浏览器、html、css面试题(一)
文章目录
-
- 1.什么是盒模型
-
-
- 盒模型
- W3C的标准盒模型
- IE的盒模型
- css如何设置两种模型
-
- 2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
- 3.简述src和href的区别
- 4.什么是css Hack
-
-
- CSS Hack常见的有三种形式:
-
- 5.什么叫优雅降级和渐进增强
- 6.px和em的区别
- 7.HTML5 为什么只写
- 8.Http的状态码有哪些
- 9.一次完整的HTTP事务是怎么一个过程
- 10.HTTPS是如何实现加密
- 11.浏览器是如何渲染页面的
-
-
- 浏览器页面渲染流程
-
- 1、解析文档构建DOM树
- 2、构建渲染树
- 3、布局与绘制渲染树
-
- 12.浏览器的内核有哪些?分别有什么代表的浏览器
- 13.页面导入时,使用link和@import有什么区别
- 14.如何优化图像,图像格式的区别
-
-
- 优化图像
- 图像格式区别
-
- 15.列举你了解Html5. Css3 新特性
-
-
- 1.html5的新特性?(记住有九大模块内容)
- 2.CSS3中新添加的特性?(css3也有九大属性)
-
- 16.可以通过哪些方法优化css3 animation渲染
-
- 1、尽可能多的利用硬件能力,如使用3D变形来开启GPU加速:
- 2、尽可能少的使用box-shadows与gradients
- 17.列举几个前端性能方面的优化
-
-
- 网络方面
- 渲染和DOM操作方面
- 数据方面
- 总结
-
- 18.如何实现同一个浏览器多个标签页之间的通信
- 19.浏览器的存储技术有哪些
-
- cookie
- sessionStorage
- localStorage
- Cookie,LocalStorage,SessionStorage
-
-
-
- 1、Cookie
- 2、LocalStorage
- 3、SessionStorage
-
- 20.css定位方式
-
-
- **static**
- **relative**
- **absolute**
- **fixed**
-
- 21.尽可能多的写出浏览器兼容性问题
- 22.垂直上下居中的方法
-
-
- 第一种方法(知道元素的宽和高)
- 第二种方法(不知道元素的宽和高)
- 第三种方法(不知道元素的宽和高)
- 第四种方法(flex布局)
-
- 23.响应式布局原理
- 首先我们应该遵循移动优先原则:
-
- **一、响应式布局**
- **二、响应式内容**
- 25.清除浮动的方法
-
-
- 方式一:使用overflow属性来清除浮动
- 方式二:使用额外标签法
- 方法三:使用伪元素来清除浮动
- 方法四:使用双伪元素清除浮动
-
- 26.http协议和tcp协议
-
-
- 1、TCP连接
- 2、HTTP连接
-
- 27.刷新页面,js请求一般会有哪些地方有缓存处理
- 28.如何对网站的文件和资源进行优化
- 29.你对网页标准和W3C重要性的理解
- 30.Http和https的区别
-
-
- **一、HTTP和HTTPS的基本概念**
- **二、HTTP与HTTPS有什么区别?**
- HTTPS和HTTP的区别主要如下:
-
-
1.什么是盒模型
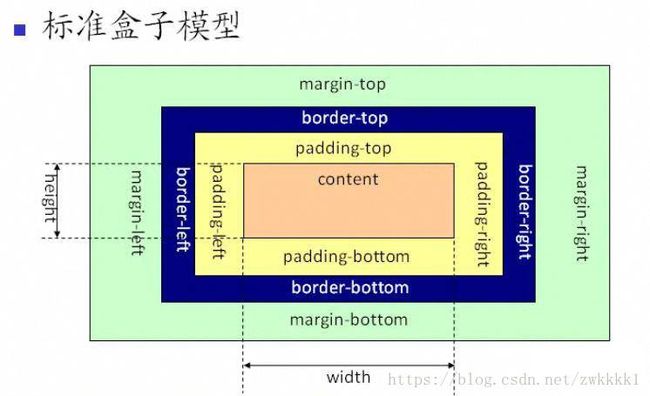
盒模型
margin(外边距)- 清除边框外的区域,外边距是透明的。
border(边框)- 围绕在内边距和内容外的边框。
padding(内边距)- 清除内容周围的区域,内边距是透明的。
content(内容)- 盒子的内容,显示文本和图像。
W3C的标准盒模型
在标准的盒子模型中,width指content部分的宽度
IE的盒模型
在IE盒子模型中,width表示content+padding+border这三个部分的宽度
css如何设置两种模型
这里用到了CSS3 的属性 box-sizing
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
- 行内元素有:
a b span img input select strong - 块级元素有:
div ul ol li dl dt dd h1 h2 h3 h4…p - 空元素:
- 行内元素不可以设置宽高,不独占一行
- 块级元素可以设置宽高,独占一行
3.简述src和href的区别
href是Hypertext Reference的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。例如:
"reset.css" rel=”stylesheet“/>
浏览器会识别该文档为css文档,并行下载该文档,并且不会停止对当前文档的处理。这也是建议使用link,而不采用@import加载css的原因。
src是source的缩写,src的内容是页面必不可少的一部分,是引入。src指向的内容会嵌入到文档中当前标签所在的位置。常用的有:img、script、iframe。例如
当浏览器解析到该元素时,会暂停浏览器的渲染,知道该资源加载完毕。这也是将js脚本放在底部而不是头部得原因。
简而言之,src用于替换当前元素;href用于在当前文档和引用资源之间建立联系。
4.什么是css Hack
CSS hack
是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的。
CSS hack
由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本的浏览器定制编写不同的CSS效果。
CSS Hack常见的有三种形式:
CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。
1、属性级Hack:比如IE6能识别下划线“_”和星号“*”,IE7能识别星号“*”,但不能识别下划线”_”,而firefox两个都不能认识。
2、选择符级Hack:比如IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
3、IE条件注释Hack:IE条件注释是微软IE5开始就提供的一种非标准逻辑语句。比如针对所有IE:,针对IE6及以下版本:,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
