30张图!手把手带你盘 Spring Boot 前后端分离实战项目!
今天这篇文章,我就从一个初学者的角度,带着大家在本地搭建一下项目环境。
我会使用 uexam[1] 这个实战项目作为案例!
uexam 是一款前后端分离的在线考试系统。这个项目的后端基于 Spring Boot 2.0+MySQL/PostgreSQL+Redis+MyBatis,前端基于 Vue。
开始搭建环境之前,首先需要通过 Git 将项目克隆到本地。
git clone https://gitee.com/SnailClimb/uexam.git
考试系统本地环境搭建
你在学习任何一个开源项目之前,一定一定一定要仔细看一下项目的 README 文档和相关的介绍文档。
1.细读项目 README
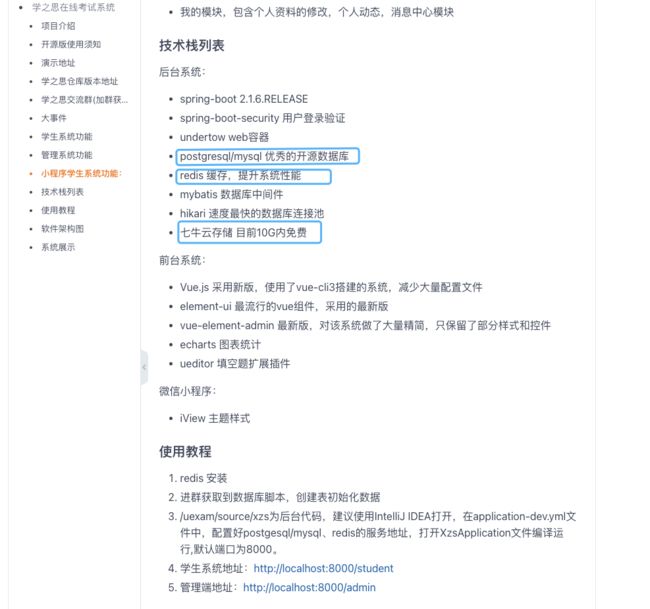
首先,我们来看一下这个项目的 README 文档。从 README 文档中,你可以获取到项目介绍、演示地址、架构设计、使用教程等非常有用的信息。
根据项目技术栈和使用教程这部分的信息,我们判断出项目启动需要依赖的外部环境有:
-
MySQL/PostgreSQL :数据库。
-
Redis :内存数据库,用作缓存
-
七牛云存储 :存储一些文件比如图片(非必须,只在上传图片的时候会用到)
并且,项目的数据库脚本在 uexam/source/xzs/sql 目录下。
2.后端环境搭建
MySQL 太大众了,网上一堆教程,我这里以 PostgreSQL 数据库版本来演示。
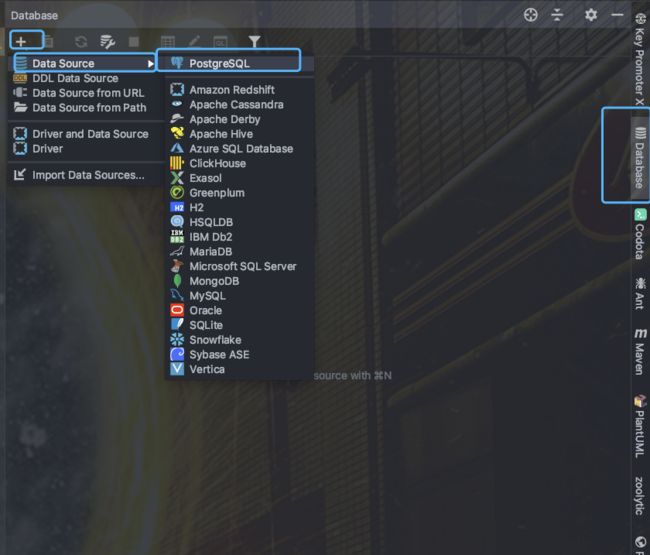
安装 PostgreSQL
这里我们使用 Docker 下载最近版的 PostgreSQL 镜像 ,默认大家已经安装了 Docker。
$ docker pull postgres
查看 PostgreSQL 镜像:
$ docker images |grep postgres
postgres latest 62473370e7ee 2 weeks ago 314MB
运行 ·:
$ docker run -d -p 5432:5432 --name postgresql -e POSTGRES_PASSWORD=123456 postgres
安装 Redis
这里我们使用 Docker 下载最近版的 Redis 镜像。
$ docker pull redis
查看 Redis 镜像:
$ docker images |grep redis
运行 Redis:
$ docker run -itd --name redis-test -p 6379:6379 redis
创建七牛云存储(可省略)
备注:如果你在使用系统的过程中不上传图片的话,这一步完全可以省略掉。 我这里介绍的比较简单,大二那会我就开始使用七牛云存储了,我记得如果你要使用七牛云产品的话,是需要提前进行实名认证的。
如果你要为项目配置自己的七牛云存储的话,你要先有一个七牛云的账号[2]。然后,选择七牛云的对象存储服务,点击创建空间即可。
存储空间创建完成之后,你需要用到的是 存储空间名称 、CDN 测试域名 以及你的 秘钥。通过在后端配置文件中配置这些属性,你就可以成功访问到对应的存储空间了。
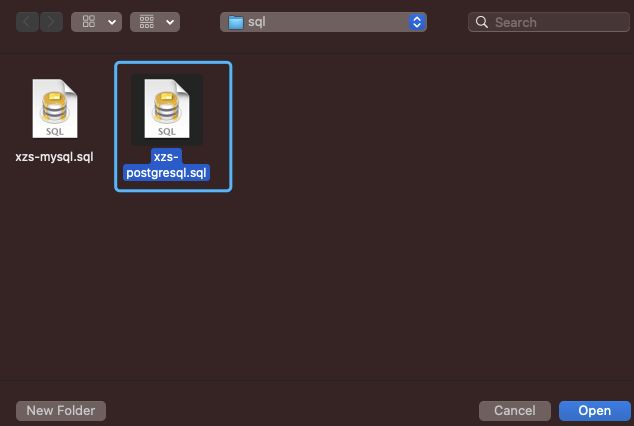
创建数据库并执行数据库脚本
创建一个名字叫做xzs 的数据库,然后执行相应的数据库脚本即可(数据库脚本在 uexam/source/xzs/sql 目录下)。
项目配置文件修改
修改 application-dev.yml ,将 PostgreSQL 、Redis 的服务地址改为自己本地的。
application-dev.yml
logging:
path: ./log/
spring:
redis:
host: 127.0.0.1
datasource:
url: jdbc:postgresql://127.0.0.1:5432/xzs
username: postgres
password: 123456
七牛云相关的配置在 application.yml 中,application.yml 配置文件中的是一些通用的配置。
