WebStorm创建第一个vue项目
最近几天最折腾vue的项目 ! 刚开始懵懵懂懂 后来搞清楚了 就出个教程吧! 很基础啊
先你得下载node.js (Windows)
安装node.js 安装路径我默认安装在C盘
安装成功!
我们可以检测一下是否安装成功 以及版本!
打开cmd 输入node -v
ok 没有什么问题 !
配置全局安装路径和缓存
现在配置全局模块的安装路径到node-global文件夹,npm缓存到npm-cache文件夹
默认是会在C盘 我们给它换成其他盘
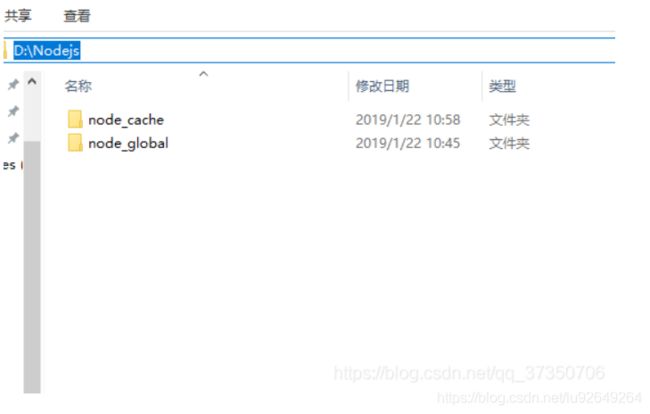
我是在D:\Nodejs目录下创建了node_cache和node_global文件夹
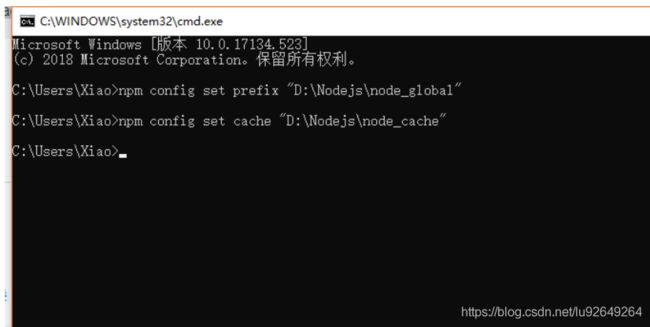
打开一个cmd 窗口 输入命令
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
设置好了 我们去配置环境变量!
-
配置node的环境变量
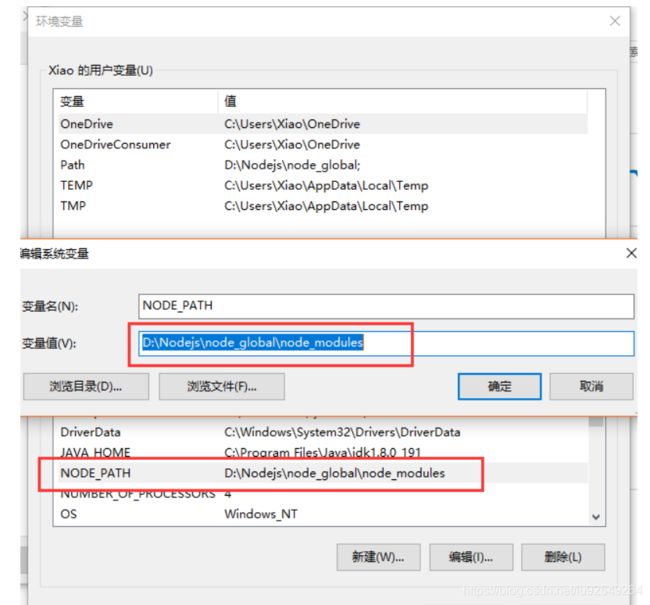
在系统变量里新增NODE_PATH 值为刚刚设置node_global路径 加一级node_modules目录(会自动创建)下载的全局东西会放这里面!
