- 《Linux运维总结:基于银河麒麟V10+ARM64架构部署多机elasticsearch7.17.21分布式集群+单机kibana7.17.21二进制版ssl集群》
东城绝神
《Linux运维实战总结》运维linuxelasticsearchssl
总结:整理不易,如果对你有帮助,可否点赞关注一下?更多详细内容请参考:Linux运维实战总结一、背景elasticsearch是一个分布式、实时、高性能的搜索和分析引擎,它广泛应用于企业级搜索、日志分析、实时数据处理等领域。随着elasticsearch的广泛应用,安全性变得越来越重要。这里将从安全策略和访问控制两方面来部署elasticsearch集群安全策略涉及到数据安全、访问安全和操作安全等
- HAProxy的ACL
Hurry6
网络服务器运维
访问控制列表(ACL,AccessControlLists)是一种基于包过滤的访问控制技术,它可以根据设定的条件对经过服务器传输的数据包进行过滤(条件匹配),即对接收到的报文进行匹配和过滤,基于请求报文头部中的源地址、源端口、目标地址、目标端口、请求方法、URL、文件后缀等信息内容进行匹配并执行进一步操作,比如允许其通过或丢弃。定义ACL匹配规范,即:判断条件hdrstring,提取在一个HTTP
- Eaglewood-开发单片机函数封装技巧
OverflowSummer
嵌入式泛用知识学习笔记单片机嵌入式硬件
目录一、核心原则:(一)、高内聚低耦合:每个函数只做一件事,减少依赖。(二)、接口清晰:隐藏实现细节。(三)、可配置性:通过宏、结构体或回调支持灵活扩展。(四)、可移植性:抽象硬件差异,降低移植成本。一、模块化设计五、宏定义配置参数二、在头文件中宏定义函数三、使用结构体封装硬件配置四、回调函数机制六、错误处理与返回值封装七、硬件抽象层(HAL)八、静态函数限制作用域九、版本兼容性设计十、使用con
- Mysql相关知识:存储引擎、sql执行流程、索引失效
Cachel wood
sql语言sqlserver+mysqlmysqlsqlandroidab测试算法人工智能前端框架
文章目录MySQL存储引擎一、MySQL存储引擎概述二、常见存储引擎对比三、核心引擎详解1.InnoDB2.MyISAM四、如何选择存储引擎?五、引擎操作命令1.查看表的存储引擎2.修改表的存储引擎3.引擎与性能优化六、示例对比场景:频繁更新的订单表vs只读的产品分类表七、总结索引失效1.索引列使用函数或表达式2.隐式类型转换3.范围查询右侧的索引列失效4.模糊查询以通配符开头5.OR条件导致索引
- 【图论】并查集的学习和使用
猪猪成
C++学习算法图论
目录并查集是什么?举个例子组成父亲数组:find函数:union函数:代码实现:fa[]初始化code:findcode:递归实现:非递归实现:unioncode:画图模拟:路径压缩:路径压缩Code:并查集是什么?是一种树形的数据结构,一般用来处理集合的合并,查询操作。举个例子告诉你1的父节点是22的父节点是34的父节点是56没有父节点那么可以画出三个集合,或者说是树。然后我们一般用并查集判断:
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 施磊老师c++笔记(三)
Zhuai-行淮
施磊老师cppc++笔记
c++模板编程-学习cpp类库的编程基础文章目录c++模板编程-学习cpp类库的编程基础1.函数模板2.理解模板函数3.实现cpp的vector向量容器4.理解容器空间配置器allocator的重要性1.函数模板内容:模板的实例化,模板函数,模板类型参数,模板非类型参数,模板的实参推演,模板的特例化,模板函数模板的特例化非模板函数的重载关系区分函数模板和模板函数的概念!!!模板的意义?对类型也可以
- ffmpeg+ubuntu16.04编译ffmpeg库
小gpt&
QT+FFMPEG实战ffmpeglinux
个人使用环境:ubuntudesktop16.04+ffmpeg4.2.1以下的库进行完整编译ffmpeg介绍FFmpeg是一个开源的多媒体框架,广泛用于处理音频、视频、字幕等多媒体数据。它包含了丰富的工具和库,能够进行音视频的编解码、转码、流媒体处理、滤镜应用等操作。FFmpeg是许多多媒体应用程序和工具的核心引擎,功能强大且灵活,支持几乎所有常见的音视频格式。FFmpeg的主要组成部分ffmp
