通过代码理解Asp.net4中的几种ClientIDMode设置.
以前我们可以通过ClientID在JavaScript脚本中服务器端控件.比如:
document.getElementById("<%=控件.ClientID %>");
这种方式不方便,而且如果在有数据绑定的控件中嵌套着子控件,则访问更不太方便了.
现在,在Asp.Net4中,对于控件增加了一种新的属性,名为ClientIDMode.通过设置ClientIDMode,我们可以指定各个服务器控件如何生成ClientID,以便我们在客户端脚本中方便使用.具体如下:
1. Inherit
控件继承其父控件的 ClientIDMode 设置。这个就没什么多说的了.
2. AutoID
ClientID 值是通过串联每个父命名容器的 ID 值生成的,这些父命名容器都具有控件的 ID 值。 在呈现控件的多个实例的数据绑定方案中,将在控件的 ID 值的前面插入递增的值。 各部分之间以下划线字符 (_) 分隔。 在 ASP.NET 4 之前的 ASP.NET 版本中使用此算法。
代码如下所示:
<asp:Content ID="content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div>
<asp:Button ID="Button1123" runat="server" Text="Button" OnClientClick="showClientId();"
ClientIDMode="AutoID" />
</div>
<script type="text/javascript">
function showClientId() {
var d = document.getElementById("<%=Button1123.ClientID %>");
alert(d.id);
return false;
}
</script>
</asp:Content>
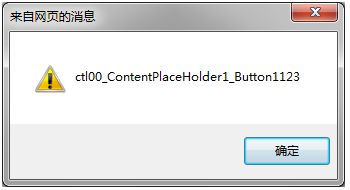
运行结果如下图所示:

3. Static
ClientID 值设置为 ID 属性的值。 如果控件是命名容器,则该控件将用作其所包含的任何控件的命名容器的顶层。
代码如下所示:
<asp:Content ID="content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div>
<asp:Button ID="Button1123" runat="server" Text="Button" OnClientClick="showClientId();"
ClientIDMode="Static" />
</div>
<script type="text/javascript">
function showClientId() {
var d = document.getElementById("Button1123");
alert(d.id);
return false;
}
</script>
</asp:Content>
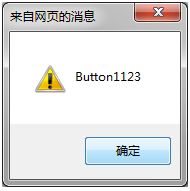
这里,我们就可以直接使用var d = document.getElementById("Button1123");这样的代码访问服务器端控件了. 运行结果如下图所示:

4. Predictable
对于数据绑定控件中的控件使用此算法。 ClientID 值是通过串联每个父命名容器的 ClientID 值生成的,这些父命名容器都具有控件的ID 值。 如果控件是生成多个行的数据绑定控件,则在末尾添加 ClientIDRowSuffix 属性中指定的数据字段的值。 如果 ClientIDRowSuffix 属性为空白,则在末尾添加顺序号,而非数据字段值。 这个顺序号是从0开始并以1递增的. 各部分之间以下划线字符 (_) 分隔。
页面代码如下:
<asp:ListView ID="ListView1" runat="server" ClientIDMode="Predictable" ClientIDRowSuffix="ID">
<ItemTemplate>
<tr>
<td>
<%# Eval("ID")%>
</td>
<td>
<%# Eval("Name") %>
</td>
<td align="right">
<asp:Label ID="Label1" runat="server" Text='<%# Eval("RegisteTime") %>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
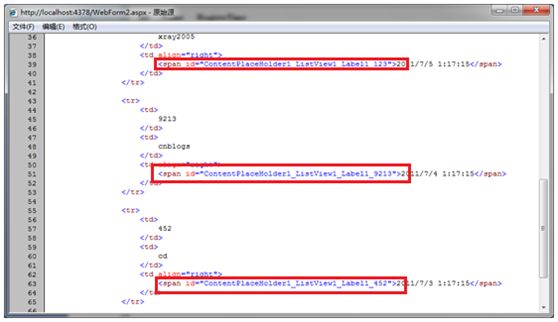
运行后,查看页面源文件如下:

如上示例, Predictable 主要是用在有数据绑定控件中的子控件中,这样可以按照自己的意愿生成相应的id,上例中,我们指定了使用数据源中的ID字段做为后缀来生成相应的id.还可以通过分号分割设置多个字段作为ID.
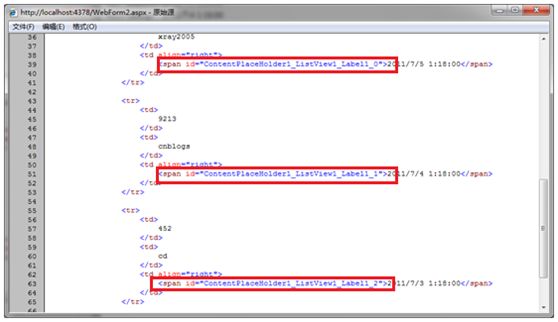
现在我们去掉ClientIDRowSuffix="ID"这段代码,再来看看执行之后的页面源代码.

我们可以发现,自动为添加了从0开始,以1递增的后缀序号.
使用此方式,我们可以预见子控件id规律,这样在某些需要顺序或循环通过客户端脚本(如JavaScript脚本)访问这些子控件时,就很方便了.
通过以上几种不同的设置,我们可以更自由的控制服务器端控件生成的id,以使得我们在客户端脚本(如JavaScript脚本)中方便的调用.尤其在现在Jquery等JS库普遍使用的情况下.