staff.hbm.xml中提供HQL语句,用于逻辑删除取派员
UPDATE Staff SET deltag = '1' WHERE id = ?
取派员修改功能
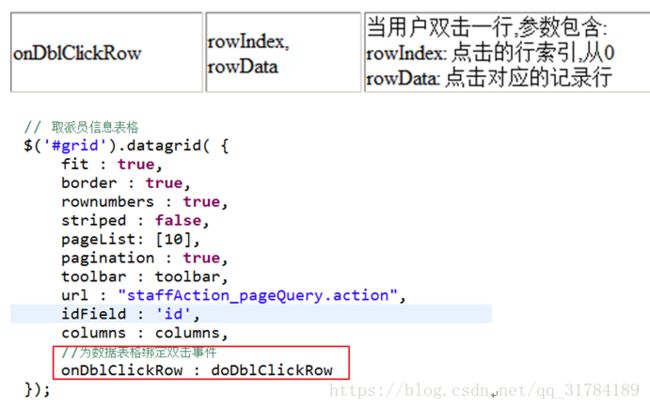
(1)页面调整 第一步:为数据表格绑定双击事件
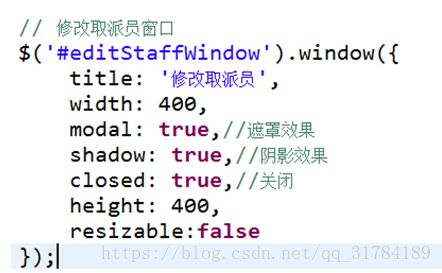
第二步:复制页面中添加取派员窗口,获得修改取派员窗口
第三步:定义function
//数据表格绑定的双击行事件对应的函数
function doDblClickRow(rowIndex, rowData){
//打开修改取派员窗口
$('#editStaffWindow').window("open");
//使用form表单对象的load方法回显数据
$("#editStaffForm").form("load",rowData);
}
(2)服务端实现 在StaffAction中创建edit方法,修改取派员信息
/**
* 修改取派员信息
*/
public String edit(){
//显查询数据库,根据id查询原始数据
Staff staff = staffService.findById(model.getId());
//使用页面提交的数据进行覆盖
staff.setName(model.getName());
staff.setTelephone(model.getTelephone());
staff.setHaspda(model.getHaspda());
staff.setStandard(model.getStandard());
staff.setStation(model.getStation());
staffService.update(staff);
return LIST;
}
到此这篇关于详解datagrid使用方法(重要)的文章就介绍到这了,更多相关datagrid使用方法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!