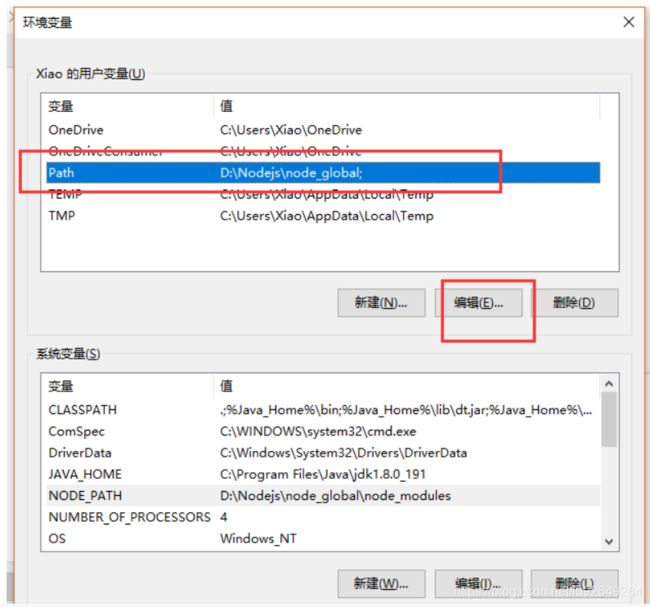
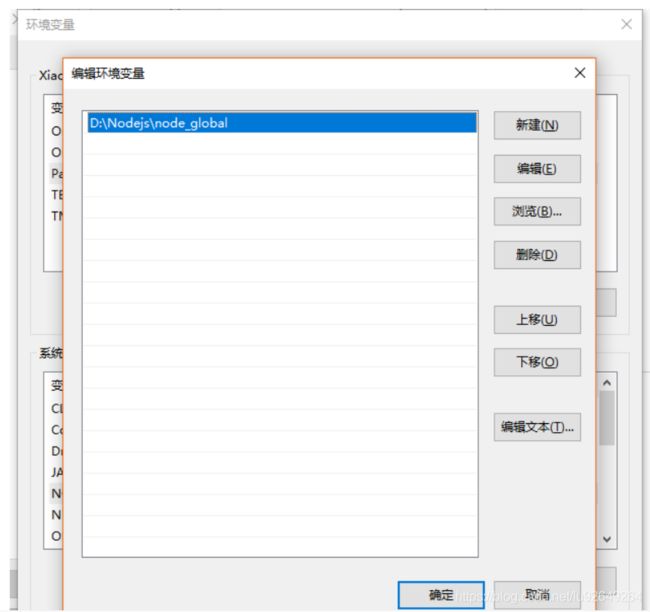
在用户变量的Path 点击编辑!
改成我们刚刚配置的node_global路径!
下载安装Vue相关的全局配置
安装cnpm
我们来安装一下cnpm
主要是为了cnpm 替代 npm
访问外网比较慢,我们使用淘宝的镜像 https://npm.taobao.org/
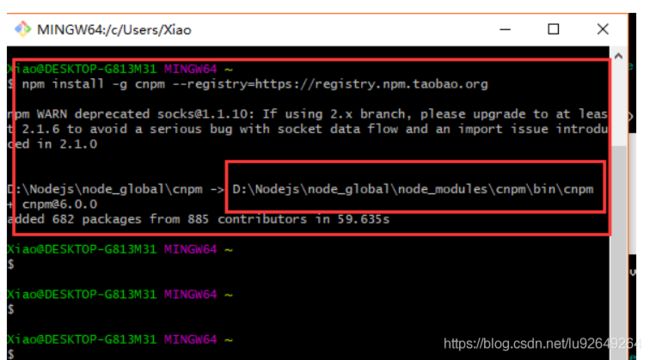
打开命令终端 npm install -g cnpm --registry=https://registry.npm.taobao.org
这里用的是Git Bash(相信大家都装好了Git)

回车之后,我就可以可以快乐的用 cnpm 替代 npm(npm安装node就会有的)(-g 是安装在全局文件夹中!也就是在我们的node_global目录下)
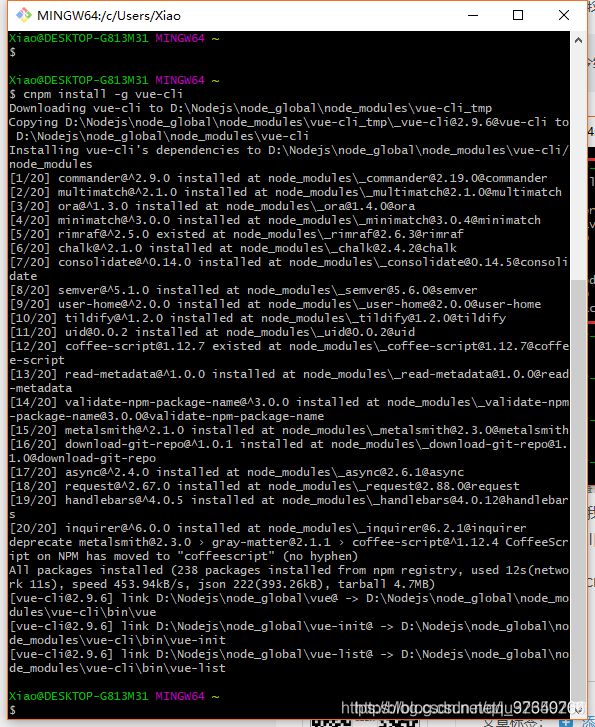
我们现在用cnpm 安装vue-cli
Vue-cli 脚手架构建项目(第一种)
输入命令 cnpm install -g vue-cli
ok(其实已经差不多了 但是我们得安装一个webpack 得会就知道为什么了!先安装!)