application.yml
system:
qn:
url: 你自己创建的空间的 url
bucket: 你自己创建的空间名称
access-key: 你自己的 access-key
secret-key: 你自己的 secret-key
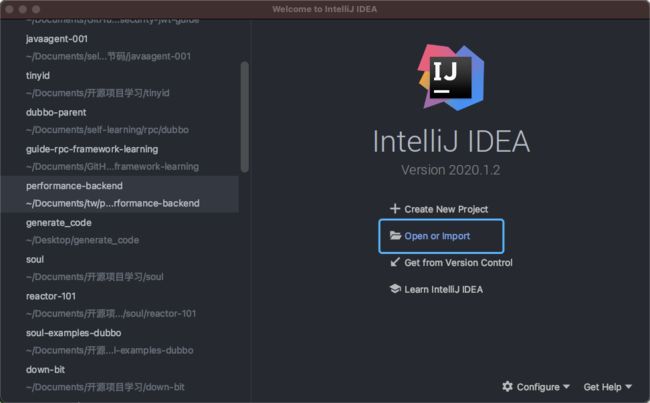
导入项目
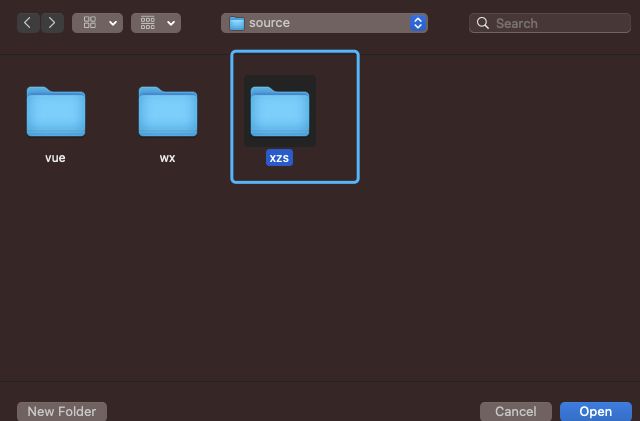
注意:你要打开的是 uexam/source/ 目录下的 xzs 文件,这个才是后端项目的代码。
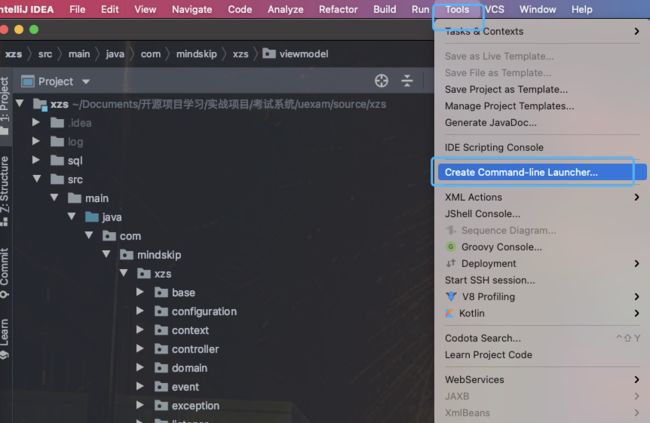
另外,如果你配置过 IDEA 命令行启动项目的话,通过在控制台使用 idea . 命令即可快速打开项目。
打开项目之后,等待其下载安装好 pom.xml 配置的一些 jar 包。
启动项目
后端环境 Ready 之后,直接运行 XzsApplication 即可。
启动成功后,打开下面的链接即可跳转到对应的端:
-
学生系统地址:http://localhost:8000/student
-
管理端地址:http://localhost:8000/admin
注意:这种方式,前端虽然也启动了,也能访问,不过是内嵌在后端项目中。如果如果我们需要前后端分离的话,需要单独运行前端项目
3.Web 环境搭建
这一步需要你的本地有 Node 开发环境。
Mac 用户的话就比较简单了,推荐直接使用 Homebrew 安装即可:brew install node (NPM 已经默认包含在了 Node环境中)。
安装完成之后,建议你测试一下本地是否成功安装 Node 和 NPM :
-
Node:node -v -
NPM:npm -v
Node 环境搭建好了之后,我们就开始正式搭建本地 Web 环境了!
Web 端代码在 uexam/source/vue 下,我们需要首先进入这个目录,然后分别对 xzs-admin (管理端) 和 xzs-student(学生端)执行下面两个命令。
1.下载相关依赖
