uniapp项目
uniapp介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者用户,几十万应用案例、12亿手机端月活用户,数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
HBuilderX
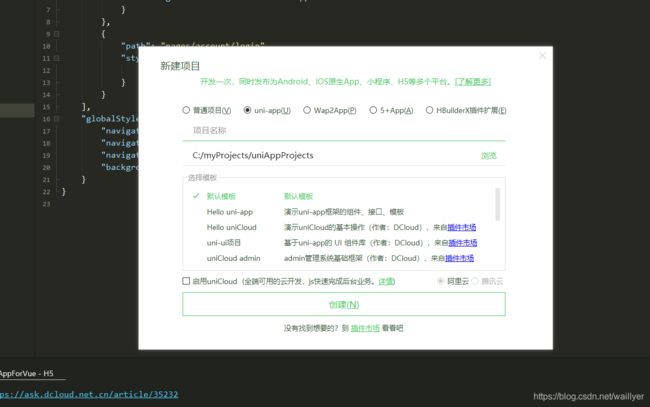
打开HBuilderX新建项目
项目目录
组件选择
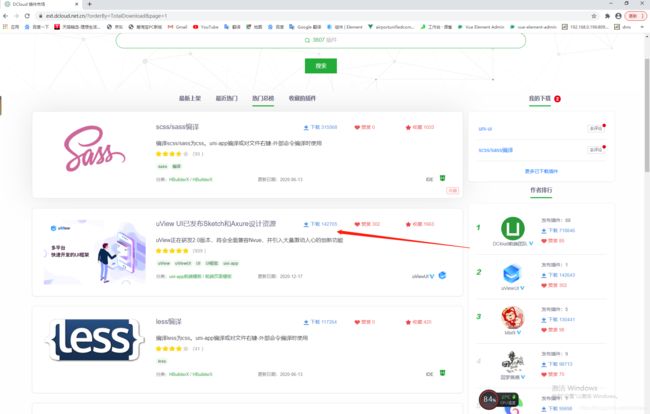
安装 uView
使用
使用 uView 组件中Tabbar 底部导航栏
我们想要底部导航栏有凸起效果,可以使用uView 组件中Tabbar 底部导航栏
安装vuex
NPM
npm install vuex --save
#Yarn
yarn add vuex
新建store目录
定义数据
/**
* 存放 tabbar数据
* **/
import * as types from '../mutation-type';
const state = {
name: "",
tabbarList: [{
iconPath: "home",
selectedIconPath: "home-fill",
text: '首页',
count: 1,
isDot: true,
pagePath: "/pages/home/index"
},
{
iconPath: "/static/uview/example/component.png",
selectedIconPath: "/static/uview/example/component_select.png",
text: '组件',
count: 2,
isDot: true,
pagePath: "/pages/index/index"
},
{
iconPath: "/static/uview/example/js.png",
selectedIconPath: "/static/uview/example/js_select.png",
text: '工具',
midButton: true,
pagePath: "/pages/js/index"
},
{
iconPath: "/static/uview/example/template.png",
selectedIconPath: "/static/uview/example/template_select.png",
text: '模板',
pagePath: "/pages/template/index"
},
{
iconPath: "/static/uview/example/template.png",
selectedIconPath: "/static/uview/example/template_select.png",
text: '个人中心',
pagePath: "/pages/template/index"
},
]
}
// getters
const getters = {
userInfo(state) {
return state.name;
},
};
// actions
// 异步方法用actions
// actions不能直接修改全局变量,需要调用commit方法来触发mutation中的方法
const actions = {
login(context, payload) {
context.commit('login', payload);
},
};
// mutations
const mutations = {
};
export default {
namespaced: true,
state,
getters,
actions,
mutations,
};
入口文件使用store
import Vue from 'vue'
import App from './App'
import store from './store/index.js'
Vue.config.productionTip = false
App.mpType = 'app'
// 引入全局uView
import uView from 'uview-ui';
Vue.use(uView);
/* const app = new Vue({
...App
}) */
const app = new Vue({
store,
render:h => h(App)
})
app.$mount()
组件中使用tabbar
<template>
<view class="content">
<image class="logo" src="/static/uview/common/logo.png"></image>
<view class="text-area">
<text class="title">{
{
title}}</text>
</view>
<u-tabbar :list="tabbar" :mid-button="true"></u-tabbar>
</view>
</template>
<script>
export default {
data() {
return {
title: '工具',
tabbar: ''
}
},
onLoad() {
this.tabbar = this.$store.getters.tabbarList;}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>