PS:条件注释只有在IE浏览器下才能执行,这个代码在非IE浏览下被当做注释视而不见。可以通过IE条件注释载入不同的CSS、JS、HTML和服务器代码等。
5.什么叫优雅降级和渐进增强
渐进增强(Progressive Enhancement):
一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
优雅降级(Graceful Degradation):
一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
6.px和em的区别
px像素(Pixel)
相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
em
是相对长度单位。相对于当前对象内文本的字体尺寸,多理解父级设定font-size的尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
7.HTML5 为什么只写
html5不基于SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照他们应该的方式来运行)
而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
8.Http的状态码有哪些
一、临时响应
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
二、成功
200——服务器成功返回网页
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
三、重定向
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
四、请求错误
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——请求的网页不存在
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
五、服务器错误
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器超时过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
9.一次完整的HTTP事务是怎么一个过程
1、域名解析
2、发起TCP的三次握手
3、建立TCP连接后发起http请求
4、服务器端响应http请求,浏览器得到html码
5、浏览器解析html代码,并请求html代码中的资源
6、浏览器对页面进行渲染并呈现给客户
10.HTTPS是如何实现加密
HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL协议不仅仅是一套加密传输的协议,更是一件经过艺术家精心设计的艺术品,TLS/SSL中使用了非对称加密,对称加密以及HASH算法。
11.浏览器是如何渲染页面的
浏览器页面渲染流程
浏览器从HTTP服务器获取html文档,到呈现页面给用户,会经过以下几个步骤:
1、解析文档构建DOM树
浏览器的解析内容可以分为三个部分:
HTML/XHTML/SVG:解析这三种文件后,会生成DOM树(DOM Tree)
CSS:解析样式表,生成CSS规则树(CSS Rule Tree)
JavaScript:解析脚本,通过DOM API和CSSOM API操作DOM Tree和CSS Rule Tree,与用户进行交互。
以上三类文件的执行顺序会根据其在文档中的位置及其标签属性的不同而有异同,具体在后文进行讨论。
2、构建渲染树
解析文档完成后,浏览器引擎会将 CSS Rule Tree 附着到DOM Tree 上,并根据DOM Tree 和 CSS Rule Tree构造 Rendering Tree(渲染树)。此处需要注意:
Render Tree和DOM Tree的区别在于,类似Head或display:node之类的东西不会放在渲染树中;
将CSS Rule Tree匹配到DOM Tree需要解析CSS的选择器,为了提高该过程的性能,DOM树应该尽量小,CSS Selector应该尽量使用id和class,避免过度层叠。
3、布局与绘制渲染树
解析position, overflow, z-index等等属性,计算每一个渲染树节点的位置和大小,此过程被称为reflow。最后调用操作系统的Native GUI API完成绘制(repain)。
注意:
渲染树的节点,在Gecko中称为frame,而在webkit中称为renderer;
reflow和repaint是两个不同的概念,其区别会在后文进行探讨。
12.浏览器的内核有哪些?分别有什么代表的浏览器
1、Trident内核:代表作品是IE
2、Gecko内核:代表作品是Firefox,即火狐浏览器。
3、Webkit内核:代表作品是Safari Chromewebkit、曾经的Chrome,是开源的项目。
4、Presto内核:代表作品是Opera ,Presto是由Opera Software开发的浏览器排版引擎,它是世界公认最快的渲染速度的引擎。在13年之后,Opera宣布加入谷歌阵营,弃用了 Presto
5、Blink内核:由Google和Opera Software开发的浏览器排版引擎,2013年4月发布。现在Chrome内核是Blink。谷歌还开发了自己的JS引擎,V8,使JS运行速度极大地提高了
13.页面导入时,使用link和@import有什么区别
- 1.ink属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
- 2.页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
- 3.import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
14.如何优化图像,图像格式的区别
优化图像
1、不用图片,尽量用css3代替。 比如说要实现修饰效果,如半透明、边框、圆角、阴影、渐变等,在当前主流浏览器中都可以用CSS达成。
2、 使用矢量图SVG替代位图。对于绝大多数图案、图标等,矢量图更小,且可缩放而无需生成多套图。现在主流浏览器都支持SVG了,所以可放心使用!