$ npm install
2.启动项目
$ npm run serve
启动完成之后,打开下面的链接即可跳转到对应的端:
-
学生系统地址:http://localhost:8001 (账号为:student/123456)
-
管理端地址:http://localhost:8002 ( 账号为:admin/123456)
4.小程序端环境搭建
小程序端代码在 uexam/source/wx/xzs-student 目录下。
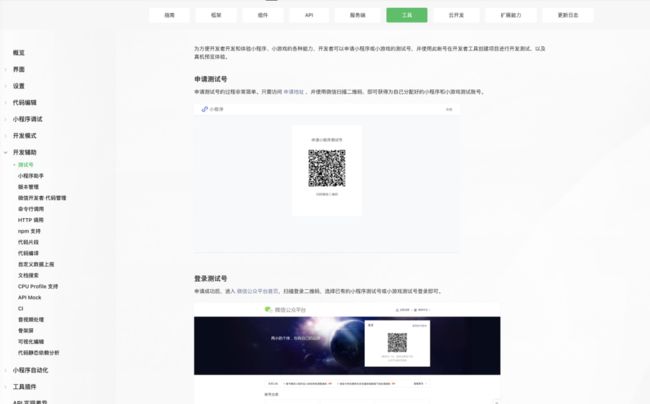
首先,你需要申请一个微信小程序测试账号,申请地址以及详细说明在这里:https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html 。
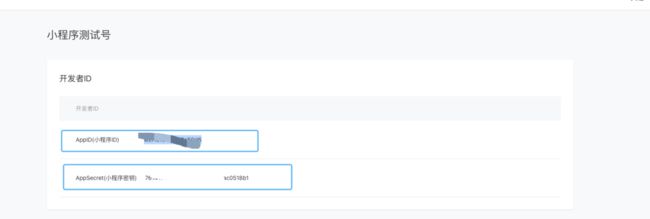
登录我们刚刚申请的小程序测试账号,AppID(小程序 ID) 和AppSecret(小程序密钥) 是我们需要用到的。
其次,你需要修改后端配置文件 application.yml 中微信小程序相关的配置。
application.yml
system:
wx:
appid: 你申请的小程序测试号的 appid
secret: 你申请的小程序测试号的 secret
token-to-live: 12h #token 过期时间
security-ignore-urls:
- /api/wx/student/auth/bind
- /api/wx/student/auth/checkBind
- /api/wx/student/user/register
另外,为了能够打开微信小程序,我们还需要下载 微信开发者工具 。微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 。
选择适合自己的操作系统版本,下载稳定版即可。
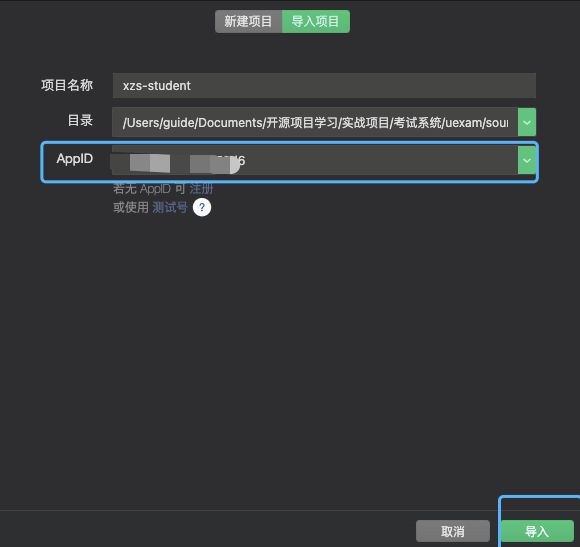
最后,我们打开微信开发工具按照下面的步骤导入项目即可。