- C++消息总线和数据总线,可实现代码间交互完全解耦
flower980323
C++c++开发语言架构设计模式
特性1.可以解耦所有源文件之间的交互编译依赖,作为中间者控制交互2.可使用不同枚举作为软件的模块消息或是数据标识,且编译无需依赖枚举头文件,可随意修改3.简单,只需少量代码即可实现,支持注册和触发4.消息总线支持优先级,控制消息触发顺序消息总线,可以实现函数调用的解耦#pragmaonce#include#include#include#includeclassMsgHandler{public:
- Qt实现远程桌面控制
flower980323
qt
QT工程文件中添加axcontainer模块放一个QAxWidget到UI中,双击放入的控件,选择MicrosoftRDPClientControl-version10,完成后,控件会有绿色虚线覆盖设置属性//头文件#include#includeui.axWidget->setProperty("Server","192.168.11.184");//远程连接IPui.axWidget->set
- Spring Boot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱
Sendingab
Springboot从入门到精通springboot后端java前端spring
SpringBoot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱https://example.com/spring-boot-auto-config前言SpringBoot的**"约定大于配置"理念极大简化了开发流程,其核心秘密在于自动配置(Auto-Configuration)**机制。本文将深入剖析自动配置的实现原理,手把手教你自定义Starter,彻底掌
- 链表操作:分区与回文判断
共享家9527
数据结构数据结构c语言开发语言leetcode链表
目录链表分区(Partition)功能概述代码实现要点与难点注意事项链表回文判断(PalindromeList)功能概述代码实现要点与难点注意事项总结在链表相关的算法问题中,理解链表的基本结构和操作至关重要。今天我们深入探讨两个经典的链表问题:链表分区和链表回文判断,通过详细分析代码实现,理解其中的要点、难点和注意事项。作者主页:共享家9527-CSDN博客链表分区(Partition)功能概述链
- JavaScript基础-事件基础
難釋懷
javascript开发语言
在现代Web开发中,交互性是网站用户体验的重要组成部分。通过使用JavaScript,我们可以捕获用户的操作并作出响应,实现动态网页效果。这一切都离不开事件(Events)的概念。本文将介绍JavaScript中事件的基础知识,包括事件类型、如何绑定事件处理器以及一些常见的实践技巧。一、什么是事件?在浏览器环境中,事件是由浏览器生成的通知,表明某种情况已经发生。这些情况可能是用户交互(如点击按钮)
- 使用CharacterTextSplitter实现文本按字符拆分
bavDHAUO
python
在文本处理任务中,按字符进行拆分是一种简单且有效的方法。本篇文章将介绍如何使用CharacterTextSplitter类对文本进行按字符拆分,并生成适用于下游任务的LangChainDocument对象。技术背景介绍文本拆分是自然语言处理(NLP)中的一个基础步骤,尤其在大文本分块处理、文本摘要等任务中。CharacterTextSplitter是langchain-text-splitters
- 基于云效Flow落地自动化构建——构建集群
云效DevOps平台
场景实践云效云效Flow构建器构建集群研发团队研发管理
基于云效Flow落地自动化构建,构建集群,云效流水线Flow是持续交付的载体,通过构建自动化、集成自动化、验证自动化、部署自动化,完成从开发到上线过程的持续交付。通过持续向团队提供及时反馈,让交付过程高效顺畅,基于云效Flow自动化构建工具,构建集群操作群指南。立即体验云效构建集群,云效Flow支持用户个性化的构建场景,提供三种类型的构建集群的能力支持。用户在流水线编排时,可以为任务设置不同的构建
