CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
通过上面的定义可以知道,CSS就是一层一层的将HTML的进行一个装饰,样式通常存储在样式表里,外部样式表,也就是对应微信小程序中的wxss中的内容,能够极大的提高效率。
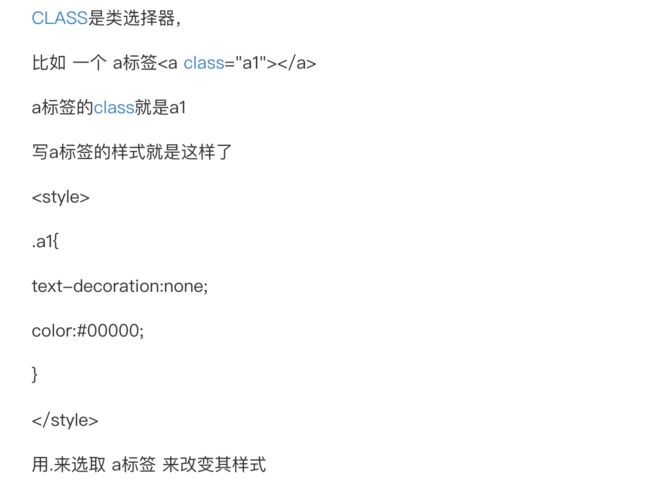
2.css中class定义:类选择器;在css中使用.来命名。
且可以重复的使用这个。以及通常直接命名为类也可。
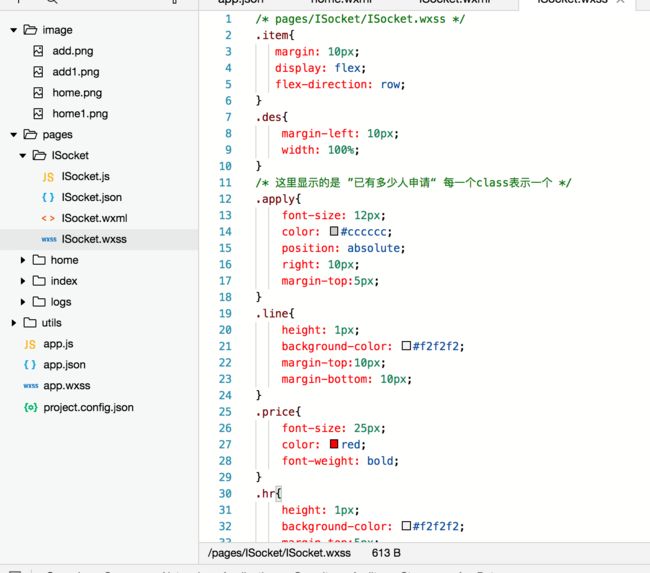
结合微信小程序中的应用就是:在wxml中使用类来定义格式,在wxss中来定义这个类。
以及这里有一个css的专业的教程,可以通过这个来深入的学习CSS 。http://www.w3school.com.cn/css/css_selector_class.asp
现在通过brackets,以及实验楼平台来学习CSS:
2.CSS高级语法:
2.继承:子元素将继承高级元素
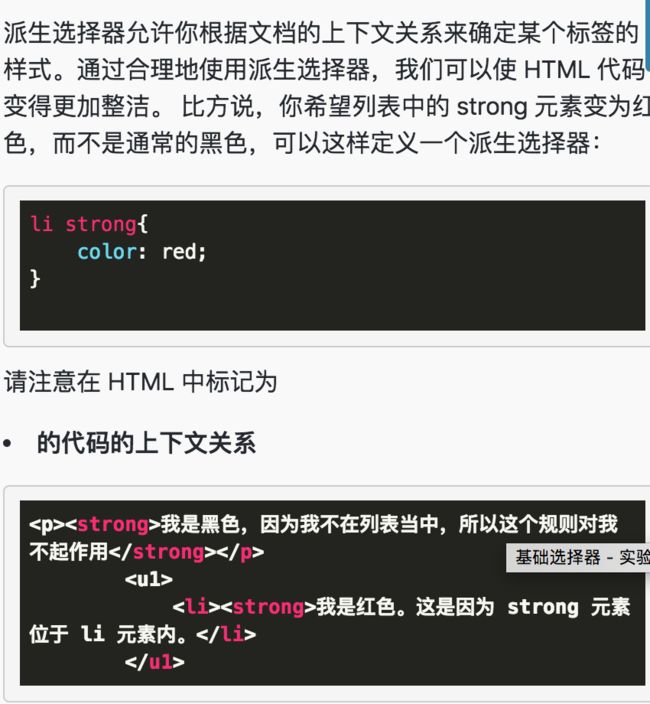
3.派生选择器:通过元素的上下关系来定义位置
4.id选择器:可以为标有ID的HTML元素指定特定的样式,同时在CSS中以#来定义;目前常用的ID选择器常用语派生选择器之下。
5.类选择器: 6.属性选择器:为一个字段内的内容选择不同的属性
hello world
book
h2
h3
h4
red
hello cssshiyanlou
this is div