Javascript的作用:
让整个页面具有动态效果
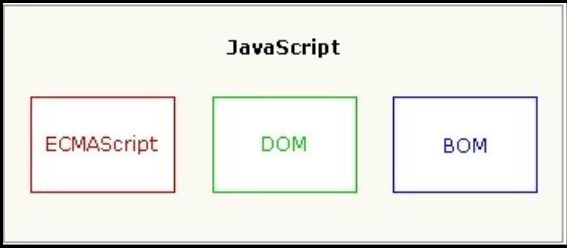
Javascript的组成
- ECMAScript:它是整个javascript的核心,包含(基本语法、变量、关键字、保留字、数据类型、语句、函数等等)
- DOM:文档对象模型,包含(整个html页面的内容)
- BOM:浏览器对象模型,包含(整个浏览器相关内容)
ECMAScript语法
区分大小写
-
弱类型的
使用var定义变量,变量声明不是必须的
如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的。
数据类型
原始类型:Undefined、Null、Boolean、Number、String
对变量或值调用 typeof 运算符将返回下列值之一:
undefined - 如果变量是 Undefined 类型的
boolean - 如果变量是 Boolean 类型的
number - 如果变量是 Number 类型的
string - 如果变量是 String 类型的
object - 如果变量是一种引用类型或 Null 类型的
undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
运算符
其它运算符与java大体一致,需要注意其等性运算符。
== 它在做比较的时候会进行自动转换。
=== 它在做比较的时候不会进行自动转换。
var sNum = "66";
var iNum = 66;
alert(sNum != iNum); //输出 "false"
alert(sNum !== iNum); //输出 "true"
获取元素内容
document.getElementById(“id名称”); 获取元素里面的值
document.getElementById(“id名称”).value;
JavaScript的引入方式
-
内部引入
直接将javascript代码写到
-
外部引入
需要创建一个.js文件,在里面书写javascript代码,然后在html文件中通过script 标签的src属性引入该外部的js文件
BOM 对象
window对象
Window 对象表示浏览器中打开的窗口
setInterval():它有一个返回值,主要是提供给clearInterval使用。
setTimeout():它有一个返回值,主要是提供给clearTimeout使用。
clearInterval():该方法只能清除由setInterval设置的定时操作
clearTimeout():该方法只能清除由setTimeout设置的定时操作
//确认按钮
//confirm("您确认删除吗?");
//提示输入框
prompt("请输入价格:");
//警告框
//alert("aaa");
History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
使用:
History对象
下一页
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
转到新的页面:
事件
onclick点击
onSubmit提交(在form标签中,return xxx())
onFocus焦点
onBlur焦点离开
向页面输出
- 弹窗:alert,pormpt,confirm
- 向浏览器中写入内容:document.write("xxx");
- 向页面指定位置写入内容:innerHTML
==============================
clear all,重新开始
1. 引入方式
1.1 外部引入
Document
pppppppppppppppppp
1.2 内部引入
Document
pppppppppppppppppp
1.3 写在标签的属性里面
Document
pppppppppppppppppp
2.语法
2.1 数组
- 定义数组
定义:
var a = [1,2,3]
使用:
a[0],a[1],a[2]
- 自定义对象(数组的泛化)
定义
var a = {"a1":1,"a2":2,"a3":3}
使用
console.log(a.a1);
console.log(a.a2);
console.log(a.a3);
2.2 数据类型
Number,String,Boolean,null,undefined
- 强转:
String(3)/a.toString()、Number("1")
2.3. if switch for 都是一样的
2.4. 函数
格式
function 函数名(参数。。。){
xxxxxxxxx
xxxxxxxxx
}
比如:
function sout(data){