- Python,C++开发餐饮后厨环境远程管理APP
Geeker-2025
pythonc++
开发一款用于**餐饮后厨环境远程管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的环境监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:
- 【面试问题】Java 接口与抽象类的区别
刘小炮吖i
JavaJava后端开发面试题java开发语言面试
引言在Java面向对象编程中,接口(Interface)和抽象类(AbstractClass)是两个重要的抽象工具。它们都能定义未实现的方法,但设计目标和使用场景截然不同。本文将通过语法、特性和实际案例,深入解析两者的核心区别。一、基础概念回顾抽象类(AbstractClass)定义:使用abstract关键字声明的类,包含抽象方法(无实现)和具体方法(有实现)。特点:不能被实例化,必须通过子类继
- 图像处理篇---图像预处理
Ronin-Lotus
图像处理篇深度学习篇程序代码篇图像处理人工智能opencvpython深度学习计算机视觉
文章目录前言一、通用目的1.1数据标准化目的实现1.2噪声抑制目的实现高斯滤波中值滤波双边滤波1.3尺寸统一化目的实现1.4数据增强目的实现1.5特征增强目的实现:边缘检测直方图均衡化锐化二、分领域预处理2.1传统机器学习(如SVM、随机森林)2.1.1特点2.1.2预处理重点灰度化二值化形态学操作特征工程2.2深度学习(如CNN、Transformer)2.2.1特点2.2.2预处理重点通道顺序
- 3.5 Spring Boot邮件服务:从基础发送到模板邮件进阶
Sendingab
Springboot从入门到精通零基础7天精通SpringBootspringbootpython后端
SpringBoot邮件服务:从基础发送到模板邮件进阶引言在现代企业级应用中,邮件服务是不可或缺的基础能力。从用户注册验证、密码重置,到订单通知、系统告警,再到营销推广等场景,邮件始终扮演着关键角色。SpringBoot通过spring-boot-starter-mail模块,将JavaMail的复杂配置简化为几行代码即可实现的便捷操作。本文将手把手带您实现从基础文本邮件发送到高级模板邮件的完整开
- 机器视觉中图像的腐蚀和膨胀是什么意思?它能用来做什么?
yuanpan
机器学习人工智能计算机视觉图像处理
腐蚀(Erosion)和膨胀(Dilation)是两种基本的形态学操作,通常用于二值图像(黑白图像)的处理。它们是形态学图像处理的基础,广泛应用于图像分割、边缘检测、噪声去除等任务。1.腐蚀(Erosion)腐蚀操作通过对图像中的前景区域(通常为白色像素)进行“收缩”来去除边界上的像素。具体来说,腐蚀操作使用一个结构元素(通常是一个小的矩阵或核)在图像上滑动,只有当结构元素完全覆盖前景区域时,中心
- 清晰易懂的Python安装与配置教程
Tee xm
python开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
- go面向对象编程三大特性,封装、继承和多态
平谷一勺
Golang基础篇golang开发语言后端go封装继承多态封装多态继承
1.简介go具有面向对象编程的封装、继承和多态的特性,只是实现的方式和其它OOP语言不一样,下面看下go的三大特性是如何实现的。2.封装2.1基本介绍封装就是把抽象出的字段和对字段的操作封装在一起,数据被保护在内部,程序的其它包只能通过被授权的操作(方法),才能对字段进行操作。优点:隐藏细节。可以对数据进行验证,保证安全合理。2.2封装的实现步骤将结构体、字段(属性)的首字母小写(不能导出了,其他
- 并查集实现算法
C嘎嘎嵌入式开发
算法算法服务器c++