3.、使用恰当的图片格式。我们常见的图片格式有JPEG、GIF、PNG。
基本上,内容图片多为照片之类的,适用于JPEG。
而修饰图片通常更适合用无损压缩的PNG。
GIF基本上除了GIF动画外不要使用。且动画的话,也更建议用video元素和视频格式,或用SVG动画取代。
4、按照HTTP协议设置合理的缓存。
5、使用字体图标webfont、CSS Sprites等。
6、用CSS或JavaScript实现预加载。
7、WebP图片格式能给前端带来的优化。WebP支持无损、有损压缩,动态、静态图片,压缩比率优于GIF、JPEG、JPEG2000、PG等格式,非常适合用于网络等图片传输。
图像格式区别
矢量图:图标字体,如 font-awesome;svg
位图:gif,jpg(jpeg),png
区别:
1、gif:是是一种无损,8位图片格式。具有支持动画,索引透明,压缩等特性。适用于做色彩简单(色调少)的图片,如logo,各种小图标icons等。
2、JPEG格式是一种大小与质量相平衡的压缩图片格式。适用于允许轻微失真的色彩丰富的照片,不适合做色彩简单(色调少)的图片,如logo,各种小图标icons等。
3、png:PNG可以细分为三种格式:PNG8,PNG24,PNG32。后面的数字代表这种PNG格式最多可以索引和存储的颜色值。
关于透明:PNG8支持索引透明和alpha透明;PNG24不支持透明;而PNG32在24位的PNG基础上增加了8位(256阶)的alpha通道透明;
优缺点:
1、能在保证最不失真的情况下尽可能压缩图像文件的大小。
2、对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,不适合应用在Web页面上。
15.列举你了解Html5. Css3 新特性
1.html5的新特性?(记住有九大模块内容)
- 添加了video,radio标签
- 添加了canvas画布和svg,渲染矢量图片
- 添加了一些列语义化标签header,footer,main,section,aside,nav等
- input的type值新添加了很多属性(email,url,number,range,Date pickers (date, month, week, time, datetime, datetime-local),search,color)
- 添加了地理位置定位功能 Geolocation API
- 添加了web存储功能,localStorage和sessionStorage
- 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本
- web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
- 服务端事件推送(EventSource 对象用于接收服务器发送事件通知),所有主流浏览器均支持服务器发送事件,除了 Internet Explorer
2.CSS3中新添加的特性?(css3也有九大属性)
- 媒体查询(可以查询设备的物理像素然后进行自适应操作)
- transform,transition,translate,scale,skelw,rotate等相关动画效果
- box-shadow,text-shadow等特效
- CSS3 @font-face 规则,设计师可以引入任意的字体了
- CSS3 @keyframes 规则,可以自己创建一些动画等
- 2D、3D转换
- 添加了border-radius,border-image等属性
- CSS3 创建多列(column-count规定文本可以以几列的方式布局)
- CSS3 用户界面(resize,box-sizing,outline-offset)
16.可以通过哪些方法优化css3 animation渲染
1、尽可能多的利用硬件能力,如使用3D变形来开启GPU加速:
-webkit\-transform: translate3d(0,0,0);
-moz\-transform: translate3d(0,0,0);
-ms\-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性;
原因:
CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite(这也是为什么推荐在CSS动画中使用webkit-transform: translateX(500px)的方案代替使用left: 500px);
如动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
2、尽可能少的使用box-shadows与gradients
box-shadows与gradients往往都是页面的性能杀手,尤其是在一个元素同时都使用了它们.