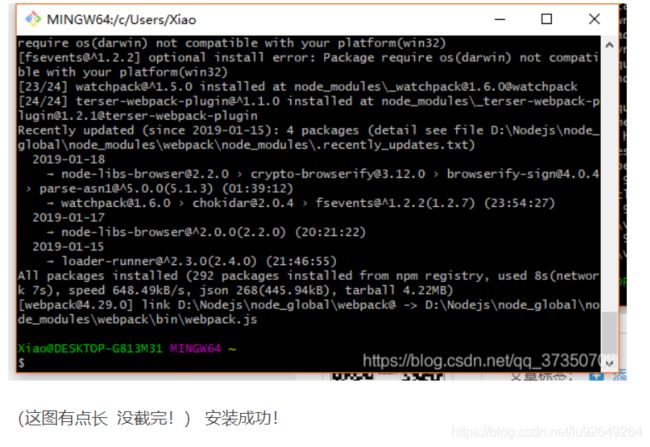
安装webpack
输入命令 cnpm install -g webpack
Vue-cli 脚手架构建项目(第二种)推荐有效亲测
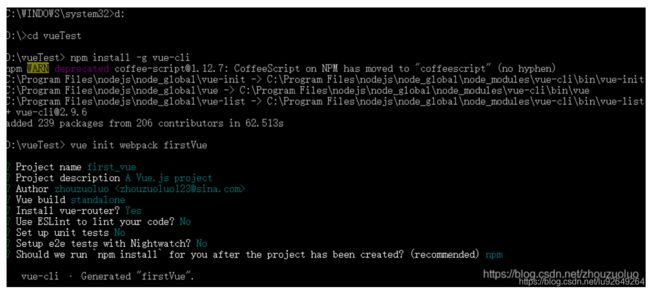
安装vue-cli 脚手架构建工具,在命令行中运行命令 cnpm install -g vue-cli;
使用vue-cli创建项目,首先将cmd窗口得命令行目录转到指定项目位置,然后在命令行中运行命令 vue init webpack first_vue ,注意项目名不能有大写,可以有下划线,如下会让用户输入几个基本的配置选项,如项目名称、项目描述、作者信息,还有默认安装vue-route路由(建议安装)、ESLint编码检测工具(不建议安装)、 unit test 和 e2e test测试等,全部安成表示创建项目创建成功
可以运行“ vue -V ” 检查是否安装成功
下面介绍vue-cli生成文件目录及作用,如下
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目依赖模块。
src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个组件文件,可以不用。
App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。
main.js :项目的核心文件
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。
package.json:项目配置文件。
README.md:项目的说明文件。
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,,项目依赖资源包安装在node_modules中。
项目运行测试:首先将命令行目录转到指定vue项目文件内,然后命令行中运行命令 npm run dev 运行项目,运行成功会在浏览器页面生成vue得logo
注意:如果运行“ npm install -g vue-cli” 报错 “npm warn deprecated coffee-script....”,可以使用cnpm淘宝镜像安装vue-cli脚手架
如果项目运行后命令行报错:npm WARN [email protected] requires a peer of ajv@^6.9.1 but none is installed.
可以按照要求运行命令 npm install ajv@^6.9.1