畅通工程2题目描述:某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇。省政府“畅通工程”的目标是使全省任何两个城镇间都可以实现交通(但不一定有直接的道路相连,只要互相间接通过道路可达即可)。问最少还需要建设多少条道路?输入描述:测试输入包含若干测试用例。每个测试用例的第1行给出两个正整数,分别是城镇数目N(#include#include#include#includ
- 双均线量化策略实战指南:基于 iTick 外汇API、股票API报价源的 Python 实现
算法pythonai开发
在量化交易领域,iTick报价API凭借其强大的多市场覆盖能力,已成为专业交易员的首选数据解决方案。其外汇API支持全球主要货币对(如EURUSD、GBPUSD)的毫秒级行情推送,包含Bid/Ask深度报价和实时波动率数据;股票API则覆盖A股、港股及美股市场,提供Level-2逐笔成交和十档盘口信息。通过统一的RESTful接口,开发者可轻松获取标准化的OHLCV数据,实现外汇、股票等多资产策略
- Pydantic模型继承解析:从字段继承到多态模型
title:Pydantic模型继承解析:从字段继承到多态模型date:2025/3/19updated:2025/3/19author:cmdragonexcerpt:涵盖字段继承、属性覆盖、多态模型等关键机制。将掌握类型安全的继承体系构建方法,实现企业级数据校验方案,避免传统面向对象继承的常见陷阱。categories:后端开发FastAPItags:Pydantic模型继承字段覆盖机制多态数
- 1.1PaddleTS_环境配置:一个易用的深度时序建模的Python库
pythonQA
pythonpaddlepaddle
PaddleTS是一个易用的深度时序建模的Python库,它基于飞桨深度学习框架PaddlePaddle,专注业界领先的深度模型,旨在为领域专家和行业用户提供可扩展的时序建模能力和便捷易用的用户体验。PaddleTS的主要特性包括:设计统一数据结构,实现对多样化时序数据的表达,支持单目标与多目标变量,支持多类型协变量封装基础模型功能,如数据加载、回调设置、损失函数、训练过程控制等公共方法,帮助开发
- docker实现Nginx
在Ubuntu上使用Docker搭建Nginx服务器是一种高效、灵活的方式。以下将详细介绍从安装Docker到配置和运行Nginx容器的全过程,帮助你快速实现Nginx服务的部署与管理。目录安装Docker获取Nginx镜像运行Nginx容器访问Nginx配置Nginx持久化数据工作流程总结️注意事项⚠️1.安装Docker在开始之前,确保你的系统是最新的,并且安装了必要的依赖包。sudoapt-
- 如何创建自定义回调处理器
bBADAS
python开发语言
在现代AI开发中,回调是一个强大的工具,它允许我们在特定事件触发时执行自定义逻辑。本文将深入探讨如何为LangChain创建自定义的回调处理器,从而实现更加灵活的模型交互。技术背景介绍在使用AI模型时,尤其是在处理自然语言生成任务时,可能需要对生成的每个标记(token)进行处理。LangChain提供了一些内置的回调处理器,但为了满足特定的需求,创建自定义回调处理器是非常有必要的。核心原理解析创
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- 热点研究 | OpenAI 重磅发布 Agents SDK,人人都能手搓 Manus?
Ai野生菌
技术面php开发语言manusopenaiagent
3月12日,OpenAI正式发布了OpenAIAgentsSDK,这一重要发布不仅为开发者提供了强大的工具,更预示着AIAgent技术即将进入快速发展期。这些工具为开发者提供更强大功能,使代理能够独立执行复杂任务,如搜索网络、处理文件和自动化计算机操作。ResponsesAPI同步发布,为开发者提供了构建自定义AIAgent的能力,能够执行网络搜索、文件检索等任务。这套新工具和API旨在赋能开发者
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
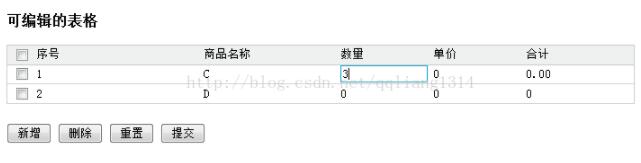
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d