最全解决方案:Vue 项目中 Swiper 轮播图分页器 swiper-pagination 无法显示问题(解决方案集合)
最近用Vue做项目需要加个轮播效果,安装swiper后,结果分页器死活出不来,但轮播效果和前进后退箭头以及滚动栏都是正常显示的,默认安装的是最新版本[email protected],这可把我难住了。
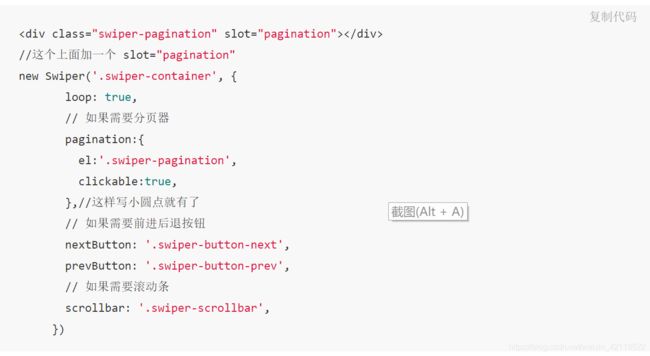
基础代码如下:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!--分页器。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-pagination"></div>
<!--左箭头。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-button-prev"></div>
<!--右箭头。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-button-next"></div>
</div>
<script language="javascript">
var mySwiper = new Swiper('.swiper-container',{
pagination: {
el: '.swiper-pagination',
},
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
})
</script>
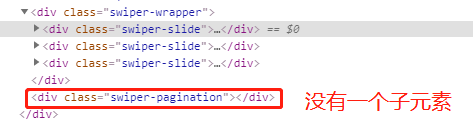
而且分页器不显示都是体现在DOM中分页器pagination类元素的子节点没有生成渲染,可以自行在自己网页中查看一下:

遇事不决先谷歌,找到了以下几种出现率比较高的解决方案:
-
替换swiper的js和css

我是对照swiper官方文档进行引入的(在vue中ES引用方式):

还是不显示分页器。
但在html页面中[email protected]版本可以显示分页器,html页面中使用最新版本[email protected]我没进行验证。
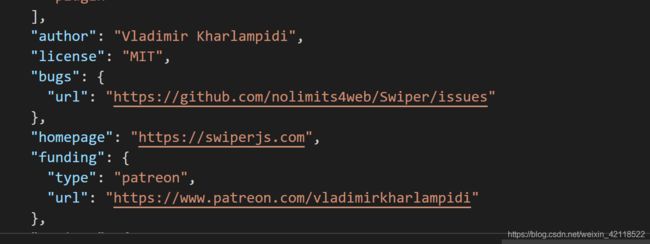
最后,还是在swiper中的package文件中找到了GitHub上bug汇总地址(所以当谷歌百度得不到想要的答案时还是要多看官方文档和官方提供的问题解决方案,总是如此,深有体会):

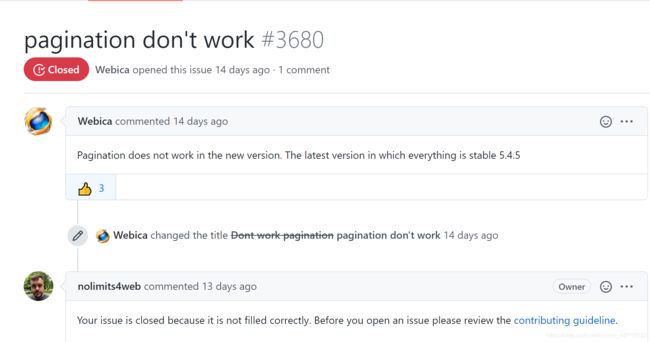
看到了这么一句:

这里在此次提一下,我安装时默认是最新版本[email protected],很好,让我们们来操作一下:
yarn remove swiper
yarn add [email protected]
同时注意引入swiper的路径要记得根据实际路径进行修改:
import Swiper from 'swiper' // ES引入方式
import 'swiper/css/swiper.min.css' // 根据实际路径和文件修改
OK,终于看到我想要的结果了!

元素节点出现了,类名也出现了,分页器终于显示。
还有一种情况下,分页器下子节点元素没有生成渲染,轮播效果也不正常显示,是因为生成swiper时机太早,发生在数据更新之前。
解决: 可以有3种解决办法—想办法在列表数据更新显示之后才去创建swiper
a. 使用watch+$nextTick( () =>{界面更新之后立即执行})
b. 使用回调+$nextTick()
c. 利用dispatch()返回的promise