选择导入项目。
选择 uexam/source/wx/xzs-student 文件夹。
注意检查这里的 AppID 属性是不是你自己申请的测试的一样。
等待一会,咱们的小程序环境就 OK 了。
考试系统本地使用体验
环境搭建了之后,不要一上来就看项目代码。先自己走一遍系统提供的主要功能!
这个考试系统的样式以及操作体验都是非常不错的,这也是我推荐这个项目很重要的一个原因。
管理端
添加学科
在创建题目之前,你需要首要创建学科。这里我们创建的学科是编程,年级是三年级。
添加学科
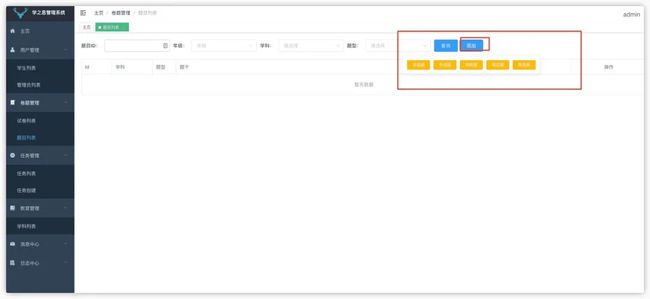
添加题目
可以看到这里可以添加多种题型: 单选题、多选题、判断题、填空题、简答题。
添加题目
我们以单选题为例,添加题目界面如下。
添加题目页面
添加成功之后,题目列表就会出现我们刚刚添加的题目。
题目创建成功
添加试卷
有了学科和题目之后才能添加试卷。
添加试卷
添加成功之后,试卷列表就会出现我们刚刚添加的试卷。
试卷创建成功
添加学生
注意:这里的学生要和我们前面创建的学科对应的年级对应上。
添加学生
学生端
使用我们刚刚创建的学生账号登录,你会发现主页多了一个试卷。这个试卷就是我们刚刚在管理端创建的。
学生端-主页
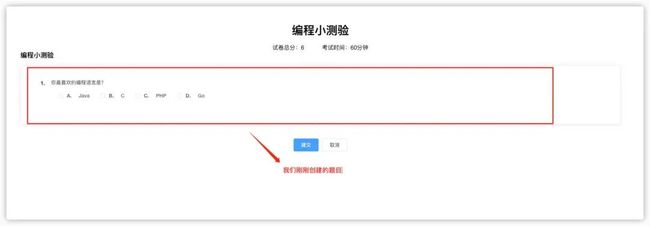
试卷答题界面如下。
学生端-试卷
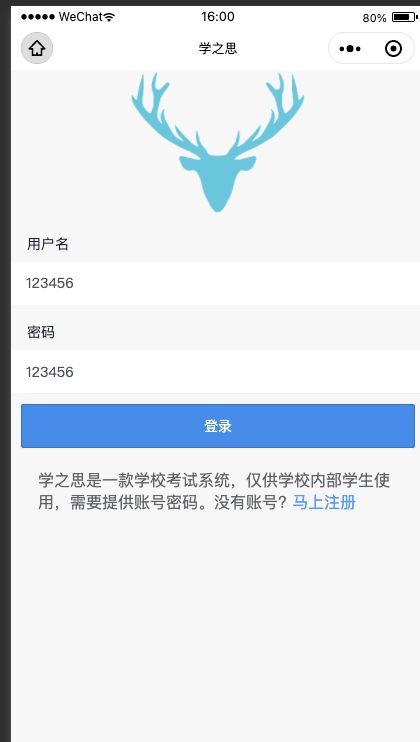
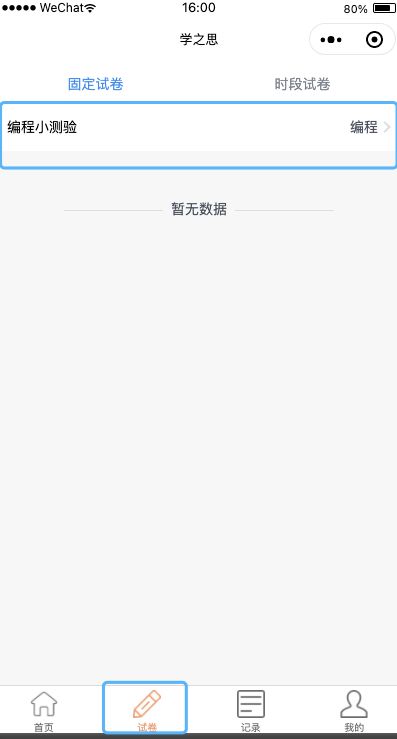
小程序端
使用我们刚刚创建的学生账号登录。
点击底部 tab 栏的“试卷”,你会发现主页多了一个试卷。
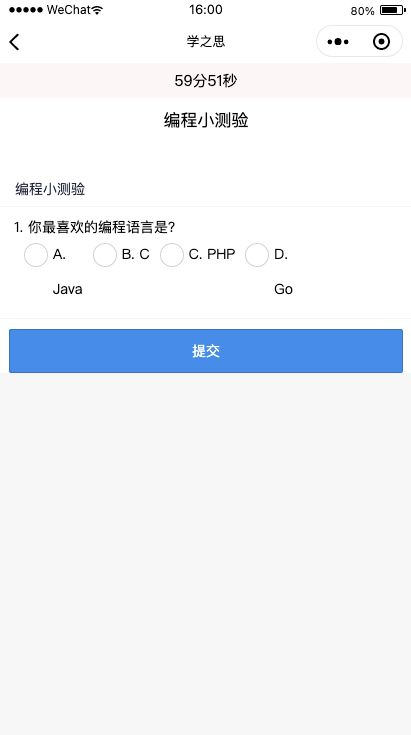
点开试卷之后的效果如下。
总结
这篇文章我手把手带着大家走了一遍: Spring Boot 项目的后端环境搭建(Maven)->Vue 前端项目环境搭建->小程序环境搭建 。
我个人感觉应该是介绍的非常详细了,大家跟着做基本就可以在本地把项目跑起来了。