尽可能的让动画元素不在文档流中,以减少重排
position: fixed;position: absolute;
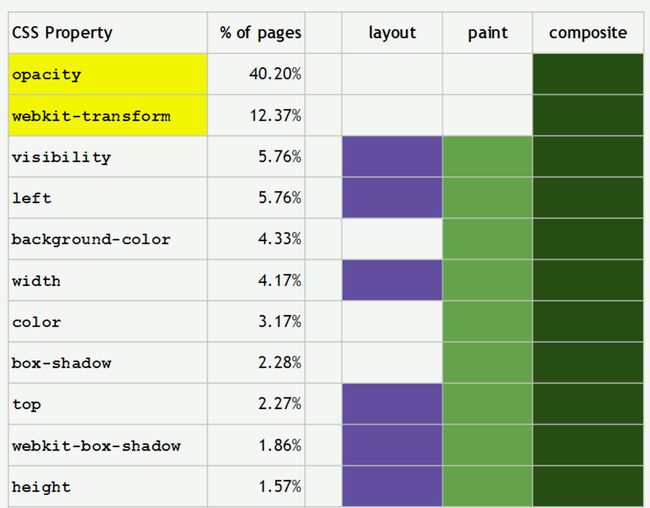
我们一起来看下CSS3动画其中一些属性性能消耗图:

性能消耗图,由此可见最受欢饮和性能最好的莫过于transform和opacity了。
17.列举几个前端性能方面的优化
网络方面
web应用,总是会有一部分的时间浪费在网络连接和资源下载方面。往往建立一次网络连接是需要时间成本的。而且浏览器同一时间所发送的网络请求数是有限的。所以,这个层面的优化可以从「减少请求数目」开始:
-
减少http请求
:在YUI35规则中也有提到,主要是优化js、css和图片资源三个方面,因为html是没有办法避免的。因此,我们可以做一下的几项操作:
- 合并js文件
- 合并css文件
- 雪碧图的使用(css sprite)
- 使用base64表示简单的图片
上述四个方法,前面两者我们可以使用webpack之类的打包工具进行打包;雪碧图的话,也有专门的制作工具;图片的编码是使用base64的,所以,对于一些简单的图片,例如空白图等,可以使用base64直接写入html中。
回到之前网络层面的问题,除了减少请求数量来加快网络加载速度,往往整个资源的体积也是,平时我们会关注的方面。
\2. 减小资源体积:可以通过以下几个方面进行实施:
* gzip压缩
* js混淆
* css压缩
* 图片压缩
gzip压缩主要是针对html文件来说的,它可以将html中重复的部分进行一个打包,多次复用的过程。js的混淆可以有简单的压缩(将空白字符删除)、丑化(丑化的方法,就是将一些变量缩小)、或者可以使用php对js进行混淆加密。css压缩,就是进行简单的压缩。图片的压缩,主要也是减小体积,在不影响观感的前提下,尽量压缩图片,使用png等图片格式,减少矢量图、高清图等的使用。这样子的做法不仅可以加快网页显示,也能减少流量的损耗。
除了以上两部分的操作之外,在网络层面我们还需要做好缓存工作。真正的性能优化来说,缓存是效率最高的一种,往往缩短的加载时间也是最大的。
- 缓存:可以通过以下几个方面来描述:
- DNS缓存
- CDN部署与缓存
- http缓存
由于浏览器会在DNS解析步骤中消耗一定的时间,所以,对于一些高访问量网站来说,做好DNS的缓存工作,就会一定程度上提升网站效率。CDN缓存,CDN作为静态资源文件的分发网络,本身就已经提升了,网站静态资源的获取速度,加快网站的加载速度,同时也给静态资源做好缓存工作,有效的利用已缓存的静态资源,加快获取速度。http缓存,也是给资源设定缓存时间,防止在有效的缓存时间内对资源进行重复的下载,从而提升整体网页的加载速度。
其实,网络层面的优化还有很多,特别是针对于移动端页面来说。众所周知,移动端对于网络的敏感度更加的高,除了目前的4G和WIFI之外,其他的移动端网络相当于弱网环境,在这种环境下,资源的缓存利用是相当重要的。而且,减少http的请求次数,也是至关重要的,移动端弱网环境下,对于http请求的时间也会增加。所以,我们可以看一下我们在移动端网络方面可以做的优化:
- 移动端优化:使用以下几种方式来加快移动端网络方面的优化:
- 使用长cache,减少重定向
- 首屏优化,保证首屏加载数据小于14kb
- 不滥用web字体
「使用长cache」,可以使得移动端的部分资源设定长期缓存,这样可以保证资源不用向服务器发送请求,来比较资源是否更新,从而避免304的情况。304重定向,在PC端或许并不会影响网页的加载速度,但是,在移动端网络不稳定的前提下,多一次请求,就多了一部分加载时间。「首屏优化」,对于移动端来说是至关重要的。2s时间是用户的最佳体验,一旦超出这个时间,将会导致用户的流失。所以,针对移动端的网络情况,不可能在这么短时间内加载完成所有的网页资源,所以我们必须保证首屏中的内容被优先显示出来,而且基于TCP的慢启动和拥塞控制,第一个14kb的数据是非常重要的,所以需要保证首部加载数据能够小于14kb。「不滥用web字体」,web字体的好处就是,可以代替某些图片资源,但是,在移动端过多的web字体的使用,会导致页面资源加载的繁重,所以,慎用web字体
渲染和DOM操作方面
优化网页渲染:
- css的文件放在头部,js文件放在尾部或者异步
- 尽量避免內联样式
DOM操作优化:
- 避免在document上直接进行频繁的DOM操作
- 使用classname代替大量的内联样式修改
- 对于复杂的UI元素,设置position为absolute或fixed
- 尽量使用css动画
- 使用requestAnimationFrame代替setInterval操作
- 适当使用canvas
- 尽量减少css表达式的使用
- 使用事件代理
操作细节注意:
- 避免图片或者frame使用空src
- 在css属性为0时,去掉单位
- 禁止图像缩放
- 正确的css前缀的使用
- 移除空的css规则
- 对于css中可继承的属性,如font-size,尽量使用继承,少一点设置
- 缩短css选择器,多使用伪元素等帮助定位
移动端优化:
- 长列表滚动优化
- 函数防抖和函数节流
- 使用touchstart、touchend代替click
- HTML的viewport设置
- 开启GPU渲染加速
数据方面
图片加载处理:
- 图片预加载