console.log(data);
}
sout("sssss");
注意:以下写法只是单纯的给方法名换个名字
function sout(data){
console.log(data);
}
这样就可以用a这个名字代替sout方法名了,没有别的意思
var a = sout;
a("xxxxx");
动态参数arguments
当传参的数量比接收参数多时,多出来的参数的值都在arguments里面,arguments就相当于一个参数的数组
比如一个函数只接受2个参数,但是调用时传入了10个参数,看代码
function sout(x,y){
console.log(x);
console.log(y);
console.log("==========================");
for(var i=0;i2.5. 闭包
实现变量的私有化
function add(){
var a = 0;
//add的属性plus指向一个匿名类
var plus = function (){
console.log(a++);
}
return plus;
}
var plus = add();
//调用plus之前需要先调用add
plus();
plus();
plus();
plus();
//这样做的好处是a是局部变量,但是可以一直++,因为调用多次plus,但是add只调用一次。
2.6 对象
有点像java 的类
var persion = {
//简单的属性名可以不带引号
name:"z",
//有特殊字符的属性名必须要引号
"first name":"cc",
sex:"male",
method : function(){
console.log("persion z");
}
}
//调用
console.log(persion.name);
//带引号的属性名只能这么取值
console.log(persion["first name"]);
persion.method();
// 添加属性
// 没有的属性,会自动添加进去
persion.height = 100;
console.log(persion.height);
// 删除属性
delete persion.height;
console.log(persion.height);
//遍历属性
for(var pn in persion){
console.log(pn);
}
2.7 类
2.7.1 示例
function Persion(name,log){
// 默认值为name
this.name = name || "name"
this.method = function(){
console.log(log);
}
}
var p1 = new Persion("p1-name","p1-log");
p1.method();
console.log(p1.name);
3 线程与异步同步
浏览器是多线程的
- js引擎
- UI渲染
- 事件线程
- 发起请求的线程
- 定时器的线程等
处理js这一步本身是单线程的,JavaScript是单线程的。
3.1 JavaScript是单线程的
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完
全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
就像Android子线程不能修改UI一样
3.2 任务队列
待更新
4 DOM&BOM
window对象:全局对象
任何地方都可以使用
所有定义的全局变量都是存在window对象里面的。
window可以省略不写
4.1 BOM
BOM是浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。
4.1.1 弹窗:alert、confirm、prompt
//window可以不写
window.alert("aa");
//返回值是boolean值,表示点击的是确定还是取消
var value = window.confirm("aa");
//返回用户输入的值,如果没有设置默认值并且点击取消返回null
var value2 = window.prompt("输入:","default value");
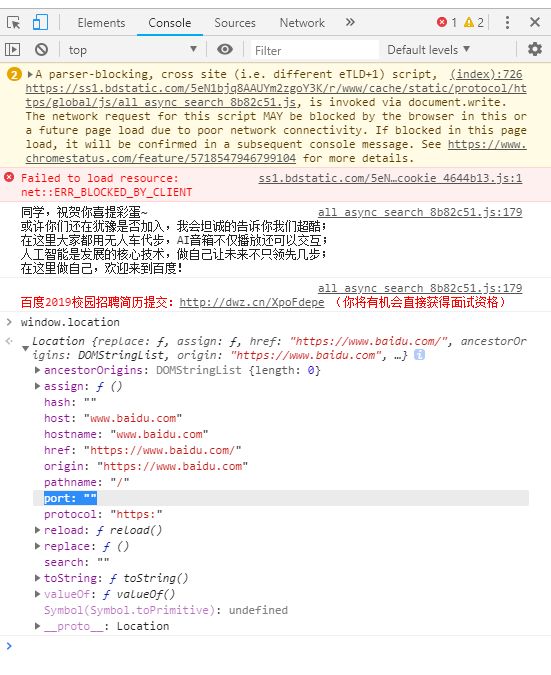
4.1.2 导航栏信息
window.location
利用location重新加载和跳转
window.location.reload();
window.location.replace("http://www.baidu.com")
4.1.3 前进后退、浏览器版本、屏幕大小、浏览器大小
- 前进后退
后退:
window.history.back();
