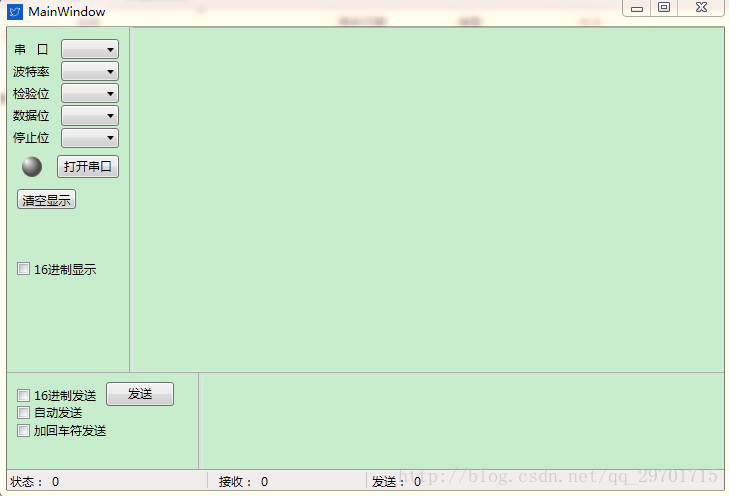
这次看一个大点的代码,需要有Grid面板知识,视频里面有,这里对代码做个解析。

"Wpf串口通信程序.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="501.1" Width="733" >
<Grid>
<Grid >
<Grid.RowDefinitions>
"*"/>
"118"/>
Grid.RowDefinitions>
<Grid.ColumnDefinitions>
"122" MinWidth="122" MaxWidth="200"/>
"5"/>
"*"/>
Grid.ColumnDefinitions>
<Grid>
<Grid.RowDefinitions>
"157"/>
"*"/>
Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
"26*"/>
"35*"/>
Grid.ColumnDefinitions>
<Grid.RowDefinitions>
"10*"/>
"20*"/>
"20*"/>
"20*"/>
"20*"/>
"20*"/>
"32*"/>
Grid.RowDefinitions>
Text="串 口" VerticalAlignment="Center" HorizontalAlignment="Right" Margin="0,3,10,3" Grid.Row="1" Height="16" Width="35"/>
Text="波特率" VerticalAlignment="Center" HorizontalAlignment="Right" Margin="0,3,10,3" Grid.Row="2" Height="16" Width="36"/>
Text="检验位" VerticalAlignment="Center" HorizontalAlignment="Right" Margin="0,3,10,3" Grid.Row="3" Height="16" Width="36"/>
Text="数据位" VerticalAlignment="Center" HorizontalAlignment="Right" Margin="0,3,10,3" Grid.Row="4" Height="16" Width="36"/>
Text="停止位" VerticalAlignment="Center" HorizontalAlignment="Right" Margin="0,3,10,4" Grid.Row="5" Height="16" Width="36"/>
"cbPortName" FontSize="10" Grid.Column="1" Grid.Row="1" Margin="2,1,10,1"/>
"cbBaudRate" FontSize="10" Grid.Column="1" Grid.Row="2" Margin="2,1,10,1"/>
"cbParity" FontSize="10" Grid.Column="1" Grid.Row="3" Margin="2,1,10,1"/>
"cbDataBits" FontSize="10" Grid.Column="1" Grid.Row="4" Margin="2,1,10,1"/>
"cbStopBits" FontSize="10" Grid.Column="1" Grid.Row="5" Margin="2,1,10,1"/>
"comState" Style="{StaticResource EllipseStyleRed}" Grid.Row="6" HorizontalAlignment="Left"
Width="20" Margin="15,8,0,7"/>
<Button Name="btOpenCom" Content="打开串口" Grid.Column="0" Margin="50,6,10,6" Grid.Row="6" Grid.ColumnSpan="2"
Click="btOpenCom_Click" />
Grid>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
"25"/>
"25"/>
"25"/>
"25"/>
"25"/>
"25"/>
"25"/>
"*"/>
Grid.RowDefinitions>
<Button Name="btClearView" Content="清空显示" Margin="10,5,53,0" Grid.Row="0" Click="btClearView_Click">Button>
<Button Visibility="Hidden" Content="停止显示" Grid.Row="1" Margin="10,0,53,0">Button>
<Button Visibility="Hidden" Content="保存显示" Grid.Row="4" Margin="10,0,53,0">Button>
<Button Visibility="Hidden" Content="更改" Grid.Row="4" Margin="74,0,10,0">Button>
<Button Visibility="Hidden" Content="搜索空闲串口" Grid.Row="6" Margin="10,2,30,2">Button>
"Hidden" Name="ckAutoClear" Content="自动清空" Margin="10,2,0,0" Grid.Row="2" Height="16" VerticalAlignment="Top"/>
"ck16View" Content="16进制显示" Margin="10,2,0,2" Grid.Row="3" Click="ck16View_Click"/>
Grid>
Grid>
Grid.Column="1" HorizontalAlignment="Stretch" Width="5"/>