- 图片懒加载
- 首屏加载时进度条的显示
异步请求的优化:
- 使用正常的json数据格式进行交互
- 部分常用数据的缓存
- 数据埋点和统计
总结
本篇文章就前端性能这个话题做了一个总结。或许,并不全面,但是都是一些平时开发中会被经常用到的知识。希望有心者能够去亲身的尝试一下这些方面的优化。本篇的概述了一下几个知识点:
- 网络层面的优化
- 数据层面的优化
- DOM操作与渲染层面的优化
18.如何实现同一个浏览器多个标签页之间的通信
一:websocket通讯
全双工(full-duplex)通信自然可以实现多个标签页之间的通信
二:定时器setInterval+cookie
在页面A设置一个使用 setInterval 定时器不断刷新,检查 Cookies 的值是否发生变化,如果变化就进行刷新的操作。
三:使用localstorage
localstorage是浏览器多个标签共用的存储空间,所以可以用来实现多标签之间的通信(ps:session是会话级的存储空间,每个标签页都是单独的)。
直接在window对象上添加监听即可:
window.onstorage = (e) => {
console.log(e)}
// 或者这样
window.addEventListener('storage', (e) => console.log(e))
四:html5浏览器的新特性SharedWorker
普通的webworker直接使用new Worker()即可创建,这种webworker是当前页面专有的。然后还有种共享worker(SharedWorker),这种是可以多个标签页、iframe共同使用的。
SharedWorker可以被多个window共同使用,但必须保证这些标签页都是同源的(相同的协议,主机和端口号)
19.浏览器的存储技术有哪些
cookie
cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量,另外,cookie能存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K。
sessionStorage
使用于Firefox2+的火狐浏览器,用这种方式存储的数据仅窗口级别有效,同一个窗口(或者Tab)页面刷新或者跳转,都能获取到本地存储的数据,当新开窗口或者页面时,原来的数据就失效了。
缺点:IE不支持、不能实现数据的持久保存。
localStorage
localStorage是Web Storage互联网存储规范中的一部分,现在在Firefox 3.5、Safari 4和IE8中得到支持。
缺点:低版本浏览器不支持。
Cookie,LocalStorage,SessionStorage
1、Cookie
cookie是什么:cookie是指存储在用户本地终端上的数据,同时它是与具体的web页面或者站点相关的。cookie数据会自动在web浏览器和web服务器之间传输,也就是说HTTP请求发送时,会把保存在该请求域名下的所有cookie值发送给web服务器,因此服务器端脚本是可以读、写存储在客户端的cookie的操作。
cookie的有效期:cookie默认情况下的有效期是很短暂的,一旦用户关闭浏览器,cookie保存的数据就会丢失。如果想要延长cookie的有效期,可以通过设置HTTP头信息中的cache-control属性的max-age值,或者修改HTTP头信息中的expires属性的值来延长有效期。
cookie的作用域:它是通过文档源和文档路径来确定的。该作用域通过cookie的path和domain属性也是可配置的。默认情况下,cookie和创建它的web页面有关,并对该页面以及和该页面同目录或者子目录的其他页面可见。有时候,你可能希望让整个网站都能够使用cookie的值,而不管是哪个页面创建它。要满足这样的需求可以设置cookie的路径(设置cookie的path属性)。cookie的作用域默认由文档源限制。但是,有的大型网站想要子域之间能够互相共享cookie。
cookie的数目和大小的限制:每个web服务器(域名)保存的cookie数不能超过50个,每个cookie保存的数据不能超过4KB,如果超过了4KB(IE6大约只能存储2K),服务器会处理不了。
cookie的优点:能用于和服务器端通信;当cookie快要过期时,可以重新设置而不是删除。
cookie的缺点:它会随着http头信息一起发送,增加了网络流量(文档传输的负载);它只能储存少量的数据;它只能储存字符串;有潜在的安全问题。
另外,自从有了Web Storage API(Local and Session Storage),cookie就不被推荐用于存储数据了~
2、LocalStorage
localStorage是什么:在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
localStorage的优点:
1)localStorage拓展了cookie的4K限制;
2)localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的;
3)localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
localStorage的缺点:
1)浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性;
2)目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换;
3)localStorage在浏览器的隐私模式下面是不可读取的;
4)localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡;
5)localStorage不能被爬虫抓取到。
3、SessionStorage
sessionStorage与localStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对就会被清空。
20.css定位方式
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
21.尽可能多的写出浏览器兼容性问题
-
1,不同浏览器的标签默认的margin和padding不同
解决办法:body,h1,h2,h3,ul,li,input,div,span,a,form …… { margin:0; padding:0; } -
2,块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
解决方案:在float的标签样式控制中加入 display:inline;将其转化为行内属性
-
3,设置较小高度标签(一般小于10px),在IE6,IE7,遨游中高度超出自己设置高度
解决方案:给超出高度的标签设置overflow:hidden;或者设置行高line-height 小于你设置的高度。
-
4, 清除浮动:
解决方案:万能公式在float的父元素上使用
.abc:after {clear:both;content:’.’;display:block;width: 0;height: 0;visibility:hidden;} -
5,IE浮动边缘产生的双倍距离
#box { float:left; width:100px; margin:0 0 0 100px; //这种情况之下IE会产生200px的距离 display:inline; //使浮动忽略 } -
6,透明度
IE:filter:alpha(opacity = 10); FF:不透明度:0.6; FF:-moz-opacity:0.10; 最好两个都写,并将透明度属性放在下面 -
7,最小高度最小高度的实现(兼容IE6,IE7,FF)
#mrjin { background:#ccc; min-height:100px; height:auto !important; height:100px; overflow:visible; } -
8,.IE6下在使用margin:0 auto;无法使其居中**
解决办法:为其父容器设置text-align:center; -
9,被点击过后的超链接不再具有hover和active属性
解决办法:按lvha的顺序书写css样
“:link”: a标签还未被访问的状态;“:visited”: a标签已被访问过的状态;
“:hover”: 鼠标悬停在a标签上的状态;
“:active”: a标签被鼠标按着时的状态;
-
10, IE6下无法设置1px的行高**,原因是由其默认行高引起的
解决办法:为期设置**overflow:hidden;*或者*line-height:1px;
22.垂直上下居中的方法
第一种方法(知道元素的宽和高)
div.box{
weight:200px;
height:400px;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-200px;
}
第二种方法(不知道元素的宽和高)
div.box{
weight:200px;
height:400px;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
第三种方法(不知道元素的宽和高)
.main{
width: 400px;
height: 400px;
background-color: #aaa;
display: table;/*父元素设置表格属性*/
text-align: center;
}
.main span{
display: table-cell;/*img设置成表格元素属性*/
vertical-align: middle;/*两个display设置后这个属性就起作用*/
}
第四种方法(flex布局)
父级元素:
{
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
}
子级元素:{flex:1}
23.响应式布局原理
首先我们应该遵循移动优先原则:
交互和设计应以移动端为主,PC则作为移动端的一个扩展;
一个页面需要兼容不同终端,那么有两个关键点是我们需要去做到响应式的:响应式布局和响应式内容(图片、多媒体)。
一、响应式布局
1、Meta标签定义
使用 viewport meta 标签在手机浏览器上控制布局
"viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
通过快捷方式打开时全屏显示
"apple-mobile-web-app-capable" content="yes">
