new操作符干了什么?
我们可以一起通过代码实现来看看new关键字到底做了一些什么事情
function Book(name) {
this.name = name;
}
Book.prototype.say = function() {
console.log(this.name);
};
let book = new Book('javascript高级程序设计');
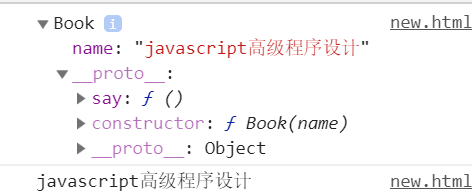
console.log(book);
book.say();
输出结果如下图:
上例中,new关键字调用的构造函数并没有任何返回值,最终我们实例创建了一个对象,那如果构造函数拥有返回值呢?new关键字会如何处理
function Test(name) {
this.conname = name;
return 1
}
Test.prototype.say = function() {
console.log(this.conname);
};
let test = new Test('测试');
console.log(test);
test.say();
上例中,构造函数返回了一个基本数据类型的值,而最终我们依旧拿到了想要的实例对象。那如果构造函数返回一个引用类型的值呢?
function Test(name) {
this.conname = name;
return {
name
}
}
Test.prototype.say = function() {
console.log(this.conname);
};
let test = new Test('测试');
console.log(test);
test.say();
上例中,构造函数最终返回了一个对象,这个对象上有name属性,然后在构造函数的prototype上,还拥有say方法,我们看看这次new得到的值是什么,是否拥有构造函数prototype上的方法
可以看到的是,我们拿到的对象是最终构造函数return出来的那个对象,而这个对象页没有构造函数prototype上的say方法
经过测试,我们发现
- new关键字 通过构造函数创建出来的实例可以访问到构造函数中的属性
- new关键字 通过构造函数创建出来的实例可以访问到构造函数原型链中的属性,也就是说通过 new 操作符,实例与构造函数通过原型链连接了起来
- new关键字 操作的构造函数如果返回基本类型,那么这个返回值毫无意义
- new关键字 操作的构造函数如果返回引用类型,那么这个返回值会被正常使用
通过上述的一些测试,我们可以自己试着实现一下new关键字;
自己实现new关键字
function Book(name) {
this.name = name;
}
Book.prototype.say = function() {
console.log(this.name);
};
function myNew(Constructor, ...args) {
let obj = {};
obj.__proto__ = Constructor.prototype;
let result = Constructor.call(obj, ...args);
return result instanceof Object ? result : obj;
}
let book = myNew(Book, 'javascript高级程序设计');
console.log(book);
book.say();
// 本文由郝晨光整理并总结,未经授权禁止转载
总结 new关键字到底做了些什么
- 先创建了一个新的空对象
- 然后让这个空对象的proto指向函数的原型prototype
- 将对象作为函数的this传进去,如果return 出来东西是对象的话就直接返回 return 的内容,没有的话就返回创建的这个对象
null和undefined的区别?
在javascript中,null和undefined都用来表示一个空的值,
null
null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。
使用场景:
- 作为函数的参数,表示该函数的参数不是对象;
- 作为对象原型链的终点。
undefined
undefined类型,代表“未定义”,代表一个变量已经声明但是还未赋值,就是此处应该有一个值,但是还没有定义。
使用场景:
- 变量被声明了,但没有赋值时,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 对象没有赋值的属性,该属性的值为undefined。
- 函数没有返回值时,默认返回undefined。
eval是做什么的?
eval用来将字符串解析为javascript代码并执行
// 声明变量
const str = "var a = 5,b = 10;"
eval(str);
console.log(a); // 5
console.log(b); // 10
// 返回运算值
const str2 = "5+10";
console.log(eval(str2)); // 15
// 本文由郝晨光整理并总结,未经授权禁止转载
eval还可以将JSON字符串转换为JSON对象,例如:
const JSONStr = '[{name: "张三",age: 25},{name: "李四", age: 30}]';
let JSONObj = eval(JSONStr);
console.log(JSONObj); // [{name: "张三",age: 25},{name: "李四", age: 30}]
需要注意的是:我们应该避免使用eval,它并不安全,而且非常耗性能(需要先将字符串转换为javascript代码,然后再执行)。
iframe的优缺点
什么是iframe?
iframe就是框架网页就是在同一个页面里有多个网页,使用框架的好处就是你在请求一个网页的下一个页面的时候,还有 一个网页是一直显示着的,这样浏览者就不会就的等待的存在了;
iframe也称作嵌入式框架,嵌入式框架和框架网页类似,它可以把一个网页的框架和内容嵌入在现有的网页中。
iframe的使用方法
iframe使用很简单,使用src属性指向另一个你需要包含的另一个文件即可,也可以设置元素的宽,高等。比如:
iframe的优缺点
优点
- iframe能够原封不动的把嵌入的网页展现出来。
- 如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
- 网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
- 如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
缺点
- 页面样式调试麻烦,出现多个滚动条;
- 浏览器的后退按钮失效;
- 过多会增加服务器的HTTP请求;
- 小型的移动设备无法完全显示框架;
- 产生多个页面,不易管理;
- 不容易打印;
- iframe会阻塞主页面的Onload事件
- 占用资源。每增加一个 iframe,相当于多增加一个独立的窗口,每个 iframe 中都需要占用独立的资源。
- 代码复杂,无法被一些搜索引擎解读。
如果本文对您有帮助,可以看看本人的其他文章:
前端常见面试题(九)@郝晨光
前端常见面试题(八)@郝晨光
前端常见面试题(七)@郝晨光
友情链接:纯原生实现弹出层 @程程程