<Grid Name="grdSend" Grid.Row="1" Grid.ColumnSpan="3">
<Grid.RowDefinitions>
"32"/>
Grid.RowDefinitions>
<Grid.ColumnDefinitions>
"192"/>
"*"/>
Grid.ColumnDefinitions>
<TextBox TextWrapping="Wrap" Name="tbSend" Grid.Column="1" Margin="3,0,0,0" AcceptsReturn="True" TextChanged="tbSend_TextChanged" Grid.RowSpan="2">TextBox>
<Rectangle Fill="#FFACACAC" Width="1" HorizontalAlignment="Right" Grid.RowSpan="2">Rectangle>
<Button Name="btSend" Content="发送" Margin="118,7,6,55" Click="btSend_Click" VerticalContentAlignment="Top"/>
<Button Name="btExpend" Content="扩展" Margin="118,37,6,25" VerticalContentAlignment="Top" Click="btExpend_Click"/>
"ck16Send" Content="16进制发送" Margin="10,5,100,0" VerticalAlignment="Top" Click="ck16Send_Click"/>
"ckAsciiView" Content="显示Ascii码" Margin="10,22,90,0" VerticalAlignment="Top" Click="ckAsciiView_Click"/>
"ckAdvantechCmd" Content="加回车符发送" Margin="10,39,90,0" VerticalAlignment="Top" Click="ckAdvantechCmd_Click"/>
"ckAutoSend" Content="自动发送" Margin="10,56,100,0" VerticalAlignment="Top" Click="ckAutoSend_Click"/>
"tbkIntervalTime" HorizontalAlignment="Left" Margin="33,74,0,0" TextWrapping="Wrap" Text="间隔(s)" VerticalAlignment="Top" Grid.RowSpan="2"/>
<TextBox Name="tbIntervalTime" HorizontalAlignment="Left" Margin="83,72,0,0" Text="0" VerticalAlignment="Top" Width="50" TextChanged="tbIntervalTime_TextChanged" Grid.RowSpan="2"/>
Grid>
<TextBox VerticalScrollBarVisibility="Auto" IsReadOnly="True" Name="tbReceive" Grid.Column="2" Margin="0,1,0,0" TextWrapping="Wrap">TextBox>
"statusBar1" Height="20" Grid.Row="3" Grid.ColumnSpan="3" VerticalAlignment="Bottom" Margin="0">
Text="状态:">
"tbComState" Text="0" MinWidth="150">
Background="#FFC9C6C6"/>
Text="接收:">
"txtRecive" Text="0" MinWidth="100">
Background="#FFC9C6C6"/>
Text="发送:">
"txtSend" Text="0">
"1" Grid.Row="1" Grid.ColumnSpan="3" Margin="0,0,0,20" VerticalAlignment="Bottom"/>
<Rectangle Fill="#FFACACAC" Grid.Row="1" Grid.ColumnSpan="3" VerticalAlignment="Top" Height="1"/>
<Rectangle Fill="#FFACACAC" Grid.Column="1" Width="1" HorizontalAlignment="Left"/>
"bdExpend" BorderBrush="#FFD6D6D6" BorderThickness="1" Margin="1,1,1,1"
Grid.Column="2" HorizontalAlignment="Right" Width="200">
<Grid Name="gdExpend">
<Grid.ColumnDefinitions>
"10*"/>
"67*"/>
"23*"/>
Grid.ColumnDefinitions>
<Grid.RowDefinitions>
"30"/>
"30"/>
"30"/>
"30"/>
"30"/>
"30"/>
"30"/>
"30"/>
"30"/>
"30"/>
"30"/>
"*"/>
Grid.RowDefinitions>
Text="Hex" Grid.ColumnSpan="2" VerticalAlignment="Bottom"/>
Text="发送字符串" Grid.Column="1" VerticalAlignment="Bottom" HorizontalAlignment="Center"/>
Text="发送" Grid.Column="2" VerticalAlignment="Bottom" HorizontalAlignment="Center"/>
Grid>
Grid>
Grid>