隐藏状态栏
"apple-mobile-web-app-status-bar-style" content="blank">
iPhone会将看起来像电话号码的数字添加电话连接,应当关闭
"format-detection" content="telephone=no">
2、使用Media Queries适配对应样式
常用于布局的CSS Media Queries有以下几种:
设备类型(media type):
all所有设备;
screen 电脑显示器;
print打印用纸或打印预览视图;
handheld便携设备;
tv电视机类型的设备;
speech语意和音频盒成器;
braille盲人用点字法触觉回馈设备;
embossed盲文打印机;
projection各种投影设备;
tty使用固定密度字母栅格的媒介,比如电传打字机和终端。
设备特性(media feature):
width浏览器宽度;
height浏览器高度;
device-width设备屏幕分辨率的宽度值;
device-height设备屏幕分辨率的高度值;
orientation浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为portrait,否则为landscape;
aspect-ratio比例值,浏览器的纵横比;
device-aspect-ratio比例值,屏幕的纵横比。
/* for 240 px width screen */
@media only screen and (max-device-width:240px){
selector{
... }
}
/* for 320px width screen */
@media only screen and (min-device-width:241px) and (max-device-width:320px){
selector{
... }
}
/* for 480 px width screen */
@media only screen (min-device-width:321px)and (max-device-width:480px){
selector{
... }
}
3、表格(table)的响应式处理
那么对于表格(table)的响应式处理该是怎样的呢?我们该如何突破Table的局限性呢?接下来我们来了解以下的几种针对表格响应式处理的方法:
(1)、隐藏不重要数据列
@media only screen and (max-width: 800px) {
table td:nth-child(2),
table th:nth-child(2) {
display: none;}
}
@media only screen and (max-width: 640px) {
table td:nth-child(4),
table th:nth-child(4),
table td:nth-child(7),
table th:nth-child(7),
table td:nth-child(8),
th:nth-child(8){
display: none;}
}
(2)、多列横向变2列纵向
实现方法:定位隐藏,变块元素,并绑定对应列名,然后用伪元素的content:attr(data-th)实现:
(3)、固定首列,剩余列横向滚动
thead {
float:left;} tbody {
display:block;width:auto;overflow-x:auto;}
二、响应式内容
1、响应式图片
带宽是手机终端的硬伤,如果我们只是页面布局做了响应式处理,在我们用手机访问时,请求的图片还是PC上的大图;文件体积大,消耗流量多,请求延时长,因此导致的问题也是不可估量的。那么我们就得把图片也处理成响应式的根据终端类型尺寸分辨率来适配出合理的图形。
处理原理:浏览器获取用户终端的屏幕尺寸、分辨率逻辑处理后输出适应的图片,如屏幕分辨率320*480,那么我们匹配给它的是宽度应小于320px的图片。如果终端屏幕的DPI(device pixels)DPI详解值很高,也就是高清屏,那么我们就得输出2倍分辨率的图形(宽:640px);以保证在高清屏下图形的清晰度。各种移动终端的屏幕参数可通过http://screensiz.es/phone查询。
2、高分辨率(DPI)下的响应式处理
3、高分辨率下的1px border
25.清除浮动的方法
方式一:使用overflow属性来清除浮动
.ovh{
overflow:hidden;
}
先找到浮动盒子的父元素,再在父元素中添加一个属性:overflow:hidden,就是清除这个父元素中的子元素浮动对页面的影响.
注意:一般情况下也不会使用这种方式,因为overflow:hidden有一个特点,离开了这个元素所在的区域以后会被隐藏(overflow:hidden会将超出的部分隐藏起来).
方式二:使用额外标签法
.clear{
clear:both;
}
在浮动的盒子之下再放一个标签,在这个标签中使用clear:both,来清除浮动对页面的影响.
a.内部标签:会将这个浮动盒子的父盒子高度重新撑开.
b.外部标签:会将这个浮动盒子的影响清除,但是不会撑开父盒子.
注意:一般情况下不会使用这一种方式来清除浮动。因为这种清除浮动的方式会增加页面的标签,造成结构的混乱.