前进:
window.history.forward();
go:正数前进几步,负数后退几步
window.history.go(number);
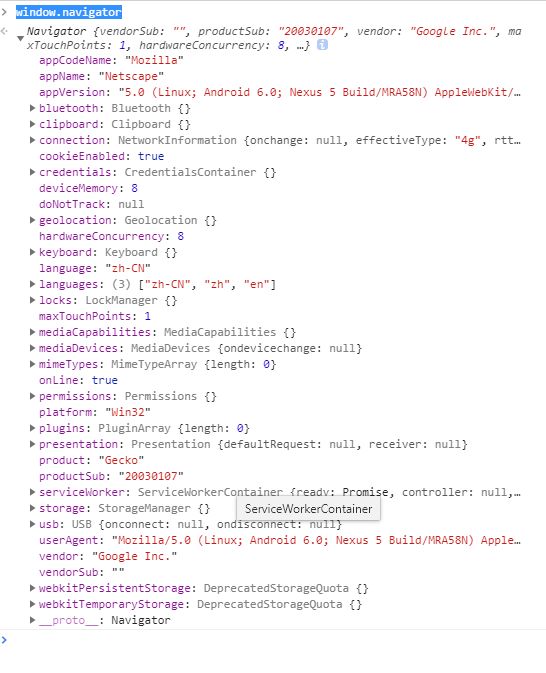
- 浏览器版本
window.navigator包含的信息:
浏览器的版本:
- 屏幕大小、浏览器大小
4.1.4 计时器
- 循环执行
var sil = window.setInterval(函数名,时间);
//停止
window.clearInterval(sil);
- 一次执行
var sil = window.setTimeout(函数名,时间);
window.clearTimeout(sil);
4.2 DOM
文档对象模型
4.2.1 找到节点
- 通过ID(返回节点)
var p1 = window.document.getElementById("p1");
- 通过标签名字(返回数组)
var list = window.document.getElementsByTagName("p");
var p1 = list[0];
var p2 = list[1];
console.log(list);
- 通常class(返回数组)
var list = window.document.getElementsByClassName("txt");
4.2.2 添加删除节点
html:
Document
xxxxxxxxxxxxxxxxxxx
js
//创建p标签
var p =window.document.createElement("p");
//获取div1
var div1 = window.document.getElementById("div1");
//添加节点
div1.appendChild(p);
//创建文本节点
var p1 = window.document.createTextNode("pppppppppppppppppppp");
//添加文本节点
p.appendChild(p1);
//获取要删除的节点
var p_x = window.document.getElementById("p_x");
//删除节点
div1.removeChild(p_x);
//或者
p_x.parentNode.removeChild(p_x);
4.2.3 操作节点属性和内容
修改文本内容:
var p1 = window.document.getElementById("p1");
var p2 = window.document.getElementById("p2");
p1.innerHTML = "啦啦啦啦啦 baidu ";
p2.textContent = "啦啦啦啦啦 baidu ";
5 事件
5.1 两种方式
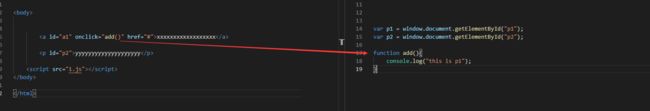
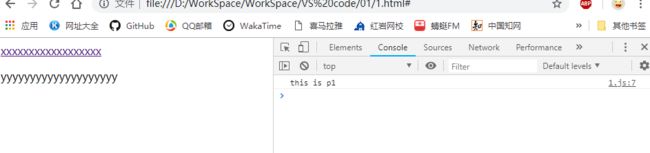
5.1.1 html属性
用法:
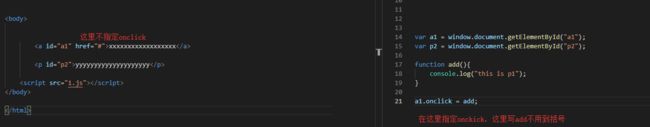
或者:
清理onclick:
a1.onclick = null;
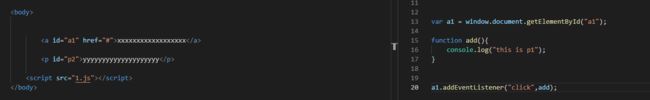
5.1.2 调用系统提供的方法
//可以绑定多个方法
a1.addEventListener("click",add);
a1.addEventListener("click",add2);
a1.addEventListener("click",add3);
a1.addEventListener("click",add4);
//删除
a1.removeEventListener("click",add);
a1.removeEventListener("click",add2);
a1.removeEventListener("click",add3);
a1.removeEventListener("click",add4);
5.2 事件对象
5.2.1 使用
var a1 = window.document.getElementById("a1");
function add(event){
console.log(event);
}
a1.addEventListener("click",add);
5.2.2 取消默认操作
event.preventDefault();
5.3 事件的传播
事件的传播和android 中的事件传播一样的
就是父标签先捕获到事件,但是处理的话是子标签先处理。
捕获阶段:爷爷-父亲-孙子
冒泡(处理)阶段:孙子-父亲-爷爷
阻止事件往上冒泡
event.stopPropagation();