方法三:使用伪元素来清除浮动
.clearfix:after{
content:"";//设置内容为空
height:0;//高度为0
line-height:0;//行高为0
display:block;//将文本转为块级元素
visibility:hidden;//将元素隐藏
clear:both//清除浮动
}
.clearfix{
zoom:1;为了兼容IE
}
方法四:使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix {
zoom: 1;
}
26.http协议和tcp协议
TCP协议对应于传输层,而Http协议对应于应用层,从本质上讲,二者没有可比性,Http协议是建立在TCP协议之上的,当浏览器需要从服务器获取网页数据的时候,会发出一次Http请求。Http会通过tcp建立起一个到服务器的连接通道,当本次请求需要的数据完毕后,Http会立即将TCP连接断开,这个过程是很短的。所以Http连接是一种短连接,是一种无状态的连接。
所谓的无状态,就是指浏览器每次向服务器发起请求的时候,不是通过一个连接,而是每次都建立一个新的连接。如果是一个连接的的话,服务器进程中就能保持住这个连接并并且在内存中记住一些信息状态。而每次请求结束后,连接就关闭,相关的内容就释放了,所以记不住任何状态,成为无状态连接。
1、TCP连接
手机能够使用联网功能是因为手机底层实现了TCP/IP协议,可以使手机终端通过无线网络建立TCP连接。TCP协议可以对上层网络提供接口,使上层网络数据的传输建立在“无差别”的网络之上。
建立起一个TCP连接需要经过“三次握手”:
- 第一次握手:客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确认;
- 第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
- 第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。
握 手过程中传送的包里不包含数据,三次握手完毕后,客户端与服务器才正式开始传送数据。理想状态下,TCP连接一旦建立,在通信双方中的任何一方主动关闭连 接之前,TCP 连接都将被一直保持下去。断开连接时服务器和客户端均可以主动发起断开TCP连接的请求,断开过程需要经过“四次握手”(过程就不细写 了,就是服务器和客户端交互,最终确定断开)
2、HTTP连接
HTTP协议即超文本传送协议(Hypertext Transfer Protocol ),是Web联网的基础,也是手机联网常用的协议之一,HTTP协议是建立在TCP协议之上的一种应用。
HTTP连接最显著的特点是客户端发送的每次请求都需要服务器回送响应,在请求结束后,会主动释放连接。从建立连接到关闭连接的过程称为“一次连接”。
- 1)在HTTP 1.0中,客户端的每次请求都要求建立一次单独的连接,在处理完本次请求后,就自动释放连接。
- 2)在HTTP 1.1中则可以在一次连接中处理多个请求,并且多个请求可以重叠进行,不需要等待一个请求结束后再发送下一个请求。
由 于HTTP在每次请求结束后都会主动释放连接,因此HTTP连接是一种“短连接”,要保持客户端程序的在线状态,需要不断地向服务器发起连接请求。通常的 做法是即时不需要获得任何数据,客户端也保持每隔一段固定的时间向服务器发送一次“保持连接”的请求,服务器在收到该请求后对客户端进行回复,表明知道客 户端“在线”。若服务器长时间无法收到客户端的请求,则认为客户端“下线”,若客户端长时间无法收到服务器的回复,则认为网络已经断开。
27.刷新页面,js请求一般会有哪些地方有缓存处理
- DNS缓存:短时间内多次访问某个网站,在限定时间内,不用多次访问DNS服务器。
- CDN缓存:内容分发网络(人们可以在就近的代售点取火车票了,不用非得到火车站去排队)
- 浏览器缓存:浏览器在用户磁盘上,对最新请求过的文档进行了存储。
- 服务器缓存:将需要频繁访问的Web页面和对象保存在离用户更近的系统中,当再次访问这些对象的时候加快了速度。
28.如何对网站的文件和资源进行优化
- 1.文件合并(目的是减少http请求):使用css sprites合并图片,一个网站经常使用小图标和小图片进行美化,但是很遗憾这些小图片占用了大量的HTTP请求,因此可以采用sprites的方式把所有的图片合并成一张图片 ,可以通过相关工具在线合并,也可以在ps中合并。
- 2.使用CDN(内容分发网络)加速,降低通信距离。
- 3.缓存的使用,添加Expire/Cache-Control头。
- 4.启用Gzip压缩文件。
- 5.将css放在页面最上面。
- 6.将script放在页面最下面。
- 7.避免在css中使用表达式。
- 8.将css, js都放在外部文件中。
- 9.减少DNS查询。
- 10.文件压缩:最小化css, js,减小文件体积。
- 11.避免重定向。
- 12.移除重复脚本。
- 13.配置实体标签ETag。
- 14.使用AJAX缓存,让网站内容分批加载,局部更新。
29.你对网页标准和W3C重要性的理解
网页标准和标准制定机构都是为了能让web发展的更健康,开发者遵循统一的标准,降低开发难度,开发成本,SEO也会更好做,也不会因为滥用代码导致各种bug、安全问题,最终提高网站易用性。
30.Http和https的区别
一、HTTP和HTTPS的基本概念
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
二、HTTP与HTTPS有什么区别?
HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。
简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。
HTTPS和HTTP的区别主要如下:
- 1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
- 2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
- 3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- 4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。